この記事では、SwiftUIでR.swiftを使う方法について解説していきたいと思います。
以前Storyboardメインの記事を書きましたが、今回はSwiftUIメインで書いていきたいと思います。
R.swiftとは?
簡単に言うと、静的リソースや、文字列リテラルを安全に使いやすくするライブラリです。
静的リソースというのは、画像やカラー、音声ファイルのことを言います。文字列リテラルというのは、ダブルクォーテーションで囲われた文字のことをいいます。文言とかkeyとかですね。
簡単に言ってしまえば「素材」のことですね。
その素材をアプリで使うときに、image("image1")とかで指定しますよね。この"image1"というのは文字列リテラルなので、間違っててもコンパイルエラーになりません。そのため、もしここでスペルミスをしてしまうとエラーは出ないのに表示されないという現象が起きてしまいます。
この文字列リテラルをなるべく書かないようにするというのが、R.swiftというライブラリです。
R.swift導入方法
まずは、R.swiftを導入しましょう。

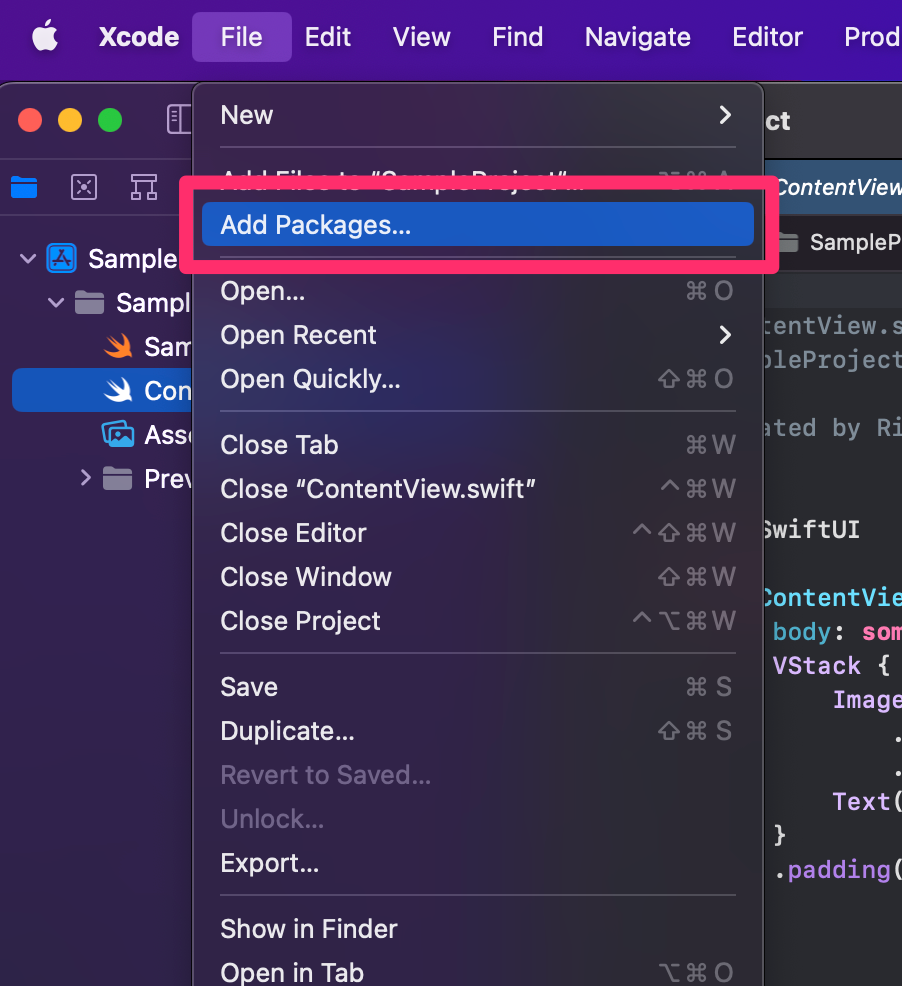
上のメニューバーからFile>Add Packages...を選択

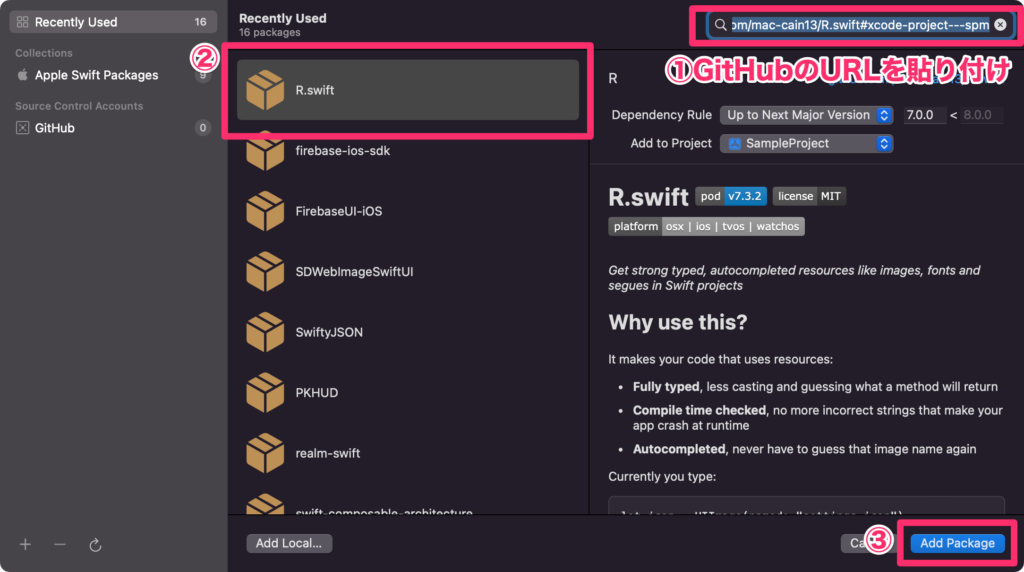
①以下のURLで検索する
https://github.com/mac-cain13/R.swift
②R.swiftを選択
③Add Packageをクリック

