この記事では、背景をグラデーションにする方法を解説して行きたいと思います。
動作環境
| Item | Version |
|---|---|
| Unity | Unity 2021.3.5f1 |
| VSCode | 1.67.2 |
| Mac | 12.4 |
やりたいこと

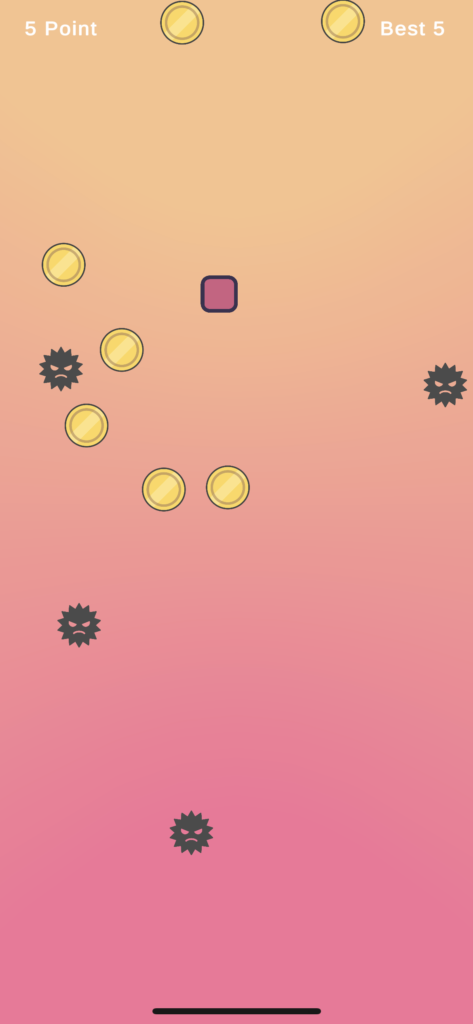
このように背景をグラデーションにしたい。
実装方法
今回は、2Dで作成して行きたいと思います。3Dでも同じようにやるとできるかと思います。
3ステップで作成できます。
- シェーダー作成
- マテリアル作成
- 背景に適用
1. シェーダー作成
まずはシェーダーを作成します。

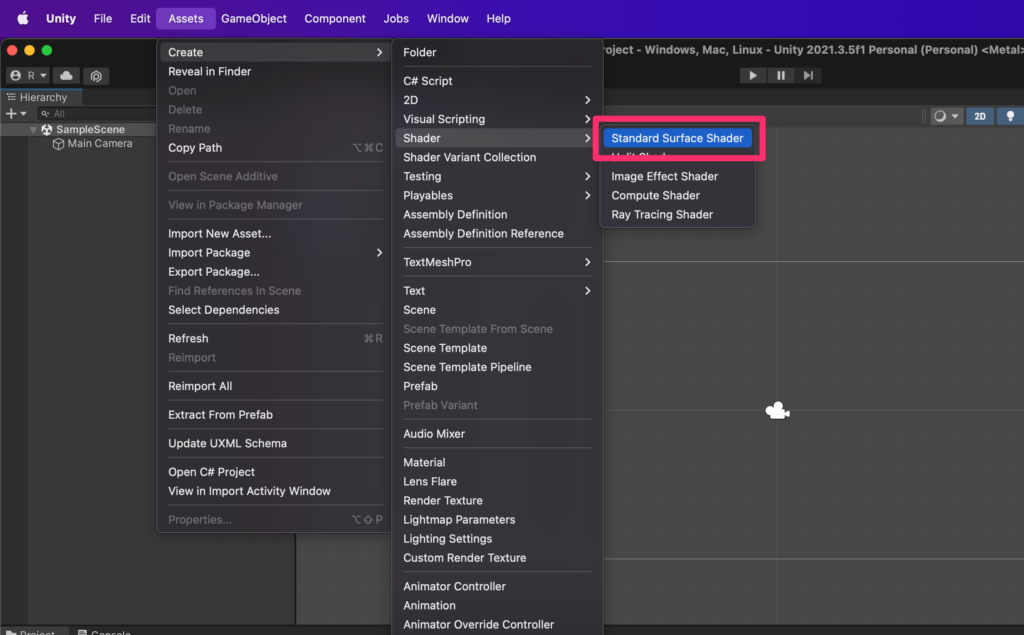
上のメニューバーから、Assets > Create > Shader > Standard Surface Shaderを選択してください。

