この記事では、Xcodeのちょっとしたテクニックや裏技、設定を33個紹介していきたいと思います。やはりショートカットキーやちょっとしたテクニックを知っていると開発が圧倒的に速くなります。それにちょっとかっこいいですよね。
ということで、Xcodeテクニシャンを目指しましょう。
超基本的な実行やビルドなどのショートカットキーは省きます。こちら記事とかを確認してください。
初級者編
初級編は、これからアプリ開発始めるよという方におすすめのテクニックです。
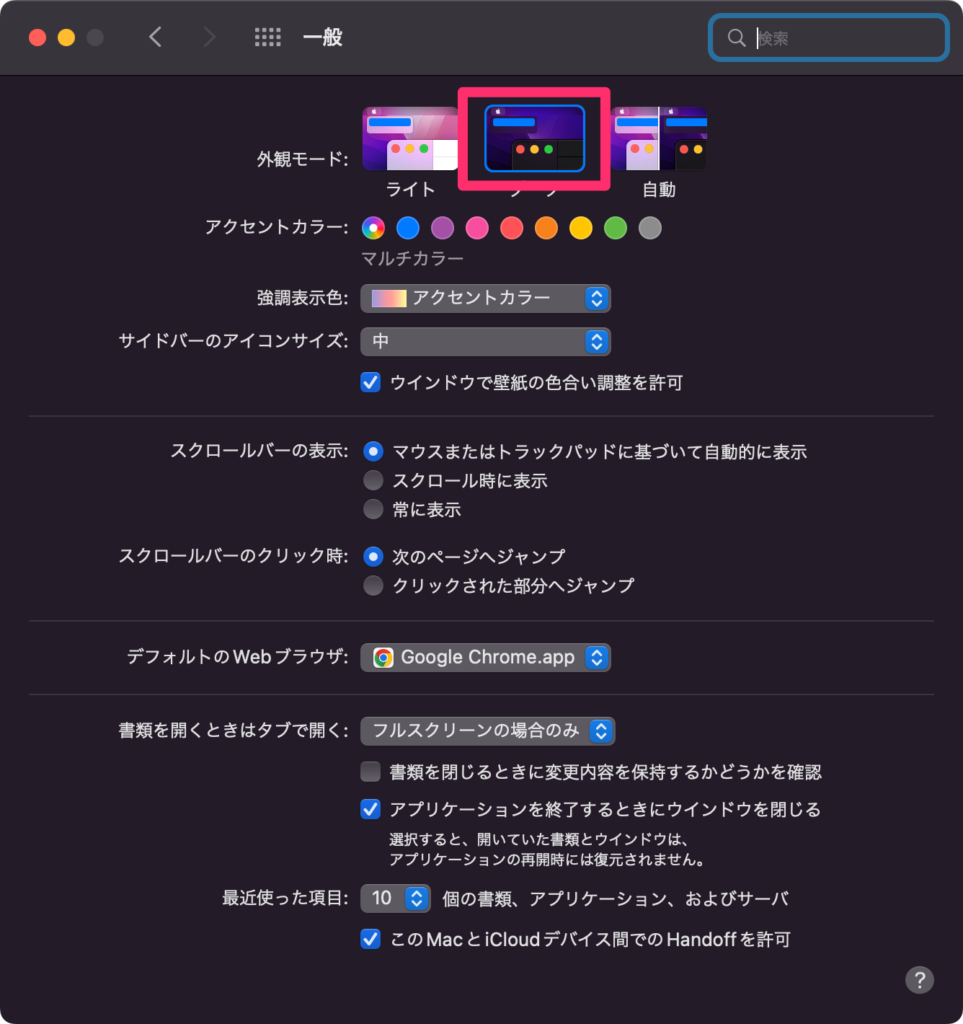
ダークモードにする
初心者の方で、ダークモードにしたいけどなかなか変えられず、コードのエディターだけダークモードになっている方がいますが、ダークモードは、システム環境設定の外観モードで変更できます。

![]()
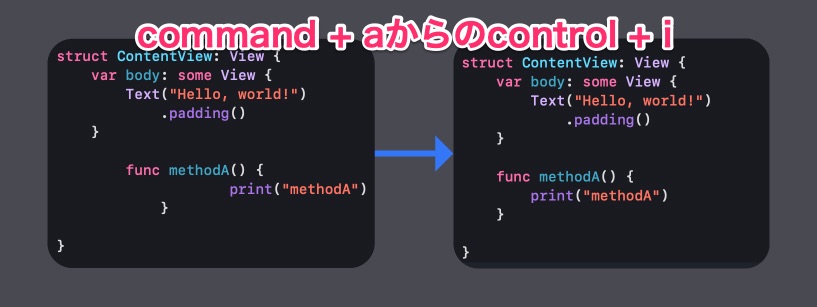
インデント揃える
初心者の方には一番最初に覚えて欲しいショートカットキーです。
command + aでコードを全選択して、control + iでインデントを揃えられます。

コードレビューをするときにインデントが揃ってないと、テンションが下がります。。
![]()
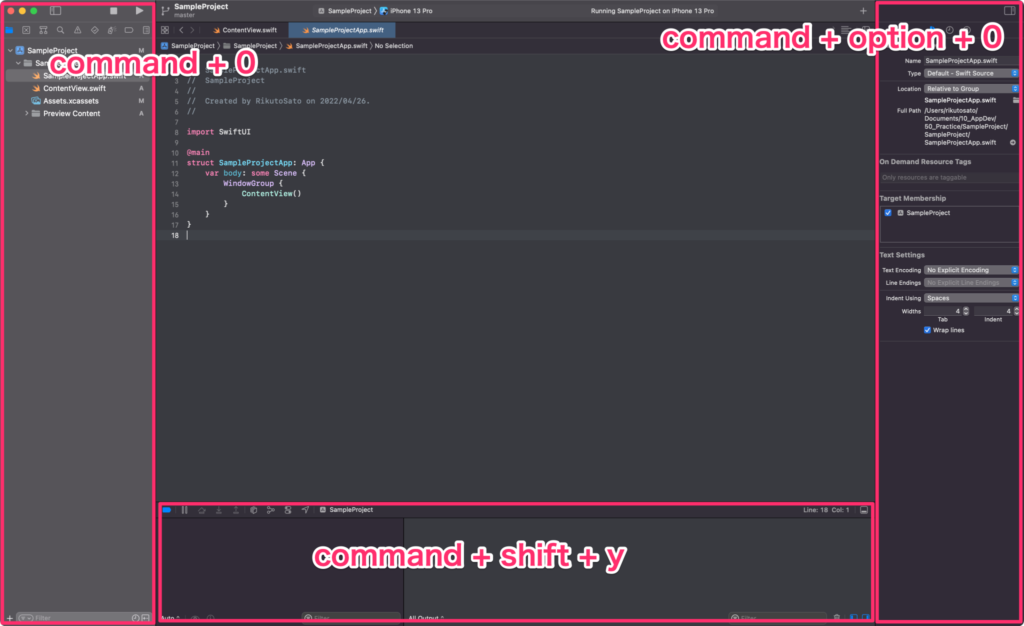
ウィンドウの表示非表示切り替える
コードに集中したいときは、サイドバーと下のコンソールウィンドウは閉じます。

