この記事では、トップ画面にて、ボタンを押したらゲーム画面に遷移するという簡単な画面遷移について解説していきたいと思います。
動作環境
| Item | Version |
|---|---|
| Unity | Unity 2021.3.5f1 |
| VSCode | 1.67.2 |
| Mac | 12.4 |
やりたいこと

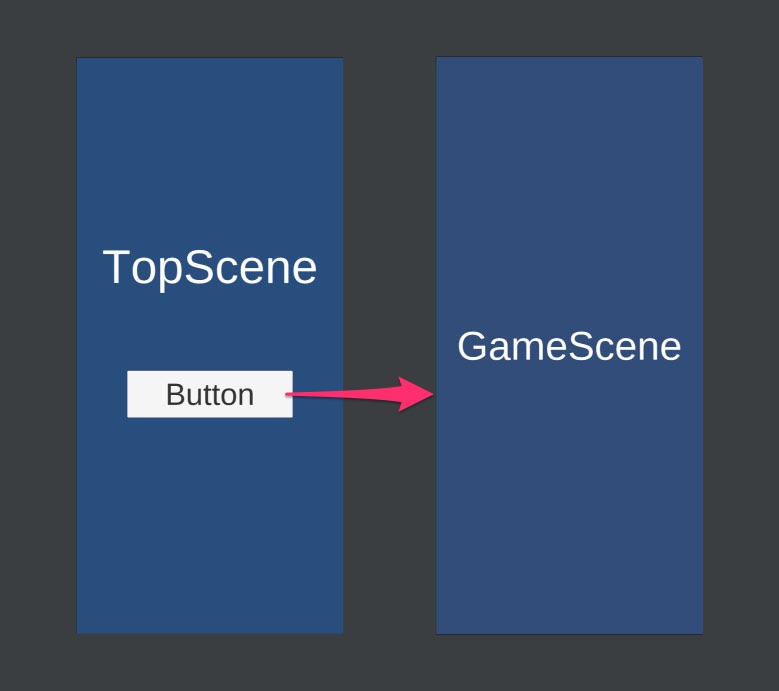
単純にトップ画面で、ボタンを押したら、ゲーム画面に遷移します。今回は2Dで作成しますが、3Dも同じように動きます。
実装方法
以下の手順で行なっていきたいと思います。
- トップシーン作成
- ボタン作成
- ゲームシーン作成
- スクリプト作成
- スクリプトをアタッチ
- シーンを設定・実行確認
1. トップシーン作成
まずは、トップシーンを作成しましょう。

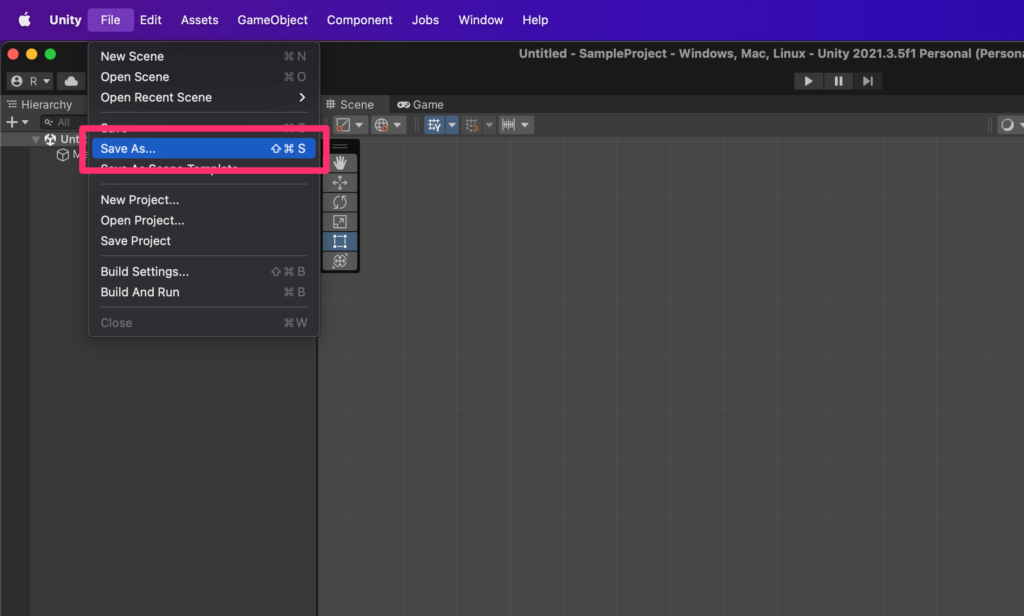
プロジェクトを作成したら、上のメニューバーからFIle > Save As…をクリックしてください。
command + shift + SでもOKです。

