 【SwiftUI入門講座Part6】サイコロアプリを作ってみよう!~ボタン・タイマー機能を利用~
【SwiftUI入門講座Part6】サイコロアプリを作ってみよう!~ボタン・タイマー機能を利用~
作成中です。
このPartでは、画面遷移について解説していきたいと思います。
画面遷移の仕方は、大きく分けて2パターンあります。ナビゲーション遷移と、モーダル遷移です。このPartでこの二つの画面遷移を使いこなせるようになりましょう。
ナビゲーション遷移
まずは、ナビゲーション遷移から解説していきたいと思います。
ナビゲーション遷移というのは、ナビゲーションバーを利用し、左から右へ流れるようなアニメーションで遷移します。戻るボタンは自動的に配置されます。簡単に言うと横の遷移ですね。
いつも通り、適当にPart7という名前でプロジェクトを作成してください。プロジェクト作成手順は今回は省きます。
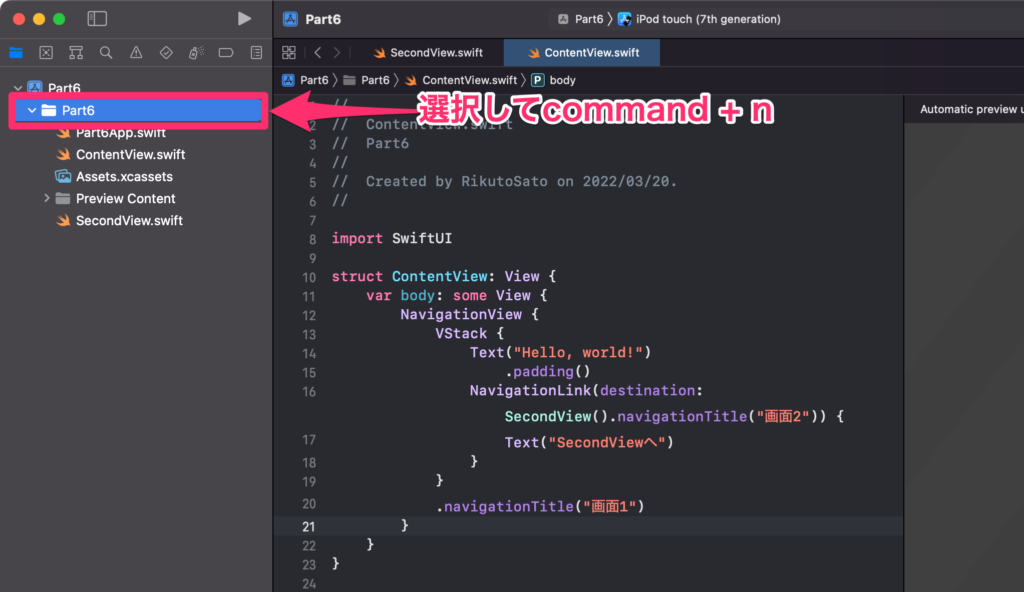
まずは、遷移先を作ってみましょう。SecondViewを作る。
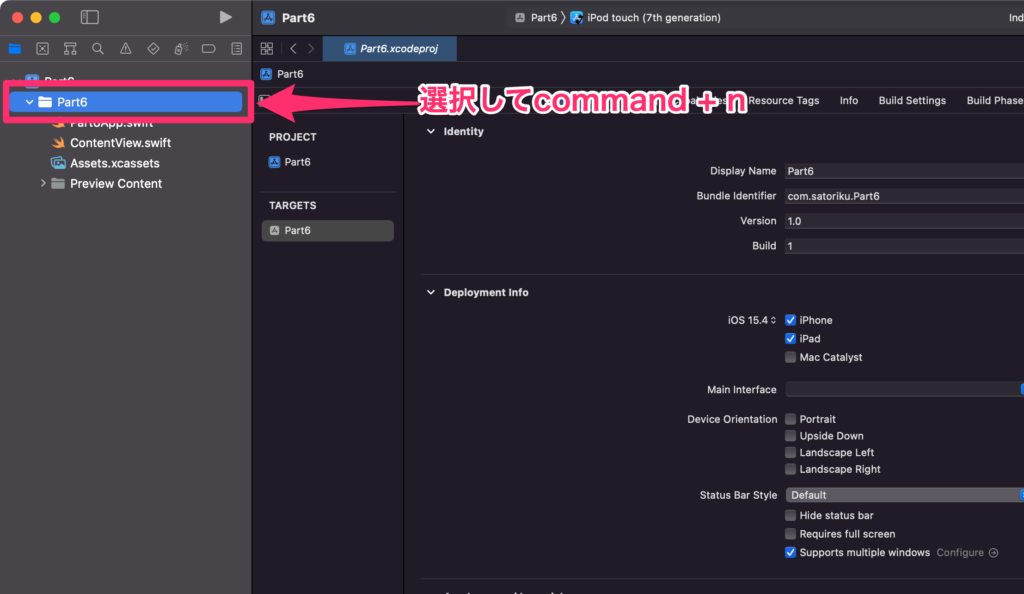
新しい画面なので、新しいファイルに書きましょう。


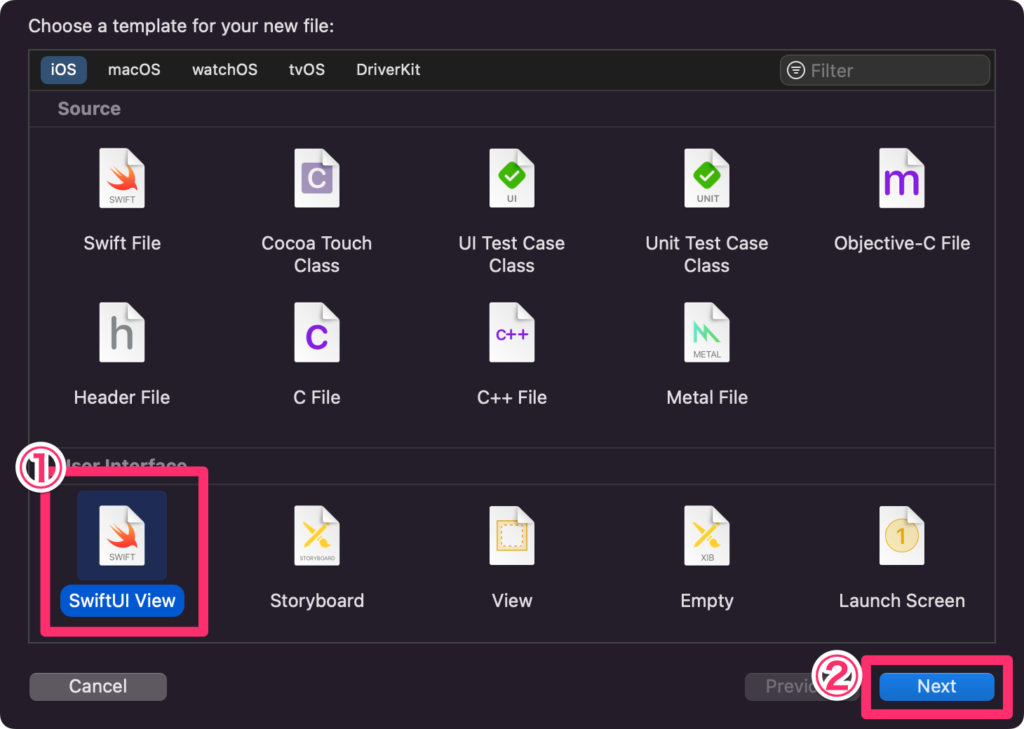
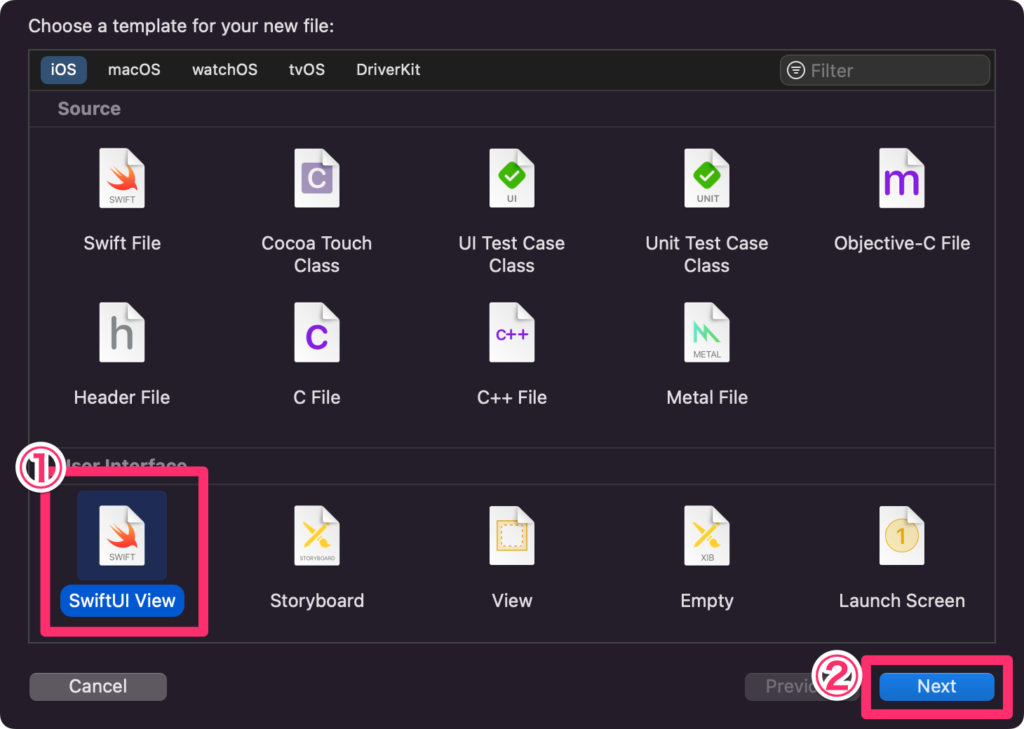
①SwiftUI Viewを選択
②Nextをクリック

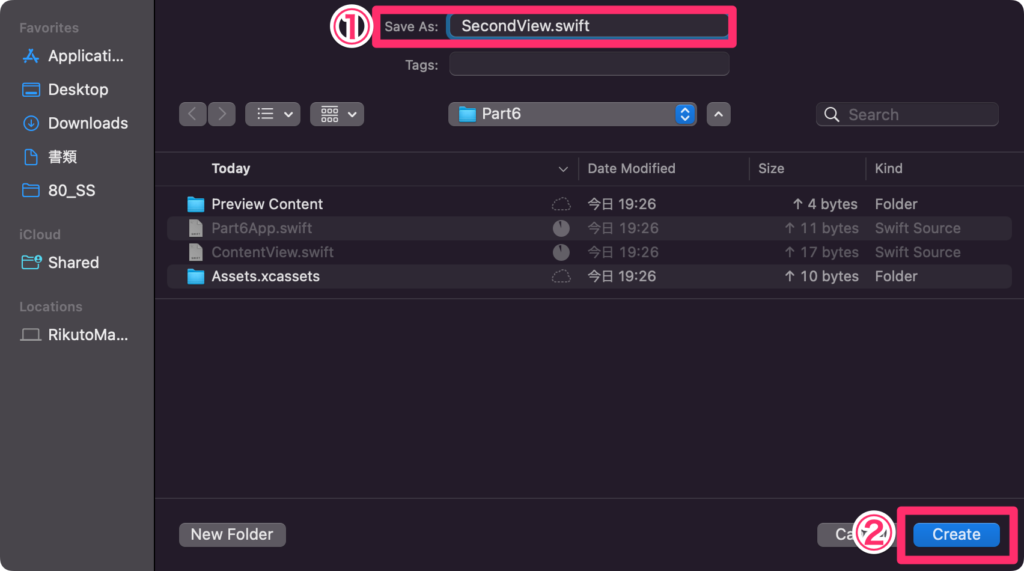
