SwiftUIで@Stateを理解してから次に理解しなければならないのが、この@Bindingです。今回は、@Bindingについて解説していきたいと思います。
@Binding とは?
@Bindingというのは、一言で言うと、別のViewの変数を変更するためのカスタム属性です。
例えば、画面Aと画面Bがあるとすると、画面Bから画面Aの値を変更したいと言うときに@Bindingを使います。
画面Aの@Stateを画面Bの@Bindingに紐づけることで、画面Bで間接的に@Stateを変更することができます。
実際にアプリを作った方が理解できると思うで、簡単なアプリを作ってみましょう。
@Bindingを使ってみる
画面Aと画面Bがあり、画面Bのボタンを押したら画面Aに表示されている文字が変更されるという簡単なアプリを作ってみましょう。
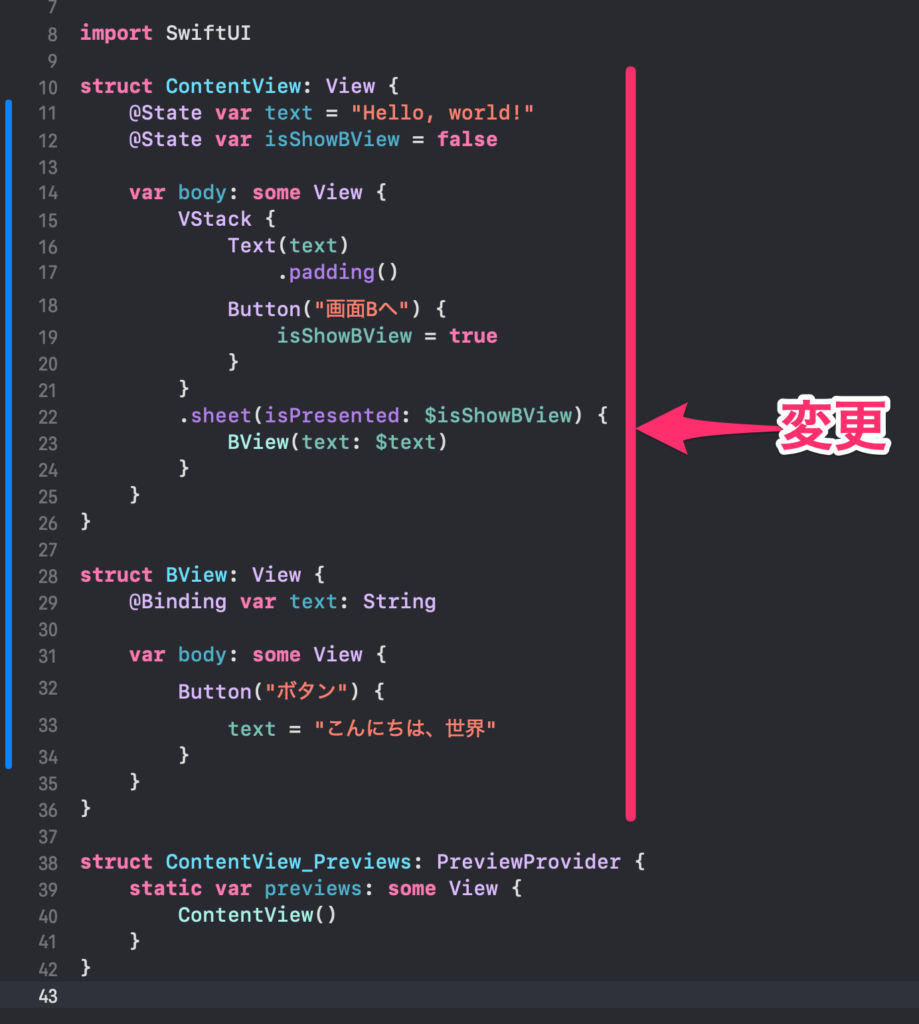
プロジェクトを作成して、以下のコードをContentViewに全て貼り変えてください。
struct ContentView: View {
@State var text = "Hello, world!"
@State var isShowBView = false
var body: some View {
VStack {
Text(text)
.padding()
Button("画面Bへ") {
isShowBView = true
}
}
.sheet(isPresented: $isShowBView) {
BView(text: $text)
}
}
}
struct BView: View {
@Binding var text: String
var body: some View {
Button("ボタン") {
text = "こんにちは、世界"
}
}
}

