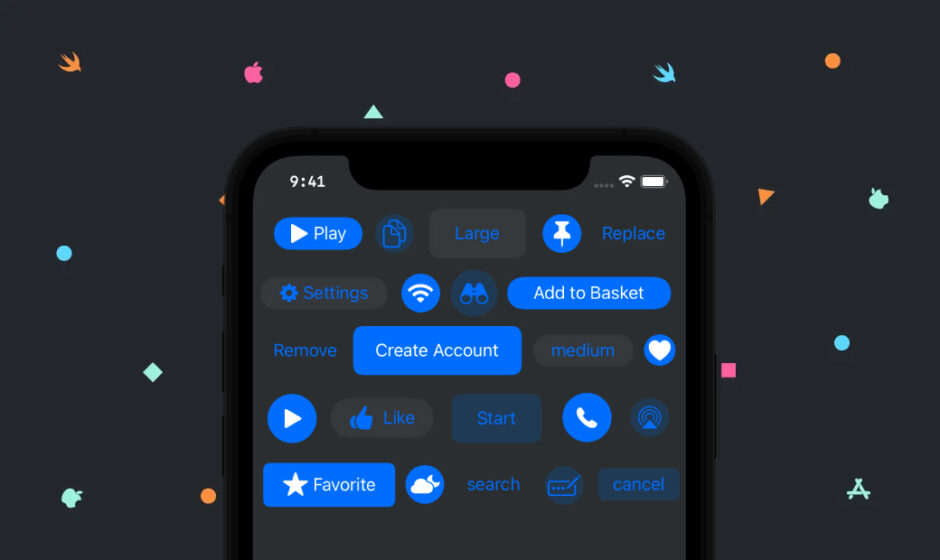
iOS15から、ボタンスタイルの種類が増えました。今までボタンスタイルはPlain(普通のボタン)のみでしたが、現在は、Plain、Gray、Tinted、Filledの4種類あります。それぞれの用途を調べていたところ、海外の面白い記事に出会いましたので、その記事を翻訳しつつ、解説していきたいと思います。
UIButtonの4つのスタイル

Xcode13から、UIButtonの3つのスタイルが追加されました。
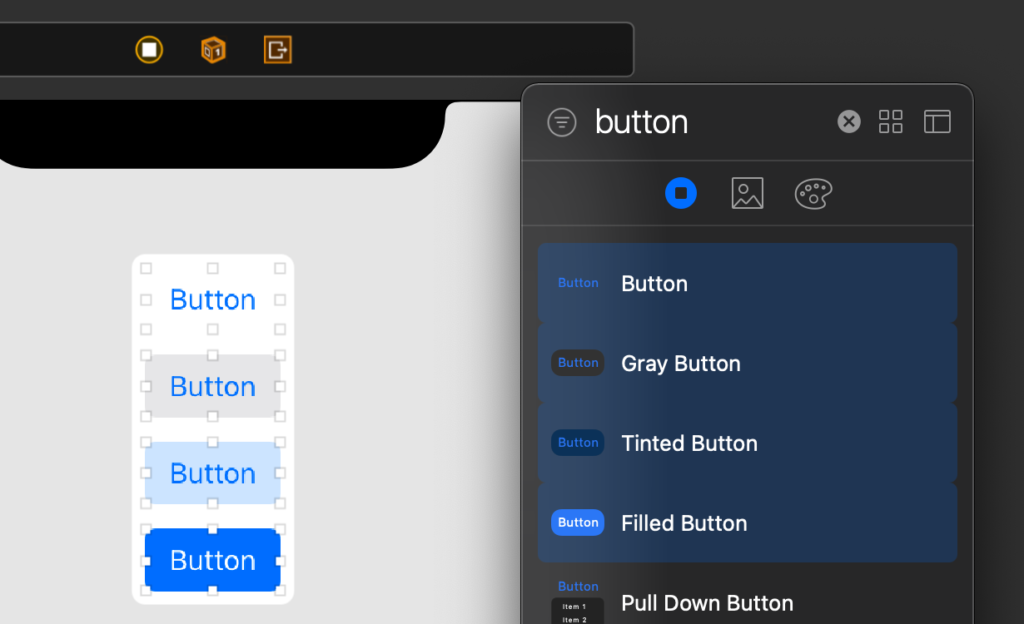
ライブラリウィンドウを開いてbuttonで検索してみると、スタイルが異なるボタンが4つほどあります。

