Contents
簡単なアプリを作ってみよう
Part2では簡単なアプリを作りながら、Xcodeの使い方に慣れましょう!
フォルダを作成
まずは、これからこのサイトで作っていくプロジェクトを入れるフォルダを作りましょう。

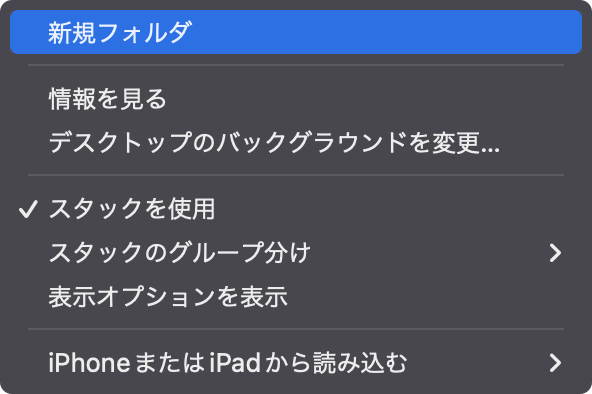
デスクトップで右クリックして新規フォルダを作成しましょう。

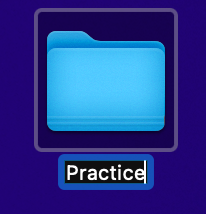
名前は、Practiceなど、自分がわかりやすい名前をつけてください。
これからこの講座で作るアプリはこのフォルダの中に作成していきましょう。
プロジェクト作成
では、プロジェクトを作成してみましょう。

下のDockからXcodeを起動しましょう。

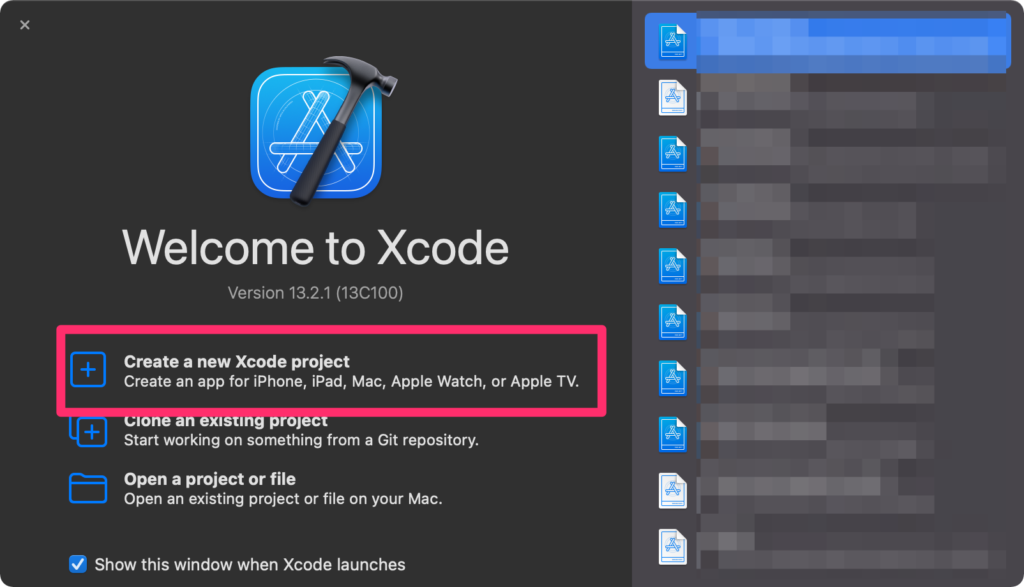
新しくプロジェクトを作成するので、[Create a new Xcode project]を選択してください。
もしこの画面が開かないよという方は、command + shift + 1を押してください。
| 項目名 | 説明 |
|---|---|
| Clone an existing project | Gitからクローンするときに使います。クローンの仕方はこちら |
| Open a project or file | 作成したプロジェクトをファインダーから探して開きます。 |
| Show this window when Xcode launches | Xcodeを開いたときに、このウィンドウを開くかどうかのチェックです。 |
| 右側のプロジェクト | 最近開いたプロジェクトが表示されます。 |