下のウィンドウはcommand + shift + y
右のウィンドウはcommand + option + 0
左のウィンドウはcommand + 0

こうすることで集中してコードが書けます。ただ、左のバーを閉じると、上記の画像のようにコードが左寄りすぎるので、左のウィンドウは表示したままにすることが多いです。(特にSwiftUIは)
2つのファイルを分割表示しているときは、左のウィンドウを非表示にします。
![]()
プレビューの表示非表示切り替える(SwiftUI)
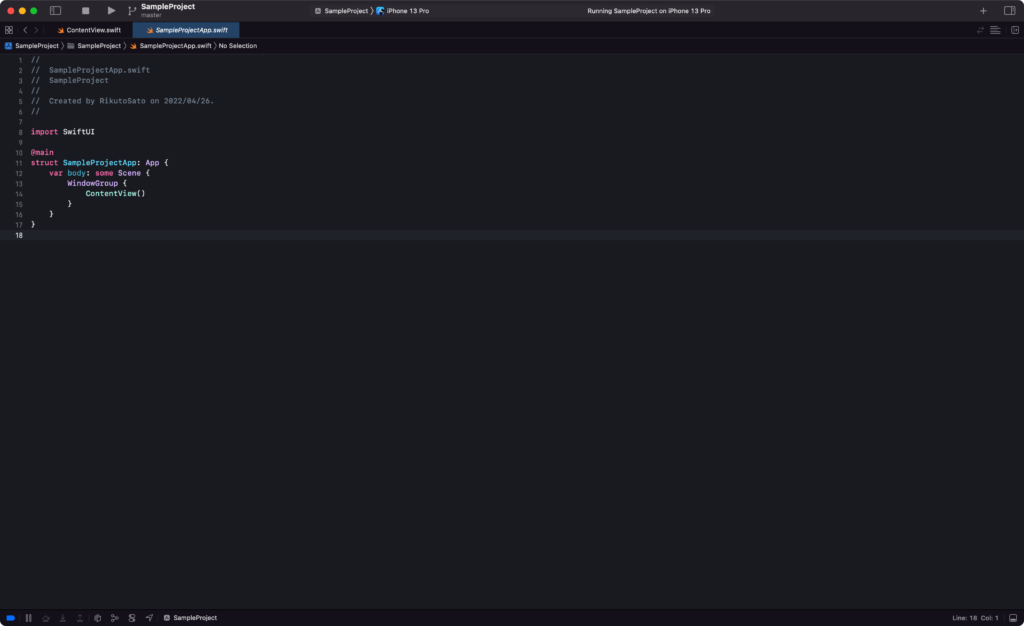
SwiftUIのプレビューは邪魔なので、コードを書くときは非表示にします。
UIと関係ない処理を書いているときは、このプレビューがとても邪魔なので、非表示にします。
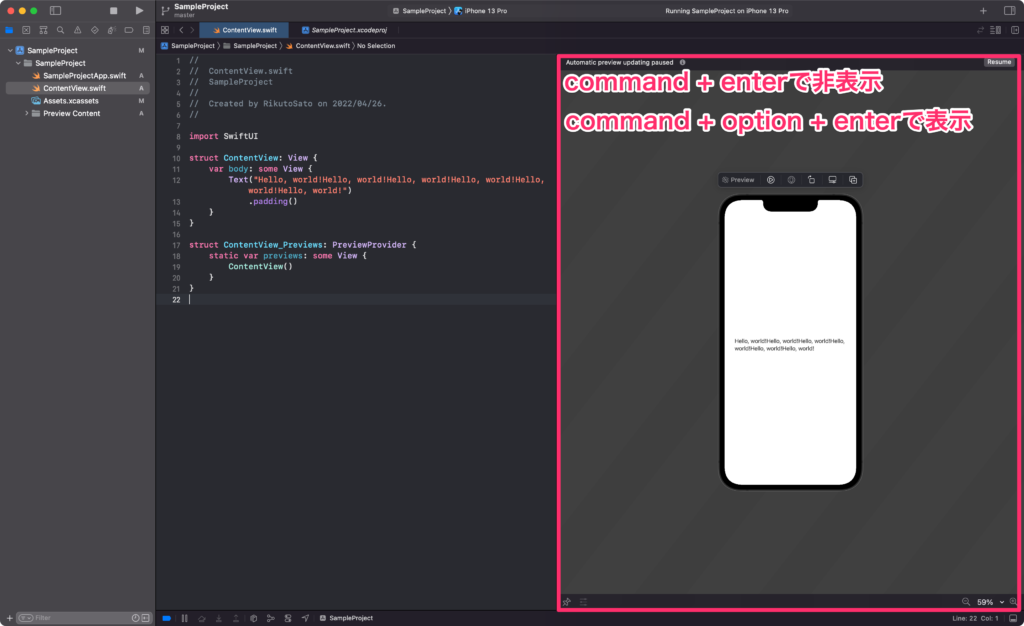
command + enterで非表示にできて、command + option + enterで再表示できます。

ただ、表示の時だけoptionが必要なので、いつもどっちだっけってなるので、自分は表示非表示どっちもcommand + option + enterで行っています。
![]()
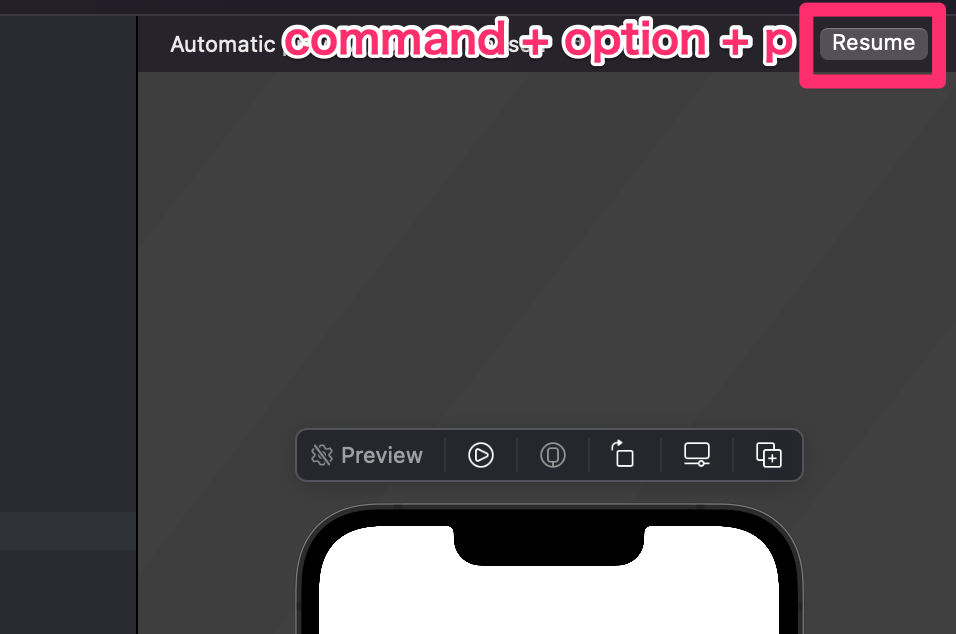
プレビュー実行をショートカットキーで行う(SwiftUI)
ここのショートカットキーは意外と知らない人が多いですね。
command + option + pでプレビューを実行できます。

![]()
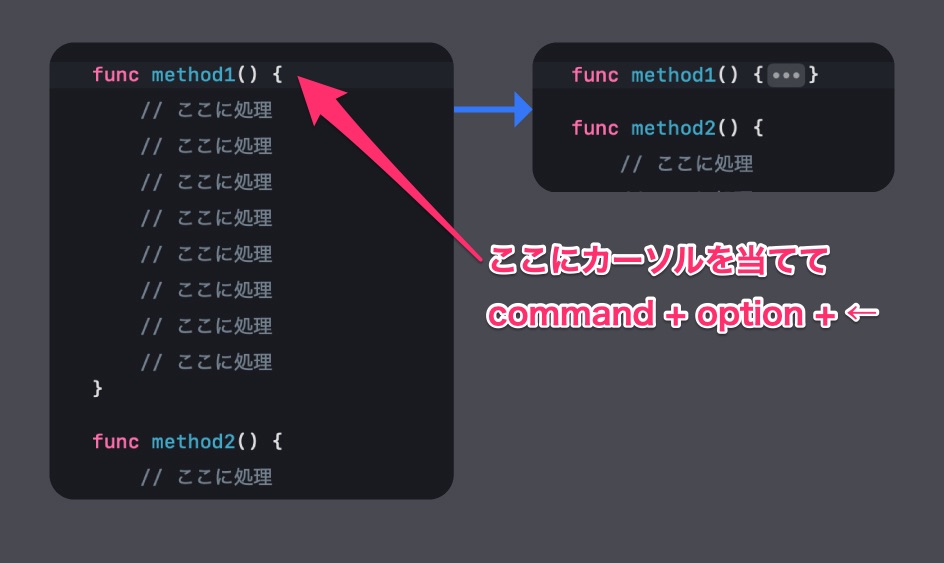
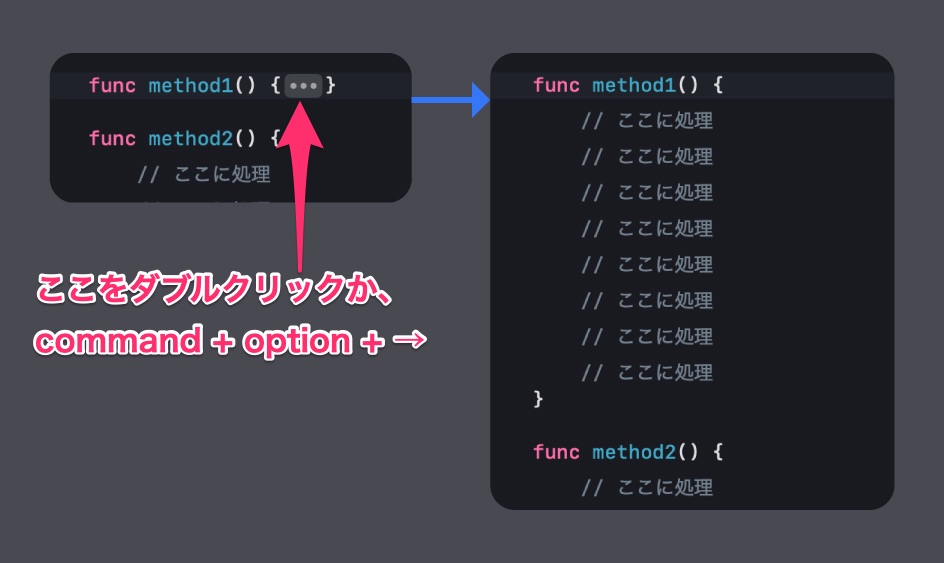
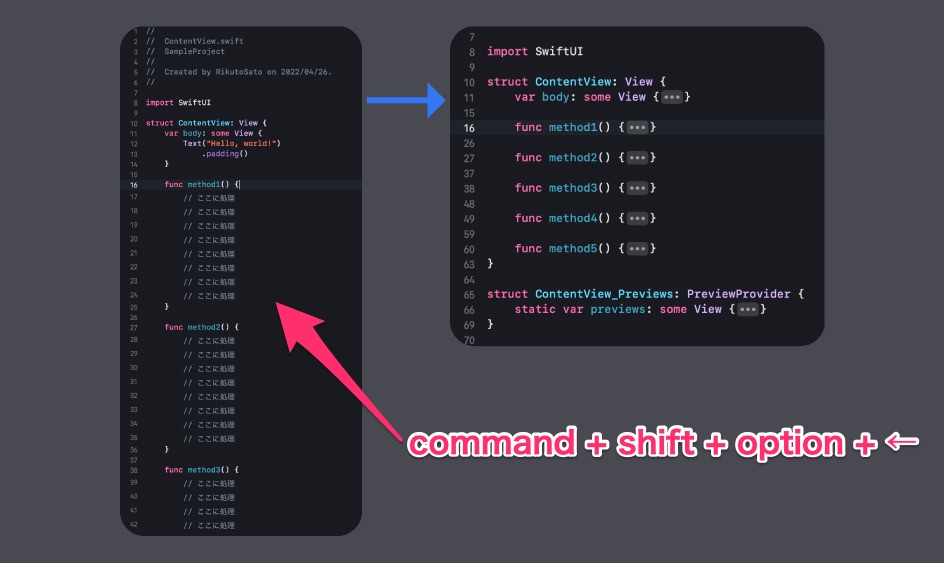
リボン機能を使ってコードをたたむ
今実装しているところと関係ない関数は閉じたりします。関数の開きかっこの右側にカーソルを当てた状態で、command + option + ←で閉じます。