TopSceneと入力し「Save」をクリックしてください。
わかりやすいようにトップ画面にテキストを配置します。

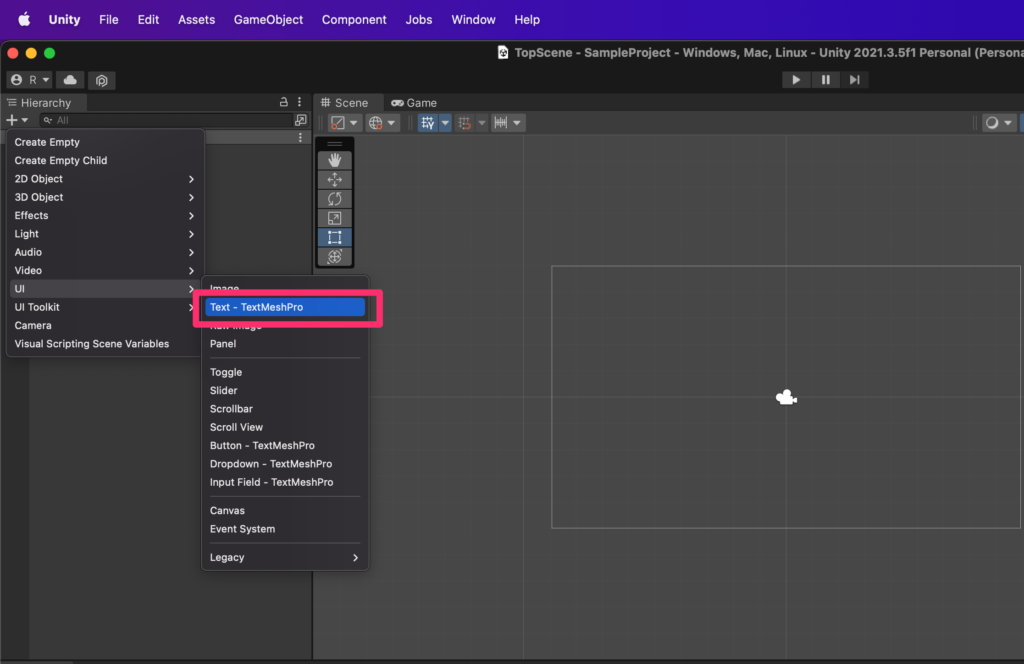
左上の+ボタンから、UI > Textを選択してください。

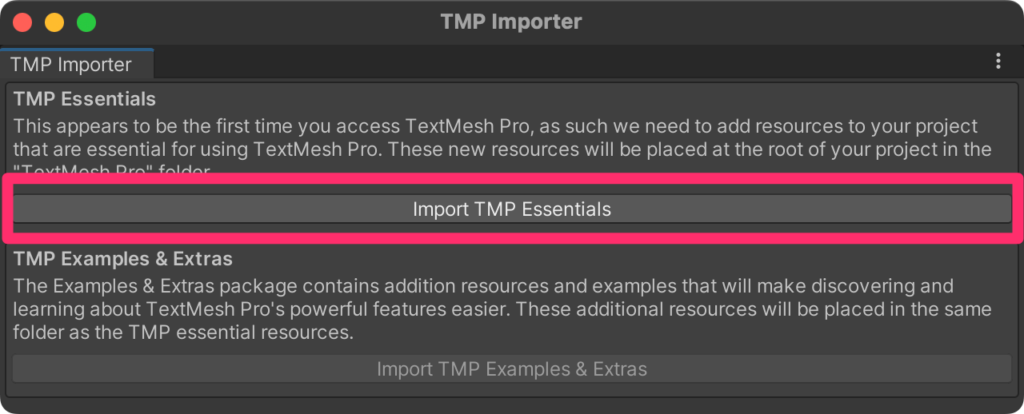
このようなウィンドウが表示されたら「Import TMP Essentials」をクリックしてください。

①TextTMP()をクリック
②PosX、PosYを0に設定
③TopSceneと入力
④Font Sizeを50に設定
⑤Alignmentを中央に設定
これで実行すると以下のような画面になるかと思います。

再生した時は、必ず再生ボタンをもう一度押して再生状態を解除してください。
そうしないと、以下の対応を行なっても再生状態を解除すると元に戻ってしまいます。
2. ボタン作成
次にゲームシーンに遷移するボタンを作成しましょう。