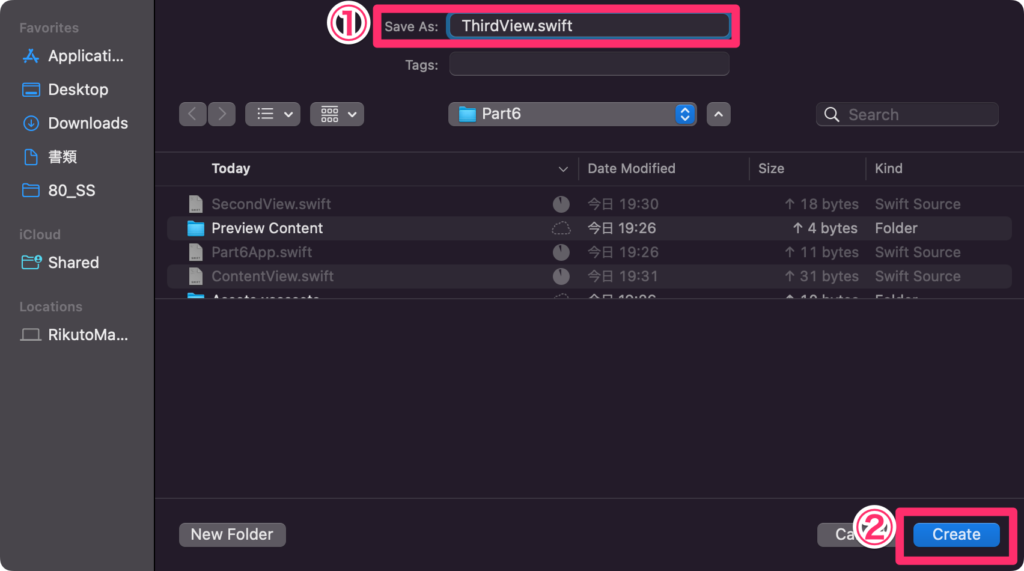
①Save As: のところにSecondViewと入力
②Createをクリック
これで、SecondViewという新しいファイル(画面)ができました。
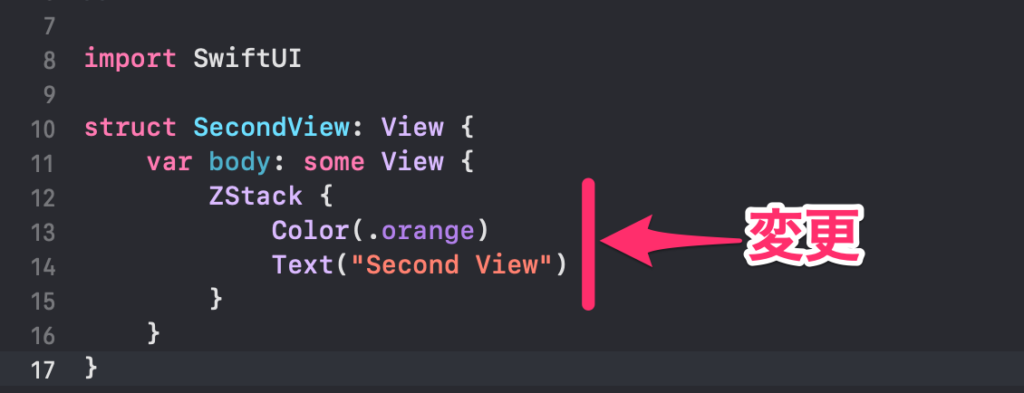
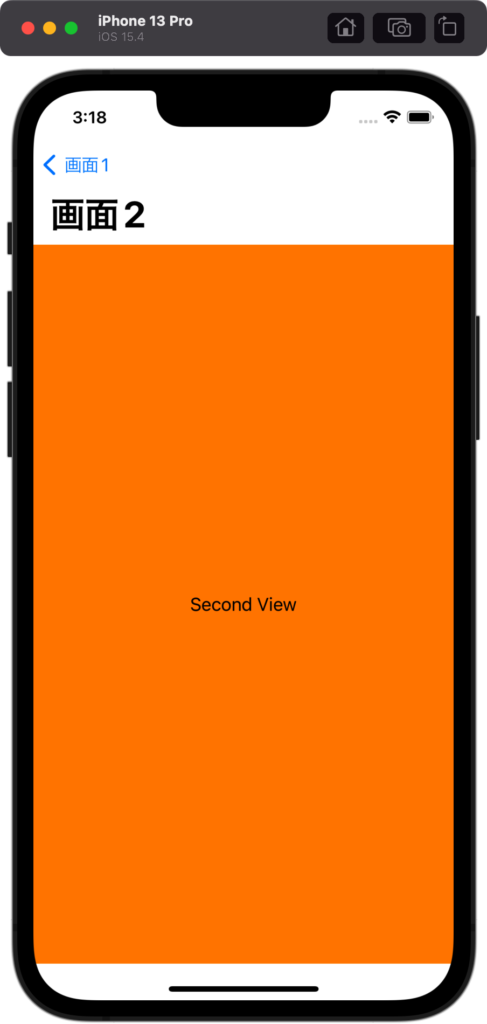
画面遷移したことをわかりやすくするために、画面全体をオレンジ色にして、TextでSecondViewと書きましょう。var body内を以下のように変更してください。
struct SecondView: View {
var body: some View {
ZStack {
Color(.orange)
Text("Second View")