開くときは、「…」をダブルクリックするかcommand + option + →で開きます。

開くときは、わざわざそこにカーソルを合わせたり、クリックしないといけないので、command + shift + option + →で全て開くショートカットキーで開くことが多いです。
逆に、command + shift + option + ←を押すと一気に全て閉じれます。

(設定のCode folding ribbonでボタンでもできますが、自分はショートカットキーで行うため非表示にしています。)
![]()
前開いていたファイルに切り替える
さっき開いていたファイルを左のナビゲーションバーから開いていませんか?
command + control + ←で開けます。このショートカットキーは結構使えますね。
![]()
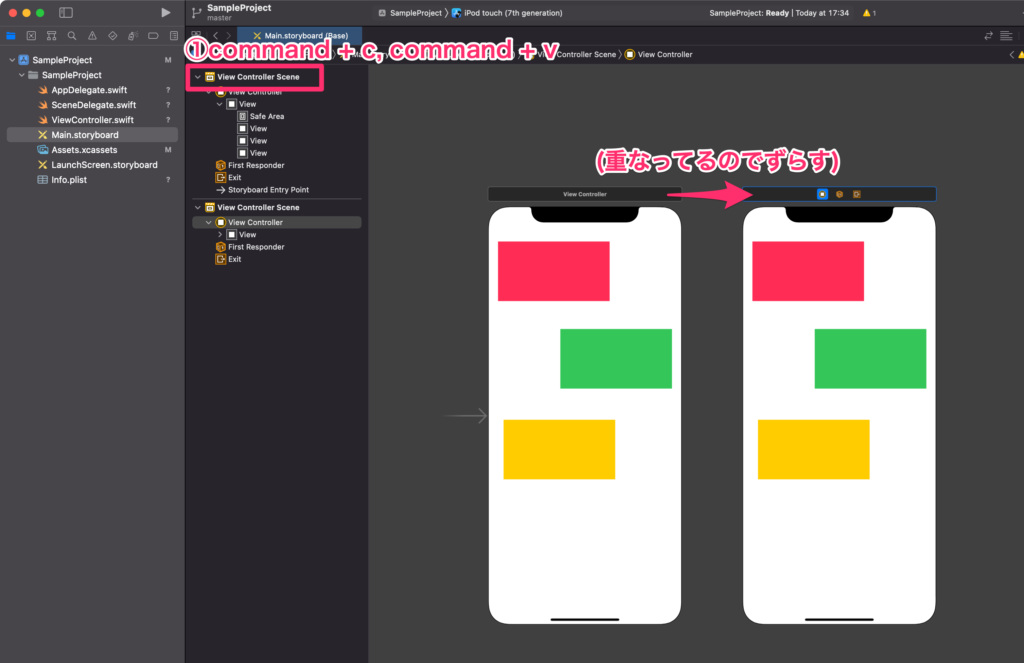
Storyboardのコピペをする
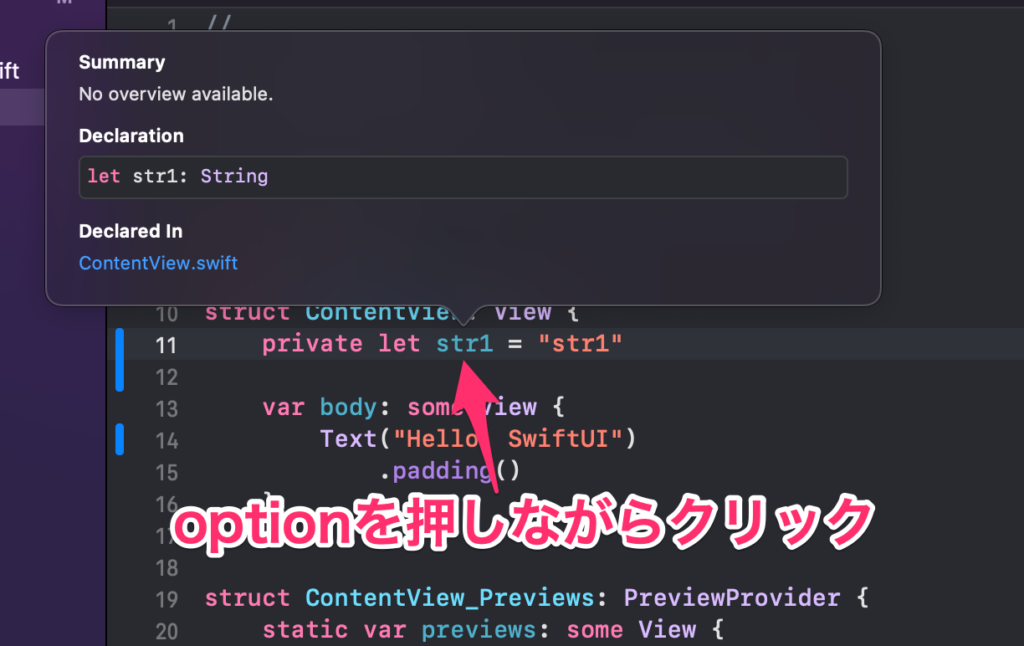
StoryboardのViewControllerはコピペできます。optionを押しながらクリック

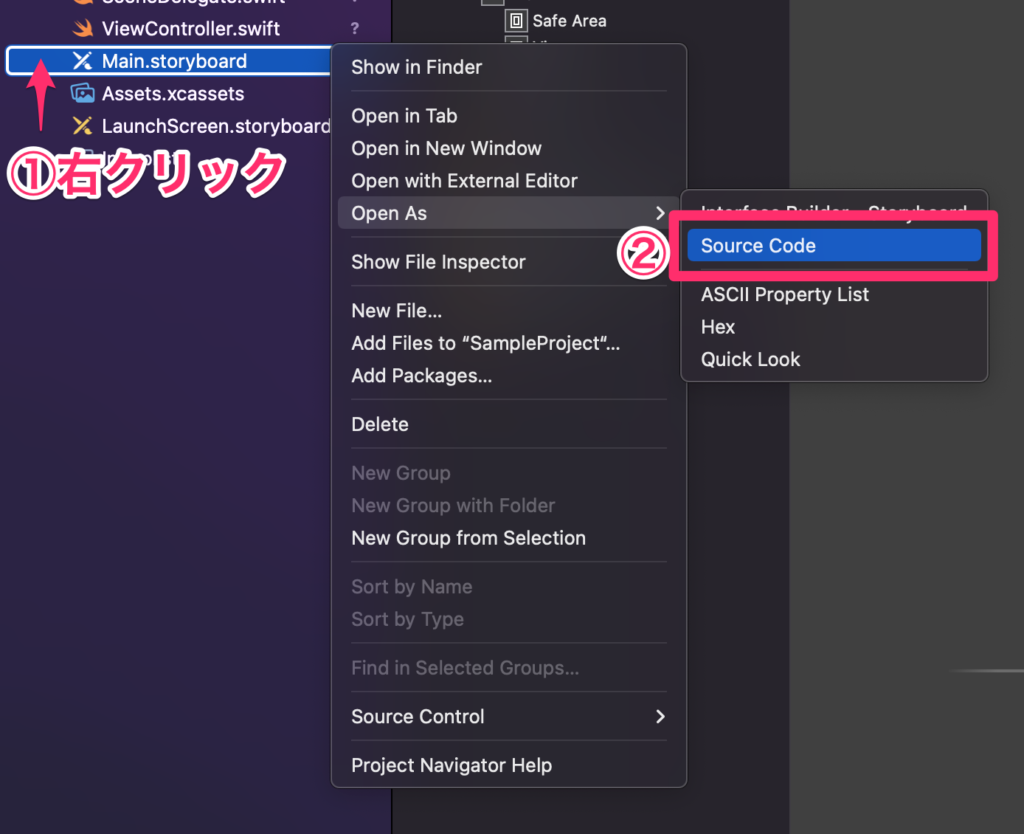
さらに、全てのViewControllerを別ファイルに移動させたいときは、Storyboardをコードで表示してコピペしましょう。

