SwiftUIを始めるときに一番最初に何これってなるのが、@Stateだと思います。今回は、@Stateについて徹底解説していきたいと思います。
@State とは?
SwiftUIで宣言されているほとんどの変数は、@Stateがついているかと思います。
@Stateをつけると、2つのいいことがあります。それは、
- 値が更新されたらViewがリロード(再描画)されること。
- structの中で値を変更することができること。
です。@Stateをつけることでこの2つの仕様が追加されます。
値が更新されたらViewがリロード(再描画)されること
以下のコードは、ボタンを押したら文字を変更するというコードです。
import SwiftUI
struct ContentView: View {
@State var text = "Hello, world!"
var body: some View {
VStack {
Text(text)
.padding()
Button("ボタン") {
text = "こんにちは、世界"
}
}
}
}

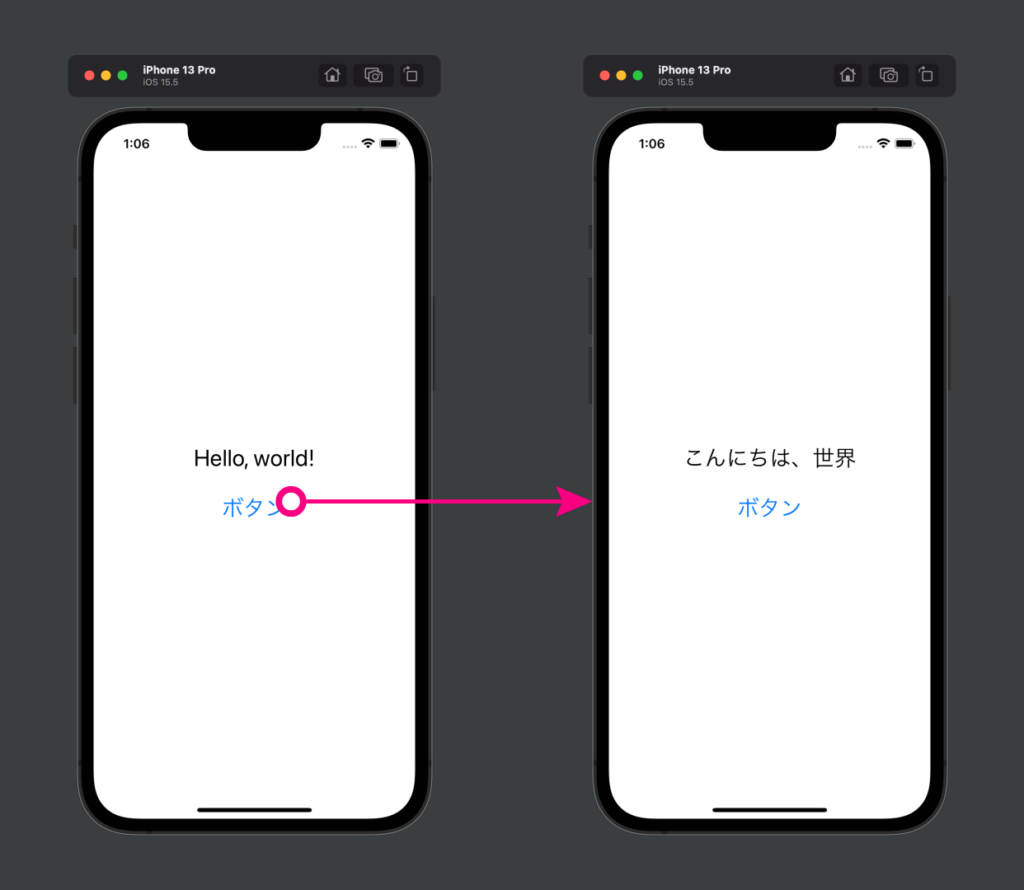
挙動としては、こんな感じです。
単純にボタンを押すと、Hello, world!がこんにちは、世界に変わります。
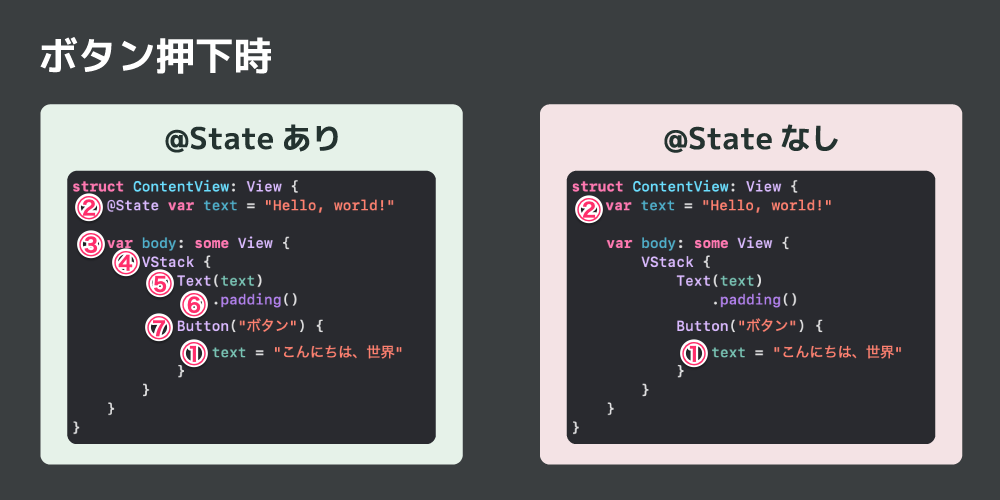
以下の図解は、ボタンを押したときの処理の流れを表した図解です。

