この記事では、SwiftUIでLazyVGridを実装する方法について徹底解説していきたいと思います。
LazyVGridとは?
LazyVGridというのは、UIKitでいうCollectionViewみたいなものです。左上詰めで並んでいくViewのことを指します。

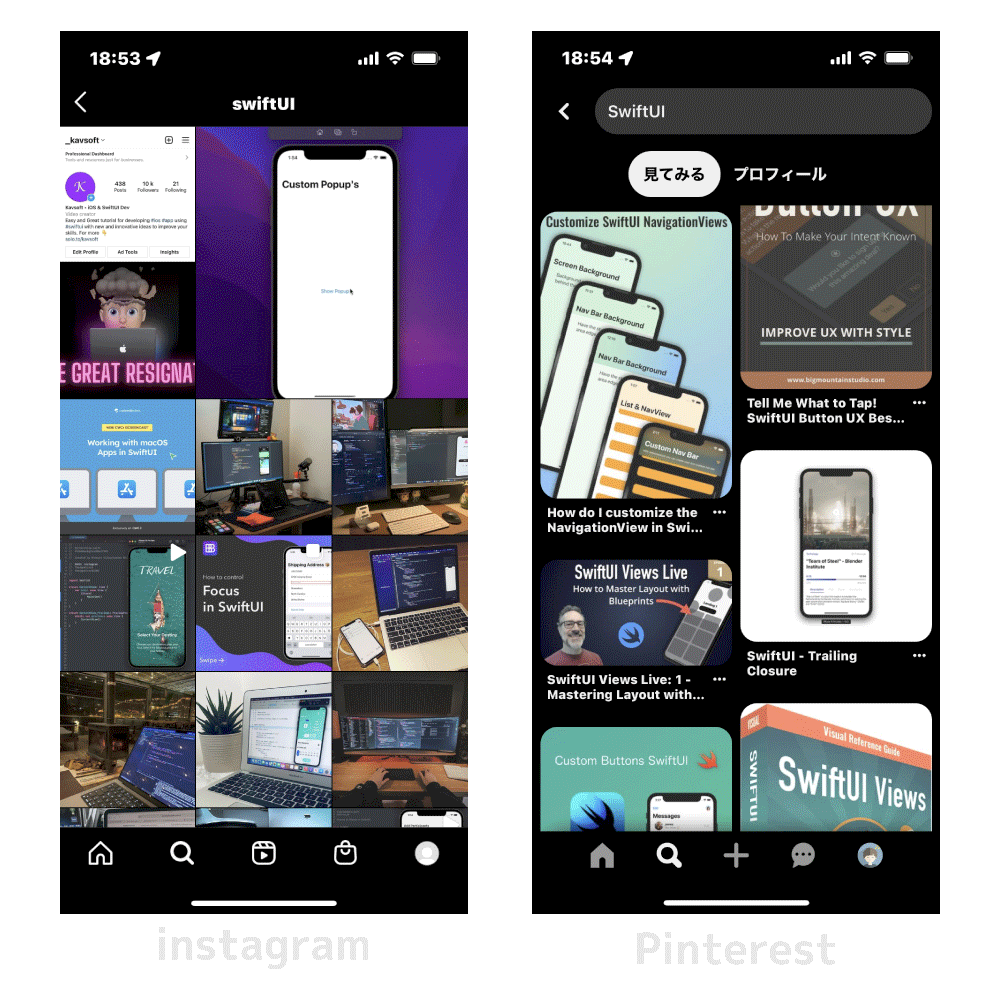
イメージ的には、Instagramや、PinterestなどのスクロールできるViewことです。
基本的な使い方

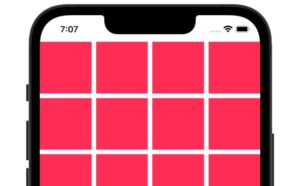
struct ContentView: View {
private let columns: [GridItem] = Array(repeating: .init(.flexible(), spacing: 10, alignment: .center), count: 4)
var body: some View {
ScrollView(.vertical) {
LazyVGrid(columns: columns) {
ForEach((1...50), id: \.self) { index in
Rectangle()
.foregroundColor(.pink)
.aspectRatio(contentMode: .fill)
}
}
}
}
}
ちょっと複雑なので、一つ一つ丁寧に解説していきたいと思います。
まず、LazyVGridを使う上で必要になってくるのが、columnsです。要は列の情報です。
private let columns: [GridItem] = Array(repeating: .init(.flexible(), spacing: 10), count: 4)
一つ一つ説明していくと、
まず、repeating:で配置を決めます。.flexible()は可変サイズで、画面のサイズによってセルのサイズが変わります。ここを.fixed(50)とかにすると、幅が固定されます。.adaptive()だと最大まで大きくなります。
次に、spacing: 10は、セルとセルの間のスペースを決められます。
次に、count: 4というのは、4列という意味です。これを3とかにすると3列で表示されます。
そして、それらの情報をLazyVGridに渡してあげます。あとはForEachで回すだけなので、わかると思います。