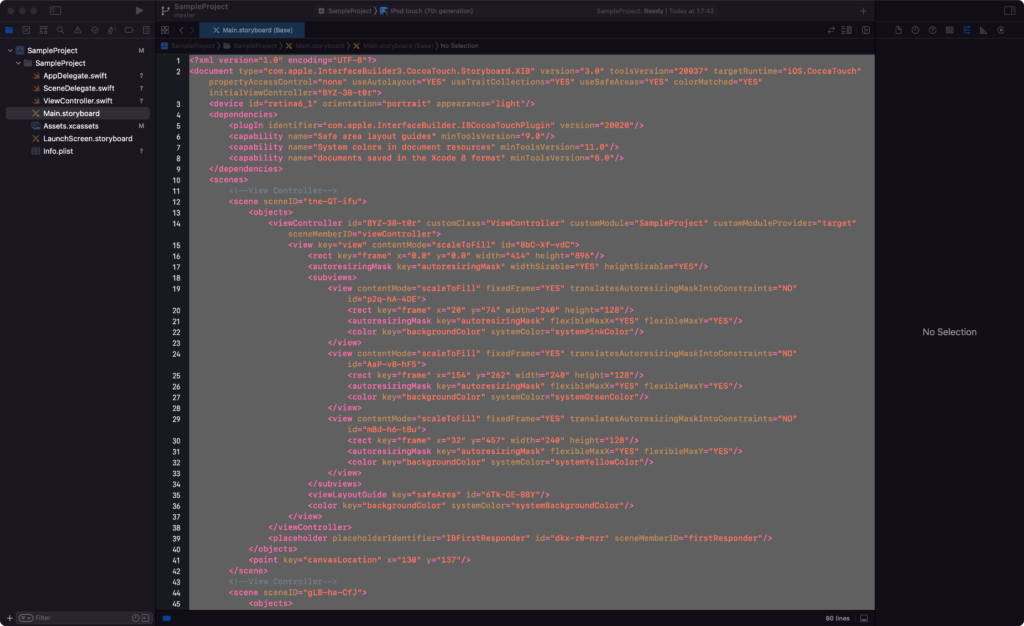
そうすると、このような意味わからないコードが出てきます。このコードを別のファイルにコピペすると同じように表示されます。

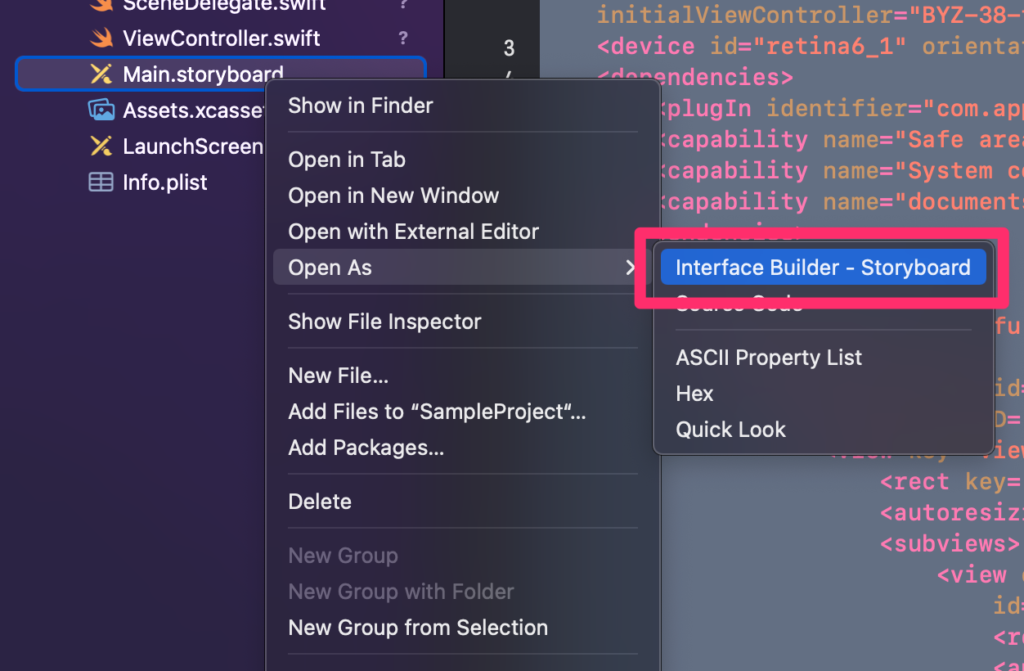
ちなみに、Storyboard表示に戻すには、Interface Builder – Storyboardを選択します。

![]()
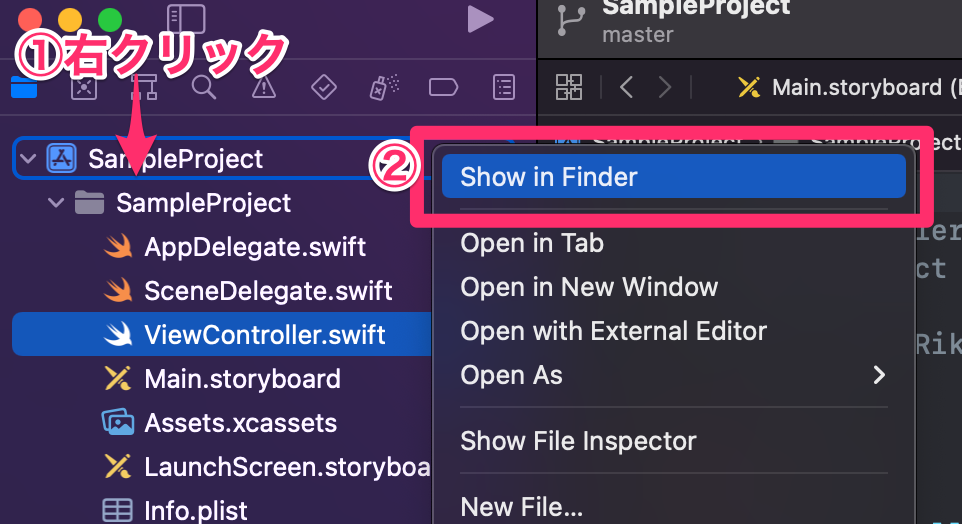
Show in FinderでFinderを開く
そのプロジェクトのFinderを開くときは、プロジェクトを右クリックしてShow in Finderで開けます。

![]()
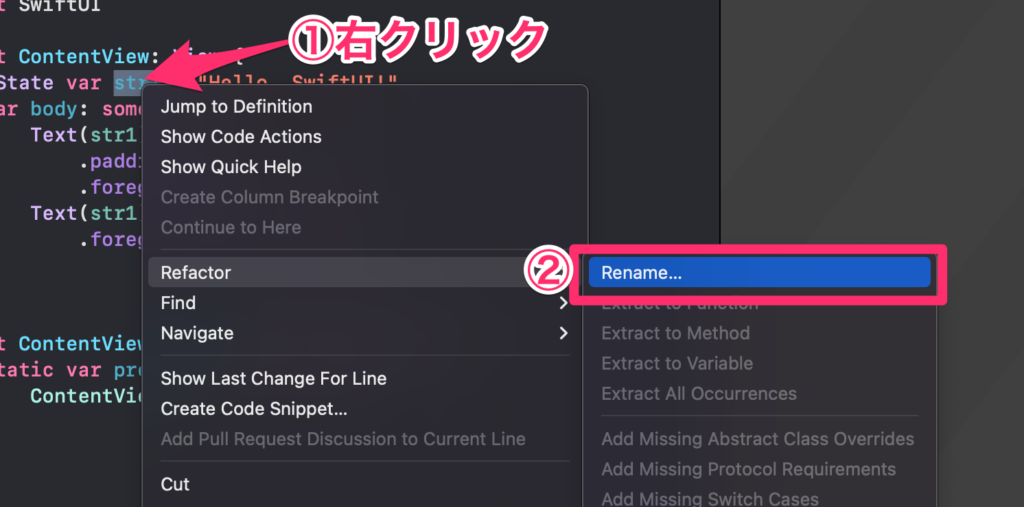
そのスコープ内の変数・定数名を変更する
名前を変更したい変数・定数にカーソルを合わせて、command + control + eを押すと、同時に修正できます。

ただ、この方法はそのスコープ内でしか同時に変更できないので、スコープ外でもその変数や定数を使っている場合は、変数や定数を右クリックしてRefactorのRenameから変更しましょう。

![]()
変数や定数の情報を確認する
変数・定数・メソッド・プロトコルなどを、optionを押しながらクリックすると、その値の詳細を確認できます。その値の型がわからないときによく使います。

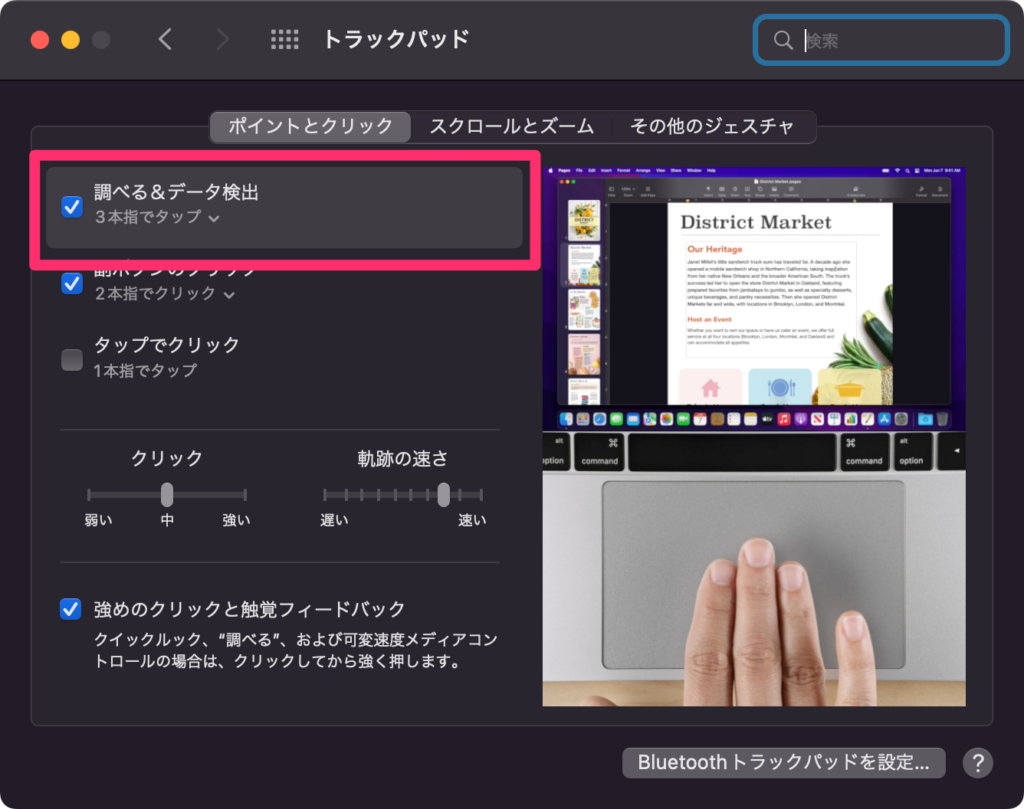
ちなみに、システム環境設定のトラックパッドで、3本指での「調べる&データ検出」にチェックを入れてると、3本指タップでもこの詳細が確認できます。

