画面上のグラフを、画像にして共有できる機能を作ります。
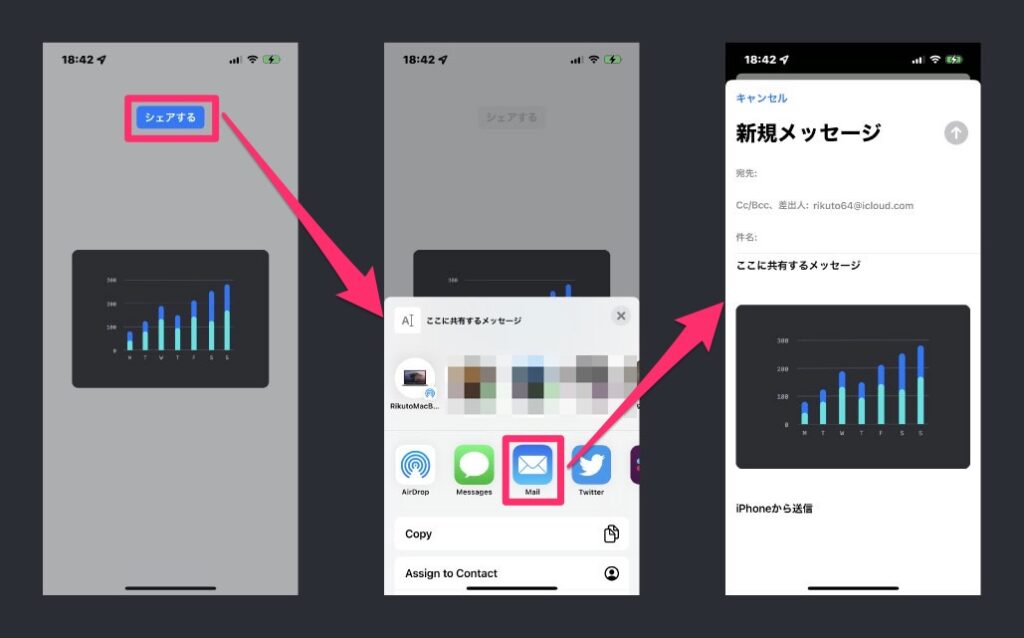
以下のようなイメージです。

実装方法
全画面スクショを共有する

このようなボタンとグラフを用意します。
(グラフは用意しなくてもOK)
STEP.1
スクショを撮る
まずは、スクショを撮る関数を作ります。
func takeScreenShot() -> UIImage {
let width: CGFloat = UIScreen.main.bounds.size.width
let height: CGFloat = UIScreen.main.bounds.size.height
let size = CGSize(width: width, height: height)
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
view.drawHierarchy(in: view.bounds, afterScreenUpdates: true)
let screenShotImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return screenShotImage
}
コード解説
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)で、スクショのサイズを決めます。
view.drawHierarchy(in: view.bounds, afterScreenUpdates: true)で、描画を始めます。
let screenShotImage = UIGraphicsGetImageFromCurrentImageContext()!で、撮ったスクショをscreenShotImageに代入します。
UIGraphicsEndImageContext()で、描画情報をクリアします。
STEP.2
共有ボタン
シェアボタンの処理を書きましょう。
@IBAction func shareButtonAction(_ sender: Any) {
let image = takeScreenShot()
let text = "ここに共有するメッセージ"
let items = [text, image] as [Any]
let activityVC = UIActivityViewController(activityItems: items, applicationActivities: nil)
present(activityVC, animated: true)
}

共有からメールで確認するとこんな感じにスクショが共有されました!
ただ、これだけだと、全画面になってしまうので、シェアボタンなど、グラフとは関係ないところも写ってしまいます。
なので、グラフだけ写すようにしましょう。
グラフだけを共有する
STEP.1
Viewを接続
まずは、グラフのViewを紐づけてください。
@IBOutlet weak var graphView: UIView!
STEP.2
スクショの関数を変更
スクショの関数を以下のように変更しましょう。変わっているところは、width、height、drawHierachyの3箇所です。
func takeScreenShot() -> UIImage {
let width: CGFloat = graphView.bounds.size.width
let height: CGFloat = graphView.bounds.size.height
let size = CGSize(width: width, height: height)
UIGraphicsBeginImageContextWithOptions(size, false, 0.0)
graphView.drawHierarchy(in: graphView.bounds, afterScreenUpdates: true)
let screenShotImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return screenShotImage
}

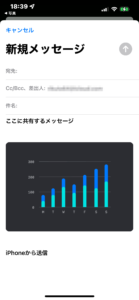
このように、View部分だけが共有されるようになったかと思います!