この記事では、SwiftUIでTabViewを実装する方法について徹底解説していきたいと思います。
TabViewの基本的な実装方法

以下のように記述します。
struct ContentView: View {
var body: some View {
TabView {
TabAView()
.tabItem {
Image(systemName: "square.and.arrow.up")
Text("TabA")
}
TabBView()
.tabItem {
Image(systemName: "pencil.circle")
Text("TabB")
}
}
}
}
struct TabAView: View {
var body: some View {
Text("TabA")
}
}
struct TabBView: View {
var body: some View {
Text("TabB")
}
}
このようにTabView()の中に、Viewを入れる形で書きます。タブは最大5つ表示させることができます。
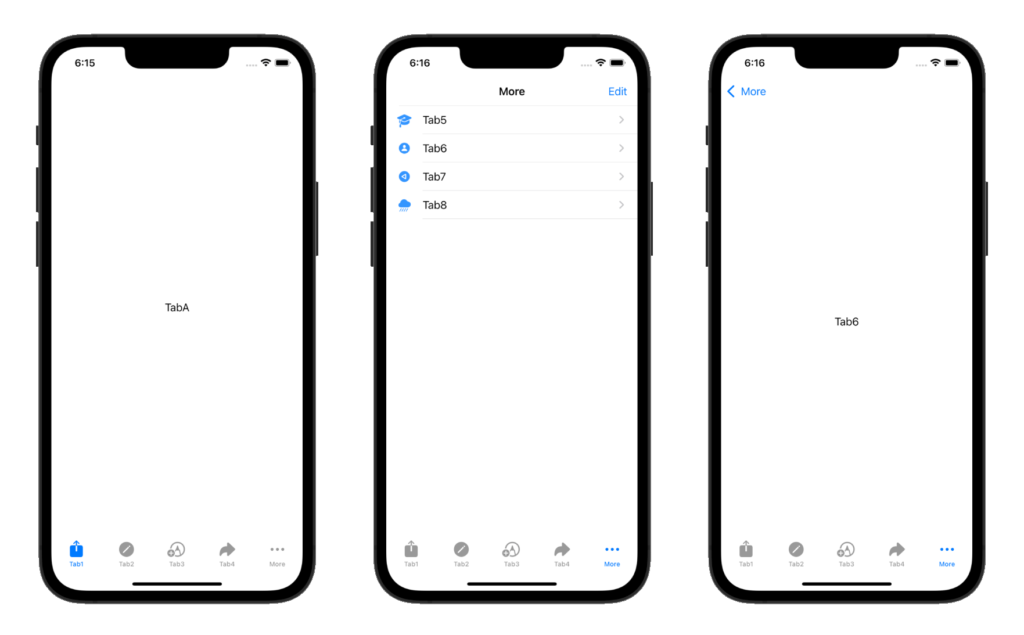
タブが6以上になると、以下のように一番右のタブが『More』というリストのタブになり、5つ目以降のタブが格納されます。右上にEditというボタンも追加され、ここをいじるとタブの位置を変更することができます。(この機能使ってるアプリ見たことない。。)

基本的にタブは6つ以上にするべきではないですね。
TabViewの色を変更する
アクセントカラーを変更する方法

タブバーの選択している色を変更することができます。
struct ContentView: View {
var body: some View {
TabView {
省略...
}.accentColor(.red)
}
}
.accentColor(.red)で変更できます。
タブの背景色を変更する

タブバーの色をつけるとレイアウト的に少しダサくなる気もしますが、、、以下のように記述すると色を変更できます。
struct ContentView: View {
init() {
UITabBar.appearance().backgroundColor = .gray
}
var body: some View {
TabView() {
TabAView()
.tabItem {
Image(systemName: "square.and.arrow.up")
Text("TabA")
}
TabBView()
.tabItem {
Image(systemName: "pencil.circle")
Text("TabB")
}
}
}
}
非選択のタブの色を変更する

上記と同じように、init()を以下のように記述してください。
init() {
UITabBar.appearance().unselectedItemTintColor = .purple
}
Tagをつけて初期表示タブを変更する

初期表示のタブを変えたいという時があると思います。そのような時は以下のように記述します。
struct ContentView: View {
@State var selectTabIndex = 1
var body: some View {
TabView(selection: $selectTabIndex) {
TabAView()
.tabItem {
Image(systemName: "square.and.arrow.up")
Text("TabA")
}.tag(0)
TabBView()
.tabItem {
Image(systemName: "pencil.circle")
Text("TabB")
}.tag(1)
}
}
}
.tag()をつけることで、タブの選択状態を操ることができます。
おまけ
以下のように5個以上のタブがあると長くなってしまいます。
struct ContentView: View {
var body: some View {
TabView {
Tab1View()
.tabItem {
VStack {
Image(systemName: "1.circle")
Text("タブ1")
}
}
.tag(1)
Tab2View()
.tabItem {
VStack {
Image(systemName: "2.circle")
Text("タブ2")
}
}
.tag(2)
Tab3View()
.tabItem {
VStack {
Image(systemName: "3.circle")
Text("タブ3")
}
}
.tag(3)
Tab4View()
.tabItem {
VStack {
Image(systemName: "4.circle")
Text("タブ4")
}
}
.tag(4)
Tab5View()
.tabItem {
VStack {
Image(systemName: "5.circle")
Text("タブ5")
}
}
.tag(5)
}
}
}
ですので、以下のようにまとめることができます。
struct ContentView: View {
var body: some View {
TabView {
tabItemView(destination: Tab1View(), imageName: "1.circle", title: "タブ1", tag: 1)
tabItemView(destination: Tab2View(), imageName: "2.circle", title: "タブ2", tag: 2)
tabItemView(destination: Tab3View(), imageName: "3.circle", title: "タブ3", tag: 3)
tabItemView(destination: Tab4View(), imageName: "4.circle", title: "タブ4", tag: 4)
tabItemView(destination: Tab5View(), imageName: "5.circle", title: "タブ5", tag: 5)
}
}
@ViewBuilder
private func tabItemView<Destination: View>(destination: Destination, imageName: String, title: String, tag: Int) -> some View {
destination
.tabItem {
VStack {
Image(systemName: imageName)
Text(title)
}
}
.tag(tag)
}
}


