このPartでは、オブジェクトとモディファイアの関係性について解説していきます。
Contents
色々なオブジェクトを使ってみる
SwiftUIには、たくさんのオブジェクトがあります。
例えば、前回のPart3で作った四角は、Rectangleというオブジェクトです。そのほかにも色々とあるので、実際に書いてみましょう。
ひたすら書いて試してみましょう。
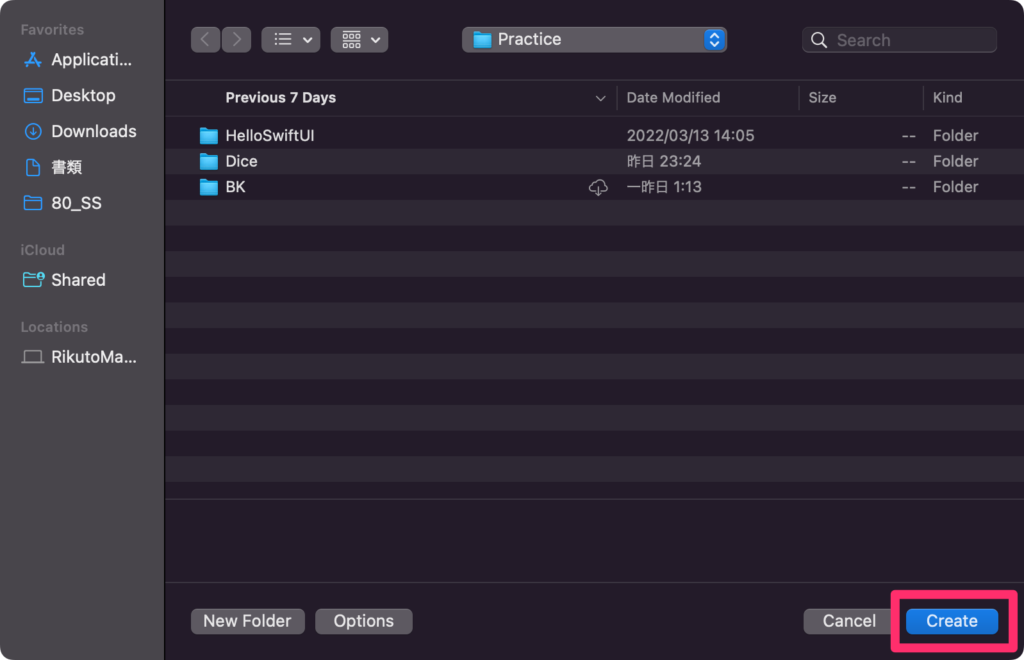
まずはいつも通りプロジェクトを作成しましょう。

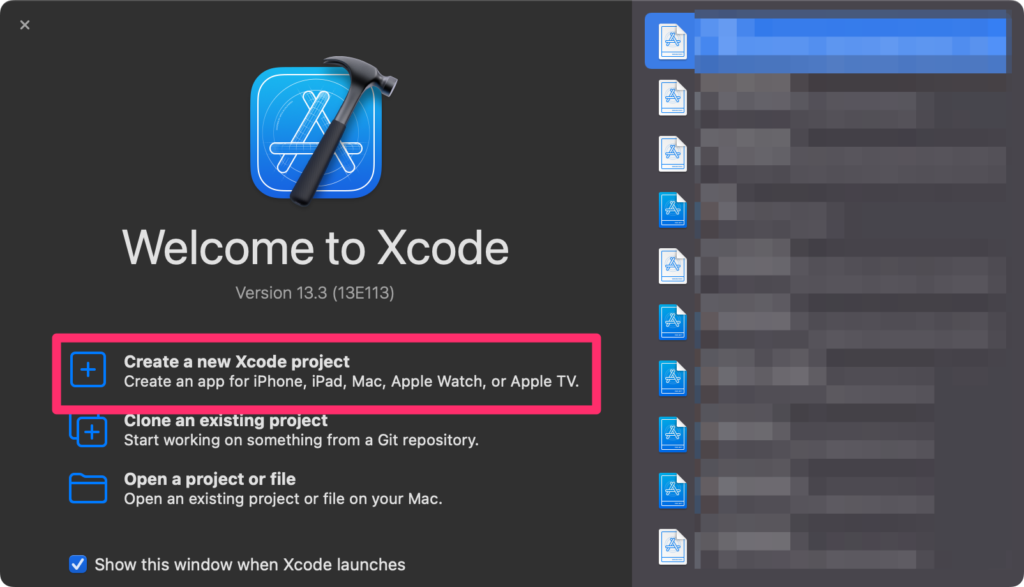
Create a new Xcode projectを選択してください。
もしこの画面が開かないよという方は、command + shift + 1を押してください。