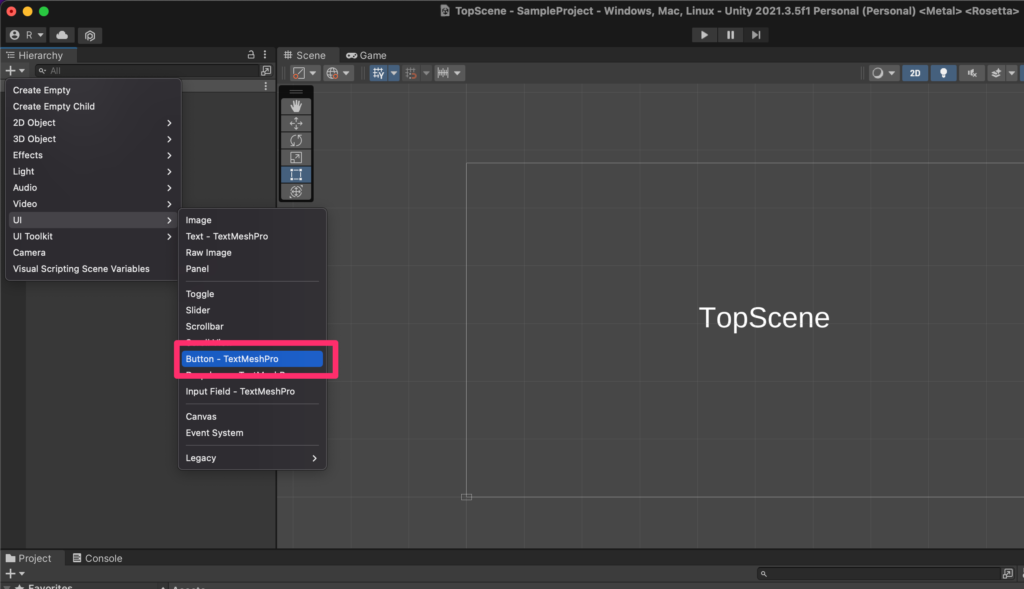
左上の+ボタンから、UI > Buttonを選択してください。

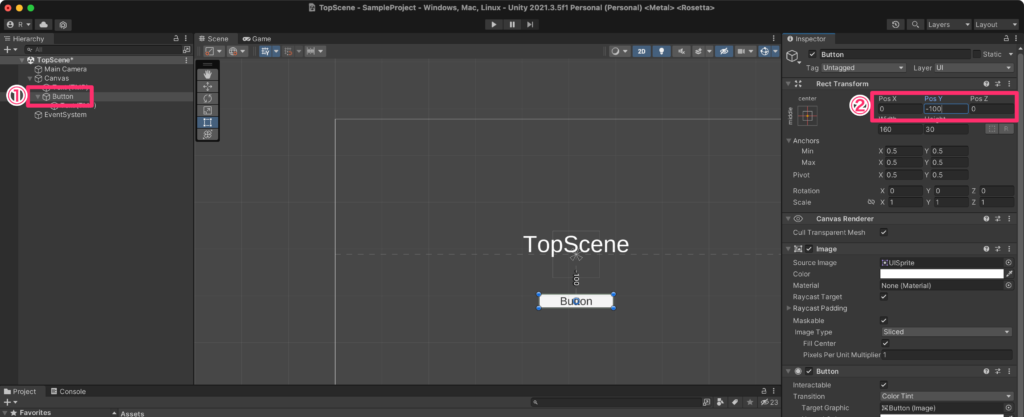
①左のメニューからButtonを選択
②PosXを0、PosYを-100に設定
これでボタンの配置は完了です。
3. ゲームシーン作成
次に、ゲームシーンを作成します。
現状のトップシーンを保存します。
その場でcommand + sを押してください。

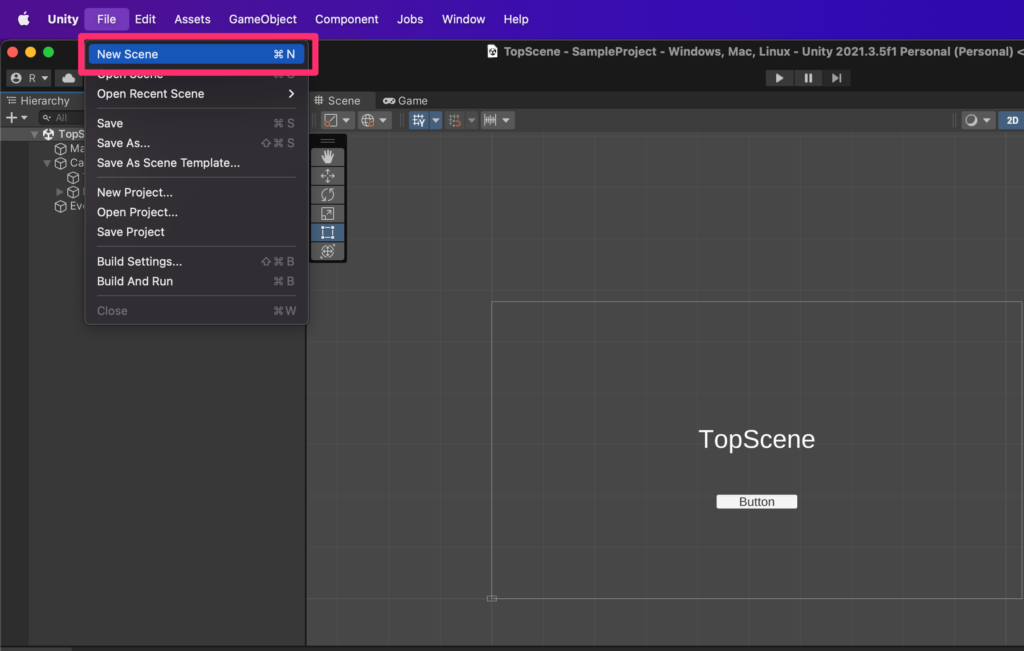
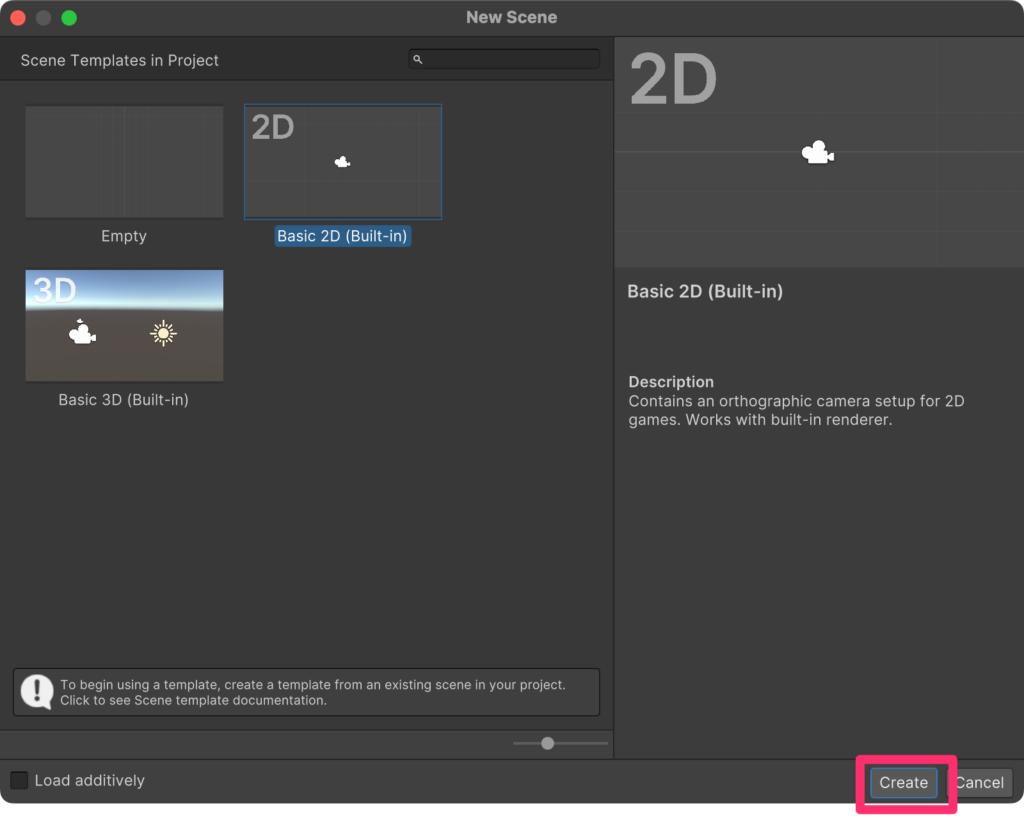
上のメニューバーからFIle > New Sceneをクリックしてください。
command + nでもOKです。