このコードをしっかりと理解できたら@Bindingを理解できたと言っても良いでしょう。解説していきたいと思います。
まず、このコードでやりたいこととしては、画面Bで画面Aの値を変更するということです。
コードで言うと、ContentViewのtextをBViewで変更したいと言うことになります。
ですが、ContentViewで宣言されているtextは、BViewでは更新できません。そこで@Bindingを使って更新できるようにします。
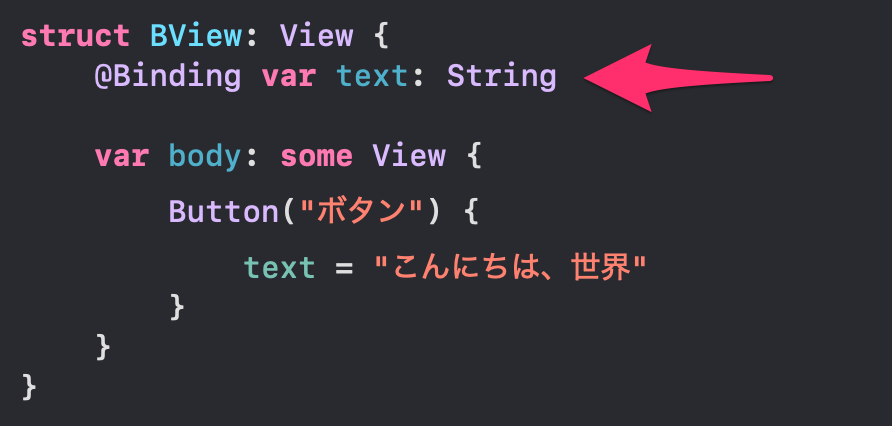
BView

まずは、BView(遷移先)@Bindingで新しく変数を宣言します。イメージ的には紐付け先を用意しておくと言う感じです。
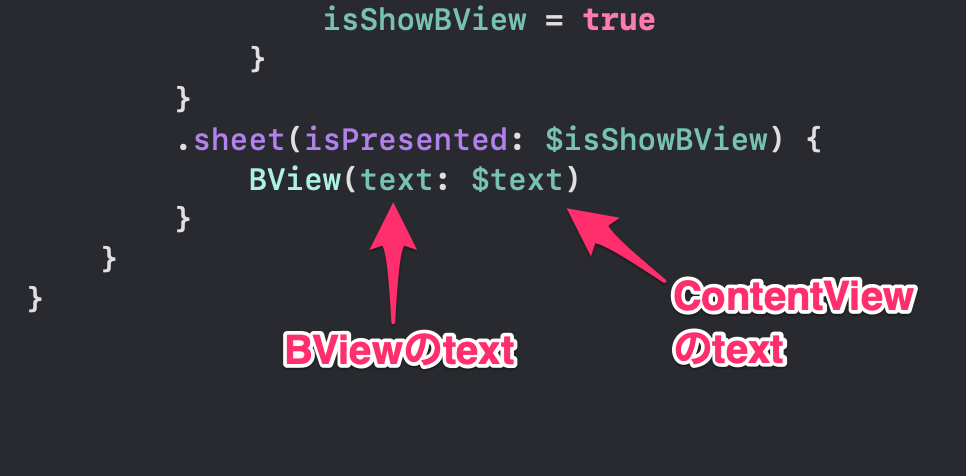
ContentView

そして、ContentView(遷移元)で、BViewに遷移するときに、$変数名というふうに記載して渡してあげます。
これで、BViewのtextと、ContentViewのtextが紐づいたので、BViewでtextを変更すると、ContentViewのtextも同じように変更されると言う仕組みになります。
まとめ
@Bindingとは、別のViewでそのViewの@State変数を変更するための、カスタム属性です。@Stateを@Bindingに渡すには、$をつけて渡します。