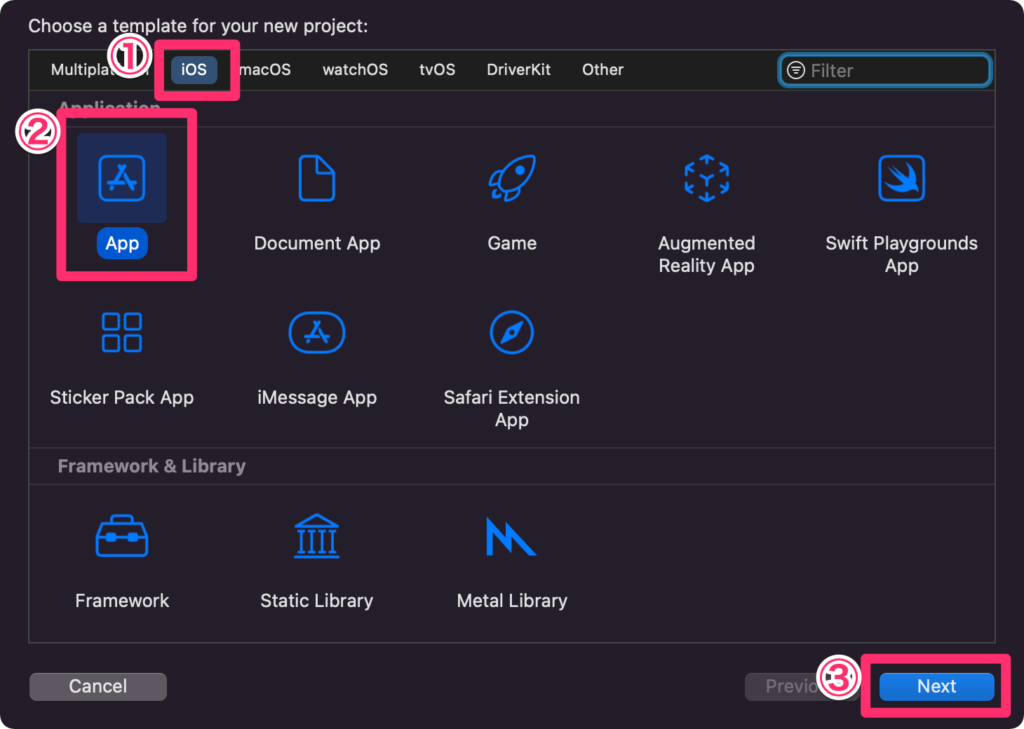
ここでは、プロジェクトのテンプレートを選択します。
①iOSを選択
②Appを選択
③Nextをクリック

