この記事では、ダウンロードしたフォントをSwiftUIで使う方法について解説して行きたいと思います。

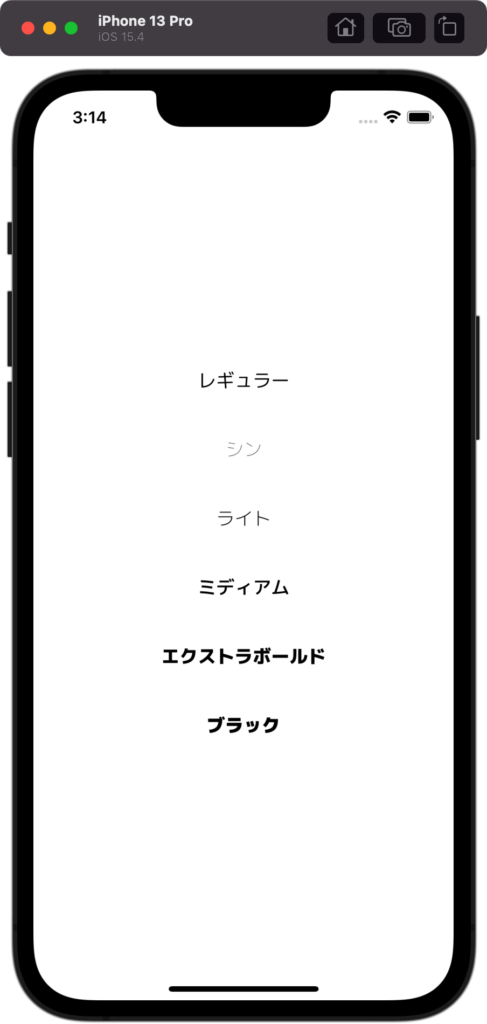
こんな感じで色々なフォントを扱えます。
実装方法
以下の4つの手順で行います。
- フォントを用意する
- フォントをプロジェクトに設定
- フォントをMacに読み込ませる
- フォントを使用する
1. フォントをダウンロード
まずは、フォントをダウンロードしましょう。もうすでに入れたいフォントがある方はこの手順をスキップください。
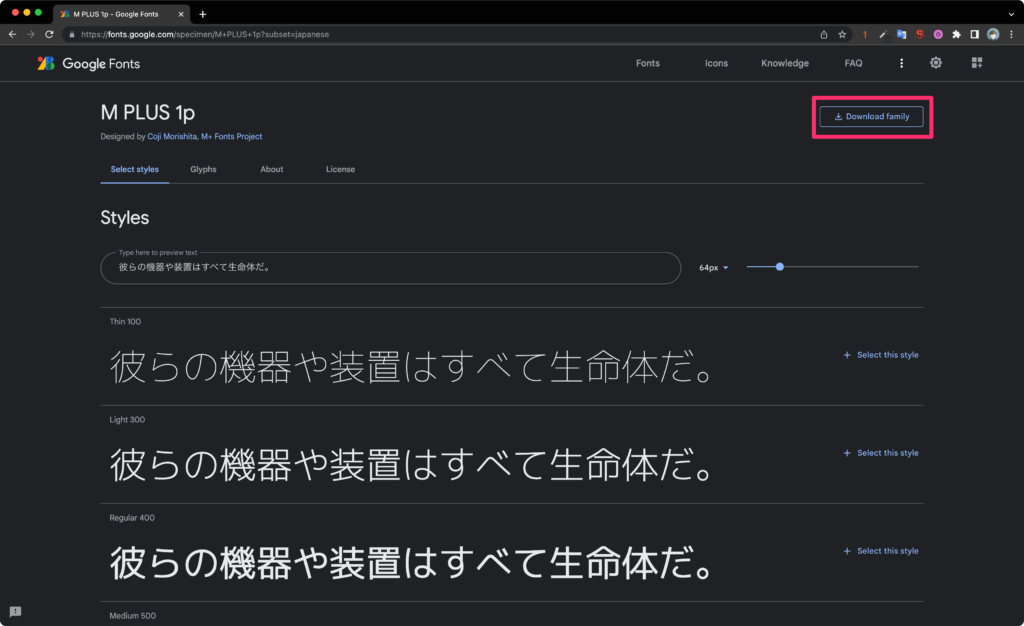
今回は自分がよく使うMPLUS 1pというGoogleFontを入れて行きたいと思います。
右上のボタンを押してダウンロードしましょう。