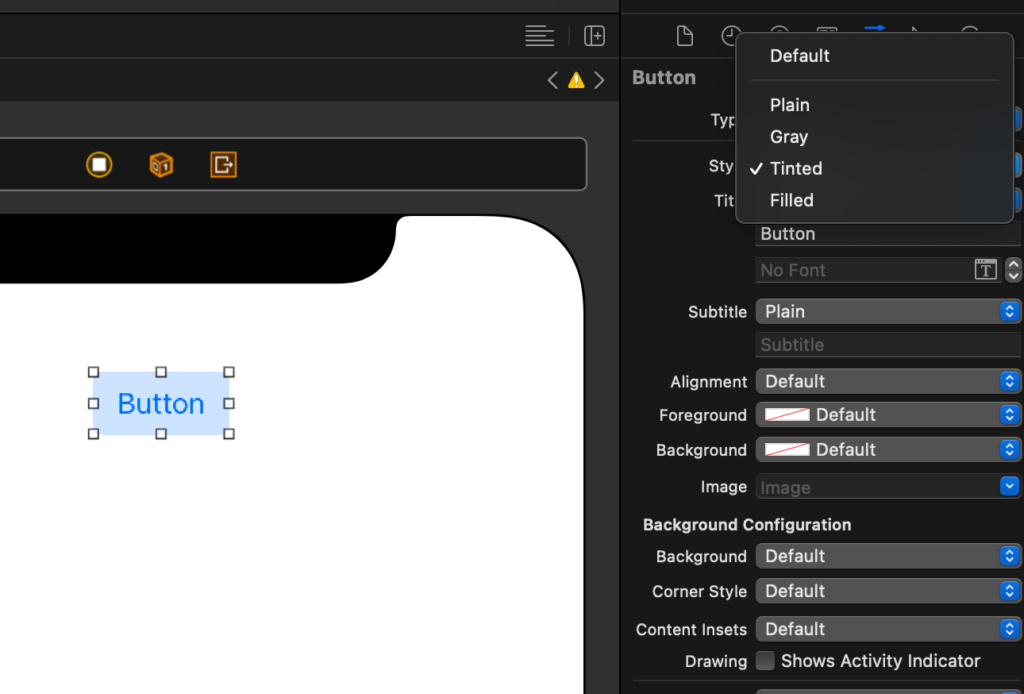
これらのボタンは、Storyboardに配置してからでも、Styleタブからスタイルを変更することができます。

しかし、このスタイルはiOS15で追加されたスタイルなので、iOS14だとこのスタイルが表示されません。新しいスタイルは全て強制的にPlainになってしまいます。そのため、iOS14以前をサポートしているアプリは、styleでDefaultを選択してカスタマイズしなければなりません。
コードでの実装
コードでボタンのスタイルを変更するには、以下のようにconfigurationでスタイルを指定します。
let button = UIButton() button.configuration = .plain() button.configuration = .gray() button.configuration = .tinted() button.configuration = .filled()
ボタンをカスタマイズするには、以下のように、configを作ってそこで変更します。
var config = UIButton.Configuration.filled() config.title = "タイトルタイトル" ... button.configuration = config
ボタンのカスタマイズ
今回のボタンのカスタマイズでは、ボタンのプロパティを設定していくのではなく、configを作ってそこで変更する形でやっていきます。
タイトルとサブタイトル
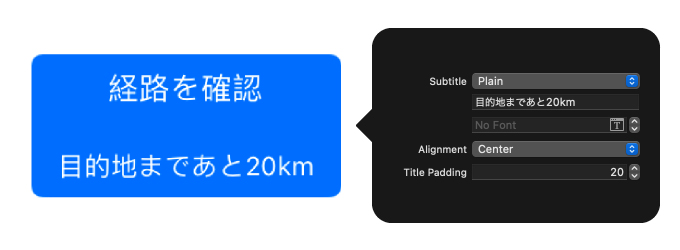
タイトルの他にサブタイトルが付けられます。