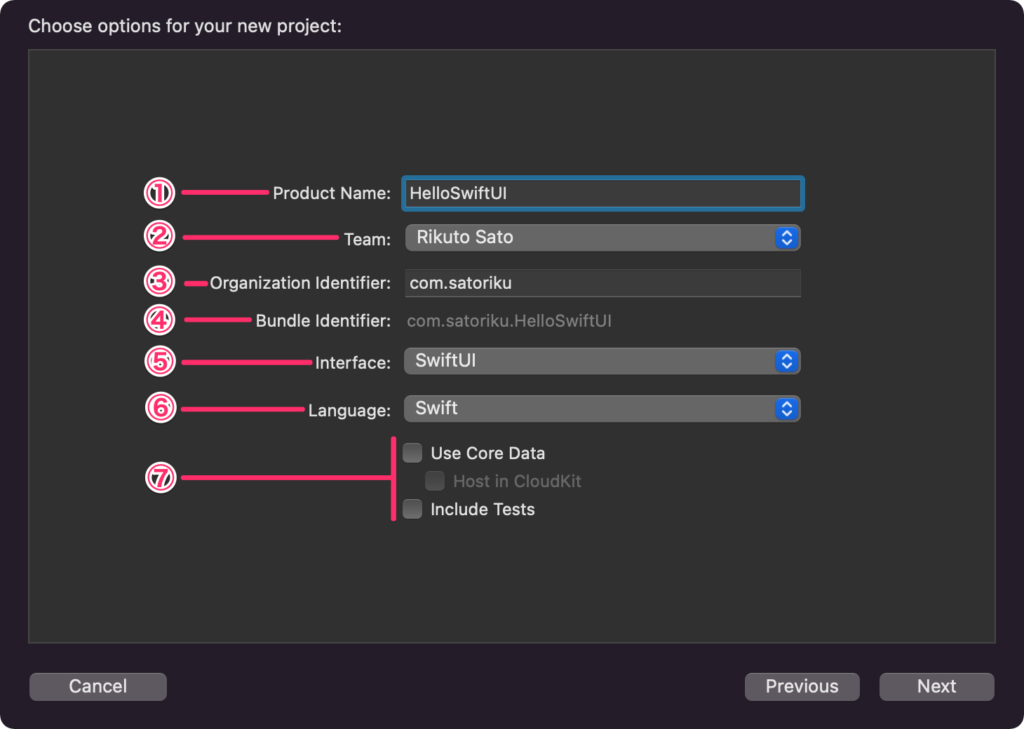
以下の表の通り、入力したらNextをクリック
| 項目名 | 説明 | 今回の設定 |
|---|---|---|
| ①Product Name | プロジェクトの名前です。英数字でつけてください。 | HelloSwiftUI |
| ②Team | 登録済みのAppleIDを選択します。 初めての方は、noneでも大丈夫です。 |
任意 |
| ③Organization Identifier | 一意なIDをつける必要があります。ドメインを逆にして記述することが多いです。satoriku.comなら、com.satorikuなどです。ドメインを持っていない方は、com.自分名前で良いかと思います。 |
任意 |
| ④Bundle Identifier | これがアプリのIDになります。 | – |
| ⑤Interface | ここでSwiftUIかStoryboardかを選択できます。 | SwiftUI |
| ⑥Language | 使用するプログラミングが選択できます。 SwiftとObjective-Cがあります。 |
Swift |
| ⑦Use Core Data,Include Tests | ここでは、データベースやテストコードを使うときにチェックを入れます。 | チェックなし |

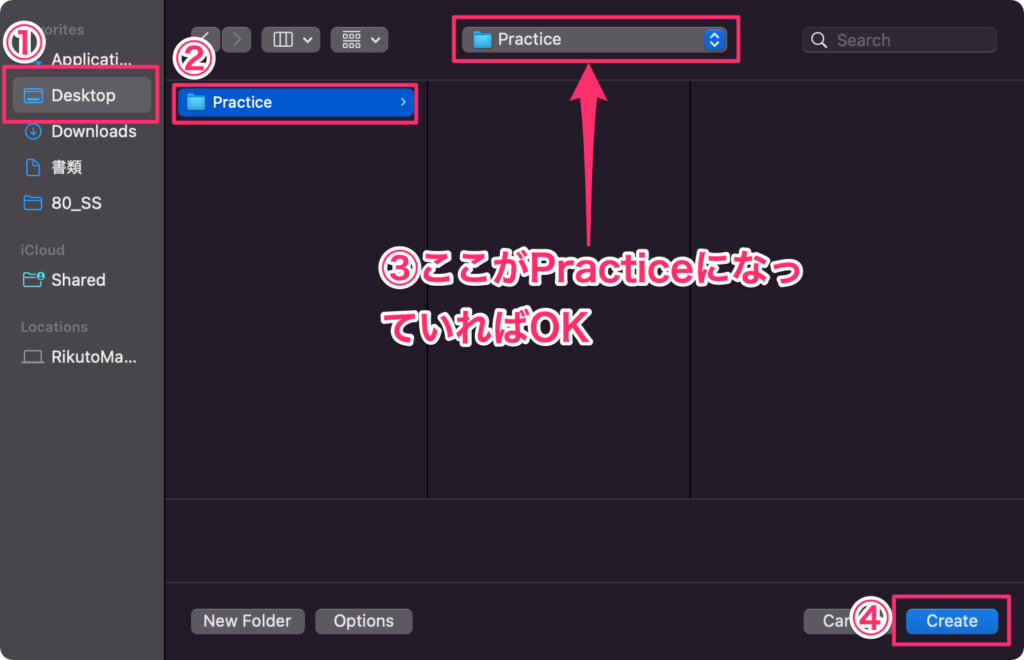
プロジェクトの保存先を選択します。
①Desktopを選択
②Practice(先ほど作ったフォルダ)
③上の部分がPracticeになっていることを確認
④Createをクリック
これでプロジェクトの作成が完了しました。
実行してみよう