そのままCreateをクリックしてください。
これで新しいシーンに切り替わったのでここでも保存を行います。

上のメニューバーからFIle > Save As…をクリックしてください。
command + shift + SでもOKです。

GameSceneと入力しSaveを押してください。
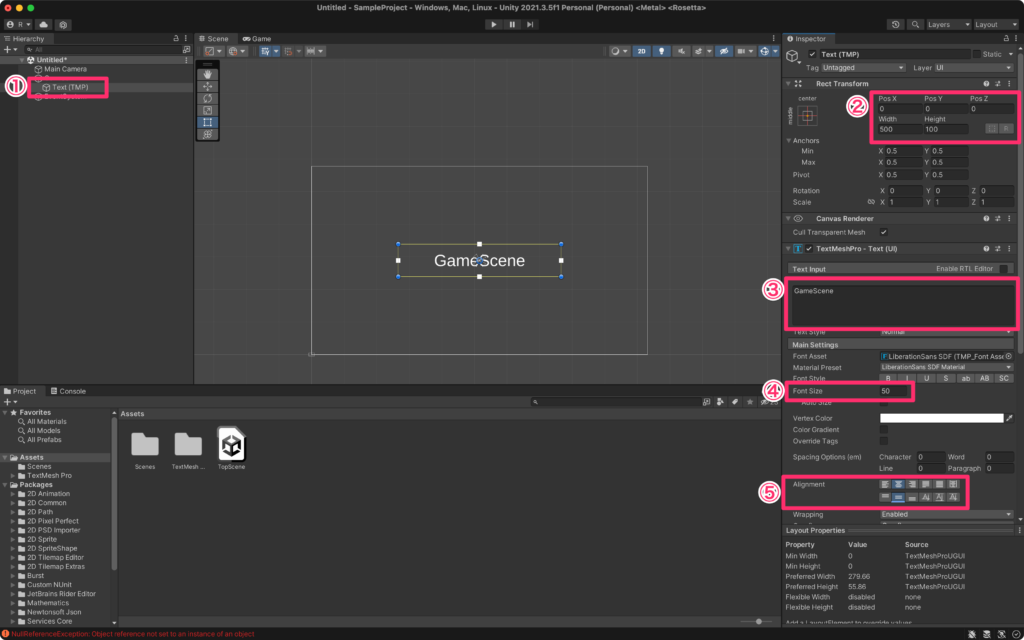
わかりやすいようにTextを配置します。

左上の+ボタンから、UI > Textを選択してください。

①Text(TMP)をクリック
②PosXを0、PosYを0、Widthを500、Heihgtを100に設定
③GameSceneと入力
④Font Sizeを50に設定
⑤Alignmentを中央に設定
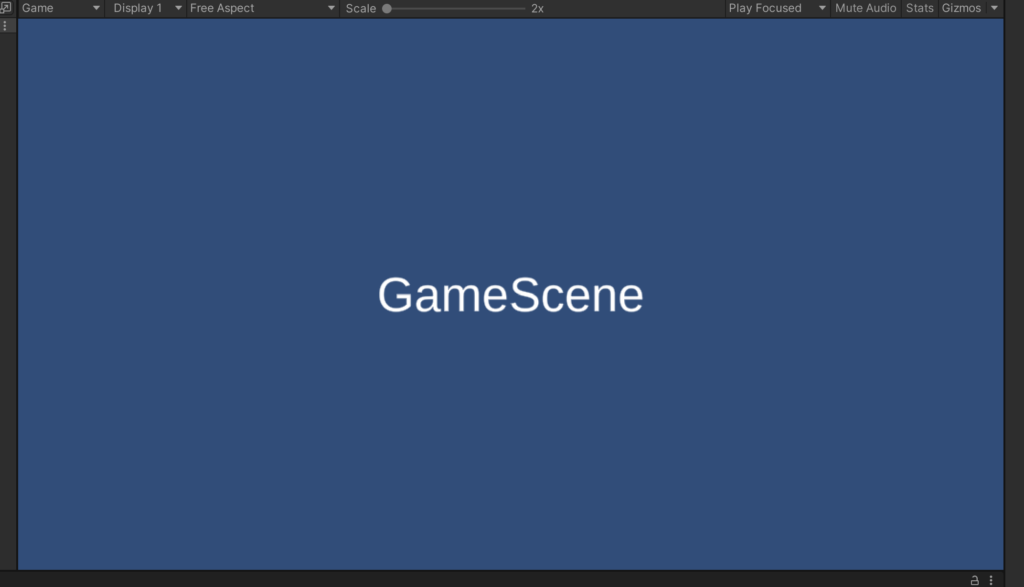
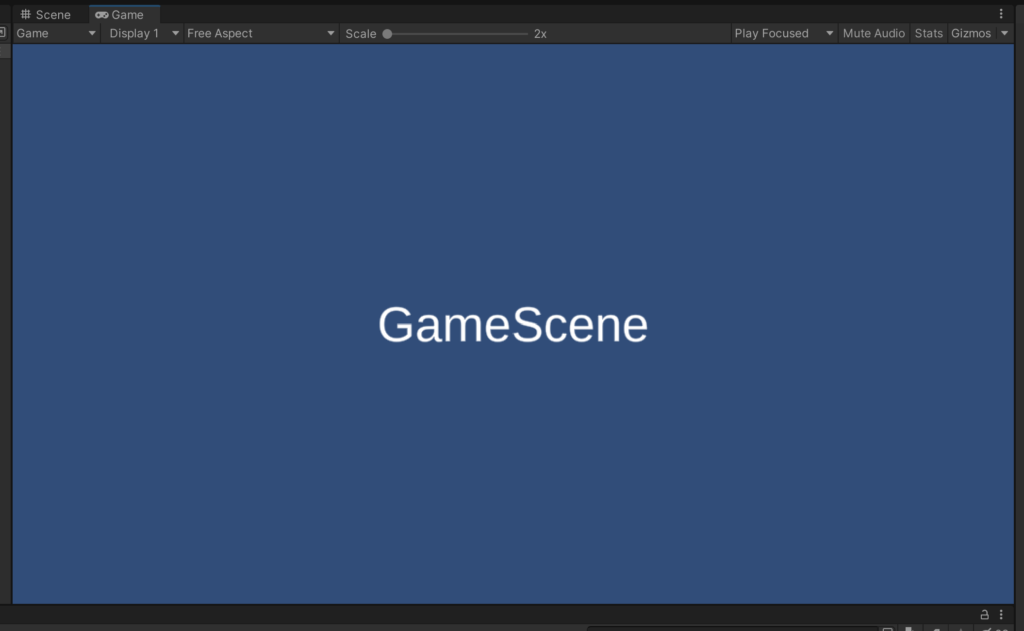
これでゲームシーンは完成です。実行すると以下のようになるかと思います。