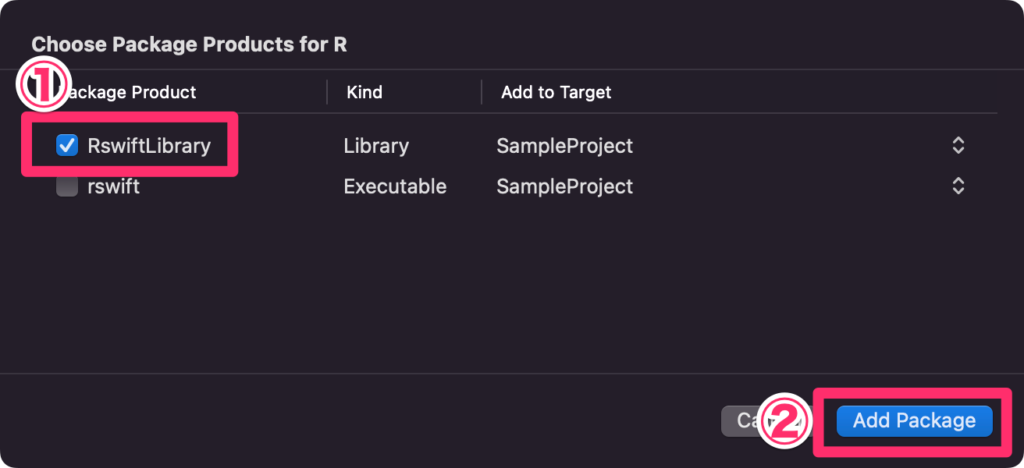
①RswiftLibraryにチェック
②Add Packageをクリック

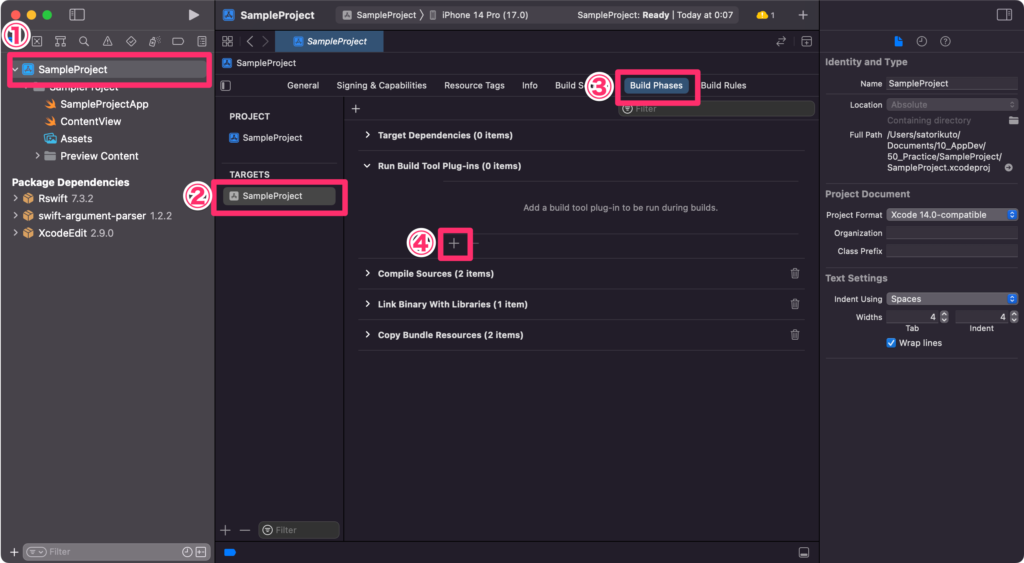
①プロジェクトを選択
②TARGETSを選択
③Build Phasesを選択
④Run Build Tool Plug-insのプラスボタンをクリック

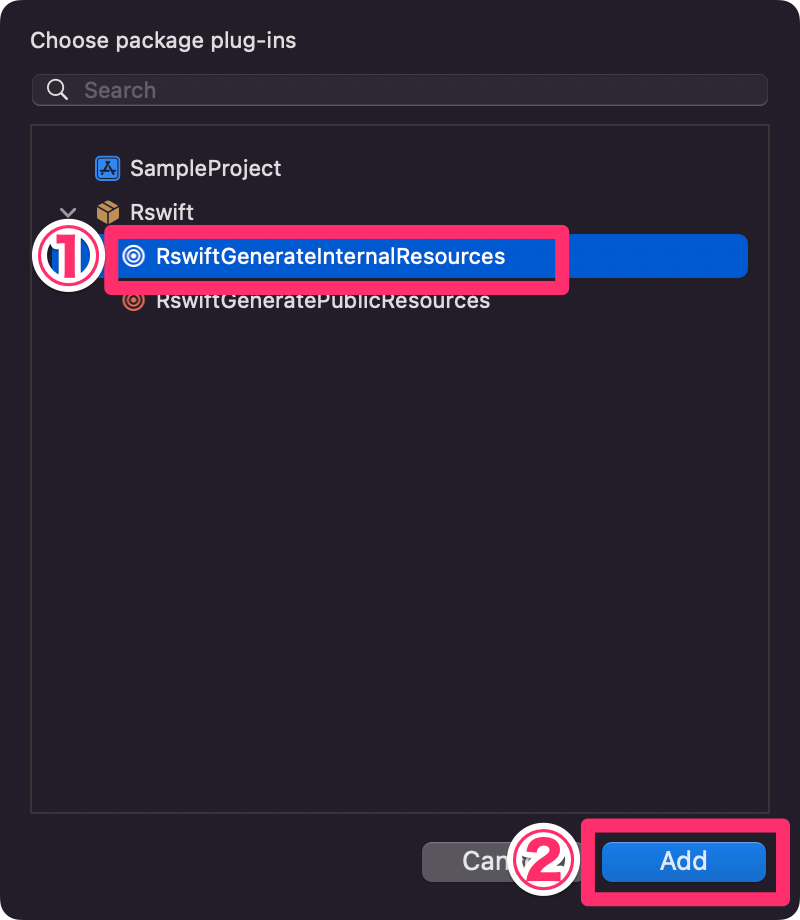
①RswiftGenerateInternalResourcesを選択
②Addをクリック