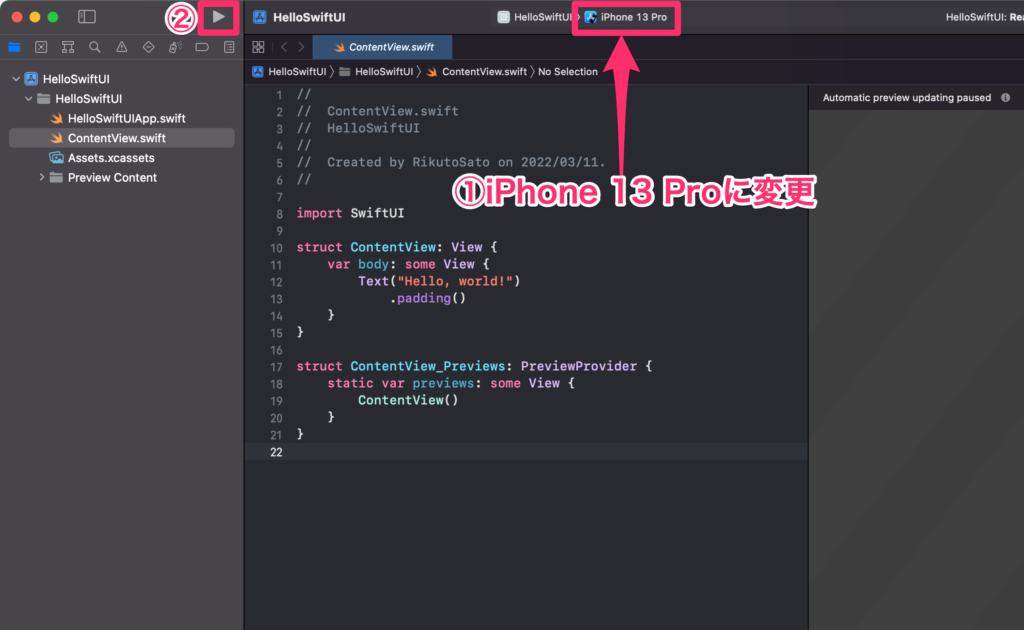
①シミュレーターの選択のところで、iPhone13 Proを選択しましょう。
②左上の再生ボタンを押すか、command + rで実行してみましょう。

少し待つと、このように、シミュレーターが開いて「Hello, worldl!」と表示されるはずです。
文字を変更してみよう
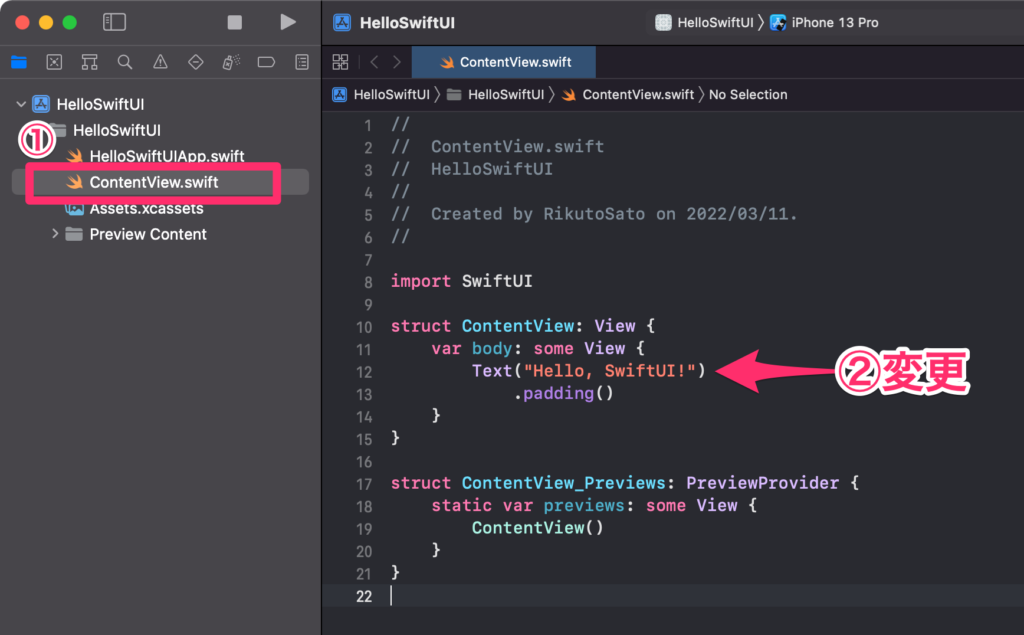
ContentView.swiftの12行目あたりのHello, world!をHello, SwiftUIに変更してみましょう。
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!")
.padding()
}
}

