Version
14.0
5.7
12.6
16.0
この記事では、Pickerの実装方法について徹底解説していきたいと思います。
Contents
Pickerとは?

Pickerは複数の選択肢から一つの選択をしてもらうためのオブジェクトです。
また、スタイルを変えるだけで、Segmented Controlやドラムロール、List選択にもできたりします。スタイルについては以下で解説しています。
Piclerの使い方
まず、@Stateで選択したタグを管理する変数を宣言します。そして、PickerにBindingし、その中にTextで選択肢を記述します。TextにはTagをつけることでどの選択肢を選んだかを判定できます。

struct ContentView: View {
@State private var selectedValue = 0
var body: some View {
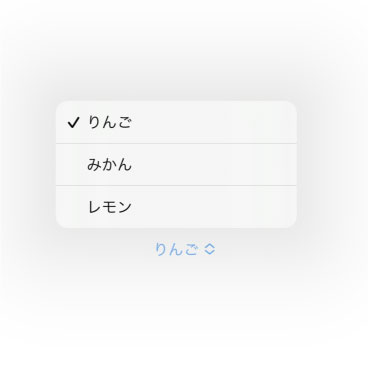
Picker("", selection: $selectedValue) {
Text("りんご").tag(0)
Text("みかん").tag(1)
Text("レモン").tag(2)
}
}
}
Pickerの色々な使い方
配列を項目に変換する
struct ContentView: View {
@State private var selectedValue = "りんご"
let fruits = ["りんご", "みかん", "レモン"]
var body: some View {
VStack {
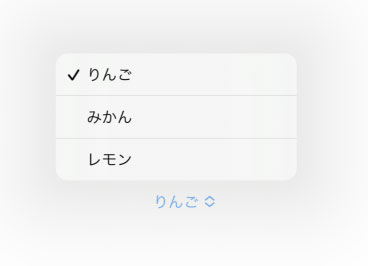
Picker("", selection: $selectedValue) {
ForEach(fruits, id: \.self) { item in
Text(item)
}
}
}
Text("選択\(selectedValue)")
}
}
Pickerのスタイル
ドラムロール(ホイール)スタイル

Picker("", selection: $selectedValue) {
Text("りんご").tag(0)
Text("みかん").tag(1)
Text("レモン").tag(2)
}
.pickerStyle(.wheel)
セグメントスタイル

Picker("", selection: $selectedValue) {
Text("りんご").tag(0)
Text("みかん").tag(1)
Text("レモン").tag(2)
}
.pickerStyle(.segmented)
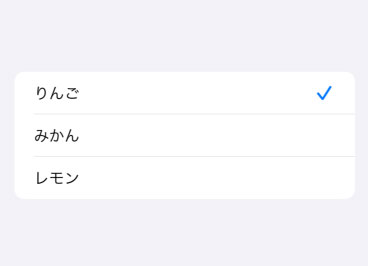
FormやListと掛け合わせたPicker(インラインスタイル)

List {
Picker("", selection: $selectedValue) {
Text("りんご").tag(0)
Text("みかん").tag(1)
Text("レモン").tag(2)
}
.pickerStyle(.inline)
}
ListではなくFormでもできます。