この記事では、SwiftUIで使うColor、UIKitで使うUIColorなど、色に関することを色々とまとめていこうと思います。
Contents
SwiftUIでのColorの使い方
基本的な使い方
以下のように、.foregroundColorや、.backgroundColorなどに指定したりします。
struct ContentView: View {
var body: some View {
Rectangle()
.foregroundColor(Color.red)
}
}
また、Color自身一つのオブジェクトなので、以下のような使い方もできます。
struct ContentView: View {
var body: some View {
Color.red
.frame(width: 300, height: 300)
}
}
Colorの省略
代入する値が、Colorと確定している箇所では、Colorを省略することができます。
struct ContentView: View {
var body: some View {
Rectangle()
.foregroundColor(.red)
}
}
ColorでUIColorを使う
SwiftUIでUIColorを使うこともできます。
以下のように、uicolor:という引数に代入してあげれば使えます。
Color(uiColor: UIColor.red)
ちなみに、uicolor:は省略可能です。
Color(UIColor.red)
もっというと、UIColorも省略可能です。
Color(.red)
なので、Color.redとColor(.red)では、同じように記述しているようで、前者はColor、後者はUIColorとなっております。
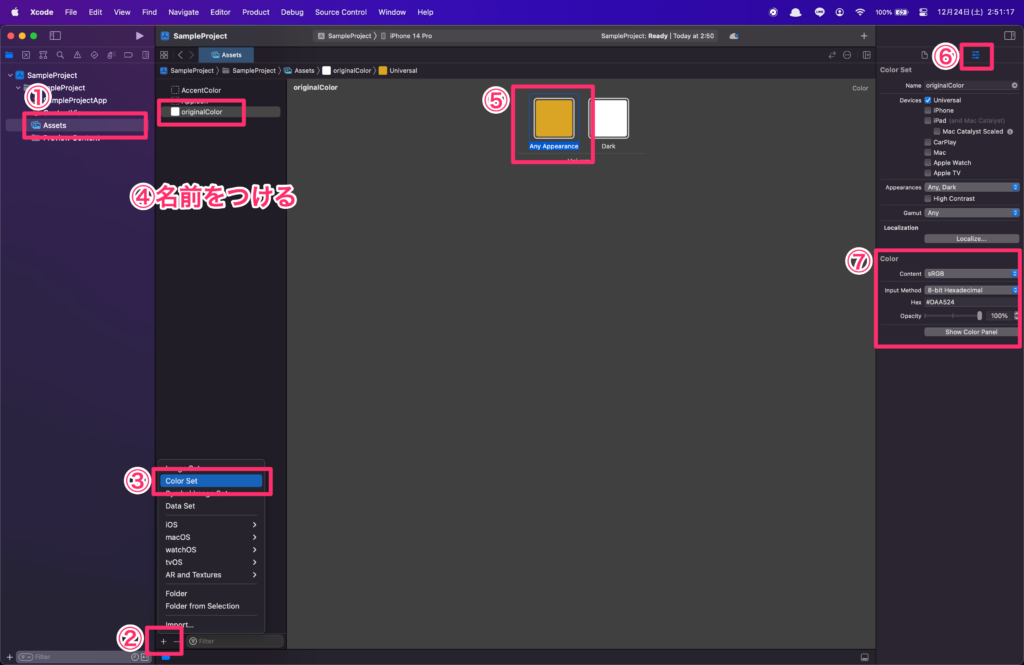
Assetsを使う

①Assetsを選択
②プラスボタンをクリック
③Color Setを選択
④名前をつける
⑤Any Appearanceをクリック
⑥ ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
⑦Colorを設定
上記のように色を設定したら、その名前を""で書こうとその色が使えます。
Color("originalColor")
RGB、HSVで指定
以下のように記述すると、RGB、HSVで指定できたりします。値は0〜1の間で指定します。
RGB
red: 赤、green: 緑、blue: 青、opacity:透明度
Color(red: 1, green: 0.2, blue: 0.2, opacity: 1)
HSV
hue: 色相、saturation: 彩度、brightness: 明度、opacity:透明度
Color(hue: 0.7, saturation: 0.8, brightness: 0.9, opacity: 1)
色一覧
Color
Standard colors
色はライトモードとダークモードで若干違います。
| color | Light | Dark |
|---|---|---|
.red |
red: 1.0, green: 0.23, blue: 0.19, opacity: 1.0 | red: 1.0, green: 0.27, blue: 0.23, opacity: 1.0 |
.orange |
red: 1.0, green: 0.58, blue: 0.0, opacity: 1.0 | red: 1.0, green: 0.62, blue: 0.04, opacity: 1.0 |
.yellow |
red: 1.0, green: 0.8, blue: 0.0, opacity: 1.0 | red: 1.0, green: 0.84, blue: 0.04, opacity: 1.0 |
.green |
red: 0.2, green: 0.78, blue: 0.35, opacity: 1.0 | red: 0.19, green: 0.82, blue: 0.35, opacity: 1.0 |
.mint |
red: 0.0, green: 0.78, blue: 0.75, opacity: 1.0 | red: 0.39, green: 0.9, blue: 0.89, opacity: 1.0 |
.teal |
red: 0.19, green: 0.69, blue: 0.78, opacity: 1.0 | red: 0.25, green: 0.78, blue: 0.88, opacity: 1.0 |
.cyan |
red: 0.2, green: 0.68, blue: 0.9, opacity: 1.0 | red: 0.39, green: 0.82, blue: 1.0, opacity: 1.0 |
.blue |
red: 0.0, green: 0.48, blue: 1.0, opacity: 1.0 | red: 0.04, green: 0.52, blue: 1.0, opacity: 1.0 |
.indigo |
red: 0.35, green: 0.34, blue: 0.84, opacity: 1.0 | red: 0.37, green: 0.36, blue: 0.9, opacity: 1.0 |
.purple |
red: 0.69, green: 0.32, blue: 0.87, opacity: 1.0 | red: 0.75, green: 0.35, blue: 0.95, opacity: 1.0 |
.pink |
red: 1.0, green: 0.18, blue: 0.33, opacity: 1.0 | red: 1.0, green: 0.22, blue: 0.37, opacity: 1.0 |