変更したらcommand + rか、左上の再生ボタンで実行してみましょう。

このように、Hello, world!がHello, SwiftUIに変わっているはずです。
ボタンを配置してみよう
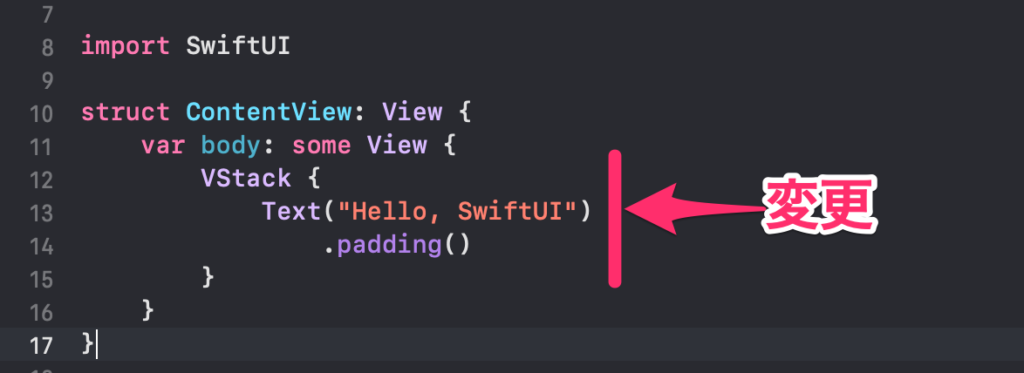
では、次にボタンを配置してみましょう。まずは、ボタンを追加する前に、VStackでTextを囲います。以下のようにしてください。
var body: some View {
VStack {
Text("Hello, SwiftUI!")
.padding()
}
}

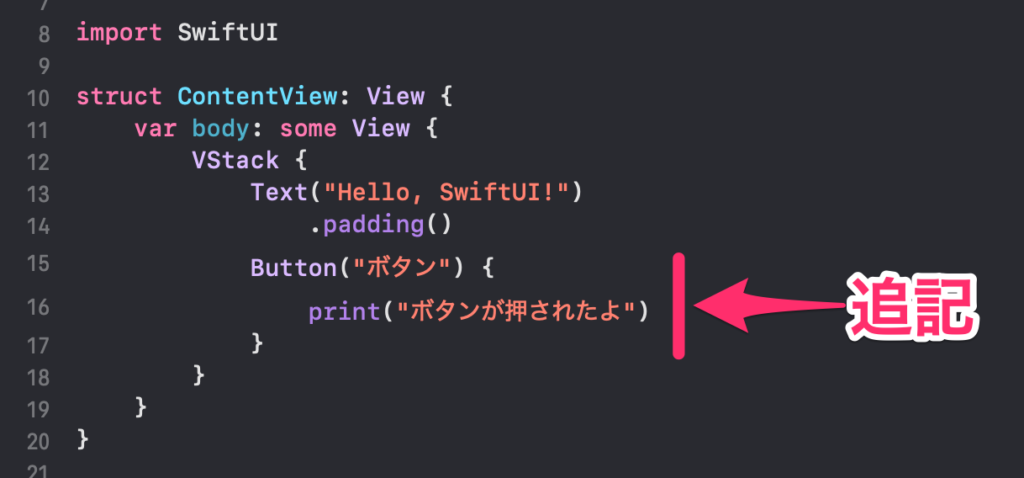
Textの下にボタンをButtonを追記します。
VStack {
Text("Hello, SwiftUI!")
.padding()
Button("ボタン") {
print("ボタンが押されたよ")
}
}