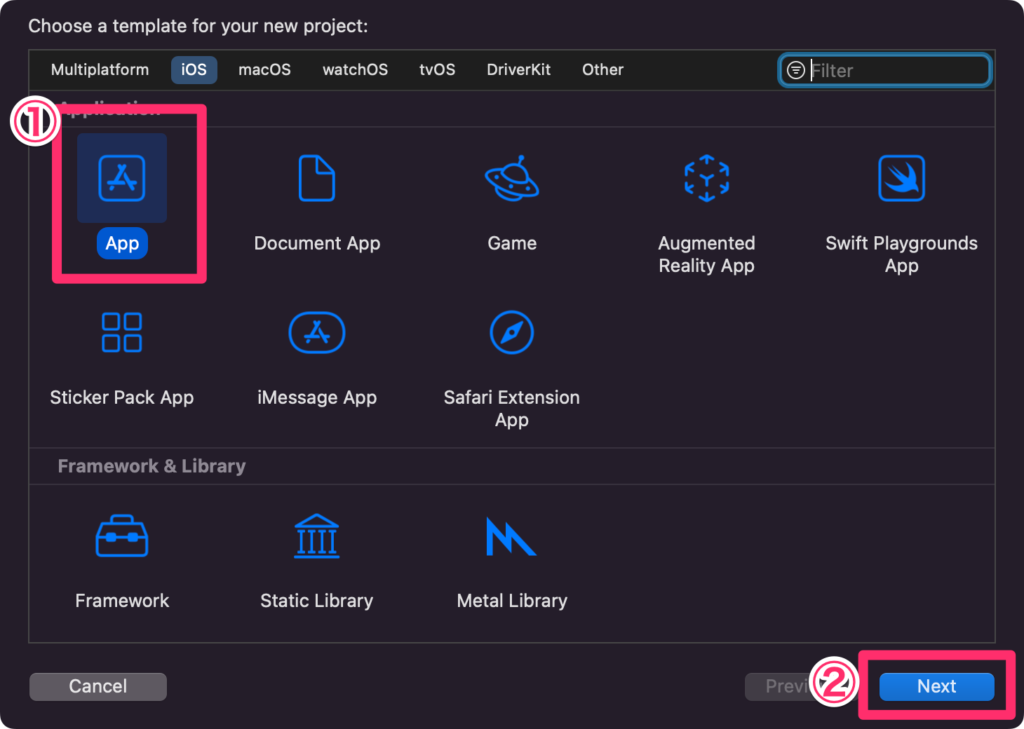
①Appを選択
②Nextをクリック

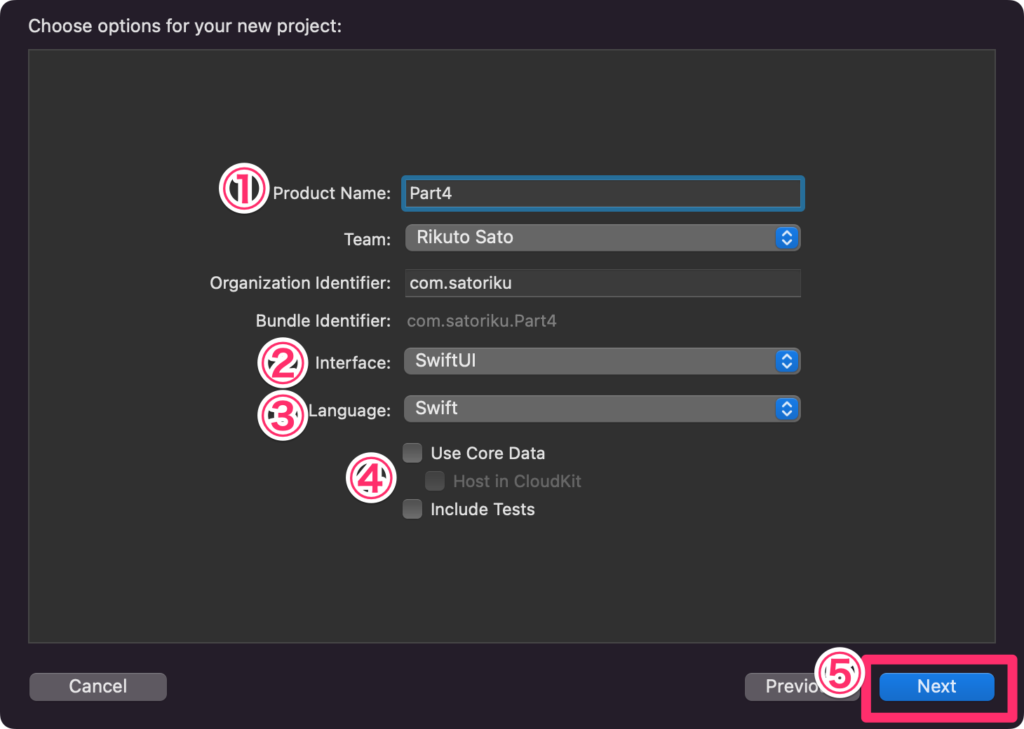
①プロジェクト名にPart4(適当でOK)
②InterfaceはSwiftUI
③LanguageはSwift
④チェックなし
⑤Nextをクリック

