作成中です。
このPartでは、アラートとダイアログの使い方について解説していきたいと思います。

アラートの実装方法

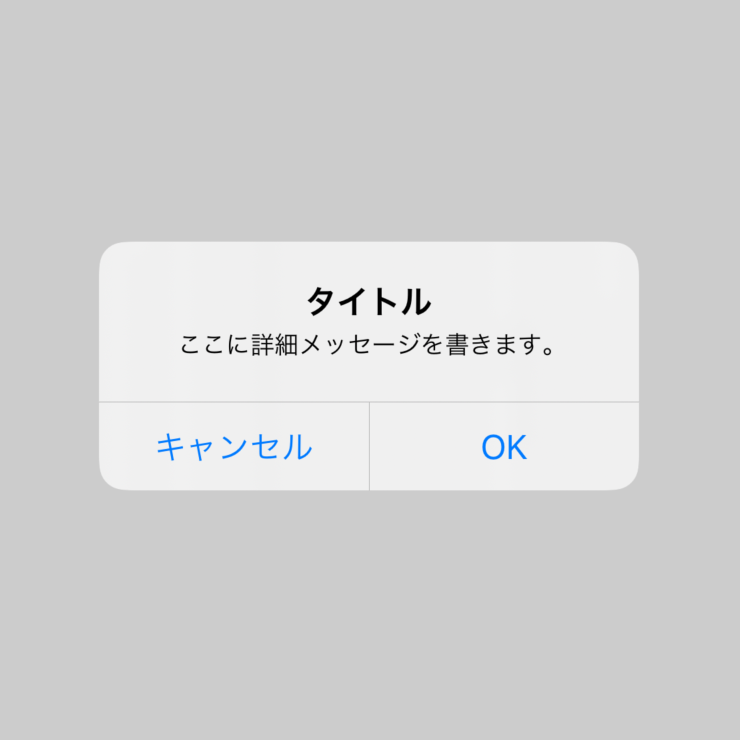
アラートは、OKかキャンセルかの2択を選択させるときや、エラーの警告に使うことが多いです。
では、実装していきましょう。実装方法としては、モーダル遷移と似たような実装をします。
まずは、Prat9とかで適当にプロジェクトを作成してください。
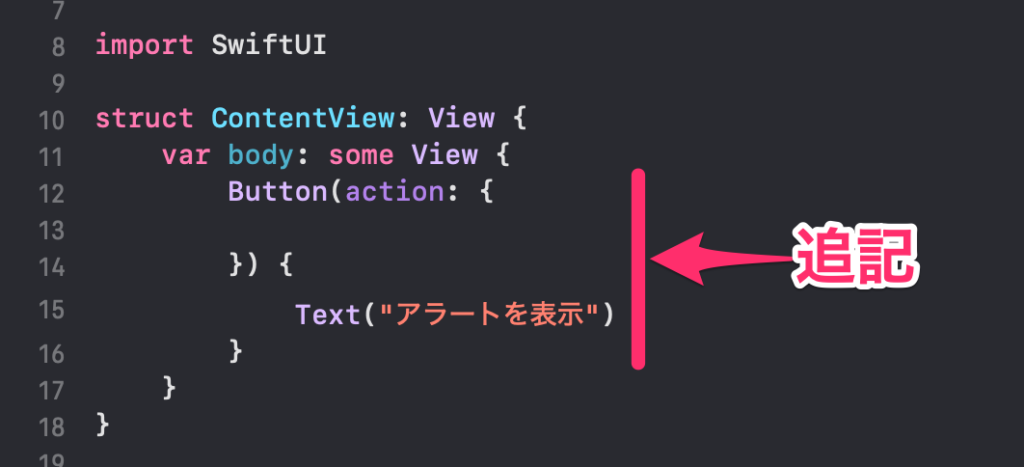
まずは、ボタンを作ります。
var body: some View {
Button(action: {
}) {
Text("アラートを表示")
}
}