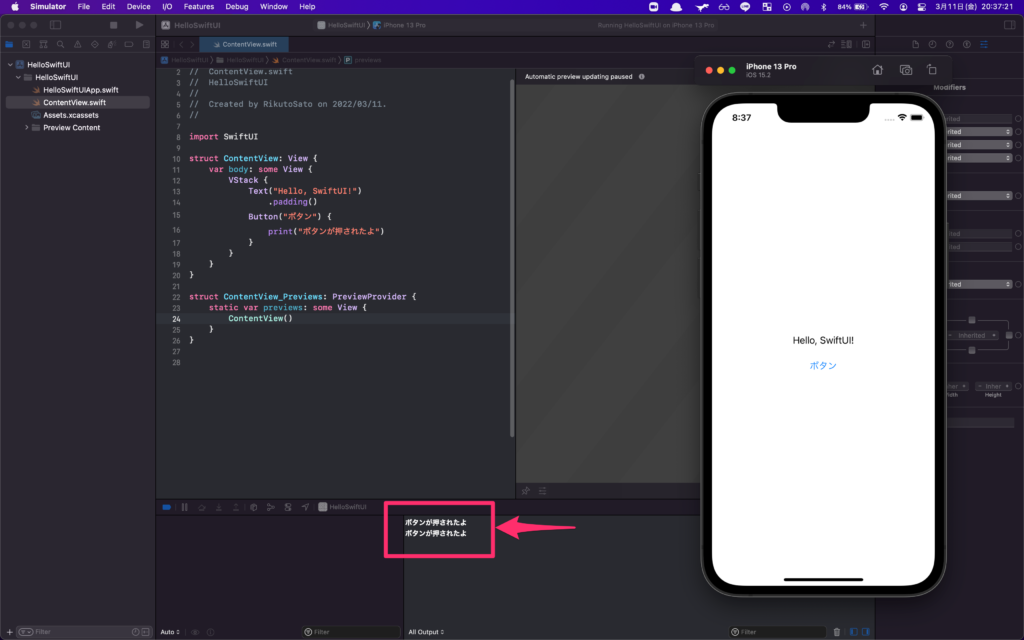
command + rか、左上の再生ボタンで実行して確認しましょう。

テキストの下にボタンが追加されているはずです。
ボタンを押すと、コンソールという場所に、「ボタンが押されたよ」と表示されるはずです。

このような感じでボタンを使います。
Buttonを押したらTextを変えてみよう
では、次は、ボタンをおしたらテキストに表示されている文字を変更してみましょう。
一つひとつ説明していきます。
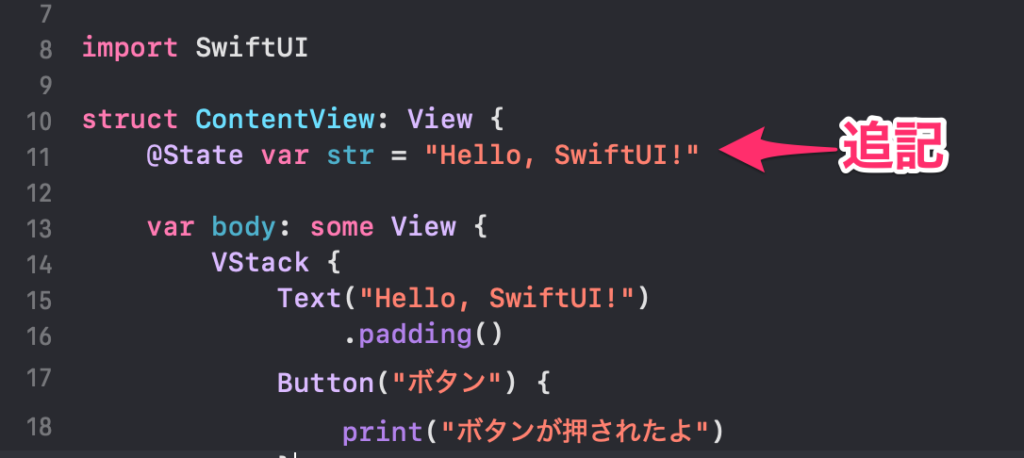
struct ContentView: View {の下に、以下のコードを追記しましょう。
@State var str = "Hello, SwiftUI!"