名前をGradationに変更してください。

Gradationをダブルクリックしてコードを開きましょう。自分は、Xcodeで開きましたが、テキストを変更できれば、なんでも良いです。
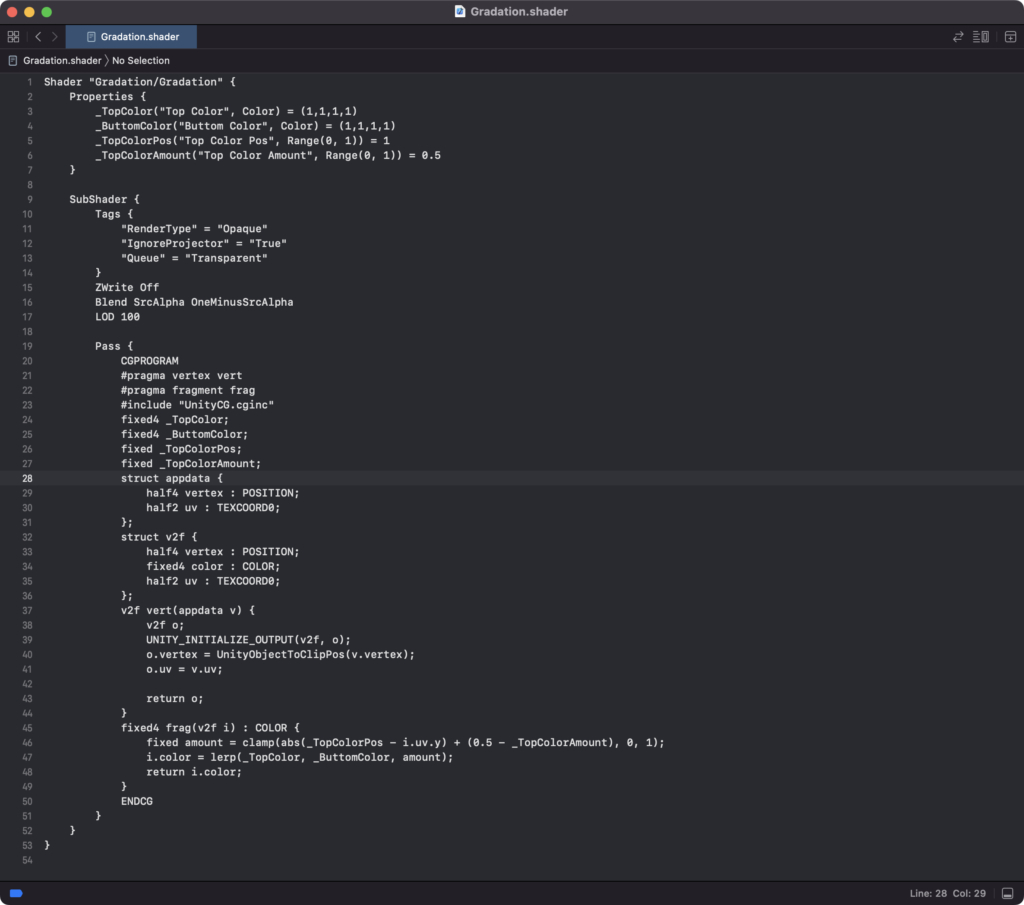
開いたら、以下のコードをコピペしてください。
Shader "Gradation/Gradation" {
Properties {
_TopColor("Top Color", Color) = (1,1,1,1)
_ButtomColor("Buttom Color", Color) = (1,1,1,1)
_TopColorPos("Top Color Pos", Range(0, 1)) = 1
_TopColorAmount("Top Color Amount", Range(0, 1)) = 0.5
}
SubShader {
Tags {
"RenderType" = "Opaque"
"IgnoreProjector" = "True"
"Queue" = "Transparent"
}
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
LOD 100
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
fixed4 _TopColor;
fixed4 _ButtomColor;
fixed _TopColorPos;
fixed _TopColorAmount;
struct appdata {
half4 vertex : POSITION;
half2 uv : TEXCOORD0;
};
struct v2f {
half4 vertex : POSITION;
fixed4 color : COLOR;
half2 uv : TEXCOORD0;
};
v2f vert(appdata v) {
v2f o;
UNITY_INITIALIZE_OUTPUT(v2f, o);
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag(v2f i) : COLOR {
fixed amount = clamp(abs(_TopColorPos - i.uv.y) + (0.5 - _TopColorAmount), 0, 1);
i.color = lerp(_TopColor, _ButtomColor, amount);
return i.color;
}
ENDCG
}
}
}
全て書き換えます。