これでプロジェクトが作成できました。
ではいよいよいろいろなオブジェクトを実装していきましょう。
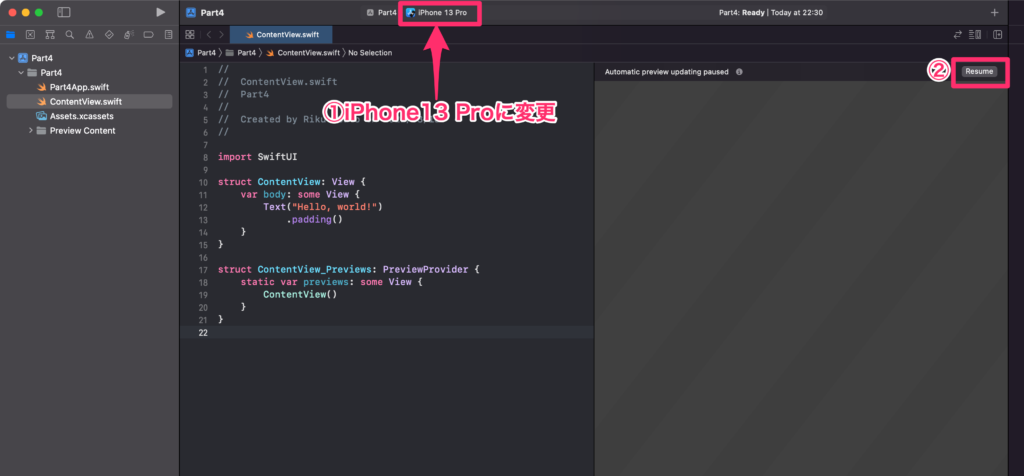
まずは、シミュレーターを変更して、Resumeを押してみましょう。

①iPhone 13 Proに変更
②Resumeをクリック
Text

Textは最初から配置されているオブジェクトですね。Storyboard開発でいうLabelのことです。
Text("Hello, world!")
Button

Button(action: {
// 押したらここが呼ばれる
}) {
Text("ボタン")
}
Image

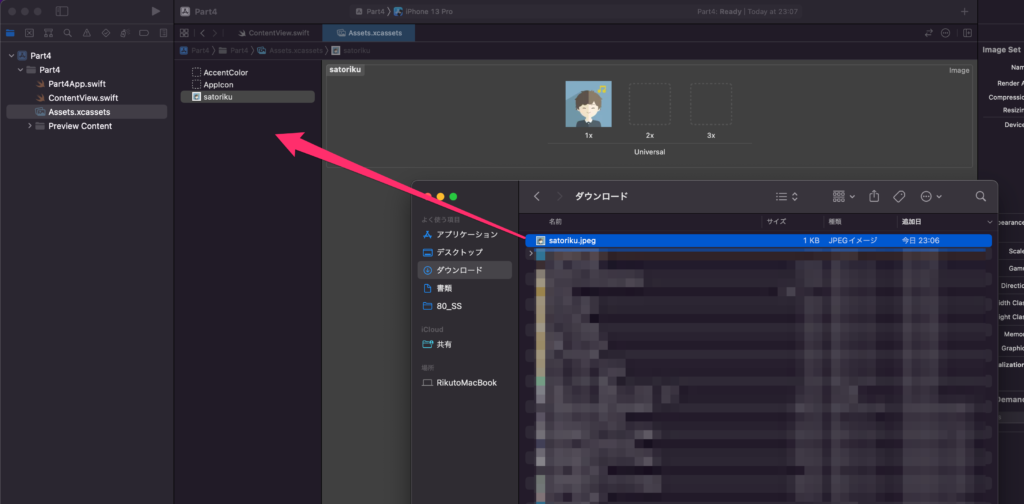
まずは、適当な画像を用意してください。jpg、pngの画像をAssets.xcassetsにドラッグ&ドロップしてください。