}
}
}


これで画面がオレンジに色になります。
まず、ナビゲーション遷移をするには、ナビゲーションバーが必要です。ナビゲーションバーを設置しましょう。
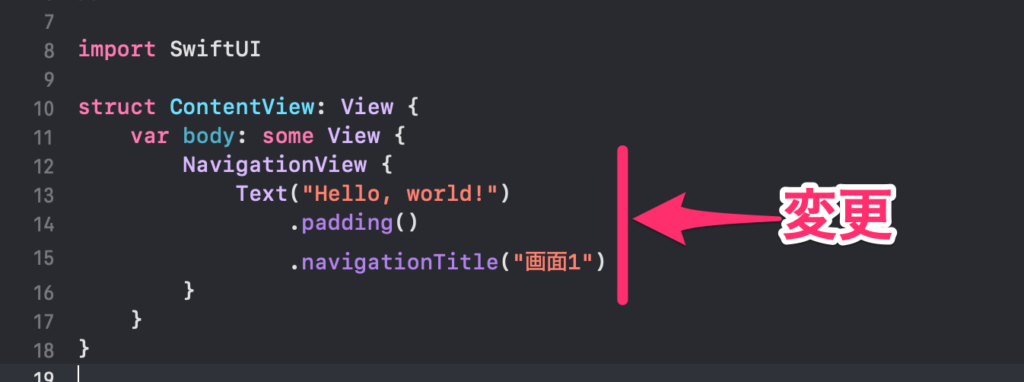
ContentView.swiftに戻って、以下のように変更してください。
struct ContentView: View {
var body: some View {
NavigationView {
Text("Hello, world!")
.padding()
.navigationTitle("画面1")
}
}
}


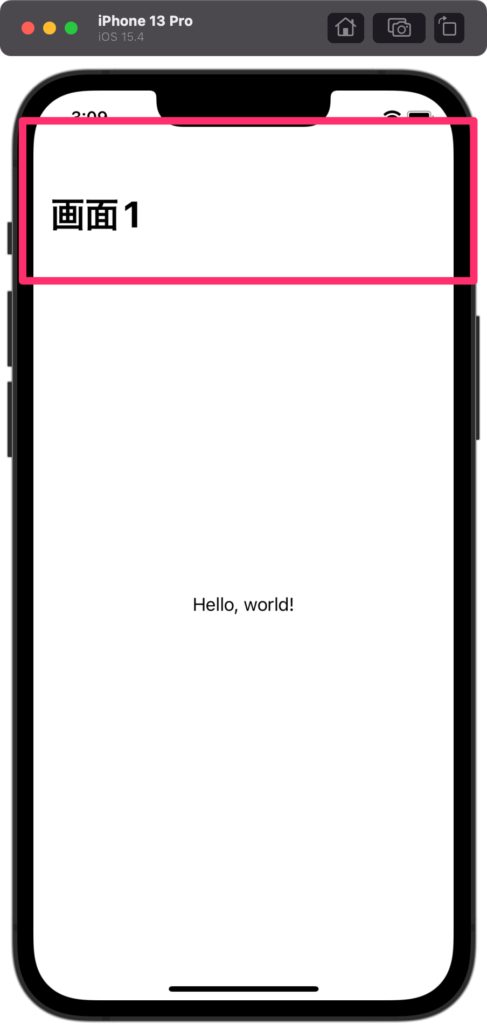
これでナビゲーションバーができました。ナビゲーションバーというのは上のバーのことを言います。