.brown |
red: 0.64, green: 0.52, blue: 0.37, opacity: 1.0 | red: 0.67, green: 0.56, blue: 0.41, opacity: 1.0 |
.white |
red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 | red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 |
.gray |
red: 0.56, green: 0.56, blue: 0.58, opacity: 1.0 | red: 0.56, green: 0.56, blue: 0.58, opacity: 1.0 |
.black |
red: 0.0, green: 0.0, blue: 0.0, opacity: 1.0 | red: 0.0, green: 0.0, blue: 0.0, opacity: 1.0 |
.clear |
red: 0.0, green: 0.0, blue: 0.0, opacity: 0.0 | red: 0.0, green: 0.0, blue: 0.0, opacity: 0.0 |
Semantic colors
| color | Light | Dark |
|---|---|---|
.accentColor |
red: 0.0, green: 0.48, blue: 1.0, opacity: 1.0 | red: 0.04, green: 0.52, blue: 1.0, opacity: 1.0 |
.primary |
red: 0.0, green: 0.0, blue: 0.0, opacity: 1.0 | red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 |
.secondary |
red: 0.24, green: 0.24, blue: 0.26, opacity: 0.6 | red: 0.92, green: 0.92, blue: 0.96, opacity: 0.6 |
UIColor
Label colors
| color | Light | Dark |
|---|---|---|
.label |
red: 0.0, green: 0.0, blue: 0.0, opacity: 1.0 | red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 |
.secondaryLabel |
red: 0.24, green: 0.24, blue: 0.26, opacity: 0.6 | red: 0.92, green: 0.92, blue: 0.96, opacity: 0.6 |
.tertiaryLabel |
red: 0.24, green: 0.24, blue: 0.26, opacity: 0.3 | red: 0.92, green: 0.92, blue: 0.96, opacity: 0.3 |
.quaternaryLabel |
red: 0.24, green: 0.24, blue: 0.26, opacity: 0.18 | red: 0.46, green: 0.46, blue: 0.5, opacity: 0.18 |
Fill colors
| color | Light | Dark |
|---|---|---|
.systemFill |
red: 0.47, green: 0.47, blue: 0.5, opacity: 0.2 | red: 0.47, green: 0.47, blue: 0.5, opacity: 0.36 |
.secondarySystemFill |
red: 0.47, green: 0.47, blue: 0.5, opacity: 0.16 | red: 0.47, green: 0.47, blue: 0.5, opacity: 0.32 |
.tertiarySystemFill |
red: 0.46, green: 0.46, blue: 0.5, opacity: 0.12 | red: 0.46, green: 0.46, blue: 0.5, opacity: 0.24 |
.quaternarySystemFill |
red: 0.45, green: 0.45, blue: 0.5, opacity: 0.08 | red: 0.46, green: 0.46, blue: 0.5, opacity: 0.18 |
Text colors
| color | Light | Dark |
|---|---|---|
.placeholderText |
red: 0.24, green: 0.24, blue: 0.26, opacity: 0.3 | red: 0.92, green: 0.92, blue: 0.96, opacity: 0.3 |
Tint color
| color | Light | Dark |
|---|---|---|
.tintColor |
red: 0.0, green: 0.48, blue: 1.0, opacity: 1.0 | red: 0.04, green: 0.52, blue: 1.0, opacity: 1.0 |
Standard content background colors
| color | Light | Dark |
|---|---|---|
.systemBackground |