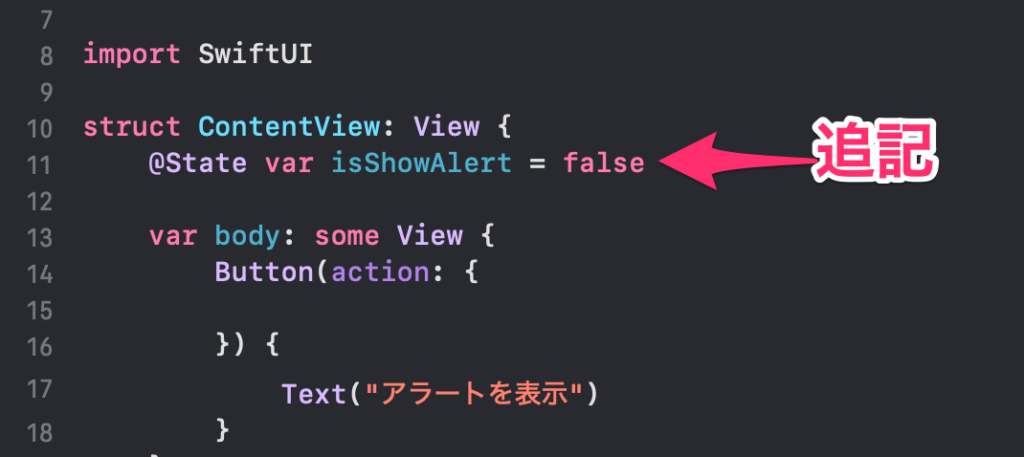
次に、アラートを表示させるかさせないかの値を保持する変数を宣言します。
@State var isShowAlert = false

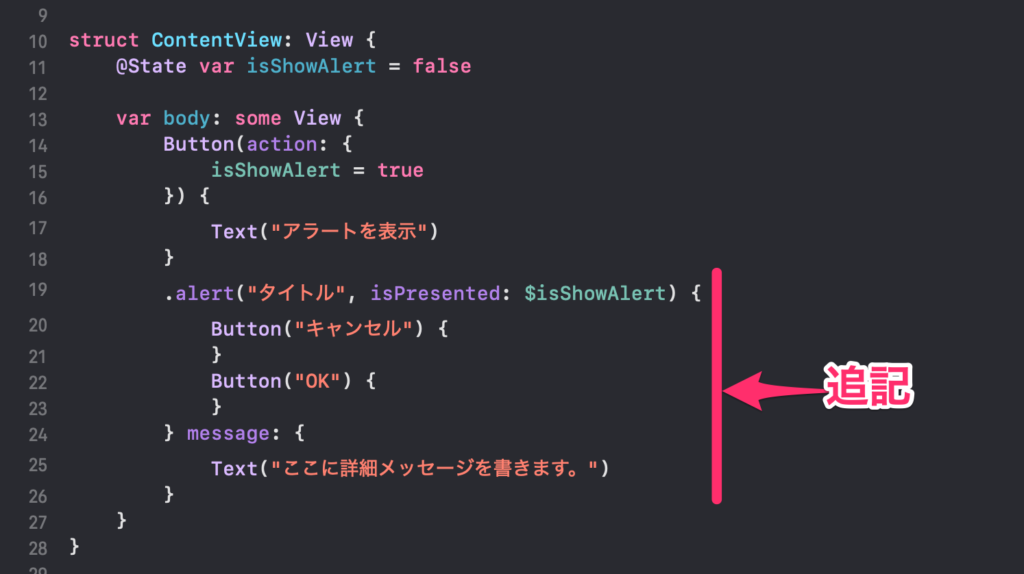
Buttonのモディファイアとして、.alertをつけます。
.alert("タイトル", isPresented: $isShowAlert) {
Button("キャンセル") {
}
Button("OK") {
}
} message: {
Text("ここに詳細メッセージを書きます。")
}