以下のようにNavigationViewで囲うだけでナビゲーションバーを配置できます。
NavigationView {
}
以下のモディファイアは、NavigationBarのモディファイアですが、Navigation関連のモディファイアは、Navigationの中につけます。ここがちょっとややこしいところですよね。。
.navigationTitle("画面1")
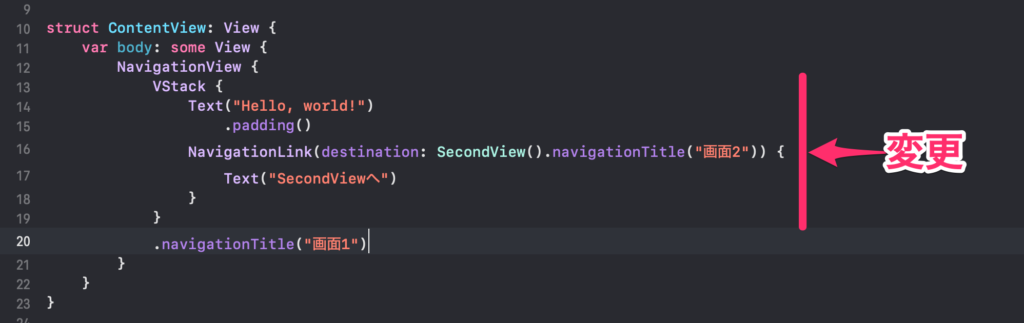
では、いよいよ画面遷移させてみましょう。VStackで囲って、NavigationLinkというのを追記してください。
NavigationView {
VStack {
Text("Hello, world!")