red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 | red: 0.0, green: 0.0, blue: 0.0, opacity: 1.0 |
.secondarySystemBackground |
red: 0.95, green: 0.95, blue: 0.97, opacity: 1.0 | red: 0.11, green: 0.11, blue: 0.12, opacity: 1.0 |
.tertiarySystemBackground |
red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 | red: 0.17, green: 0.17, blue: 0.18, opacity: 1.0 |
Grouped content background colors
| color | Light | Dark |
|---|---|---|
.systemGroupedBackground |
red: 0.95, green: 0.95, blue: 0.97, opacity: 1.0 | red: 0.0, green: 0.0, blue: 0.0, opacity: 1.0 |
.secondarySystemGroupedBackground |
red: 1.0, green: 1.0, blue: 1.0, opacity: 1.0 | red: 0.11, green: 0.11, blue: 0.12, opacity: 1.0 |
.tertiarySystemGroupedBackground |
red: 0.95, green: 0.95, blue: 0.97, opacity: 1.0 | red: 0.17, green: 0.17, blue: 0.18, opacity: 1.0 |
Separator colors
| color | Light | Dark |
|---|---|---|
.separator |
red: 0.24, green: 0.24, blue: 0.26, opacity: 0.29 | red: 0.33, green: 0.33, blue: 0.35, opacity: 0.6 |
.opaqueSeparator |
red: 0.78, green: 0.78, blue: 0.78, opacity: 1.0 | red: 0.22, green: 0.22, blue: 0.23, opacity: 1.0 |
Link color
| color | Light | Dark |
|---|---|---|
.link |
red: 0.0, green: 0.48, blue: 1.0, opacity: 1.0 | red: 0.04, green: 0.52, blue: 1.0, opacity: 1.0 |
Nonadaptable colors
| color | Light | Dark |
|---|---|---|
.darkText |
white: 0.0, opacity: 1.0 | white: 0.0, opacity: 1.0 |
.lightText |
white: 1.0, opacity: 0.6 | white: 1.0, opacity: 0.6 |
Adaptable colors
| color | Light | Dark |
|---|---|---|
.systemBlue |
red: 0.0, green: 0.48, blue: 1.0, opacity: 1.0 | red: 0.04, green: 0.52, blue: 1.0, opacity: 1.0 |
.systemBrown |
red: 0.64, green: 0.52, blue: 0.37, opacity: 1.0 | red: 0.67, green: 0.56, blue: 0.41, opacity: 1.0 |
.systemCyan |
red: 0.2, green: 0.68, blue: 0.9, opacity: 1.0 | red: 0.39, green: 0.82, blue: 1.0, opacity: 1.0 |
.systemGreen |
red: 0.2, green: 0.78, blue: 0.35, opacity: 1.0 | red: 0.19, green: 0.82, blue: 0.35, opacity: 1.0 |
.systemIndigo |
red: 0.35, green: 0.34, blue: 0.84, opacity: 1.0 | red: 0.37, green: 0.36, blue: 0.9, opacity: 1.0 |
.systemMint |
red: 0.0, green: 0.78, blue: 0.75, opacity: 1.0 | red: 0.39, green: 0.9, blue: 0.89, opacity: 1.0 |
.systemOrange |
red: 1.0, green: 0.58, blue: 0.0, opacity: 1.0 | red: 1.0, green: 0.62, blue: 0.04, opacity: 1.0 |
.systemPink |
red: 1.0, green: 0.18, blue: 0.33, opacity: 1.0 | red: 1.0, green: 0.22, blue: 0.37, opacity: 1.0 |
.systemPurple |
red: 0.69, green: 0.32, blue: 0.87, opacity: 1.0 | red: 0.75, green: 0.35, blue: 0.95, opacity: 1.0 |