そして、以下のように名前で指定すると、画像が表示されます。
Image("satoriku")
ちなみに、systemNameというふうにつけると、Appleが用意してくれてる画像(アイコン)を使うことができます。登録されている画像の一覧は、SF Symbolsというアプリをダウンロードすると一覧がみれます。
Image(systemName: "car")
List

List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
TextField

TextFieldは文字を入力するオブジェクトです。TextFieldの実装は、以下のように、@Stateで変数も宣言しないといけません。
struct ContentView: View {
@State var inputText = ""
var body: some View {
TextField("ここに文字を入力します。", text: $inputText)
}
}
Toggle

Toggleは、オンオフを切り替えるオブジェクトです。TextFieldと同じく変数が必要です。
struct ContentView: View {
@State var isOn = false
var body: some View {
Toggle("Toggle", isOn: $isOn)
}
}
Rectangle

これは、Part3でも使ったオブジェクトです。※ただ、Rectangle()と書くだけだと、画面いっぱいに黒の四角が表示されます。
Rectangle()
Circle

四角があれば丸もあります。
Circle()
![]()
このように、SwiftUIには色々なオブジェクトがあります。「SwiftUI オブジェクト名 使い方」で調べれば大抵使い方が書いてあるので、もっとたくさん色々なオブジェクトに触ってみてください。
色々なモディファイアを使ってみる
色々なオブジェクトを使ってみたので、今度は色々なモディファイアを使ってみましょう。
まず、モディファイアというのは、簡単にいうとオブジェクトに対して、色々なカスタマイズができるコードのことです。イメージ的には、オブジェクトを装飾できるコードだと思ってください。
Viewの下に.〇〇というふうにぶら下げていきます。
例えば、文字色を変更したい場合は、
Text("Hello, world!")
.foregroundColor(.red)
と記載します。

そうすると、このように文字が赤くなります。
さらにチェーンして、背景色を黄色にしましょう。
Text("Hello, world!")
.foregroundColor(.red)
.background(.yellow)

このように背景色が変わります。
というふうに、.〇〇をどんどん重ねて装飾していきます。
モディファイアを使うときの気をつけなきゃいけないポイントが2つあります。
1. モディファイアの優先順位
同じモディファイアをつけた場合、上と下どちらが優先されるのかというと、
Text("Hello, world!")
.foregroundColor(.green)
.foregroundColor(.red)
.foregroundColor(.yellow)
.foregroundColor(.blue)

上が優先されます。
要は、下から実行していくというイメージですね。上記のコードの例だと、Textを青色にして、黄色にして、赤にして、緑にしてるので、最終的に緑が表示されています。
モディファイアの順番はしっかりと意識しないといけません。
2. モディファイアが対応しているかどうか
全てのモディファイアが、全てのオブジェクトに対応しているわけではありません。つけれるモディファイアと、つけれないモディファイアがあります。まぁこれは開発していれば、なんとなくわかってくると思います。
では、上記の2つのポイントを頭に入れながら基本的なモディファイアを使っていきましょう。
.background

背景色を変えることができます。
Text("Hello, world!")
.background(.green)
.foregroundColor

文字色を変えることができます。
Text("Hello, world!")
.foregroundColor(.red)
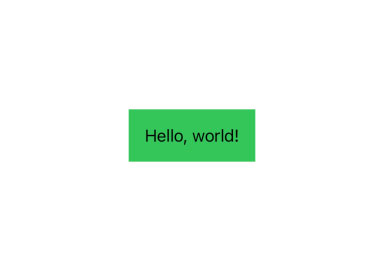
.padding