.padding()
NavigationLink(destination: SecondView().navigationTitle("画面2")) {
Text("SecondViewへ")
}
}
.navigationTitle("画面1")
}


これでナビゲーション遷移ができるようになったと思うので、実行して確認してみましょう。
destination: のところに遷移させたい画面を記載します。その画面のモディファイアとして、.navigationTitle("画面2")をすることで、次の画面のナビゲーションタイトルを決めることができます。
{内は、Buttonと同じように、ボタンのレイアウトを記述できます。
NavigationLink(destination: SecondView().navigationTitle("画面2")) {
Text("SecondViewへ")
}
これでナビゲーション遷移ができました。
やったこととしては、NavigationViewで囲って、NavigationLinkで画面遷移させるだけですね。
モーダル遷移
では、次にモーダル遷移について解説していきたいと思います。モーダル遷移は、下から上に覆いかぶさるように遷移する画面遷移のことです。
では、やってきましょう。プロジェクトは先ほど作ったプロジェクトでやりましょう。
まずは、ThirdViewを作りましょう。


①SwiftUI Viewを選択
②Nextをクリック

①Save As: のところにThirdViewと入力
②Createをクリック
これで、ThirdViewという新しいファイル(画面)ができました。
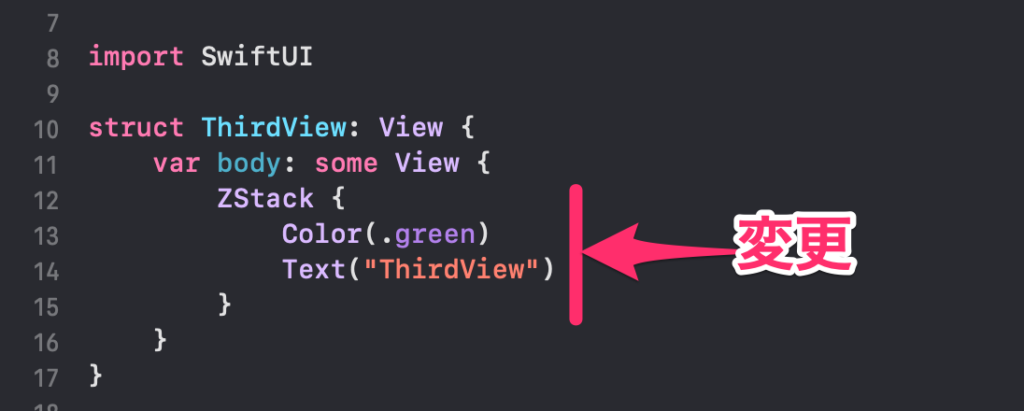
画面遷移したことをわかりやすくするために、画面全体を緑にして、TextでThirdViewと書きましょう。
