この記事では、「MaterialComponents」というライブラリの使い方について解説していきたいと思います。
MaterialComponentsとは?
MaterialComponentsとは、XcodeでAndroidのマテリアルコンポーネントが使えるライブラリです。要はAndroidのパーツが使えるようになるライブラリです。
まず、Androidと、iOSは全く画面のデザインコンセプトが違います。
Androidは紙と紙を重ね合わせたようなデザイン(マテリアルデザイン)に対して、iOSはガラスにパーツを置いたようなデザインという違いがあります。
で、このライブラリを使えば、iOSでAndroidのデザインが使えるようになるというわけです。(まぁiOSならiOSのデザインで作った方が良いとは思いますが、、、)
以下のようなボタンとかも作れたりします。
使い方
ライブラリ導入
まずは、以下のライブラリをcocoapodsで導入してください。
pod 'MaterialComponents/Buttons'
 【Xcode/Swift】CocoaPodsの使い方を徹底解説
【Xcode/Swift】CocoaPodsの使い方を徹底解説
マテリアルコンポーネントを配置
では、マテリアルコンポーネント(Androidデザイン)を使ってみましょう。

①Main.storyboardを選択
②プラスボタンをクリック
③Buttonを画面の中央にドラッグ&ドロップ

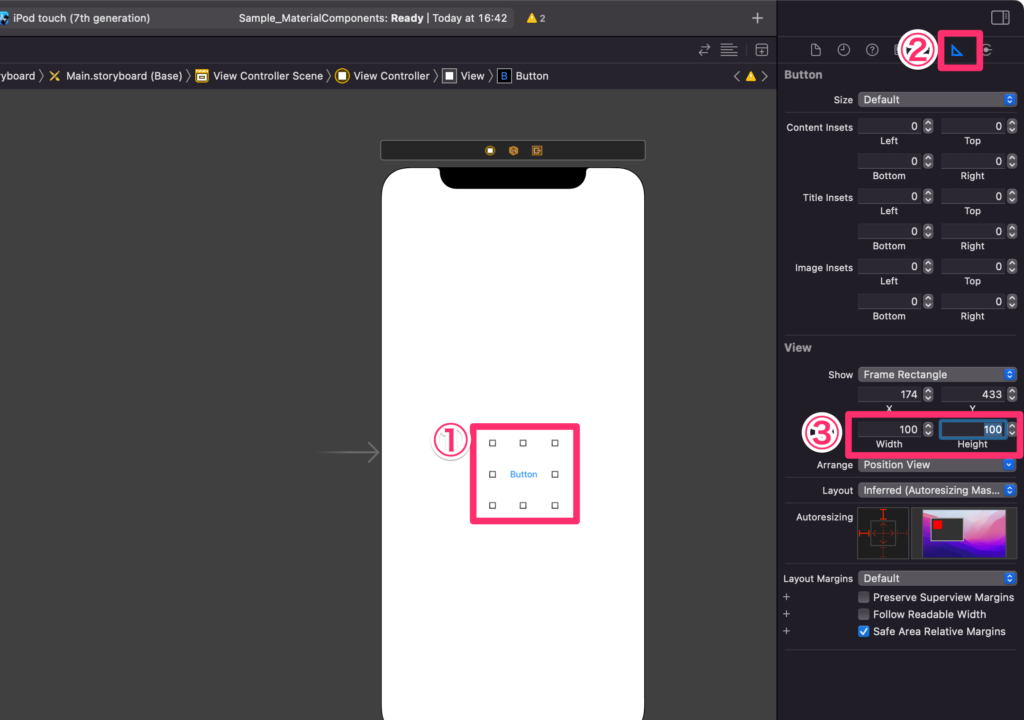
①Buttonを選択
② ![]() (Shoe the Size inspector)をクリック
(Shoe the Size inspector)をクリック
③WidthとHeightを100に変更

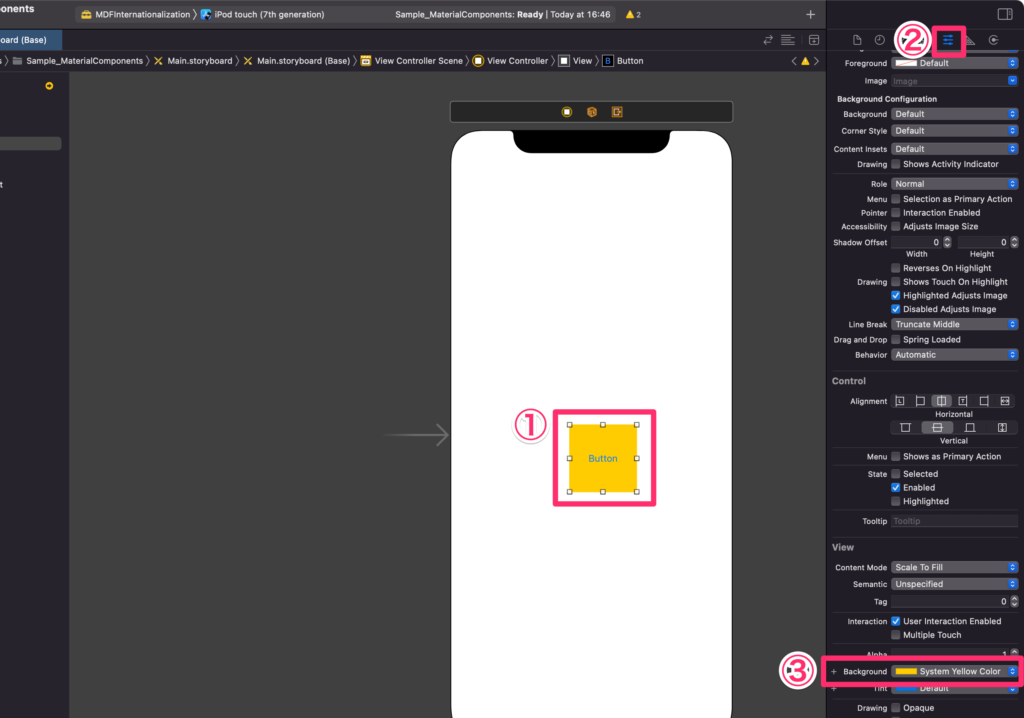
①Buttonを選択
② ![]() (Shoe the Attributes inspector)を選択
(Shoe the Attributes inspector)を選択
③BackgroundをSystem Yellow Colorに変更