![]()
コードをコピペしたときのインデントを揃える
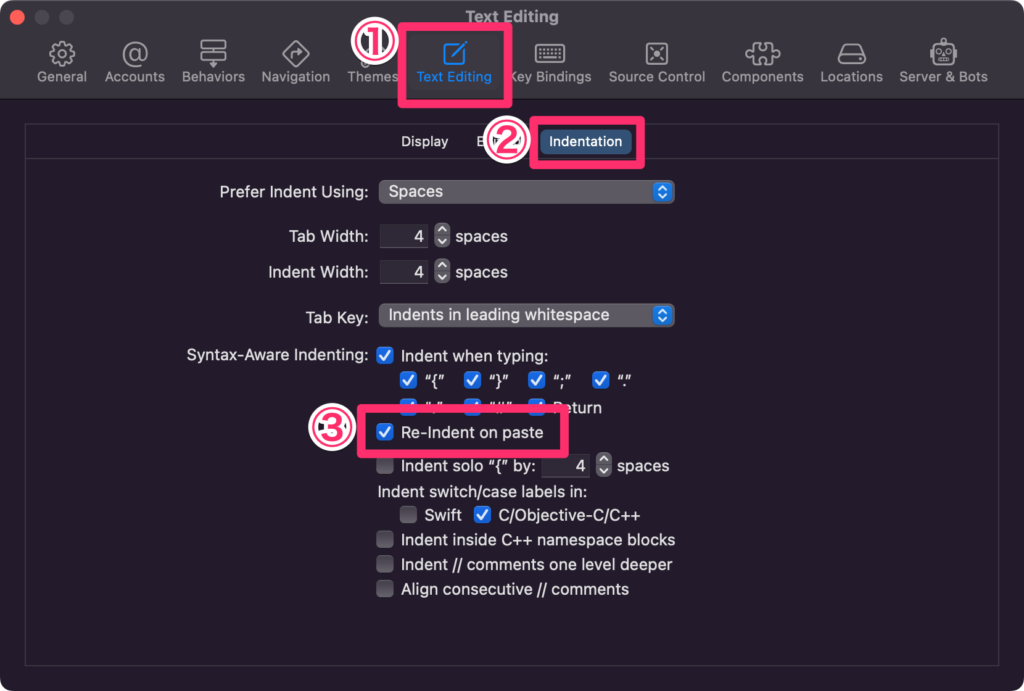
以下の設定を行うとコピペしたときに自動でインデントを揃えてくれます。
Slack(コミュニティーツール)からコピペすると、インデントがスペース2個分なのでずれてしまいます。サイトに記載しているコードが全然インデントが揃ってない時とかもこのチェックを入れていると楽です。
command + ,で以下のウィンドウを開けます。

ただ、ちょっとペーストの速度が0.5秒くらい遅くなってしまいます。。
![]()
中級者編
完全にXcodeに慣れていて、Gitとかデバッグとか使えるようになってきた方にオススメのテクニックです。
デバッグ停止時に別タブで開くようにする
デバッグで停止したときに、それまで開いていたファイルを上書きする形で、停止したファイルが表示されてしまいます。
それだと毎回戻らなければならないので、Debugは違うタブで表示させるようにします。

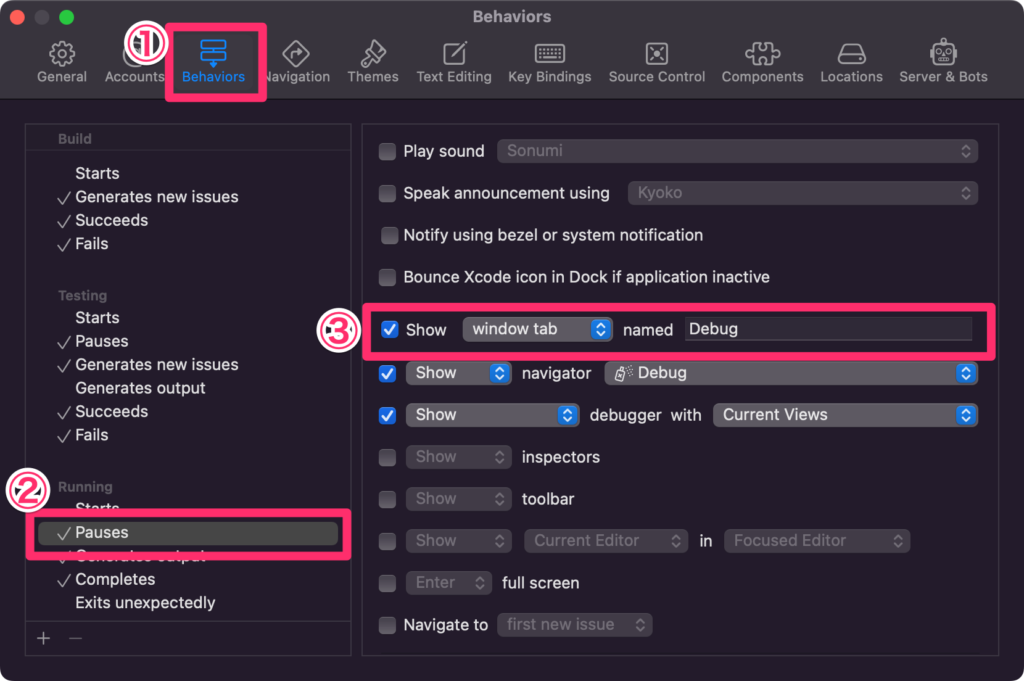
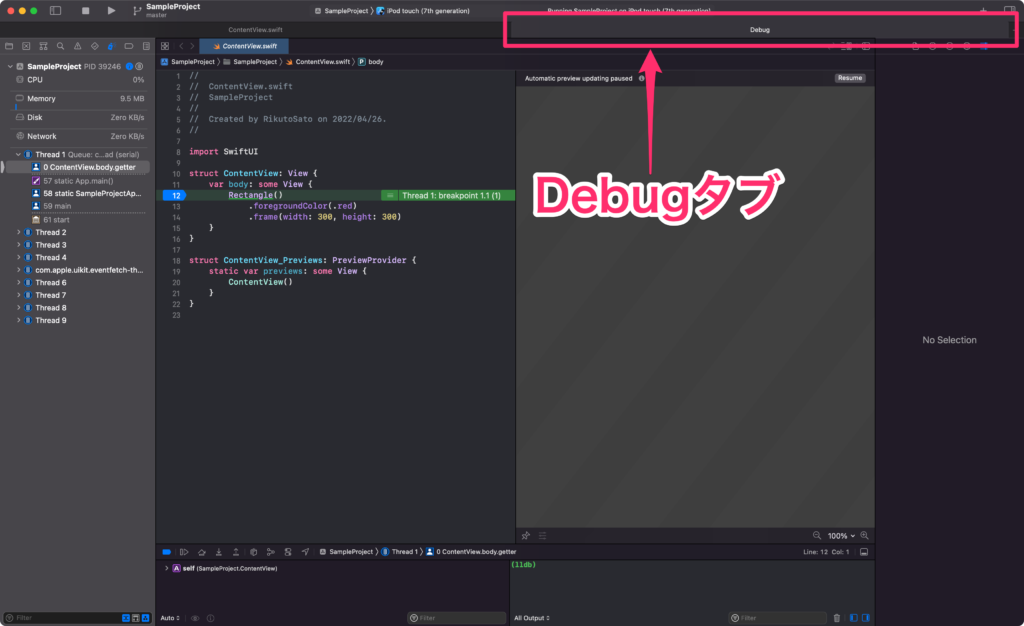
①Behaviors
②Pauses
③チェック入れて、window tabを選択し、namedにDebugと入力
これで、以下のようにDebug時は違うタブで開かれます。