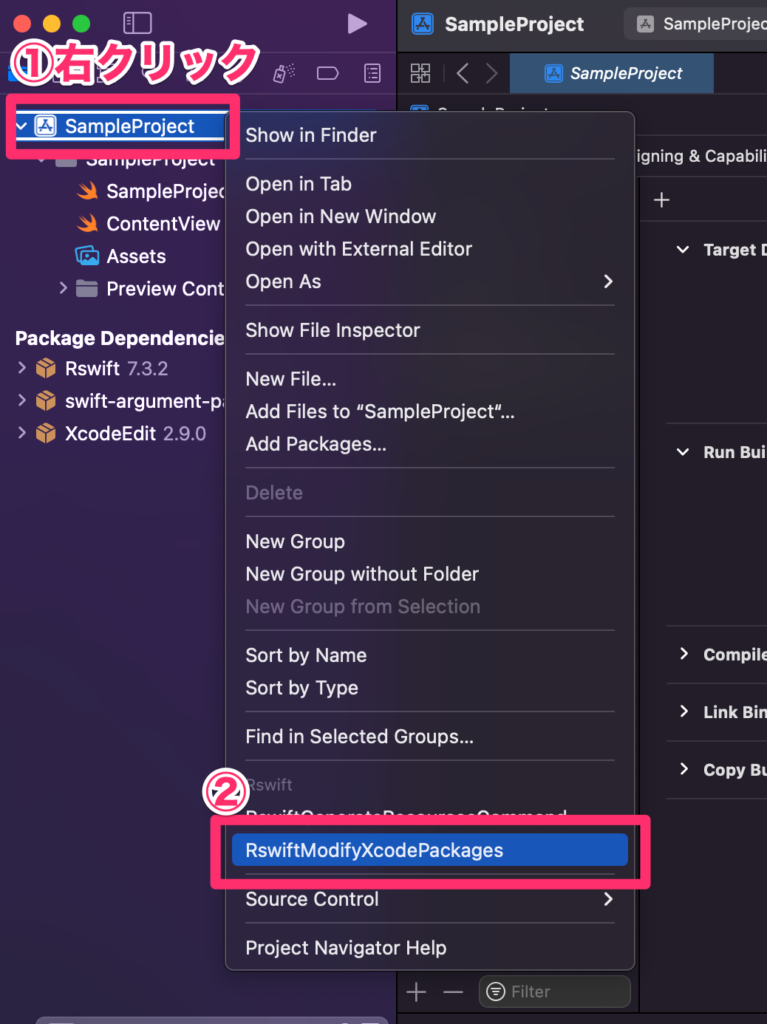
①プロジェクトを右クリック
②RswiftModifyXcodePackagesをクリック