.systemRed |
red: 1.0, green: 0.23, blue: 0.19, opacity: 1.0 | red: 1.0, green: 0.27, blue: 0.23, opacity: 1.0 |
.systemTeal |
red: 0.19, green: 0.69, blue: 0.78, opacity: 1.0 | red: 0.25, green: 0.78, blue: 0.88, opacity: 1.0 |
.systemYellow |
red: 1.0, green: 0.8, blue: 0.0, opacity: 1.0 | red: 1.0, green: 0.84, blue: 0.04, opacity: 1.0 |
Adaptable gray colors
| color | Light | Dark |
|---|---|---|
.systemGray |
red: 0.56, green: 0.56, blue: 0.58, opacity: 1.0 | red: 0.95, green: 0.95, blue: 0.97, opacity: 1.0 |
.systemGray2 |
red: 0.68, green: 0.68, blue: 0.7, opacity: 1.0 | red: 0.39, green: 0.39, blue: 0.4, opacity: 1.0 |
.systemGray3 |
red: 0.78, green: 0.78, blue: 0.8, opacity: 1.0 | red: 0.28, green: 0.28, blue: 0.29, opacity: 1.0 |
.systemGray4 |
red: 0.82, green: 0.82, blue: 0.84, opacity: 1.0 | red: 0.23, green: 0.23, blue: 0.24, opacity: 1.0 |
.systemGray5 |
red: 0.9, green: 0.9, blue: 0.92, opacity: 1.0 | red: 0.17, green: 0.17, blue: 0.18, opacity: 1.0 |
.systemGray6 |
red: 0.95, green: 0.95, blue: 0.97, opacity: 1.0 | red: 0.11, green: 0.11, blue: 0.12, opacity: 1.0 |
Transparent color
| color | Light | Dark |
|---|---|---|
.clear |
white: 0.0, opacity: 0.0 | white: 0.0, opacity: 0.0 |
Fixed colors
| color | Light | Dark |
|---|---|---|
.black |
white: 0.0, opacity: 1.0 | white: 0.0, opacity: 1.0 |
.blue |
red: 0.0, green: 0.0, blue: 1.0, opacity: 1.0 | red: 0.0, green: 0.0, blue: 1.0, opacity: 1.0 |
.brown |
red: 0.6, green: 0.4, blue: 0.2, opacity: 1.0 | red: 0.6, green: 0.4, blue: 0.2, opacity: 1.0 |
.cyan |
red: 0.0, green: 1.0, blue: 1.0, opacity: 1.0 | red: 0.0, green: 1.0, blue: 1.0, opacity: 1.0 |
.darkGray |
white: 0.33, opacity: 1.0 | white: 0.33, opacity: 1.0 |
.gray |
white: 0.5, opacity: 1.0 | white: 0.5, opacity: 1.0 |
.green |
red: 0.0, green: 1.0, blue: 0.0, opacity: 1.0 | red: 0.0, green: 1.0, blue: 0.0, opacity: 1.0 |
.lightGray |
white: 0.67, opacity: 1.0 | white: 0.67, opacity: 1.0 |
.magenta |
red: 1.0, green: 0.0, blue: 1.0, opacity: 1.0 | red: 1.0, green: 0.0, blue: 1.0, opacity: 1.0 |
.orange |
red: 1.0, green: 0.5, blue: 0.0, opacity: 1.0 | red: 1.0, green: 0.5, blue: 0.0, opacity: 1.0 |
.purple |
red: 0.5, green: 0.0, blue: 0.5, opacity: 1.0 | red: 0.5, green: 0.0, blue: 0.5, opacity: 1.0 |
.red |
red: 1.0, green: 0.0, blue: 0.0, opacity: 1.0 | red: 1.0, green: 0.0, blue: 0.0, opacity: 1.0 |
.white |
white: 1.0, opacity: 1.0 | white: 1.0, opacity: 1.0 |
.yellow |
red: 1.0, green: 1.0, blue: 0.0, opacity: 1.0 | red: 1.0, green: 1.0, blue: 0.0, opacity: 1.0 |


