Version
13.0
5.5
12.1
15.0
この記事では、SwiftUIでNavigationViewを実装する方法について徹底解説していきたいと思います。
Contents

このように、上にスワイプすると、ナビゲーションエリアが表示されます。
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
}
}
}
ただ、NavigationViewをつけるだけです。
タイトルをつける方法

基本的にNavigationViewにはタイトルをつけます。
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
.navigationTitle("タイトル")
}
}
}
注意
自分もよく間違えてしまうのですが、.navigationBarTitle()のモディファイアは、NavigationViewにつけるのではなく、NavigationViewの中につけてください。基本的には一番下に記述しましょう。
Barの色を変更する

struct ContentView: View {
init() {
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.backgroundColor = UIColor.blue
appearance.titleTextAttributes = [.foregroundColor: UIColor.white]
appearance.largeTitleTextAttributes = [.foregroundColor: UIColor.white]
UINavigationBar.appearance().standardAppearance = appearance
UINavigationBar.appearance().scrollEdgeAppearance = appearance
}
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
.navigationTitle("アイテム一覧")
.navigationBarTitleDisplayMode(.inline)
}
}
}
SwiftUIでは変えられないので、UINavigationBarで変更します。
こちらも、SwiftUIでは変えられず、ちょっと無理矢理変える感じでした。
参考 SwiftUIでNavigationBarのBackgroundColorなどを変更する方法Qiita参考 SwiftUIでナビゲーションバーの中央にロゴ画像を配置する方法Qiita

struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
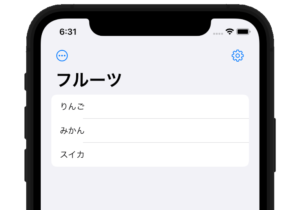
.navigationTitle("フルーツ")
.navigationBarItems(
leading: Button(action: {
print("左のボタンが押されたよ")
}){
Image(systemName: "ellipsis.circle")
},
trailing: Button(action: {
print("右のボタンが押されたよ")
}){
Image(systemName: "gearshape")
}
)
}
}
}
leading:が左で、trailing:が右です。Buttonだけではなく、Textなどもおくことができます。
画像と文字を入れる場合は、以下のようにVStackで囲って記述します。
trailing: Button(action: {
print("右のボタンが押されたよ")
}){
HStack {
Image(systemName: "trash")
Text("削除")
}
}
警告
上記のやり方は、iOS14で非推奨になりました。以下の方法で実装しましょう。
あたらしい実装方法
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
.navigationTitle("フルーツ")
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {
print("左のボタンが押されたよ")
}) {
Image(systemName: "ellipsis.circle")
}
}
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
print("右のボタンが押されたよ")
}){
HStack {
Image(systemName: "trash")
Text("削除")
}
}
}
}
}
}
}
.navigationBarItemsから.toolBarに変更になりました。
.large

基本的には、左上に大きくタイトルを表示し、スクロール時にタイトルが中央に配置されるスタイルです。
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
.navigationTitle("フルーツ")
.navigationBarTitleDisplayMode(.large)
}
}
}
.inline

基本的なナビゲーションバーですね。おしゃれ感は無くなりますが、こちらの方が使いやすそうです。
struct ContentView: View {
var body: some View {
NavigationView {
List {
Text("りんご")
Text("みかん")
Text("スイカ")
}
.navigationTitle("フルーツ")
.navigationBarTitleDisplayMode(.inline)
}
}
}
NavigationViewの境目の線を消す
.navigationViewStyle(DoubleColumnNavigationViewStyle())