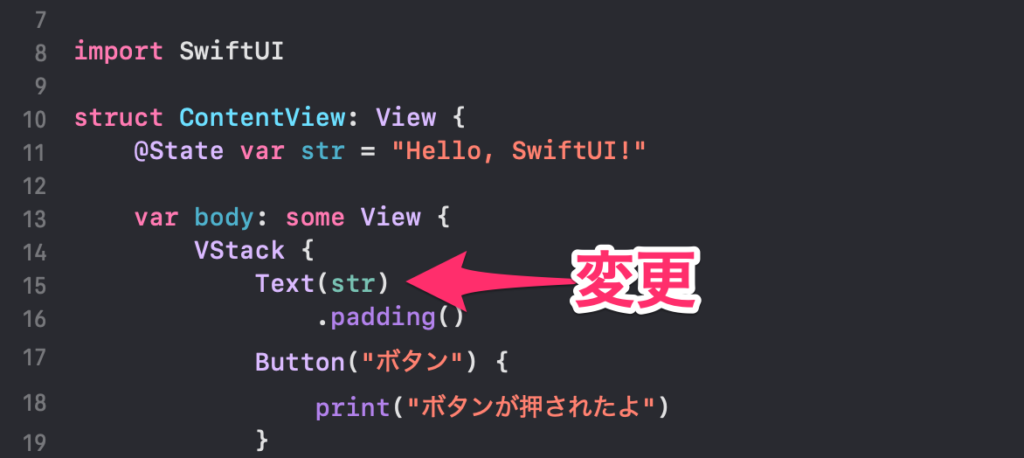
Text("Hello, SwiftUI")をText(str)に変更しましょう。今まで直書きしていましたが、変数から参照する形にします。
VStack {
Text(str)
.padding()
Button("ボタン") {
print("ボタンが押されたよ")
}
}

実行してみましょう。

ただ、直書きから参照する形に変更しただけなので何も変わらないかと思います。
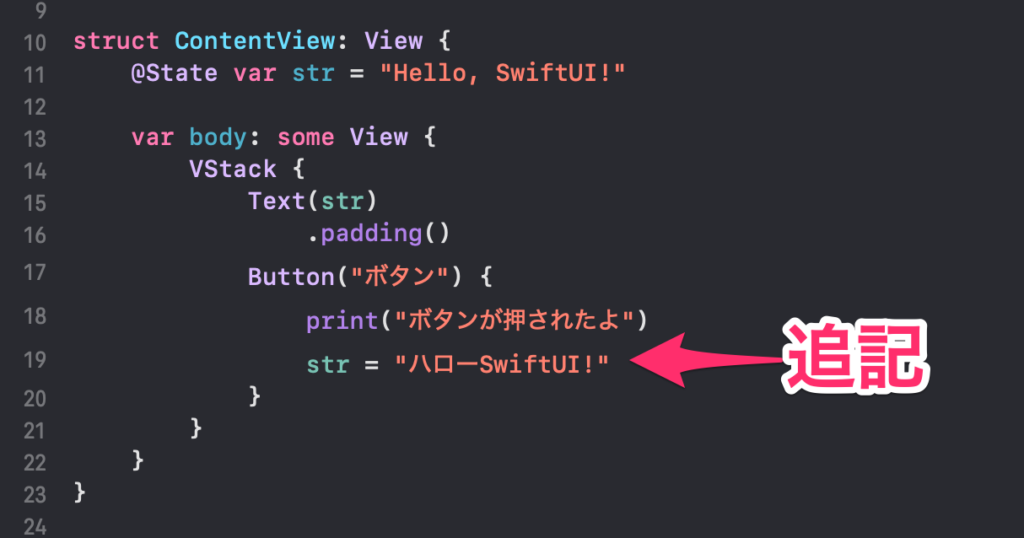
Buttonを押したら、変数の値を変更したいと思います。以下のようにprint文の下に追記しましょう。
Button("ボタン") {
print("ボタンが押されたよ")
str = "ハローSwiftUI!"
}