タイトルの位置と、タイトルとサブタイトルの余白も決められます。

コード
var config = UIButton.Configuration.filled() config.title = "Start" config.subtitle = "Both Engines" button.configuration = config
config.titleAlignment = .center config.titlePadding = 20.0
ボタンの色
ボタンの背景色、文字色が変更できます。Forgrouondが文字色でBackgroundが背景色です。

枠線もつけることができます。

コード
config.baseBackgroundColor = .yellow config.baseForegroundColor = .black
config.background.strokeColor = .systemRed config.background.strokeWidth = 4.0
角丸
ボタンの角を丸くすることができます。以下の7つで選択できます。
| 設定 | 説明 |
|---|---|
| Default | デフォルト(Dynamicと同じ) |
| Fixed | 数値で指定(固定) |
| Dynamic | 動的に変更 |
| Small | 小 |
| Medium | 中 |
| Large | 大 |
| Capsule | 最大 |

コード
config.cornerStyle = .capsule
画像の配置
画像を配置することができます。画像の位置は左、右、上、下に配置でき、パディングも大きさも変更できます。

コード
config.image = UIImage(systemName: "bicycle",
withConfiguration: UIImage.SymbolConfiguration(scale: .large))
config.imagePlacement = .trailing
config.imagePadding = 8.0
アクティビティインジケーター
Shows Activity IndicatorをONにすると、アクティビティインジケーターを表示することができます。

コード
config.showsActivityIndicator = true
ボタンのサイズ
![]() (Show the size inspector)でボタンのサイズを変更することができます。
(Show the size inspector)でボタンのサイズを変更することができます。

ボタンのハイライト
ボタンを押している時に以下のようにアイコンを変更したりすることができます。

button.configurationUpdateHandler = { button in
var config = button.configuration
config?.image = button.isHighlighted ? UIImage(systemName: "car.fill") : UIImage(systemName: "car")
config?.title = "出発する"
button.configuration = config
button.sizeToFit()
button.center = self.view.center
}
最後に
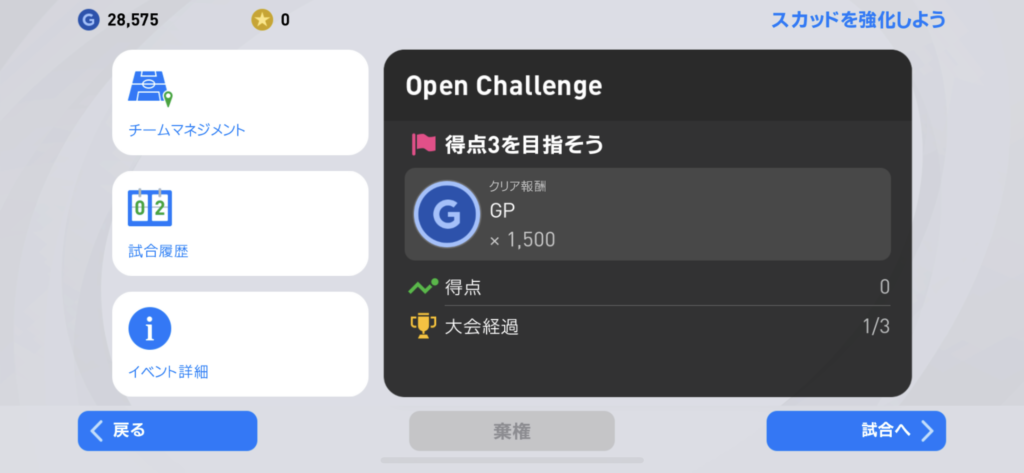
自分がよく遊ぶウイイレでは、結構このボタンのスタイルに似たボタンが多く取り入れられていて、美しいUIを実現しています。自分が作る次のアプリもこんな見た目にしようかなと思っています。


ウイイレやってるよって人がいたら対戦リクエスト待ってます笑 → Twitter
参考文献