書き換えたら保存して閉じてください。
これでシェーダーが作成できました。
2. マテリアル作成
次にマテリアルを作成し、そのマテリアルに先ほど作成したシェーダーを適用したいと思います。

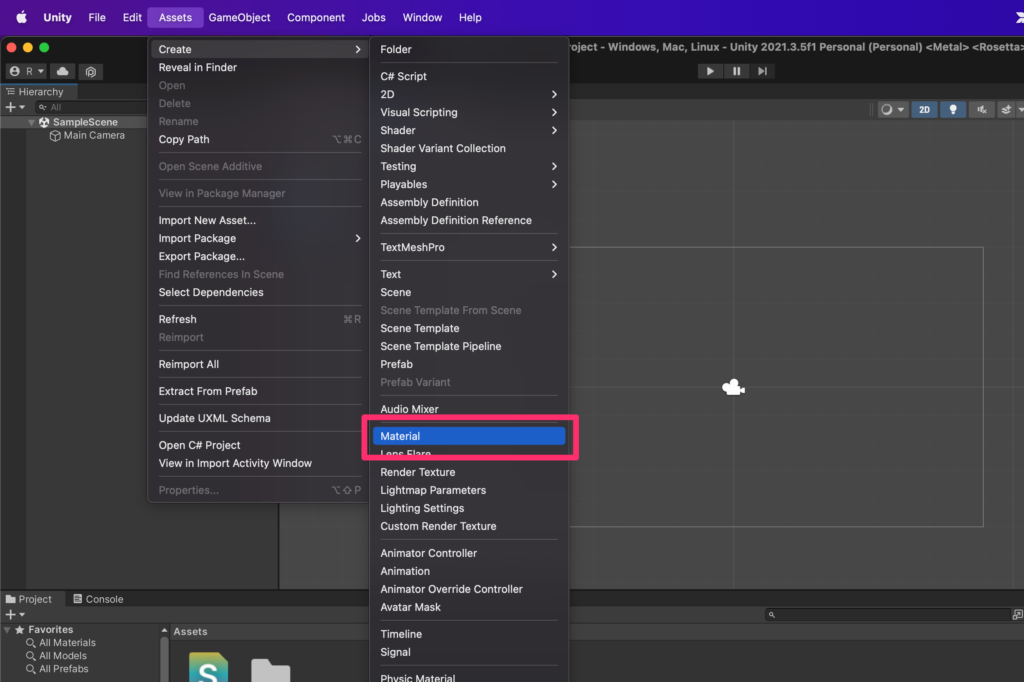
上のメニューバーから、Assets > Create > Materialを選択してください。