再生した時は、必ず再生ボタンをもう一度押して再生状態を解除してください。
そうしないと、以下の対応を行なっても再生状態を解除すると元に戻ってしまいます。
4. スクリプト作成
では、いよいよボタンの処理の部分を作成していきます。
まず、スクリプトを作成します。

①Assetsの空いているところで右クリック
②Create > C# Scriptを選択

名前をToGameSceneButtonに変更してください。

ダブルクリックで開きましょう。
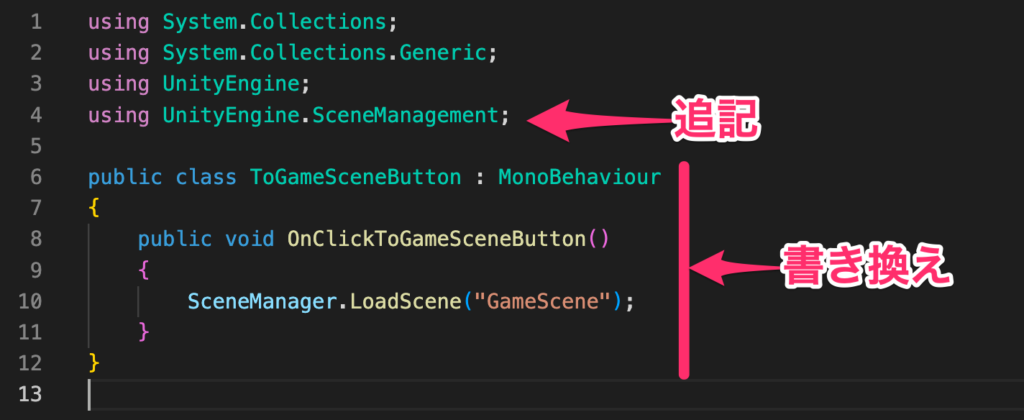
スクリプトを以下のように記載してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ToGameSceneButton : MonoBehaviour
{
public void OnClickToGameSceneButton()
{
SceneManager.LoadScene("GameScene");
}
}

public void OnClickStartButton()は、ボタンを押したときに呼ばれる関数です。
SceneManager.LoadScene("GameScene");でGameSceneというシーンに画面遷移させます。SceneManagerを使うには、using UnityEngine.SceneManagement;をインポートしてなければなりません。
これで画面遷移させるスクリプトは完成です。
5. スクリプトをアタッチ
次に、上記で作ったスクリプトをボタンに反映させます。
TopSceneに移動