.alert("タイトル", isPresented: $isShowAlert) {
"タイトル"というところで、アラートのタイトルが指定できます。
isPresented: $isShowAlertで、isShowAlertがtrueになったら中身を実行するという処理になっています。
Button("キャンセル") {
}
Button("OK") {
}
その中にボタンを記述します。上記の場合だと、キャンセルが左側、OKが右側に表示されます。3つ以上あると、縦に並びます。
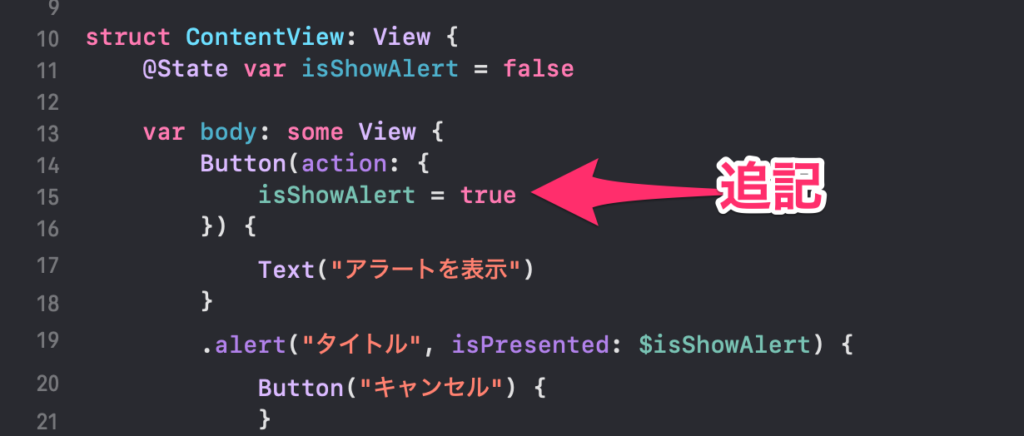
ボタンを押したら、アラートを表示させたいので、action: {の中で、isShowAlertをtrueにしましょう。
Button(action: {
isShowAlert = true
}) {
Text("アラートを表示")
}


実行して、[アラートを表示]ボタンを押すとこのようにアラートが表示されると思います。
これだけで、アラートが表示されるようになりました。実装方法としては、モーダル遷移と同じような感じなので理解しやすいと思います。
ダイアログの実装方法

ダイアログもアラートと同じように、選択肢を選ばせるオブジェクトです。個人的な意見ですがアラートよりも押しにくいというかしっかりと確認して押されるイメージです。アラートと違って、3択以上にもしやすいです。
では、実装していきましょう。引き続き、先ほどのファイルに書き込んでいきたいと思います。
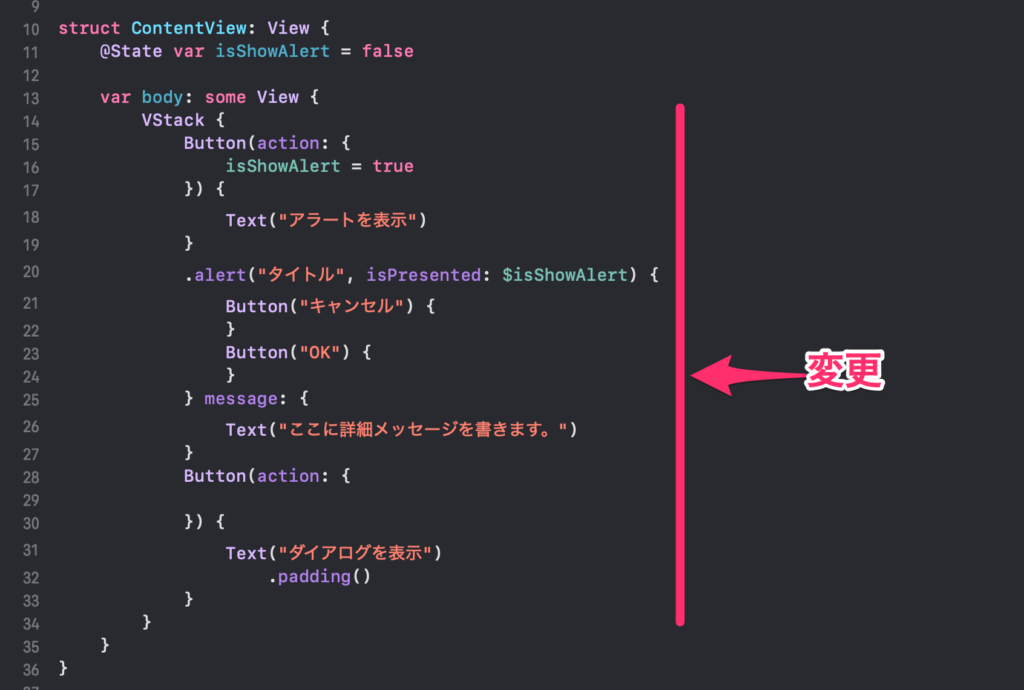
まずは、VStackで囲ってButtonを配置します。
var body: some View {
VStack {
Button(action: {
isShowAlert = true
}) {
Text("アラートを表示")
}
.alert("タイトル", isPresented: $isShowAlert) {
Button("キャンセル") {
}
Button("OK") {
}
} message: {
Text("ここに詳細メッセージを書きます。")
}
Button(action: {
}) {
Text("ダイアログを表示")
.padding()
}
}
}