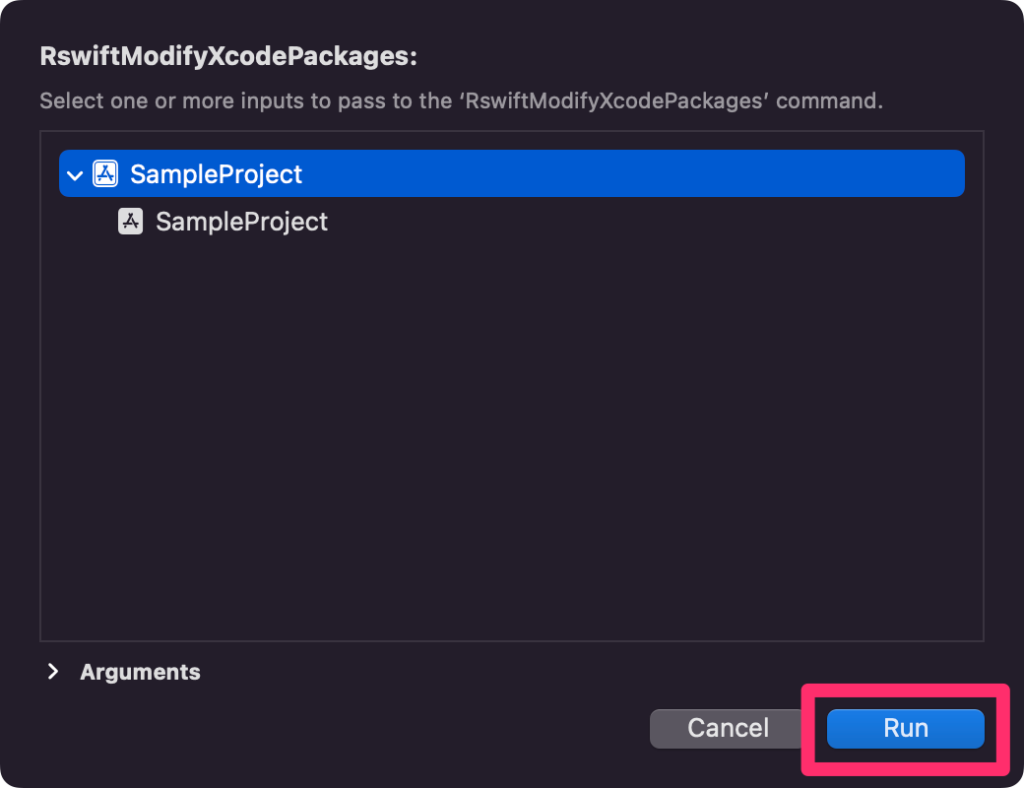
Runをクリック

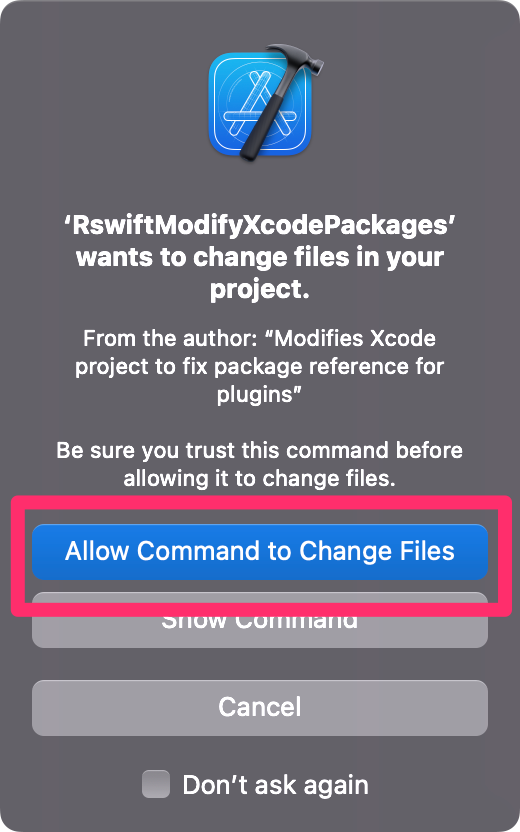
Allow Command to Change Filesをクリック
command + bを押してビルドしましょう。