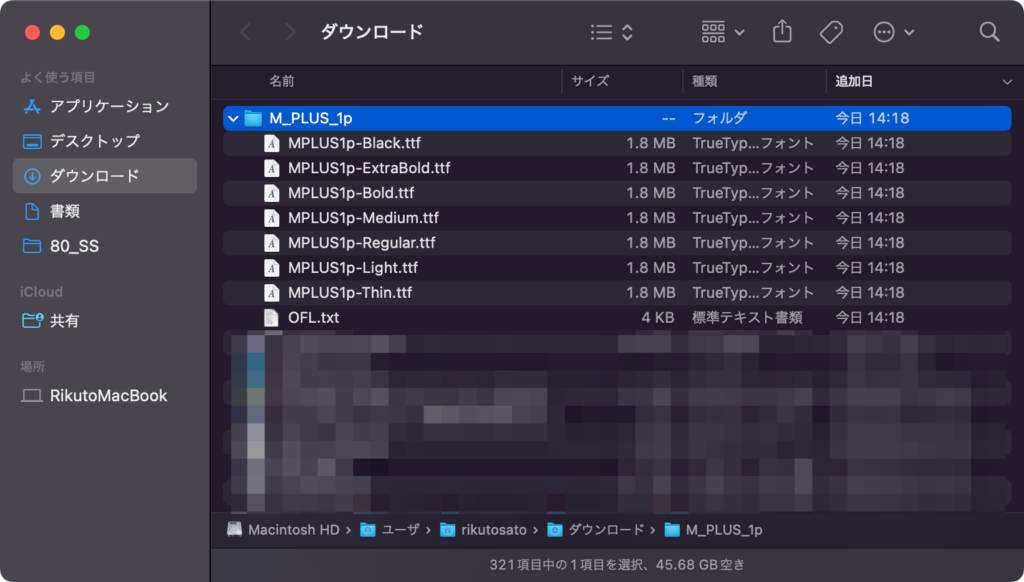
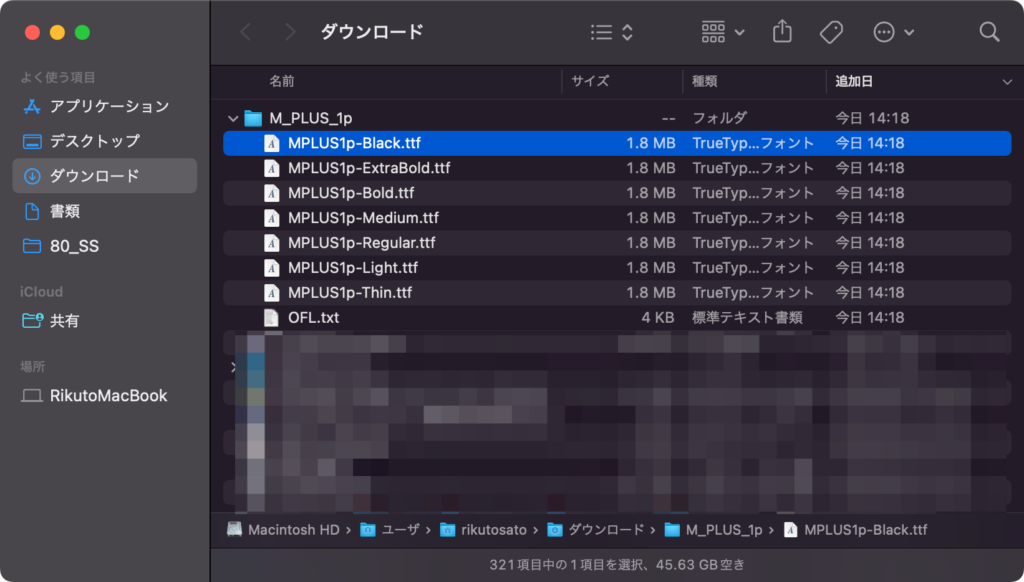
ダウンロードできたzipファイルをダブルクリックするとこのようにフォントが開けるかと思います。