struct ThirdView: View {
var body: some View {
ZStack {
Color(.green)
Text("ThirdView")
}
}
}


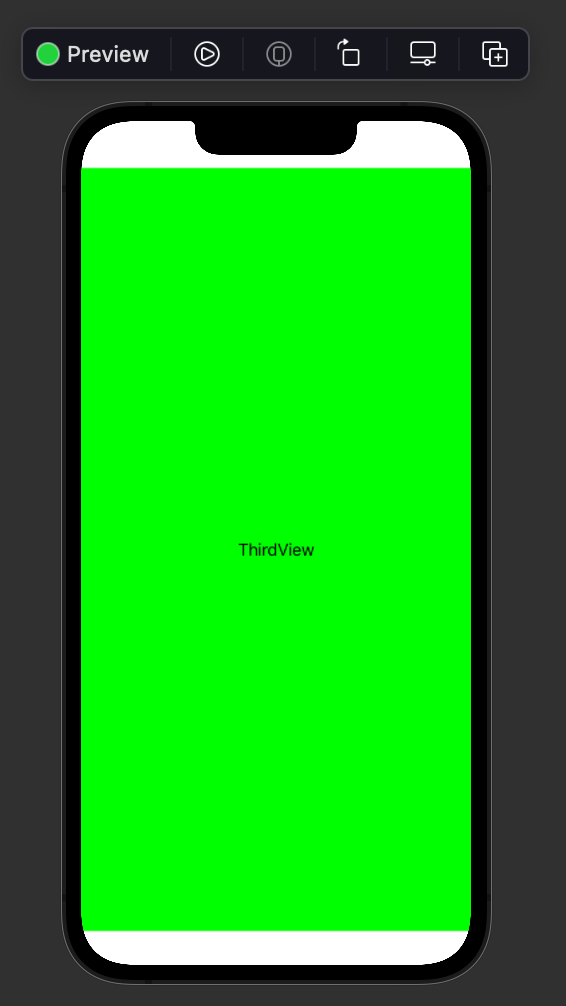
これで画面が緑色になりました。
では、画面遷移させていきましょう。
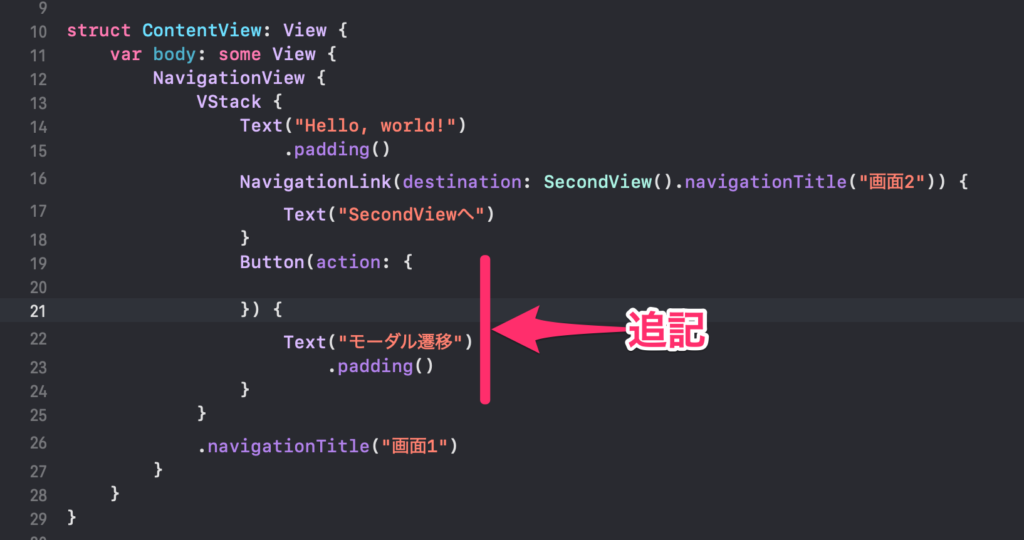
まずは、ContentViewに戻って、画面遷移させるボタンを配置しましょう。
Button(action: {
}) {
Text("モーダル遷移")
.padding()
}


これで、このようにボタンが表示されました。
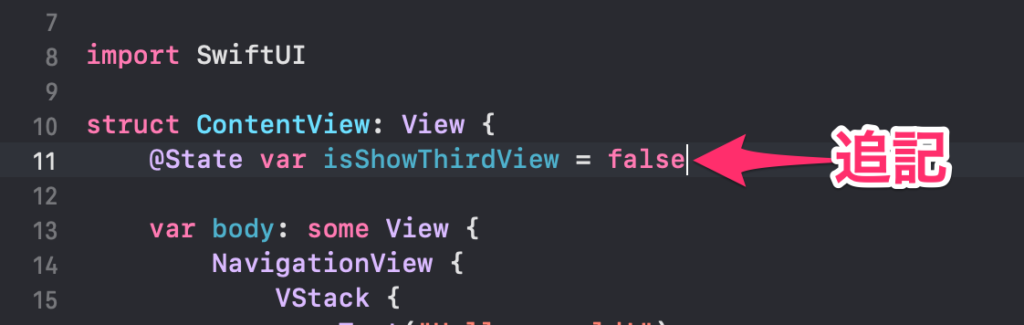
画面遷移させるかさせないかの変数を定義しましょう。@Stateについては、次のPartでしっかりと解説します。
@State var isShowThirdView = false

先ほど作ったButtonに、画面遷移させるモディファイアをつけます。
Button(action: {
}) {
Text("モーダル遷移")
.padding()
}
.sheet(isPresented: $isShowThirdView) {
ThirdView()
}
isShowThirdViewは先ほど宣言した変数です。この値がfalseの場合、画面遷移しませんが、trueになった瞬間にこの中の処理が実行されます。この中の処理に、ThirdView()と書いてあるので、画面3に遷移します。
.sheet(isPresented: $isShowThirdView) {
ThirdView()
}
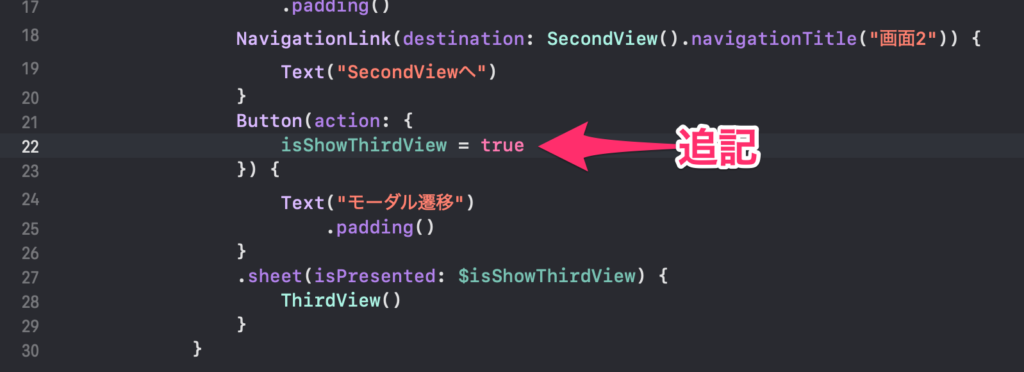