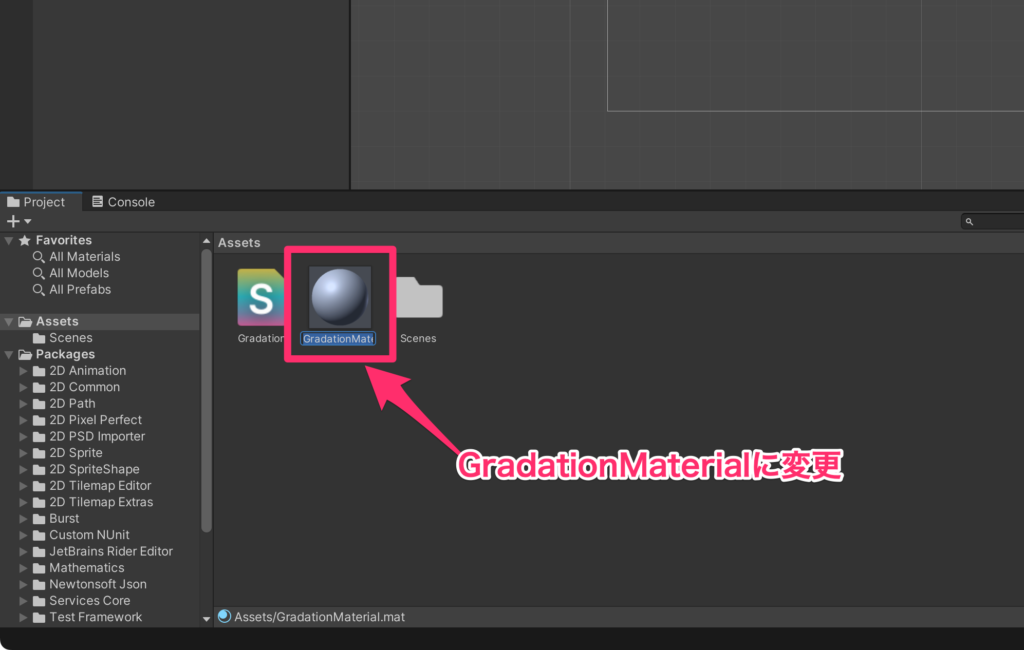
名前をGradationMaterialに変更してください。

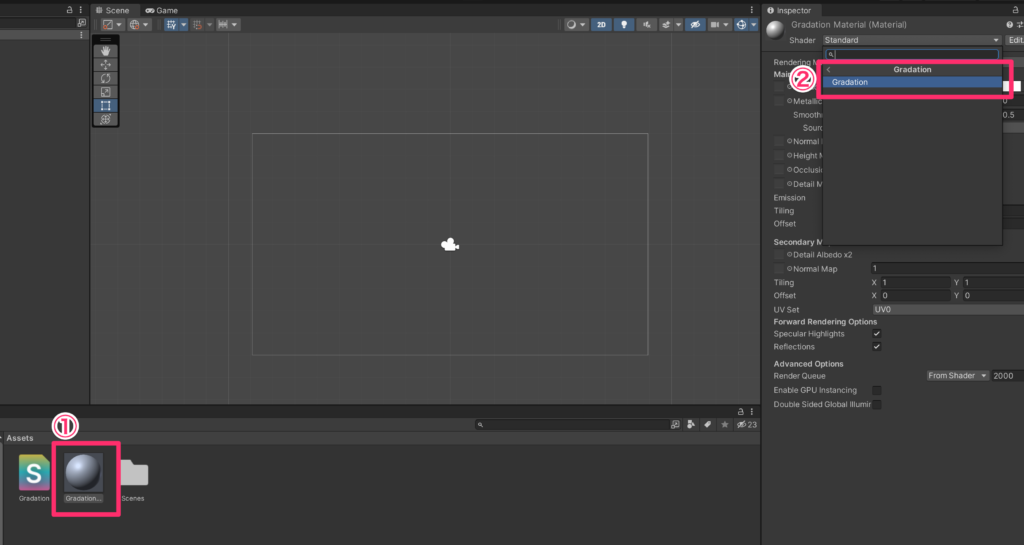
①GradationMaterialをクリック
②Shaderを選択し、Gradation > Gradationを選択