これでフォントをダウンロードできました。 ファイルの拡張子は、.ttfか.otfであればOKです。
2. フォントをプロジェクトに反映
次にプロジェクトに反映させて行きます。

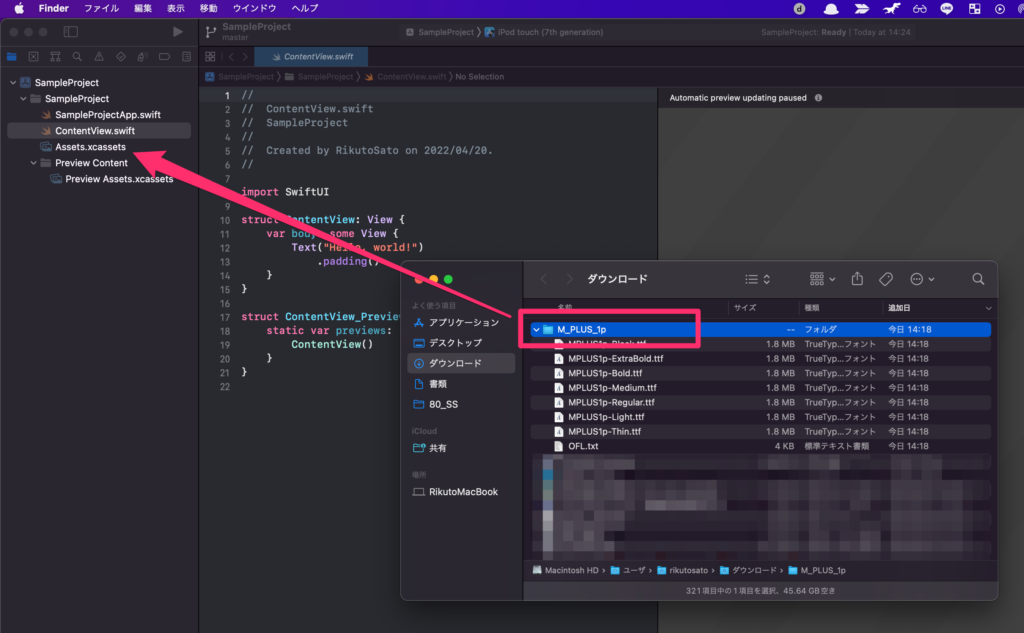
プロジェクトにフォルダごとドラッグ&ドロップしてください。そうすると以下のようなウィドウが表示されます。

①チェックを入れる
②Create groupsを選択
③チェックを入れる
④Finish
反映されるのに少し時間がかかるので待ちましょう。
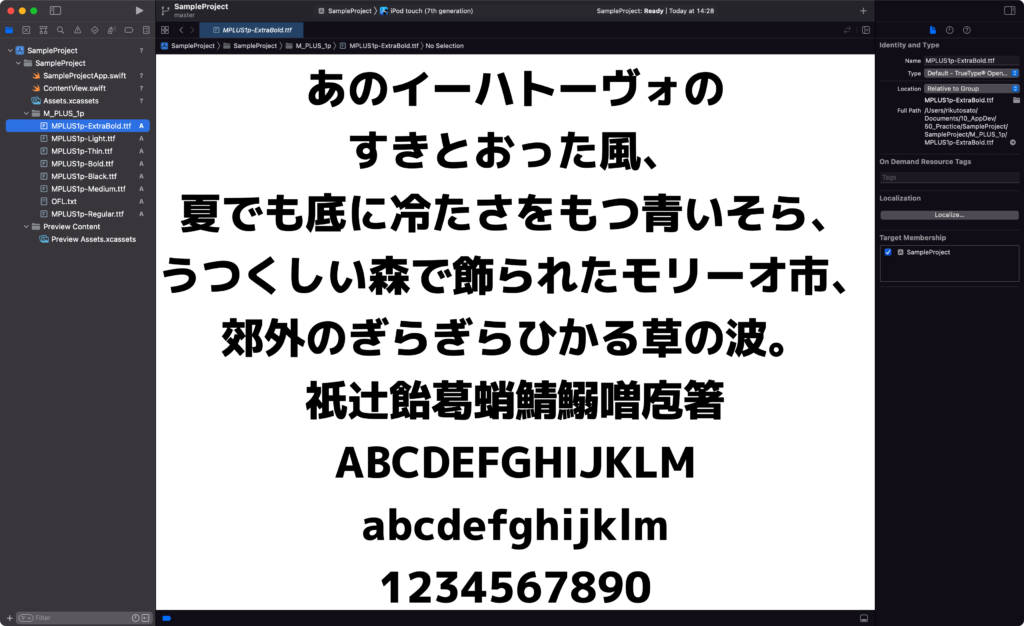
インポートしたファイルを開くと、以下のように意味不明な文字が表示されるてフォントが確認できます。