isShowThirdViewをtrueにしたら画面遷移します。今回はButtonを押したら、画面遷移するようにしたいので、Buttonを押したらisShowThirdViewをtrueにします。
Button(action: {
isShowThirdView = true
}) {


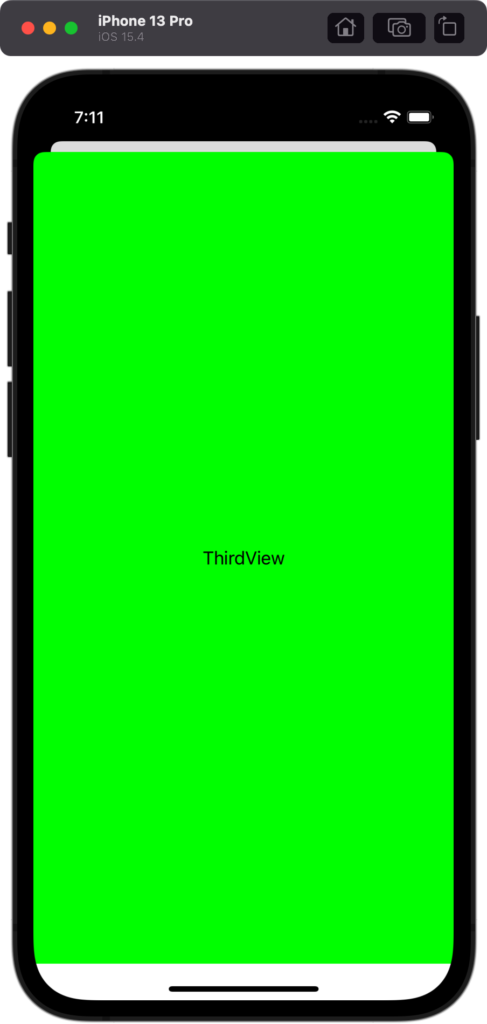
これで、画面遷移ができるようになったと思います。
これで画面遷移ができました!
import SwiftUI
struct ContentView: View {
@State var isShowThirdView = false
var body: some View {
NavigationView {
VStack {
Text("Hello, world!")
.padding()
NavigationLink(destination: SecondView().navigationTitle("画面2")) {
Text("SecondViewへ")
}
Button(action: {
isShowThirdView = true
}) {
Text("モーダル遷移")
.padding()
}
.sheet(isPresented: $isShowThirdView) {
ThirdView()
}
}
.navigationTitle("画面1")
}
}
}
import SwiftUI
struct SecondView: View {
var body: some View {
ZStack {
Color(.orange)
Text("Second View")
}
}
}
import SwiftUI
struct ThirdView: View {
var body: some View {
ZStack {
Color(.green)
Text("ThirdView")
}
}
}

