Contents
事象
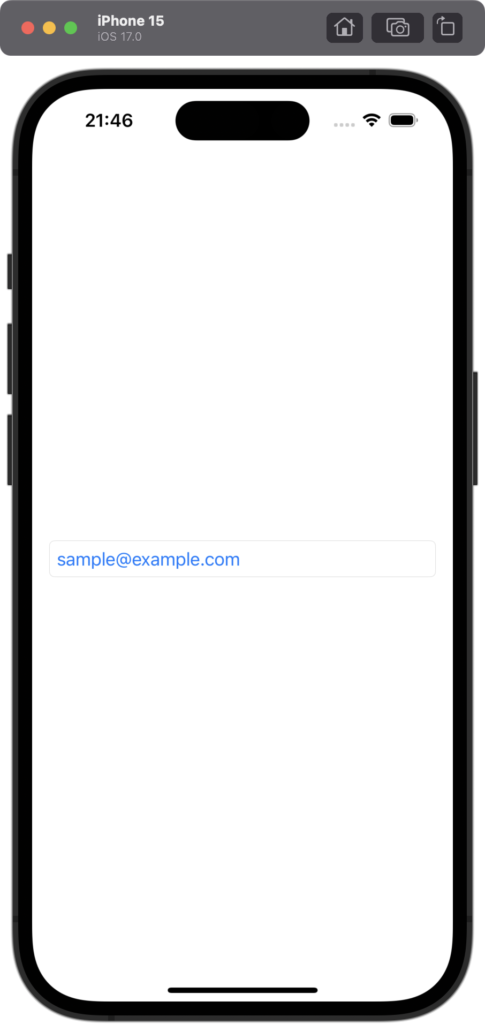
以下のように、プレースホルダーにメールアドレスを入れると、
struct ContentView: View {
@State private var emailText = ""
var body: some View {
TextField("sample@example.com", text: $emailText)
}
}

このように、青色になってしまいます。
SwiftUIのバグ?みたいな感じに思える仕様ですね。
解決方法
①”sample@example.com”を定数に入れてから参照する形にする。
struct ContentView: View {
@State private var emailText = ""
private let emailPlaceholder = "sample@example.com"
var body: some View {
TextField(emailPlaceholder, text: $emailText)
}
}
②値だったら良いので、\()で囲う
TextField("\("sample@example.com")", text: $emailText)