TopSceneをダブルクリックして開きましょう。

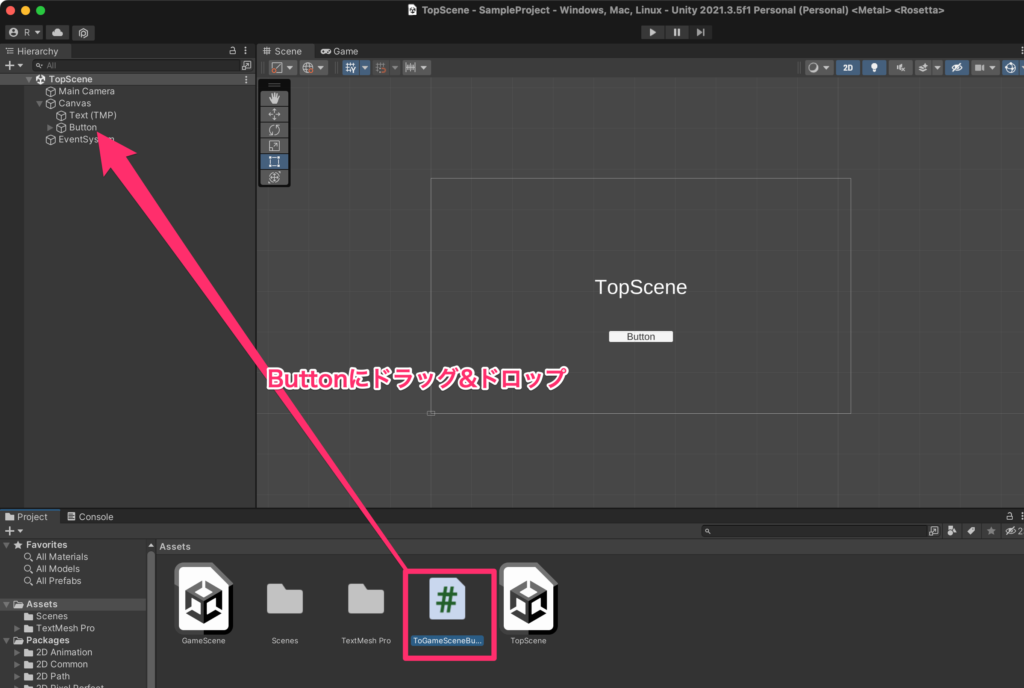
ButtonにToGameSceneButtonをドラッグ&ドロップしてください。

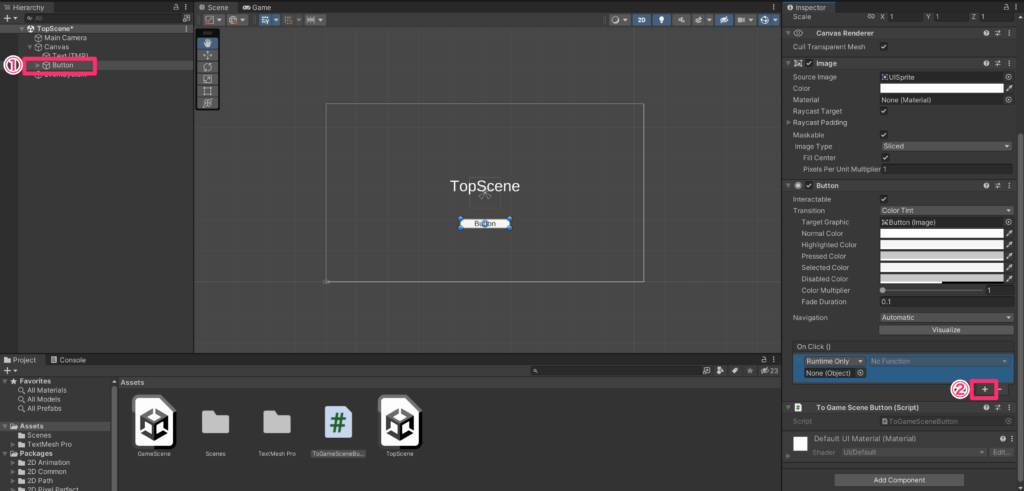
①Buttonを選択
②On Click ()の右下の+ボタンをクリック

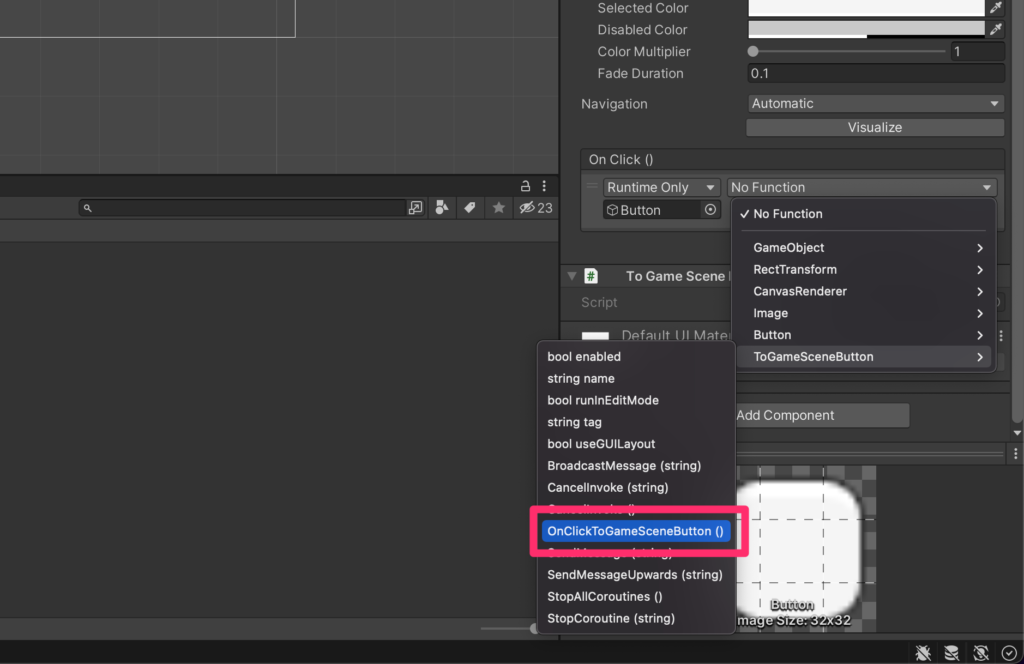
ButtonをOn Click ()のNone (Object)というところにドラッグ&ドロップしてください。

No Functionから、ToGameSceneButton > OnClickToGameSceneButton()を選択してください。
これで、ボタンへ処理をアタッチすることができました。
6.シーンを設定・実行確認
最後にシーンを設定して実行して確認します。