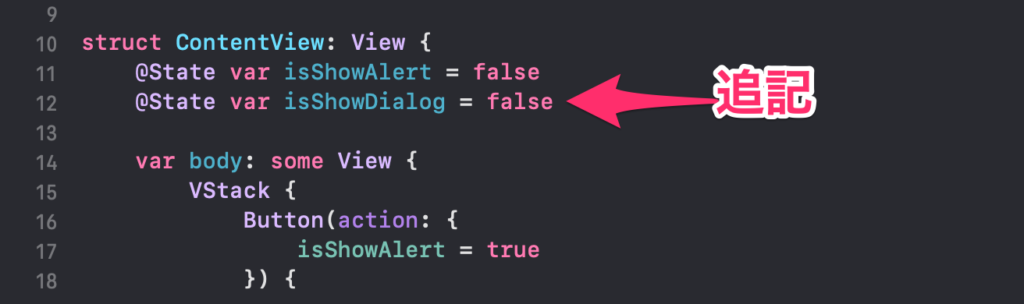
次に、ダイアログを表示させるかどうかの値を保持する変数を宣言します。
@State var isShowDialog = false

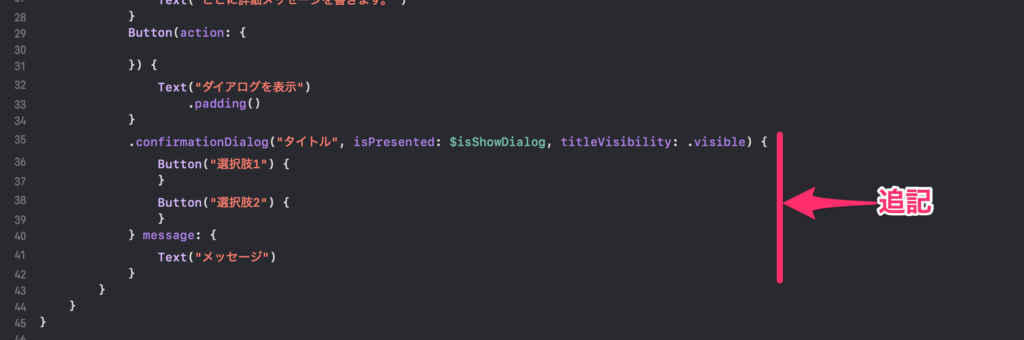
Buttonのモディファイアとして、.confirmationDialogをつけます。
.confirmationDialog("タイトル", isPresented: $isShowDialog, titleVisibility: .visible) {
Button("選択肢1") {
}
Button("選択肢2") {
}
} message: {
Text("メッセージ")
}

