この記事では、アラートみたいに、Viewを表示させてその他の場所は透過するという方法を紹介していきたいと思います。

自作アラートが作れたり、よくある画像を拡大するようなUIを作るときに、このViewの透過を使います。
実装方法
実装方法は簡単でたった2ステップでできます。
STEP.1
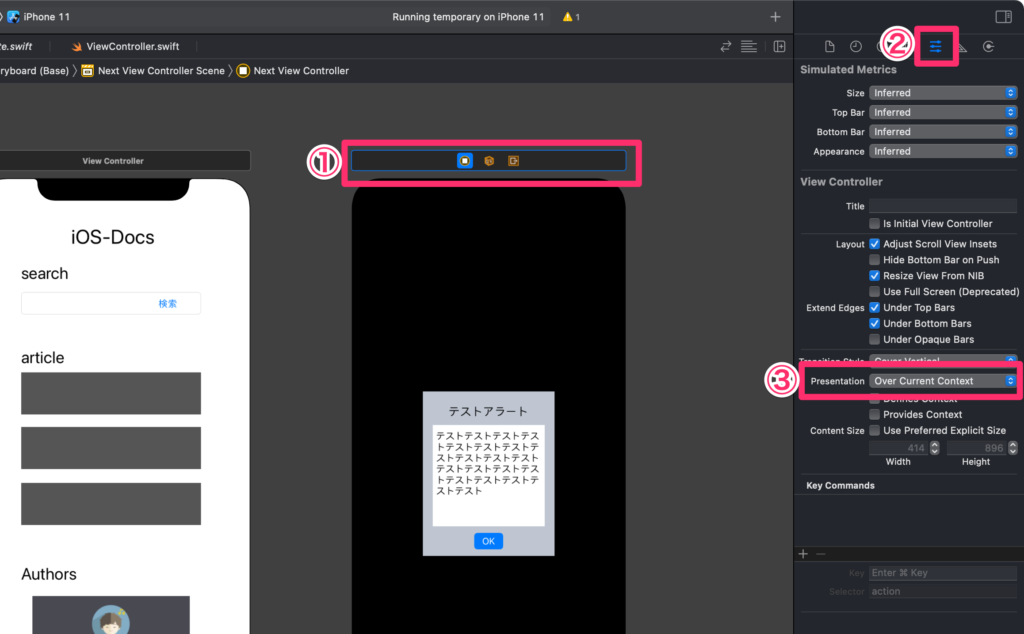
まずは、透過させたいボードに、overCurrentContextを設定します。

①透過させたいボードの上のバーを選択
② ![]() (Show The Attributes inspector)をクリック
(Show The Attributes inspector)をクリック
③PresentationをOver Current Contextに変更
ちなみに
Presentationで、もう一つ、Over Full Screenというのが選択できますが、これは、タブバーまで透過するかどうかです。
STEP.2
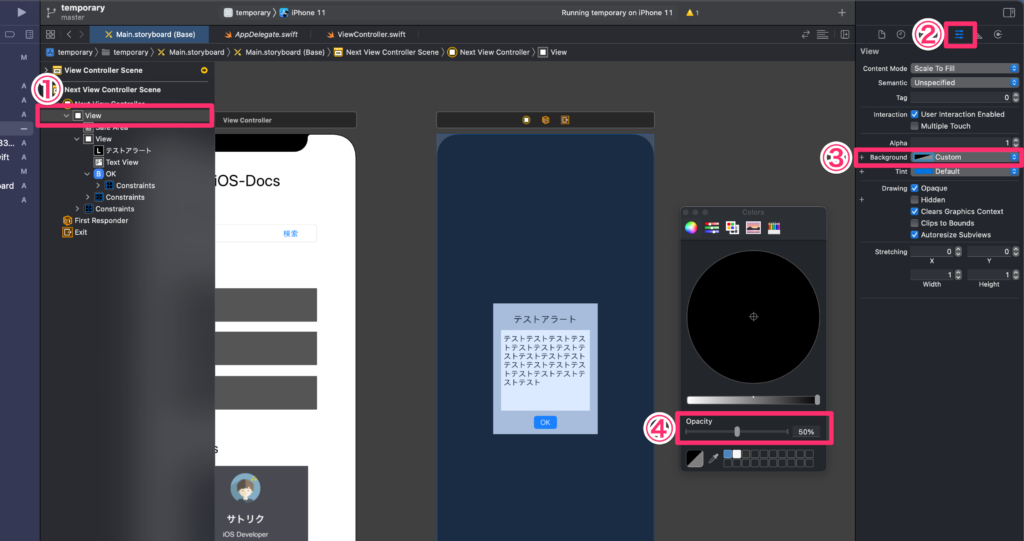
次に、ViewのbackgroundColorを透明な色に変更します。

①透過させたいViewを選択
② ![]() (Show The Attributes inspector)をクリック
(Show The Attributes inspector)をクリック
③BackgroundのCustomを選択
④色を設定し、Opacityを50%くらいに設定する
これで透過させることができました。
ちなみに、コードでoverCurrentContextを指定するなら遷移するときに以下のように指定します。
let nextVC = self.storyboard?.instantiateViewController(withIdentifier: "Next") as! NextViewController nextVC.modalPresentationStyle = .overCurrentContext self.present(nextVC, animated: false)
参考文献