次にInfo.plistに追加して行きましょう。

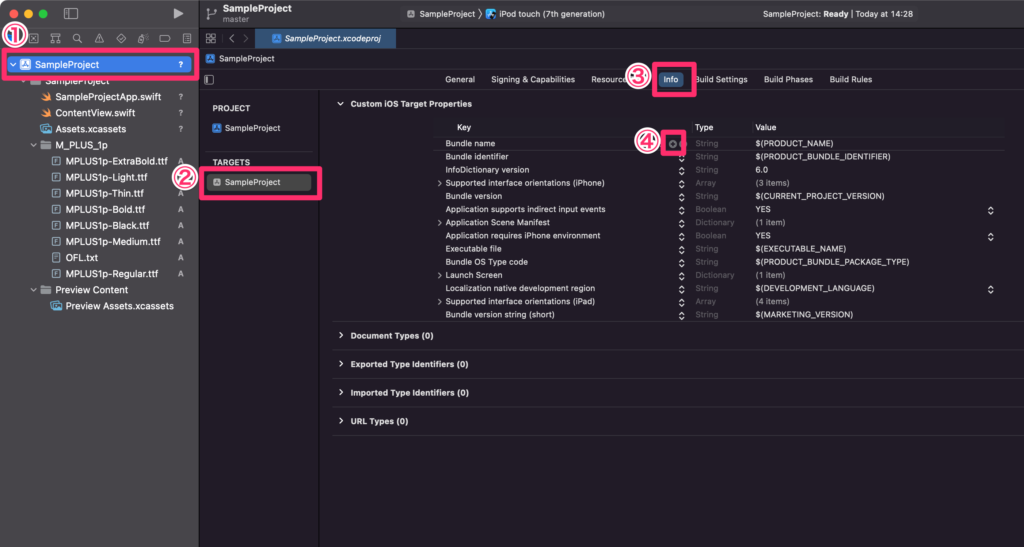
①プロジェクトを選択
②TARGETSを選択
③Infoを選択
④プラスボタンをクリック
そうすると、新しい枠が一つ増えるます。