そして、さらに編集に戻りたいときは、control + tabでデバッグ前に編集していたタブに切り替えられます。
![]()
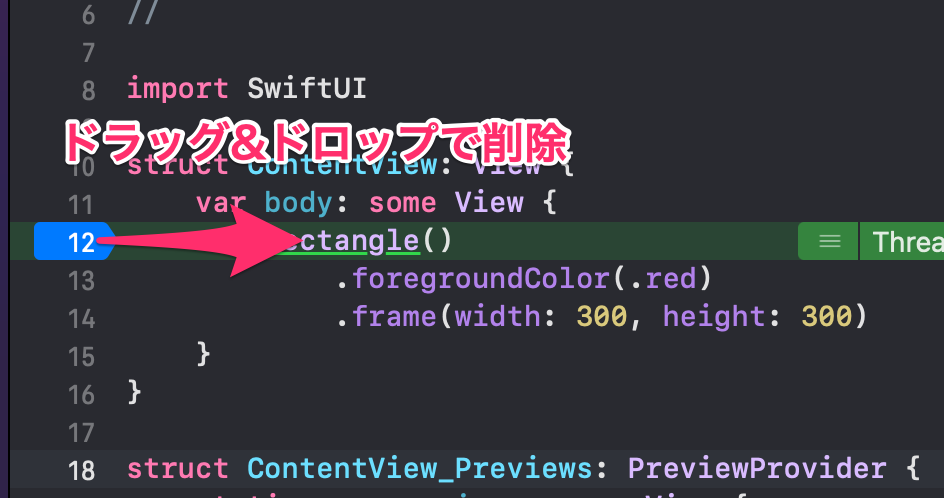
ブレークポイントを簡単に削除する
ブレークポイントを右クリックからDelete Breakpointするよりも、ブレークポイントをドラッグした方が早いです。

command + option + ¥でもブレークポイントを剥がすことができるのですが、ブレークポイントを触るときはそこにカーソルがない時が多いので、ここはトラックバッドで行っています。
![]()
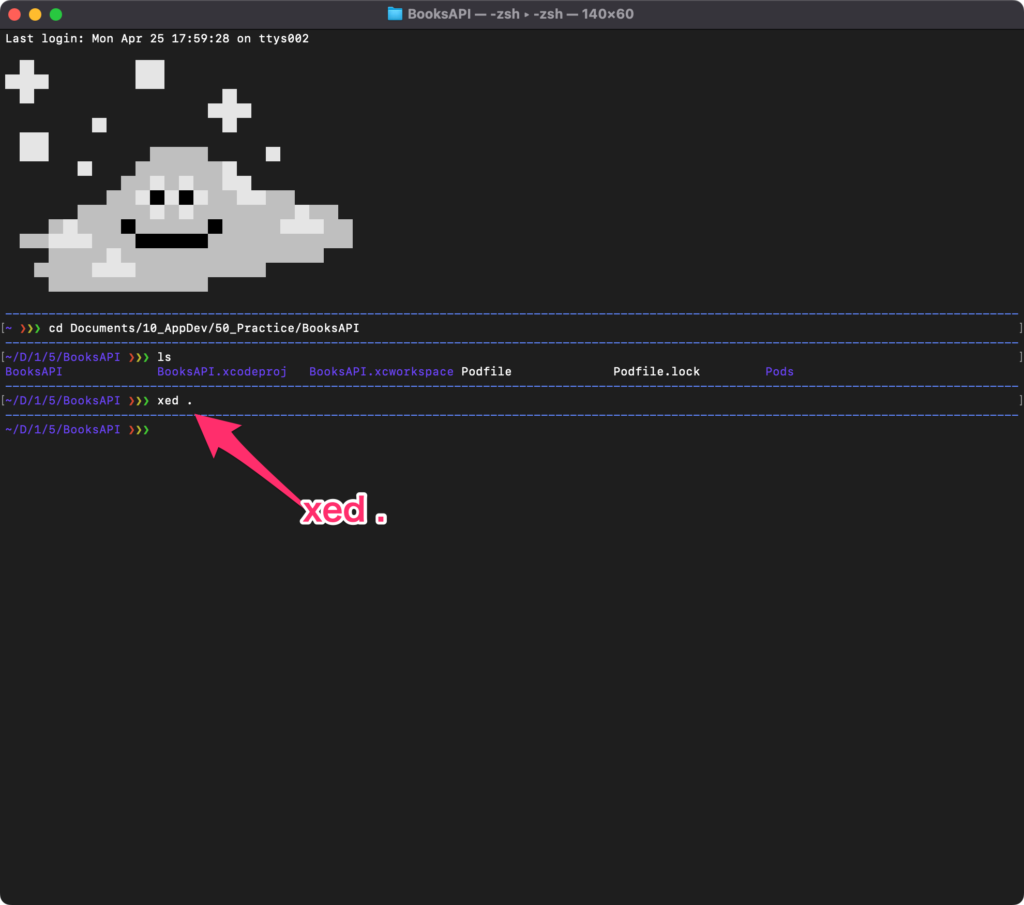
ターミナルからプロジェクトを開く
ターミナルにて、.xcodeprojか.xcworkspaceがある階層にいるときに、xed .を入力すると、そのプロジェクトが開きます。
pod installの後とかによく使います。
ちなみに、.xcodeproj、.xcworkspaceの両方ある場合は、.xcworkspaceが優先されます。

ターミナルにはぐれメタルがいますが、このやり方は以下の記事で解説しています。
参考 【これでダサくない。】ターミナルをかっこよくするカスタマイズ方法~ Prezto,zsh,スライム~satorikublog![]()
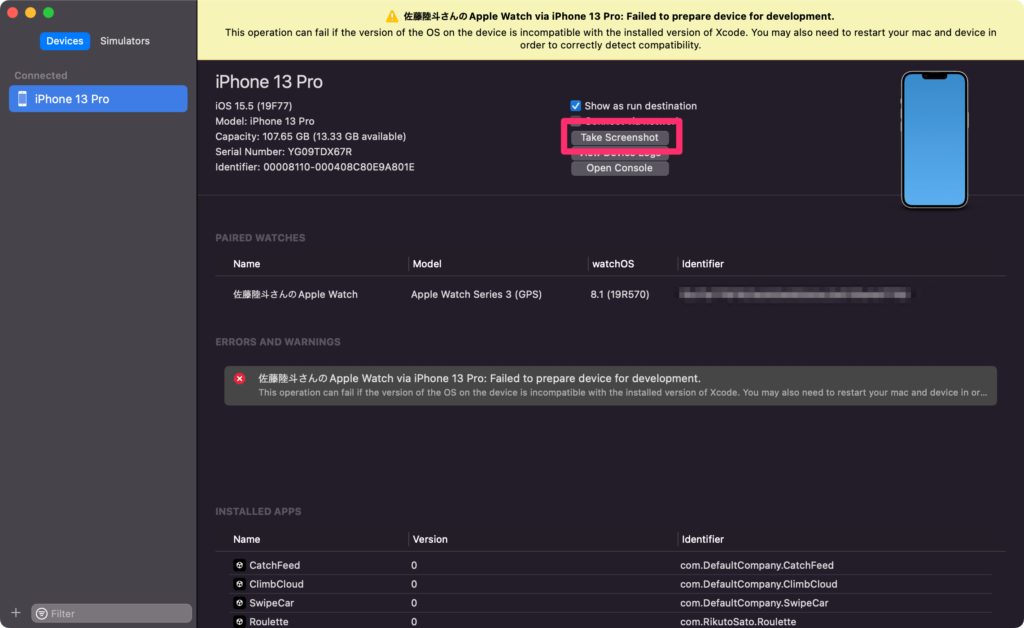
実機のスクリーンショットをMacで撮る
iPhoneで撮ったスクショをいちいちAirDropとかチャットとかで送るのめんどくさいですよね。
なので、実機に繋いだ状態で、command + shift + 2を押して、Take Screenshotを押すと、デスクトップに保存されます。

詳しくはこちら↓
 【Xcode】実機のスクリーンショットをMac側で撮る裏技を紹介~わざわざAirDropで送らなくてOK~
【Xcode】実機のスクリーンショットをMac側で撮る裏技を紹介~わざわざAirDropで送らなくてOK~
![]()
Gitの差分を簡単に確認する
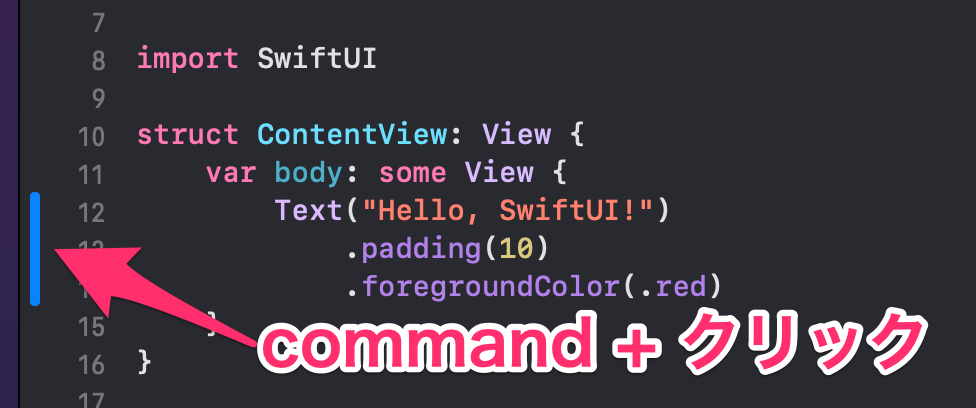
Gitの資源との差分がある場合、行数の左に青い棒が表示されます。これをcommand + クリックすると、