このモディファイアは内側の余白のことです。白だとみづらいので、背景色をつけて試してみてください。.paddngは色々なオブジェクトに付けられます。
Text("Hello, world!")
.padding()
.background(.green)
注意点としては、paddingと、backgroundの順番を入れ替えると、挙動が変わります。

ちなみに、.padding(50)というように、()の中に数字を入れると幅を調整できます。
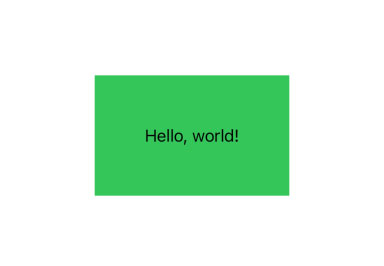
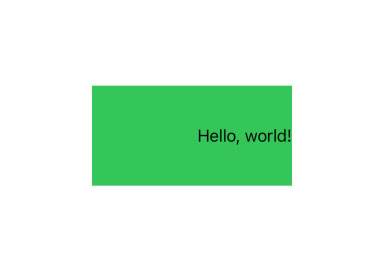
.frame

こちらは、幅(width)と高さ(height)と、位置(alignment)を変えられます。alignmentは、左が.leadingで、右が.trailingで、上が.topで、下が.bottomです。
Text("Hello, world!")
.frame(width: 200, height: 100, alignment: .trailing)
.background(.green)
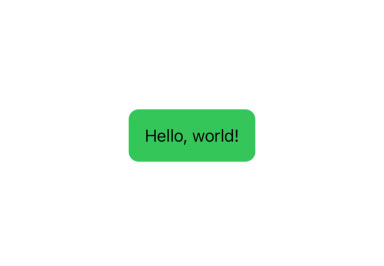
.cornerRadius

.cornerRadiusで角を丸くできます。()の中の数値で丸みを調整できます。.backgroundよりも下につけないと丸くなりません。
Text("Hello, world!")
.padding()
.background(.green)
.cornerRadius(10)
![]()
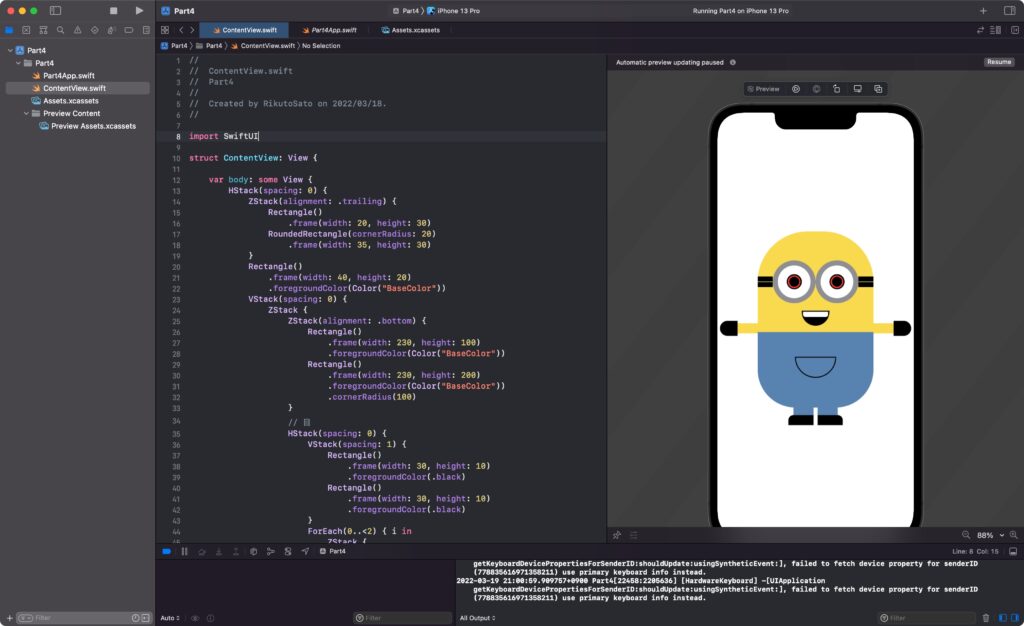
ちなみに、ミニオンをRectangle以外を使って適当にそれっぽく作ってみました。笑