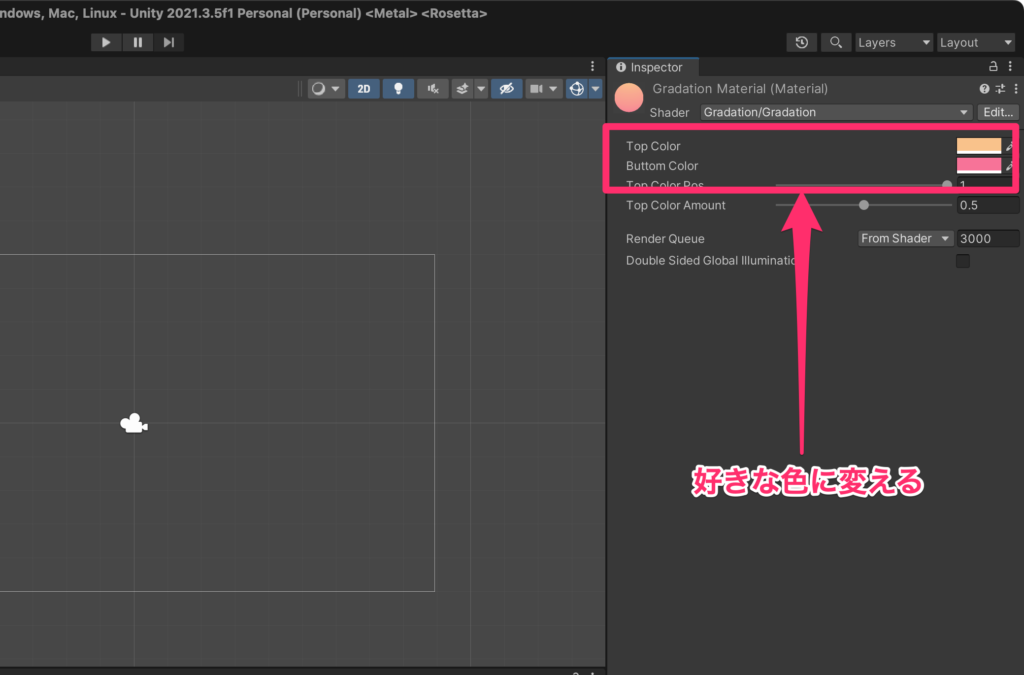
Top ColorとButtom Colorを好きな色に変えてください。今回は、#F9C28Cと#F77398にしています。
これでマテリアルにシェーダーが適用できました。
3. 背景に適用
次は、上記で作成したマテリアルを背景に適用していこうと思います。