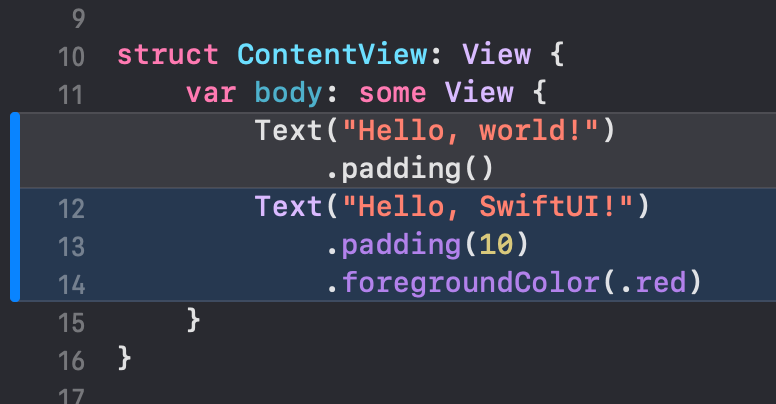
このように差分が表示されます。これは結構使えます。

![]()
修正を破棄する
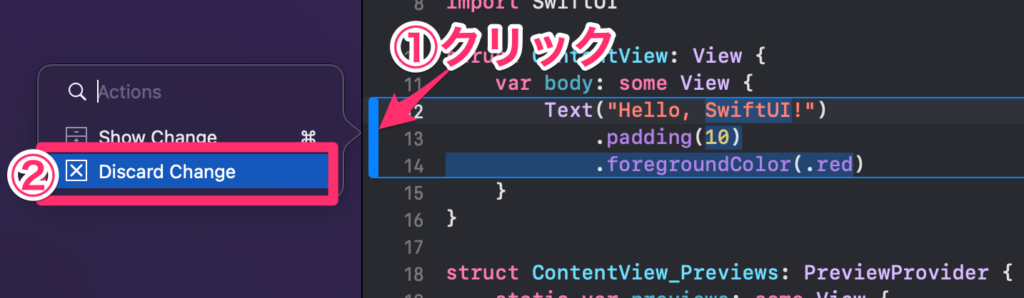
Gitに連携している場合、左側の青い棒をクリックして、Discard Changeを押すと、コードが修正前に戻ります。

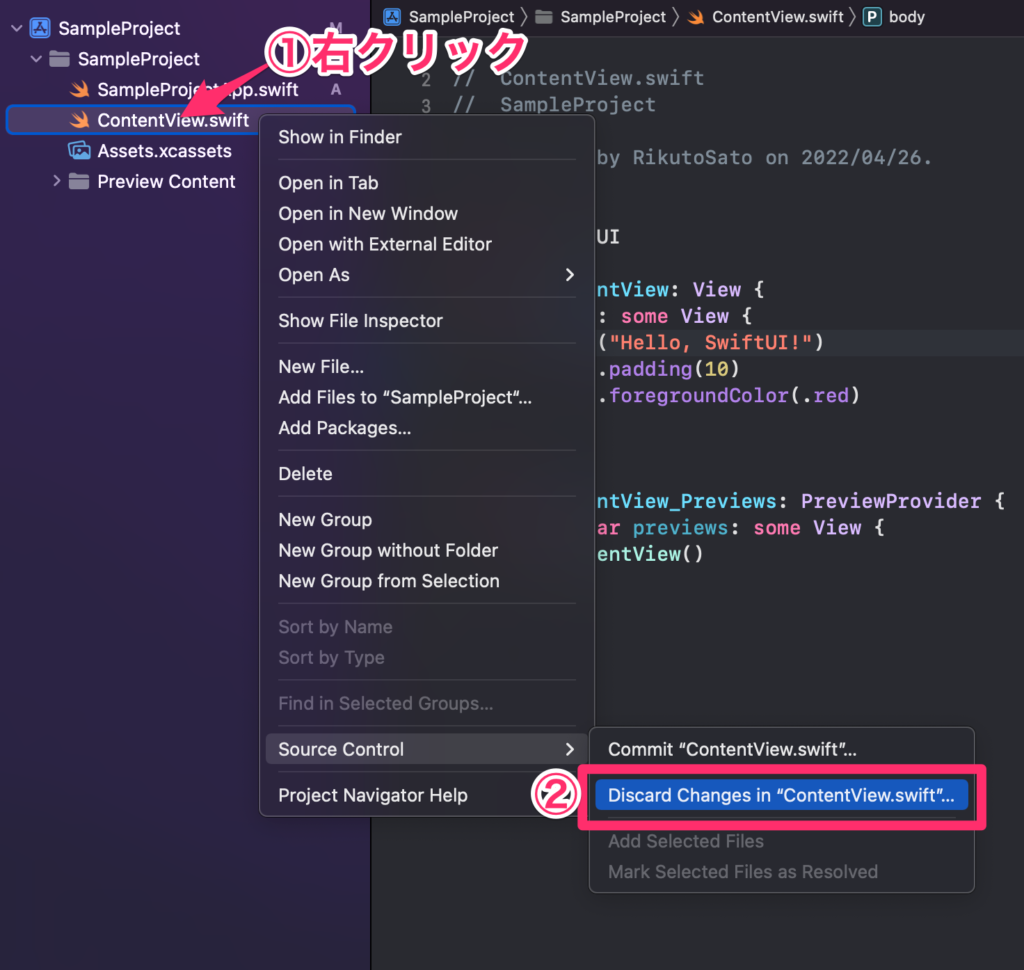
ちなみに、ファイル単位でもできます。

![]()
複数行動時に修正する
optionを押しながらドラッグすると、カーソルが増えるので、そこで編集します。
ちなみに、全ての行が同じ列にない時でも、optionを押しながらカーソル移動することで単語ごとに移動できるので、うまく対応できます。
さらにちなみに、optionドラッグではなく、shift + control + ↑でも複数行にカーソルを増やせます。
![]()
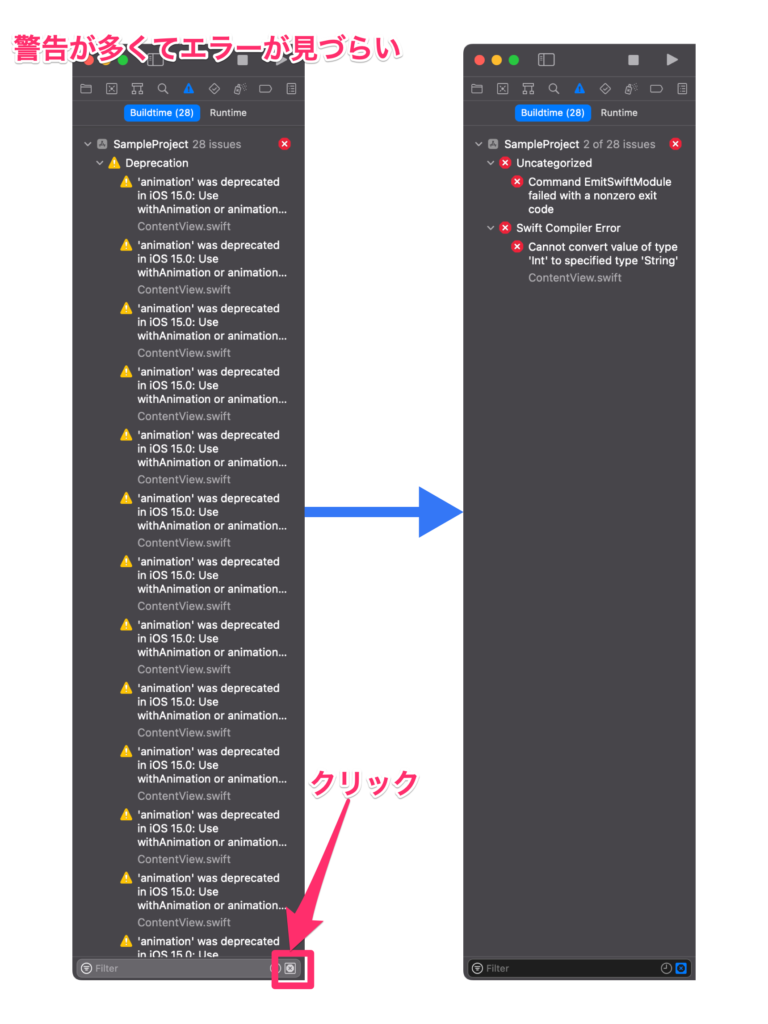
警告が多いときにエラーのみにする
色々なライブラリを使っていたりバージョンに対応してなかったりすると、警告がたくさん表示されてエラーが出たときにエラーを見つけるのが大変になります。そのようなときは、以下のように、エラーのみ表示するようにしましょう。