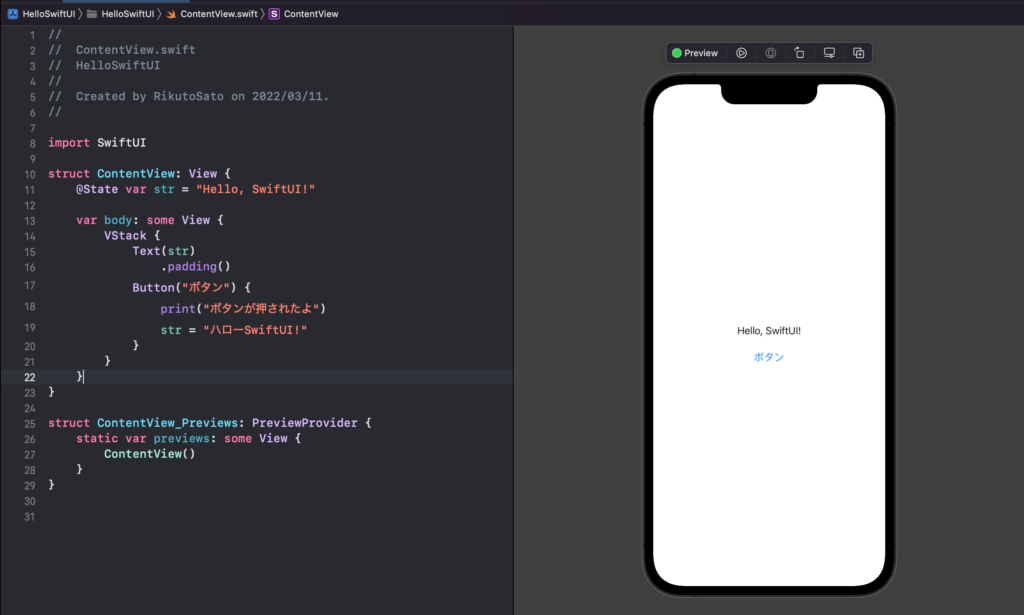
これで、ボタンを押すと文字が変更できるプログラムができたはずです。実行して確認しましょう。

ボタンを押すと、文字がハローSwiftUIに変更されるはずです。
これで、ボタンを押したら文字を変更することができました。
シミュレーターとプレビューの違いは?
SwiftUIの場合、画面のレイアウトや挙動を確認する方法が2つあります。プレビュー確認とシミュレーターの2つです。
- 左上の再生ボタンか、command + rで実行するのがシミュレーターです。
- 右上のResumeか、command + option + pで実行するのがプレビューです。
シミュレーター

プレビュー

違いは何かというと、シミュレーターは動作確認する用で、プレビューは画面のレイアウトを確認する用だと思ってください。
ボタンを押したら〜とか、テーブルビューに入っている値を確認するとかは、シミュレーターを使います。
ボタンの大きさとか、色合いとかを確認するときは、プレビューを使います。プレビューは、ホットリロードと言ってコードを書くとすぐに反映されるので、シミュレーターと違って実行してから待つ時間がないので快適です。
ただ、色々と画面間でデータのやり取りが増えてくると、プレビューは使い物にならなくなってしまいます。まぁここら辺は開発してけばわかってくるかと思います。
では、次の講座では、VStack、HStack、ZStackについて解説していきたいと思います。