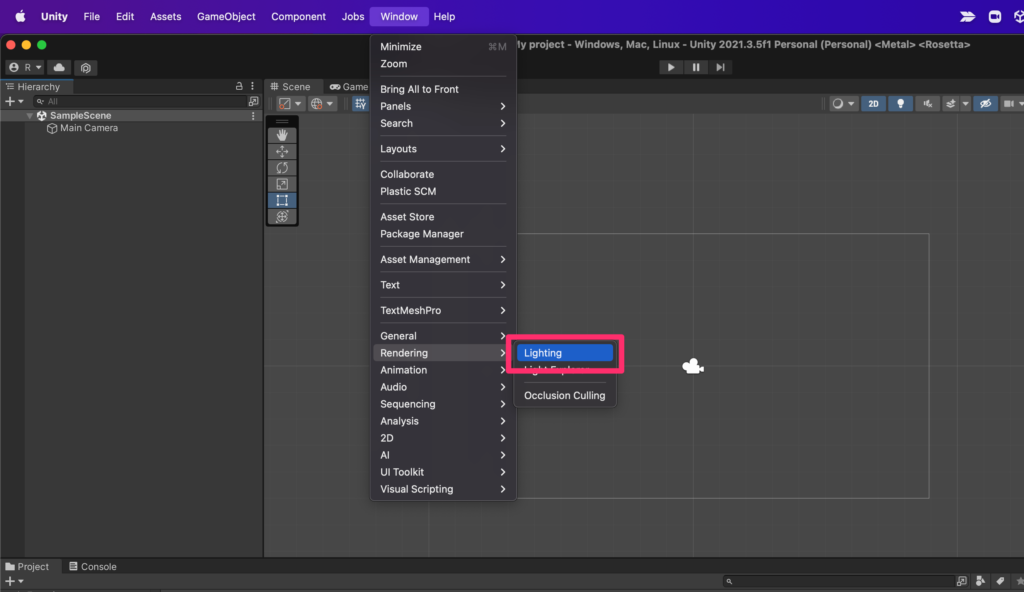
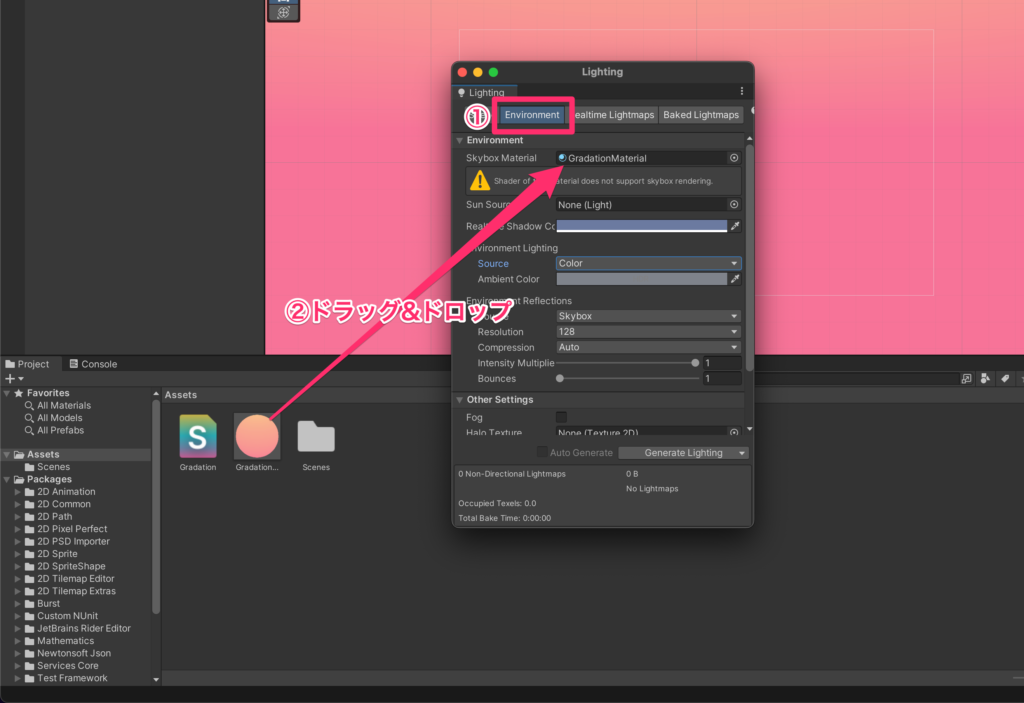
上のメニューバーから、Window > Rendering > Lightingを選択してください。そうすると小さいウィンドウが開きます。

Environmentを選択し、Skybox Materialに先ほど作ったマテリアルをドラッグ&ドロップしてください。

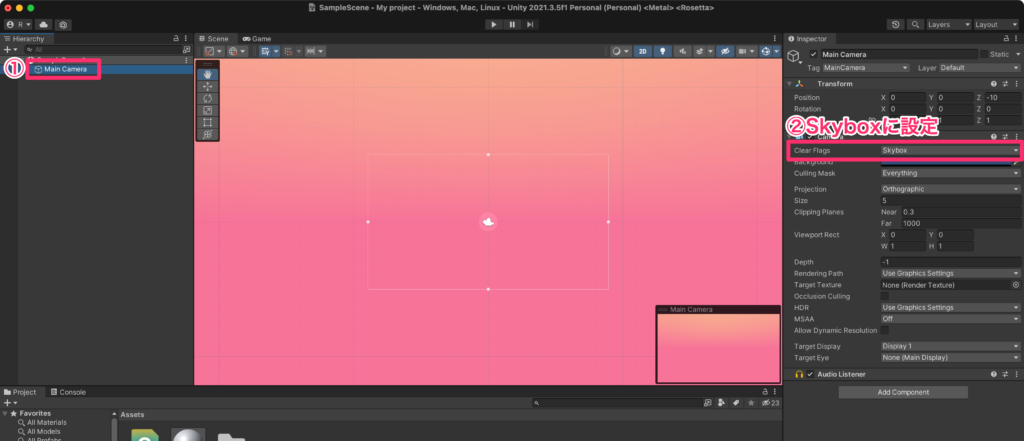
①Main Cameraを選択
②Clear FlagsをSkyboxに設定
これで実行すると背景がグラデーションになっているはずです!