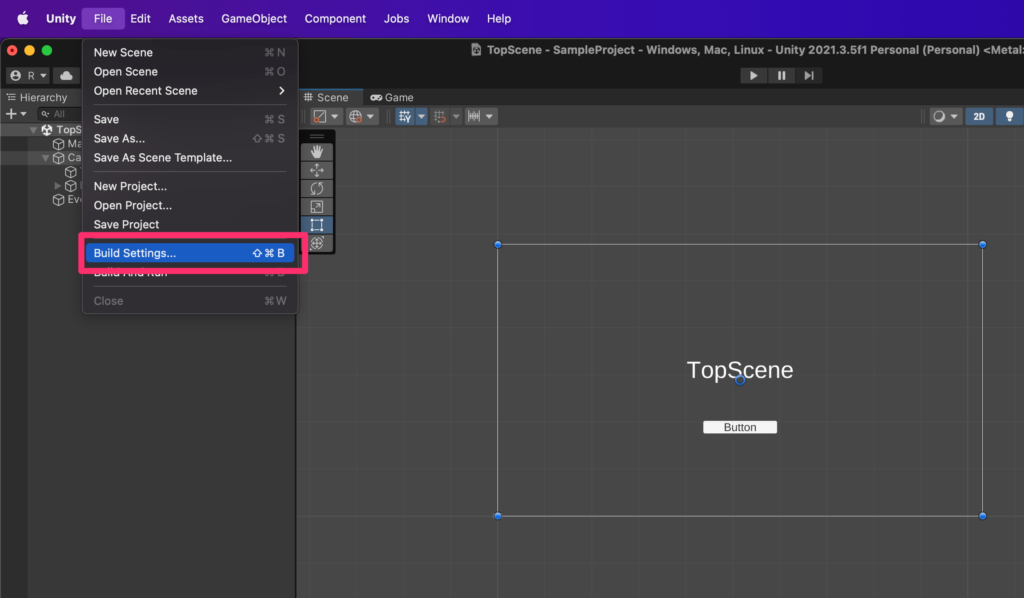
上のメニューバーからFile > Build Settings…をクリックしてください。
command + shift + BでもOKです。
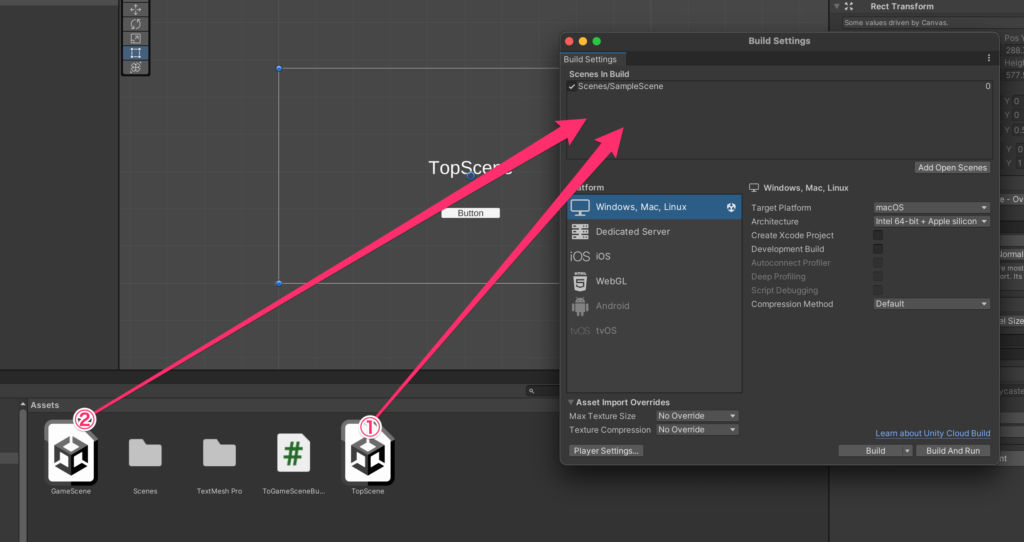
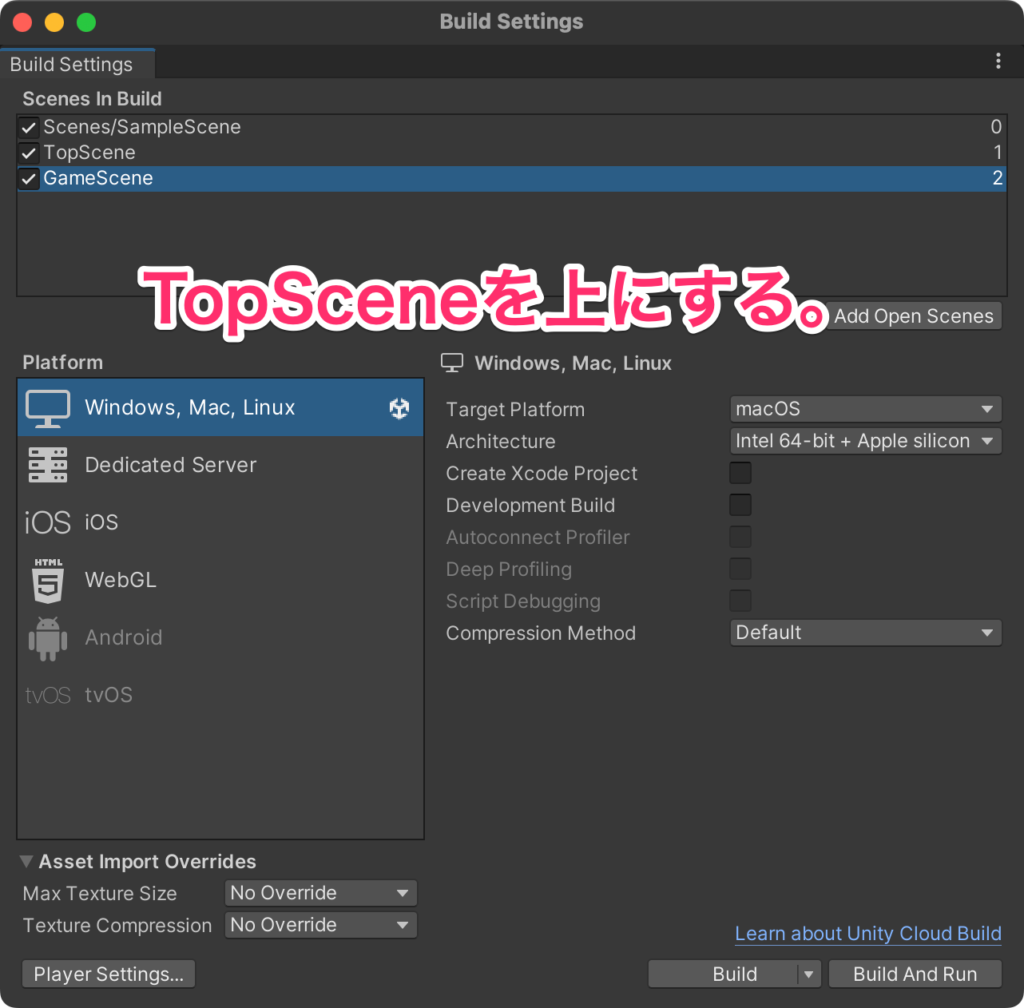
GameSceneを追加します。