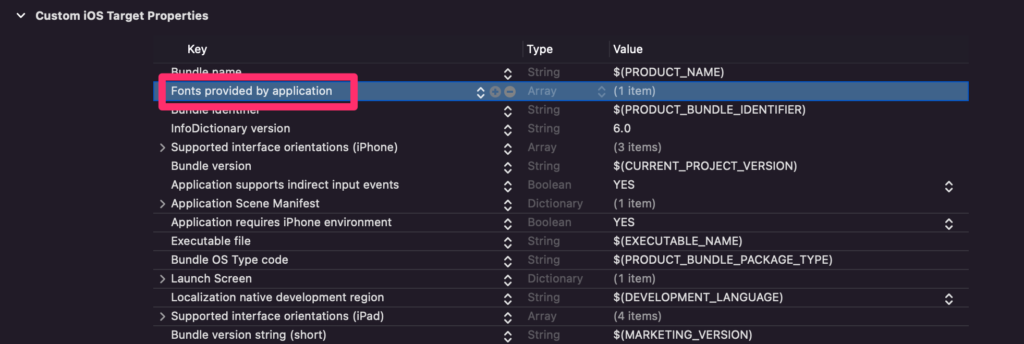
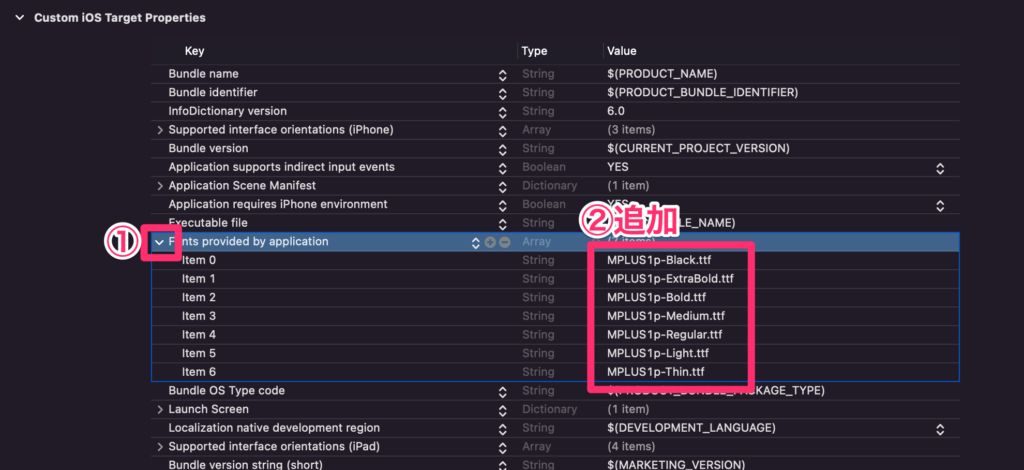
新しい枠に、Fonts provided by applicationと記載してください。

①矢印で開く
②Fonts provided by applicationの中に、プロジェクトにインポートしたファイル名を記載する。
今回の場合だと以下のように記載しました。
| Item 0 | MPLUS1p-Black.ttf |
| Item 1 | MPLUS1p-ExtraBold.ttf |
| Item 2 | MPLUS1p-Bold.ttf |
| Item 3 | MPLUS1p-Medium.ttf |
| Item 4 | MPLUS1p-Regular.ttf |
| Item 5 | MPLUS1p-Light.ttf |
| Item 6 | MPLUS1p-Thin.ttf |
これでプロジェクトにフォントを設定することができました。
4. フォントをMacに読み込ませる
次にフォントをMacで使えるようにしましょう。
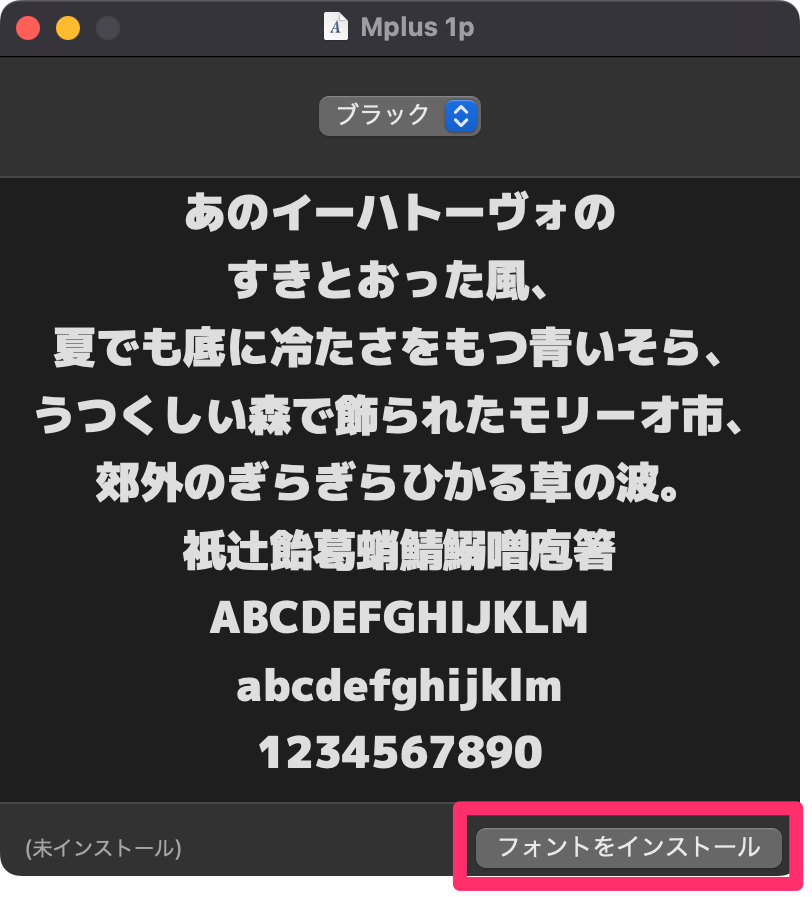
フォントをダブルクリックしてください。