以下のアラートが出てくるので、Show in Issues Navigatorをクリック

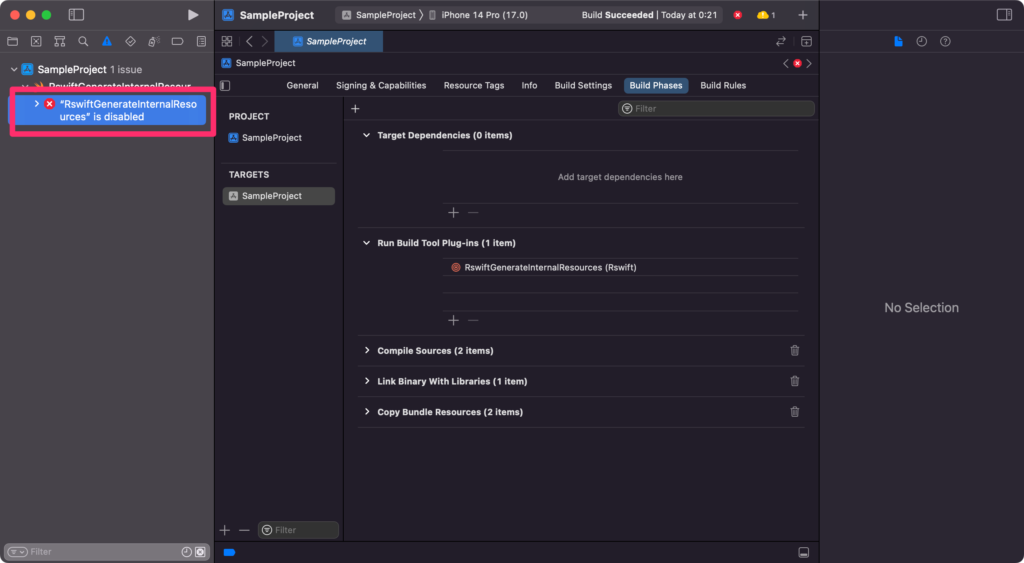
このようなエラーになってしまいました。が、エラーをクリックしてください。

Trust & Enableをクリック
押したらcommand + bで再度ビルドしましょう。
これで導入完了です!
R.swiftを使ってみる
次に、R.swiftを使ってみましょう。
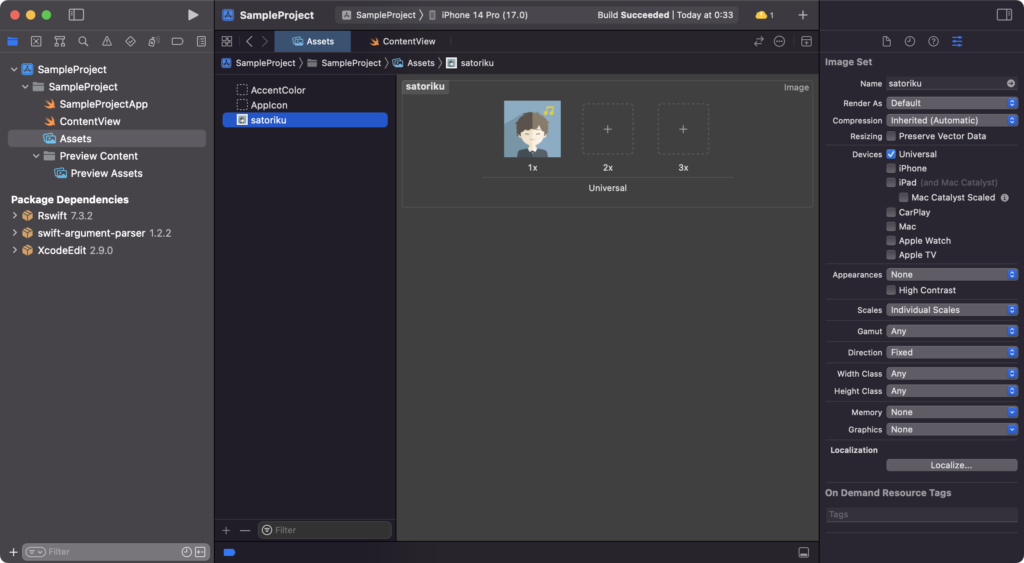
まず、適当な画像をAssetsに入れてください。

command + bでビルドしましょう。
これで反映が完了しました!
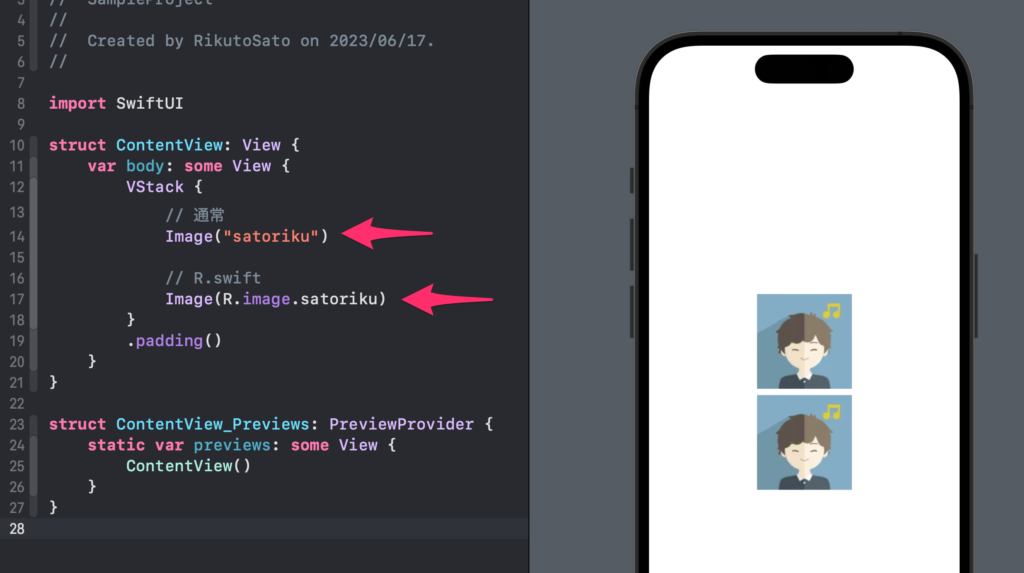
通常は、Image("satoriku")で呼び出しますが、R.swiftのおかげで、Image(R.image.satoriku)というふうに指定できるようになりました。

これで、文字列リテラルの間違いで画像が表示されないということがなくなりました。
R.swiftの使い方
xxxxのところにファイル名が入ります。
- 画像→
R.image.xxxx - フォント→
R.font.xxxx(size: 42) - 色→
R.color.xxxx - 文字列→
R.string.localizable.xxxx
画像、色は、Assetsで管理すれば呼び出せます。フォントはやり方がわかりませんでした。。後で調べます。
文字列は、localizable.swiftを作れば使えるようになります。localizable.swiftの作り方は別途記事にします。
参考文献


