この記事では、SwiftUIでMapKitを使って地図を表示する方法を紹介していきたいと思います。
MapKitとは?

MapKitとは、地図を表示するApple公式ライブラリです。iOS14から使えるようになりました。
MapKitの使い方
MapKitの使い方を簡単に解説していきます。
Mapを表示させる方法
地図を表示するのに必要なデータが4つあります。
- 表示する緯度
- 表示する経度
- 緯度の表示領域
- 経度の表示領域
regionという変数を作って、上記の4つのデータを入れてあげて、Map()に渡してあげれば地図を表示できます。(importも忘れずに)
import SwiftUI
import MapKit
struct ContentView: View {
@State private var region = MKCoordinateRegion(center: .init(latitude: 35.658584, longitude: 139.745431),
latitudinalMeters: 300,
longitudinalMeters: 300)
var body: some View {
Map(coordinateRegion: $region)
.edgesIgnoringSafeArea(.all)
}
}

これで画面全体にMapが表示されたと思います。
今回は、とりあえず東京タワーを表示してみました。
東京タワー緯度は35.658584で、経度が139.745431なので、latitudeに緯度を指定、longitudeに経度を指定しています。
そして、表示領域は、300mに設定しています。
Mapにマーカーをつける
Mapに独自でマーカーをつけることができます。東京タワーの四つの角にマーカーをつけてみましょう。
まずは、上記のマップ表示まで行ってください。
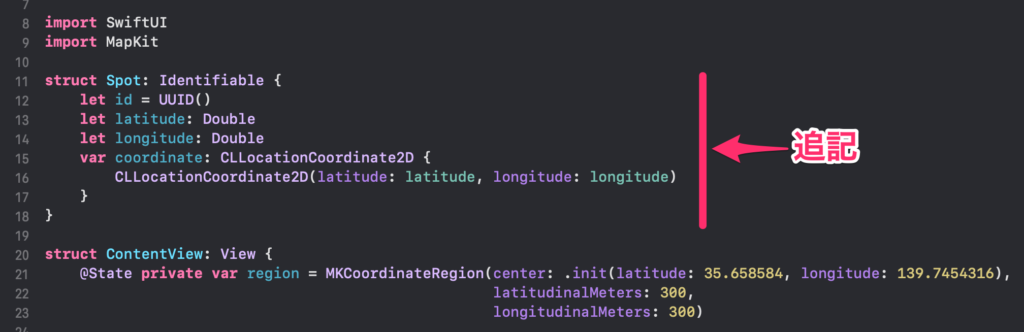
まずは、配置場所の構造体のデータを用意します。
struct Spot: Identifiable {
let id = UUID()
let latitude: Double
let longitude: Double
var coordinate: CLLocationCoordinate2D {
CLLocationCoordinate2D(latitude: latitude, longitude: longitude)
}
}

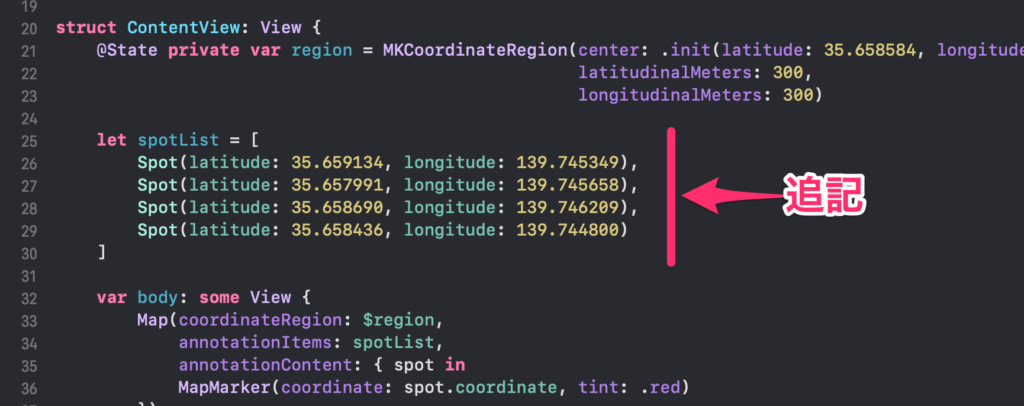
次に、データを用意します。東京タワーの4つ角の緯度経度を記載しました。
let spotList = [
Spot(latitude: 35.659099, longitude: 139.7453599),
Spot(latitude: 35.658000, longitude: 139.7456316),
Spot(latitude: 35.658674, longitude: 139.7462316),
Spot(latitude: 35.658404, longitude: 139.744809)
]

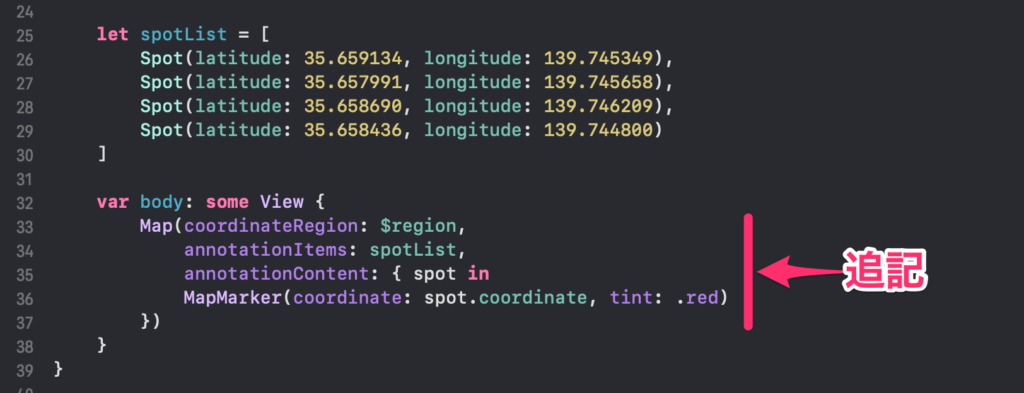
Mapを以下のように変更してください。annotationItemsにspotListを渡して、MapMarkerにSpotのcoordinateを渡します。tintにはマーカーの色を渡します。
Map(coordinateRegion: $region,
annotationItems: spotList,
annotationContent: { spot in
MapMarker(coordinate: spot.coordinate, tint: .red)
})


これで、東京タワーの4つ角にマーカーをつけることができました。
MapMarker(coordinate: spot.coordinate, tint: .red)というところを、MapPin(coordinate: spot.coordinate, tint: .red)に変更すると、マーカーではなくピンになります。

ただ、iOS16からピンは非推奨になりました。'MapPin' was deprecated in iOS 16.0: Use MapMarkerと言われます。
マーカーを自作する
まず、上記のMapにマーカーをつける対応を行なってください。
Map(coordinateRegion: $region,
annotationItems: spotList,
annotationContent: { spot in
MapAnnotation(coordinate: spot.coordinate, content: {
Rectangle()
.frame(width: 10)
.foregroundColor(.red)
})
})


そうするとこのように、マーカーを自作することができます。
RectangleのところをImageとTextにしたり色々と自由に記述できます。