以下のようなウィンドウが開くので、インストールしてください。これを全てのフォントで行ってください。

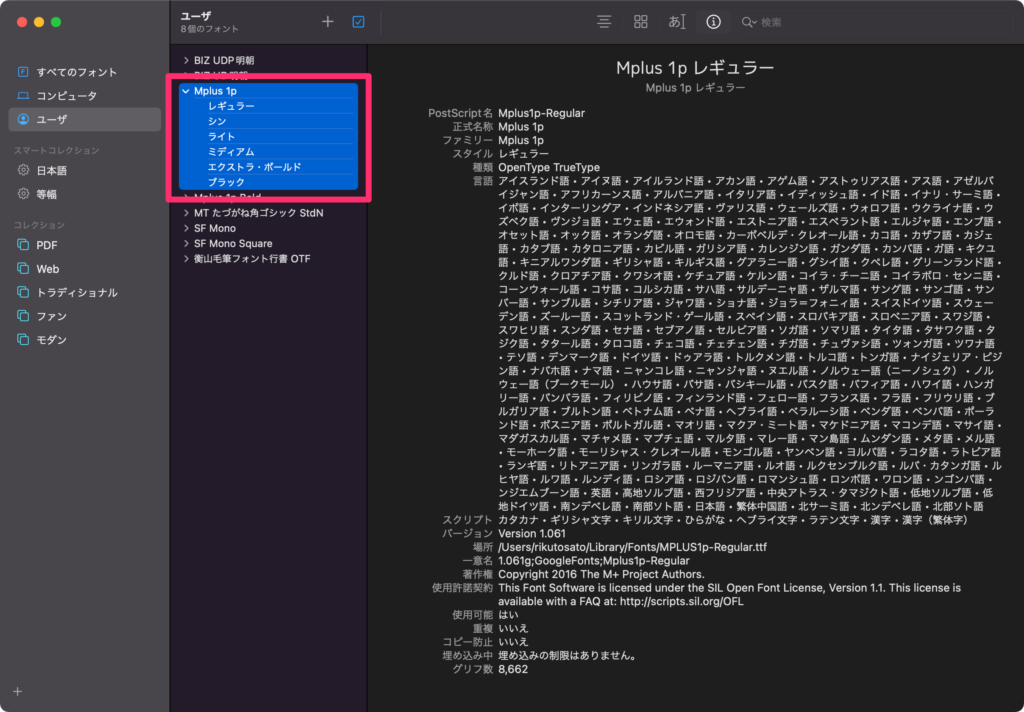
このようにフォントが追加されていたらOKです。

4. カスタムフォントを使用する
ではいよいよフォントを使ってみましょう。
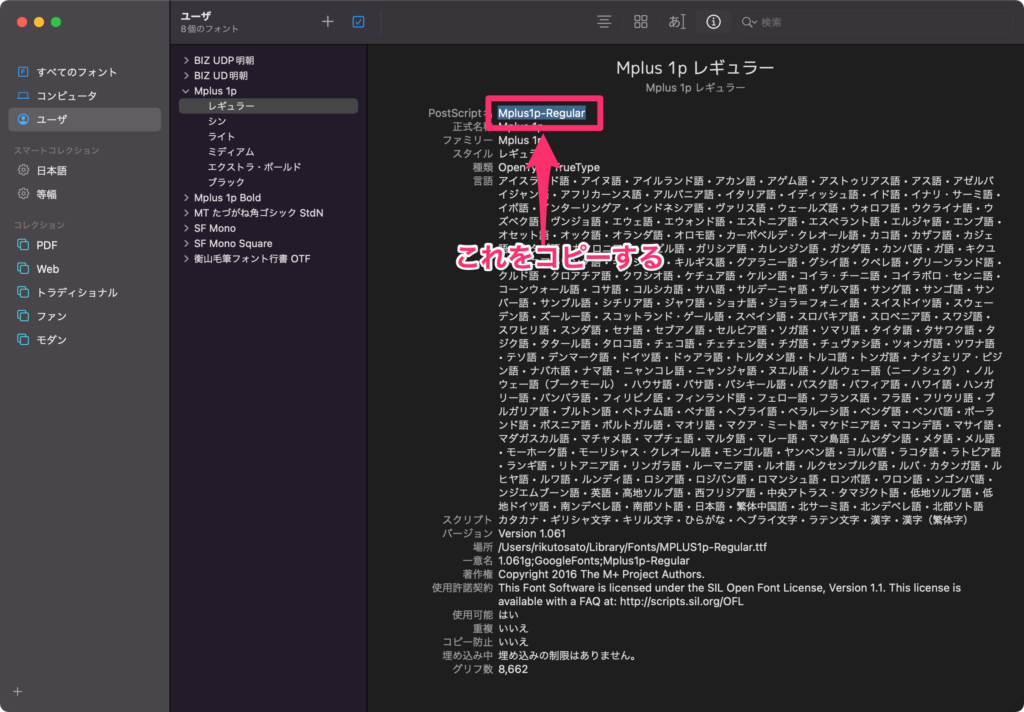
まず、使いたいフォントの正式名称をコピーしましょう。