①TopSceneをScene In Buildのところにドラッグ&ドロップ
②GameSceneをScene In Buildのところにドラッグ&ドロップ

必ず、TopSceneを上にしてください。

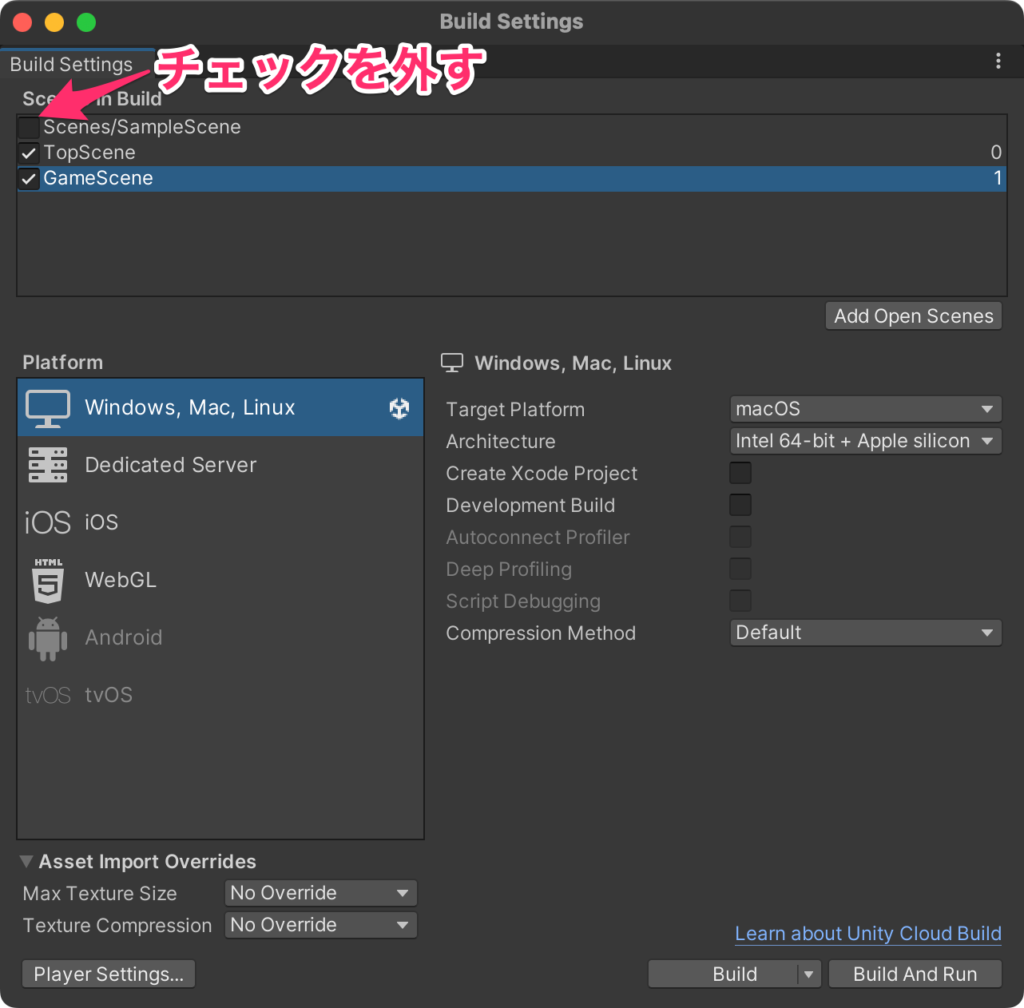
Scene/SampleSceneは今回必要ないので、チェックを外してください。それが終わったらこのウィンドは閉じてOKです。
command + sで保存してTopSceneを開きます。

TopSceneをダブルクリックして開いてください。
再生ボタンを押して確認しましょう。
Buttonを押すと、GameSceneが開かれると思います!

これで、トップ画面でボタンを押したら、ゲーム画面に遷移することができました。