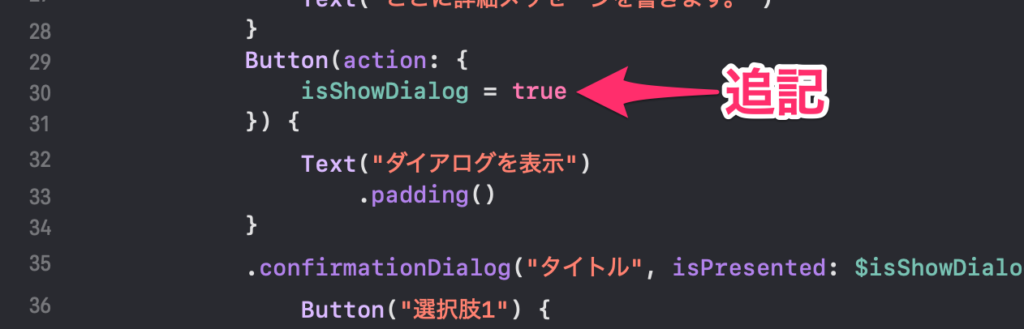
ボタンを押したら、ダイアログを表示させたいので、action: {の中で、isShowDialogをtrueにしましょう。
Button(action: {
isShowDialog = true
}) {
Text("ダイアログを表示")
.padding()
}


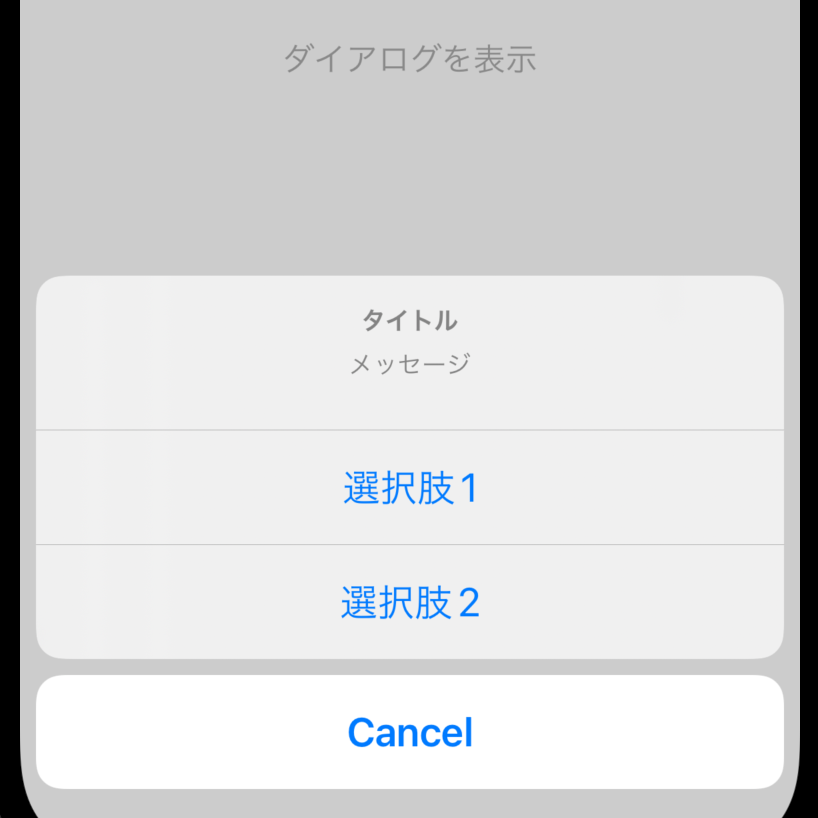
実行して、[ダイアログを表示]ボタンを押すとこのようにダイアログが表示されると思います。
これでダイアログの実装が完了しました。アラートとほぼ同じ実装方法なので理解できたかと思います。
 【SwiftUI入門講座Part10】Listを使ってToDoリストアプリを作ってみよう!
【SwiftUI入門講座Part10】Listを使ってToDoリストアプリを作ってみよう!