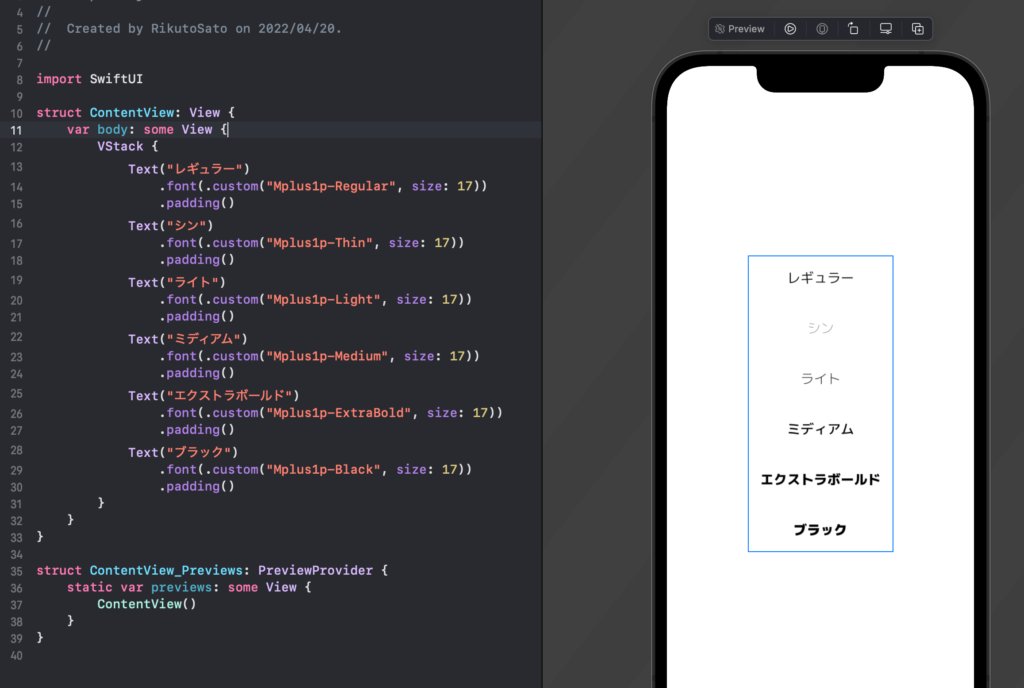
以下のように.font()で記述します。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.font(.custom("Mplus1p-Regular", size: 17))
.padding()
}
}

ちょっとわかりづらいですが、フォントが反映されています。
色々な太さを試してみました。こんな感じでフォントを変更できます。

参考文献