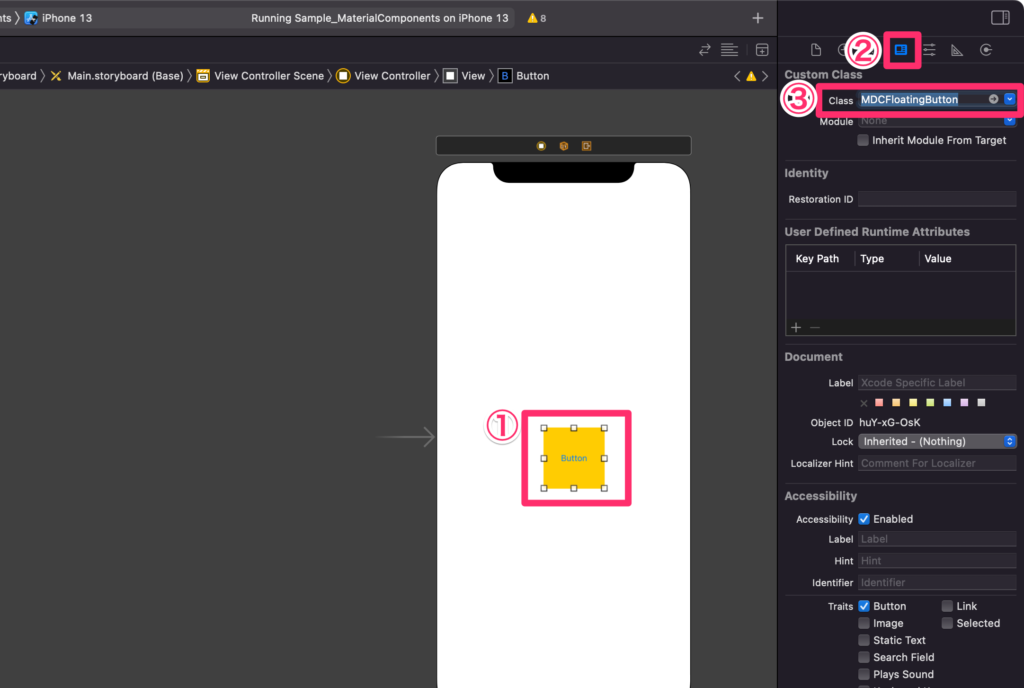
①Buttonを選択
② ![]() (Show the Identity inspector)をクリック
(Show the Identity inspector)をクリック
③ClassのところをMDCFloatingButtonに変更

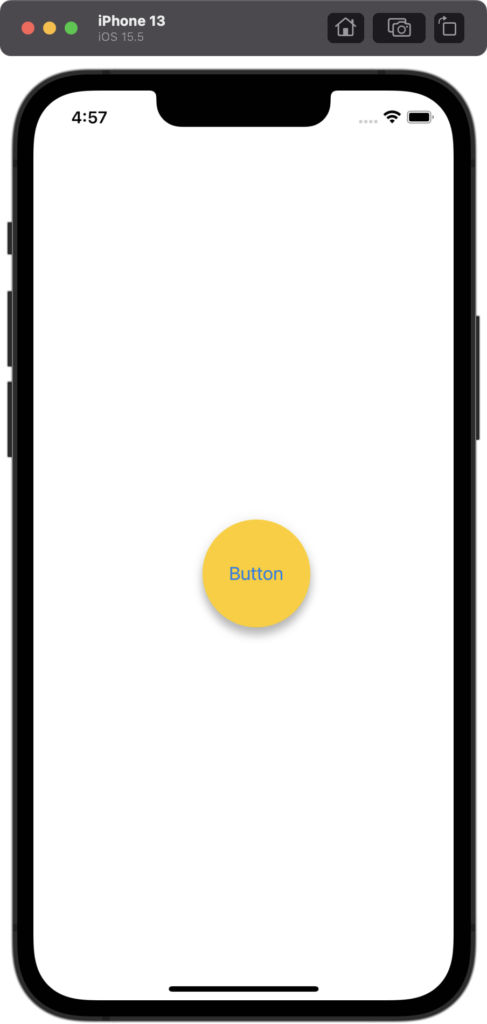
これで実行してみると、このようにAndroidのボタンが表示されます。
参考文献