@Stateありだと、再描画されるので⑤でテキストの内容が変わりますが、@Stateなしだと値を変えただけで終わってしまうのでテキストの内容が変わりません。
structの中で値を変更することができること。
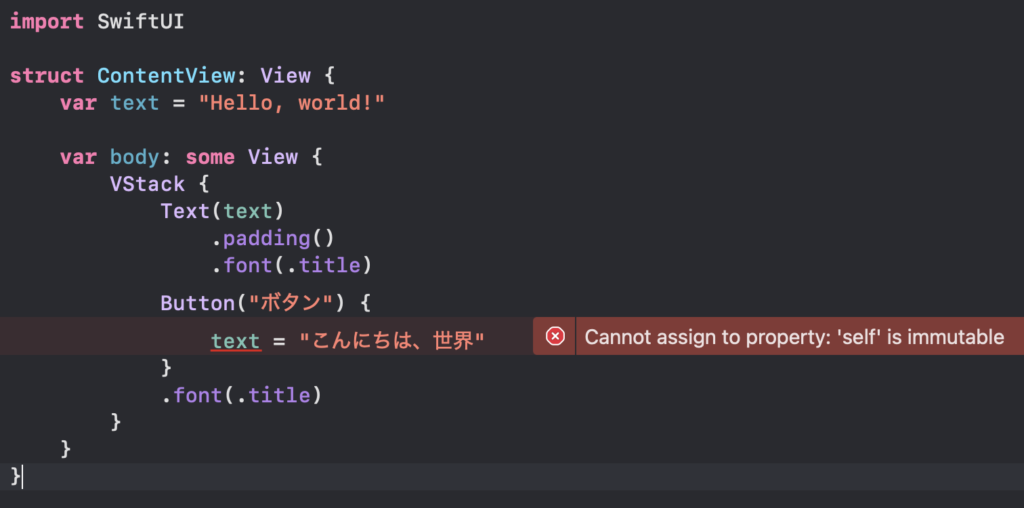
上記で「@Stateなしだと値を変えるだけで終わってしまう」と言っていますが、そもそも@Stateをつけないとエラーになってしまいます。

理由としては、Swiftの仕様でstruct内で、値の変更を行えないようになっているからです。
privateをつける
@StateはそのViewとその配下のViewしかアクセスできません。そのためprivateをつけましょう。
@State private var text = "Hello, world!"
privateをつけることで、外部からアクセスできなくなります。
まぁ例えると、家に誰も入ってこないってわかってるのに念の為、鍵をかけますよね。それと同じ感覚で、@Stateで宣言した値にはprivate(鍵)をつけましょう。
まとめ
まとめると、@Stateとは、変数の宣言時につけると、その変数がstruct内で変更できるようになり、値が変わるたびにViewを再描画してくれるようになるカスタム属性です。それから、privateをつけましょう。