![]()
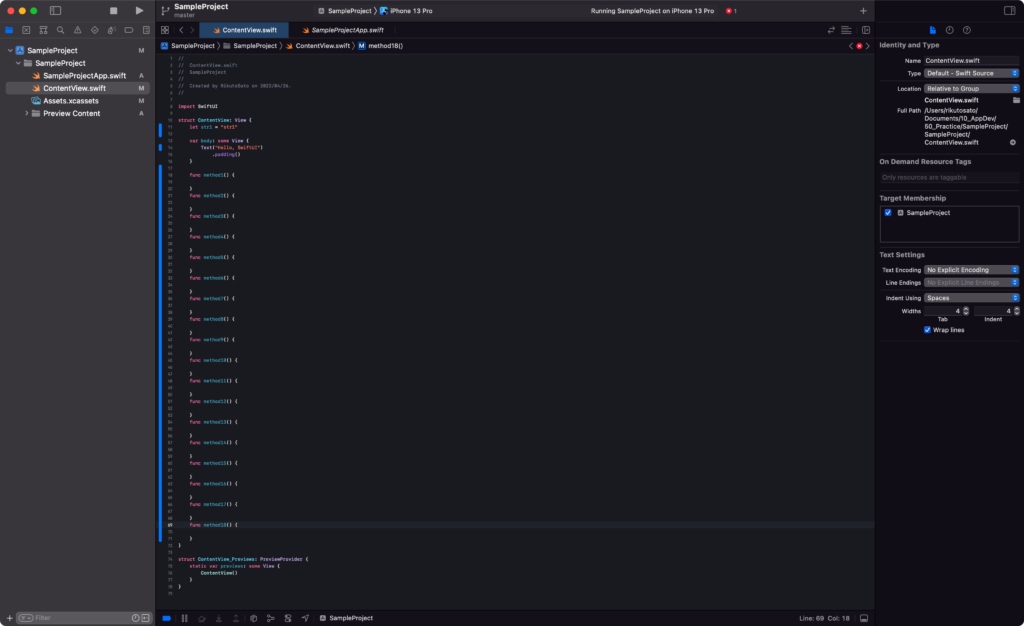
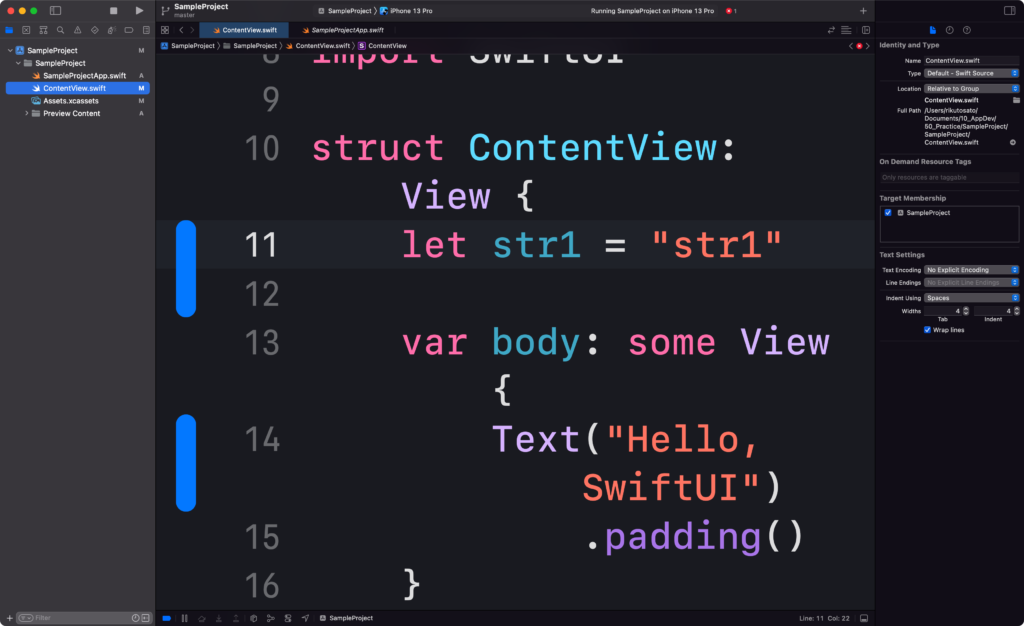
フォントサイズ変更する
command + shift + ;でコードを大きく表示できます。command + –で小さく表示できます。
command + control + 0で通常の大きさに戻すことができます。このショートカットキーを覚えておけば、コードの量に応じてうまく調整できるので結構快適です。
ちなみに、最小のコードはこちら

最大のコードはこちら

![]()
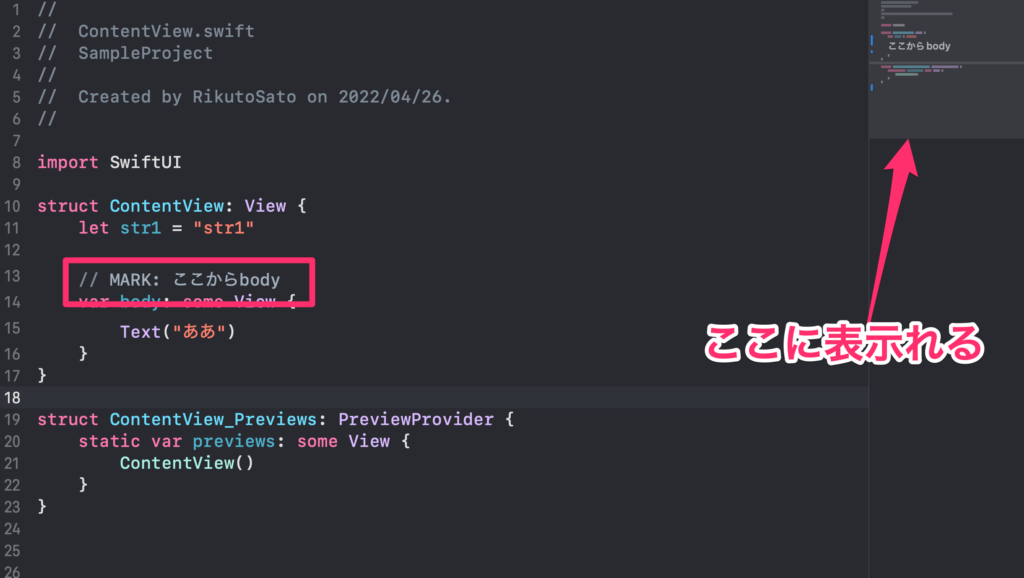
アノテーションコメントをつける
Xcodeには特殊なコメントがあります。
例えば、以下のようなコメントを記述すると、
// MARK: 区切り線の下に見出し
以下のように、ミニマップのところに大きく表示されます。

ちなみに、ミニマップの表示は、command + shift + control + Mで表示非表示の切り替えができます。
// MARK:以外にもいろいろなアノテーションコメントがあります。
| アノテーション | 説明 |
|---|---|
// MARK: <#ここにコメント#> |
このアノテーションは、「ここからTableView関連」、「ここからprivate func関連」みたいな感じでどこに何があるのかをわかりやすくミニマップに伝えることができます。 |
// FIXME: <#ここにコメント#> |
このアノテーションは、「後でここの処理を簡潔に書く」など、後で修正したいことなどを記載します。 |
// TODO: <#ここにコメント#> |
このアノテーションは、「ここに〇〇の処理を書く」など、やることを記載します。 |
// !!!: <#ここにコメント#> |
このアノテーションは、危険なコードを知らせる?アノテーションっぽいです。「この処理クラッシュする可能性あり」みたいな記述を書いたりしたら良いかもしれません。 |
// ???: <#ここにコメント#> |
このアノテーションは、?なので、「この処理何やってるかわからない」みたいなことでしょうか、、、(よくわからない。。) |

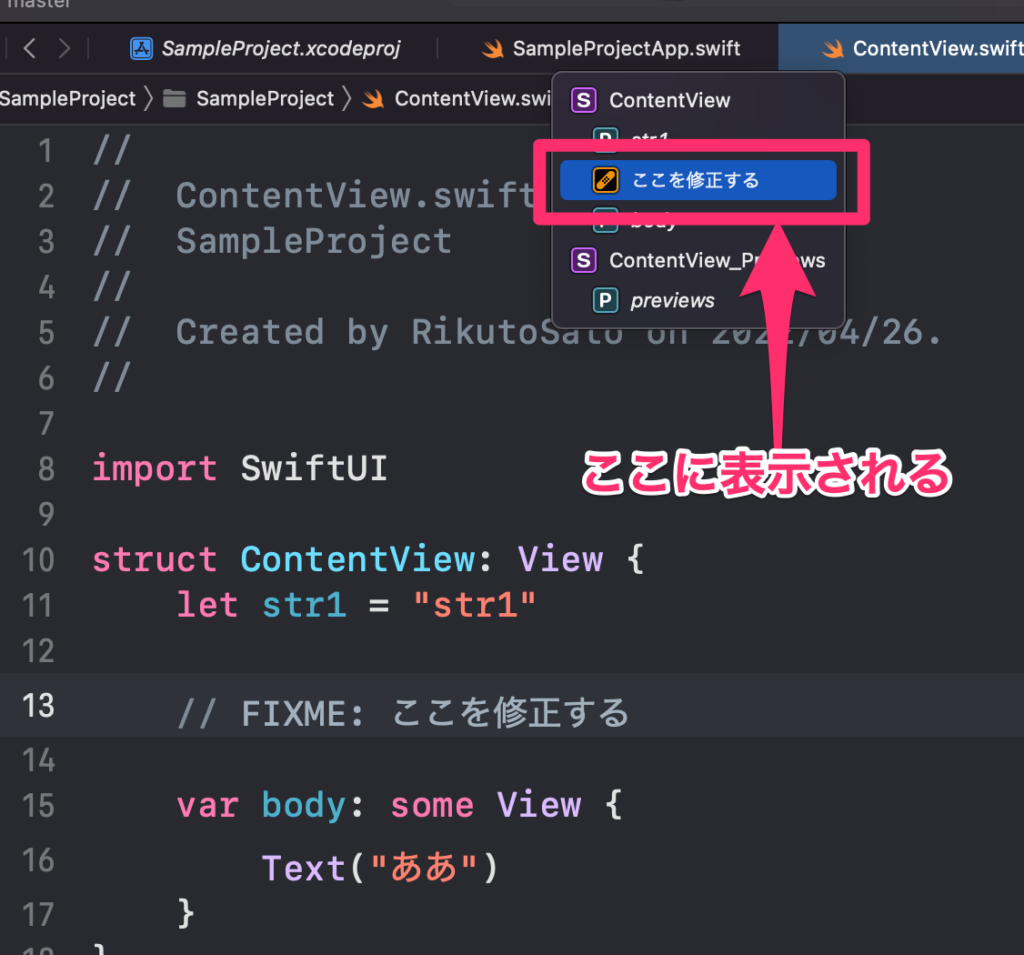
MARK以外のアノテーションは、上のタブから確認できます。
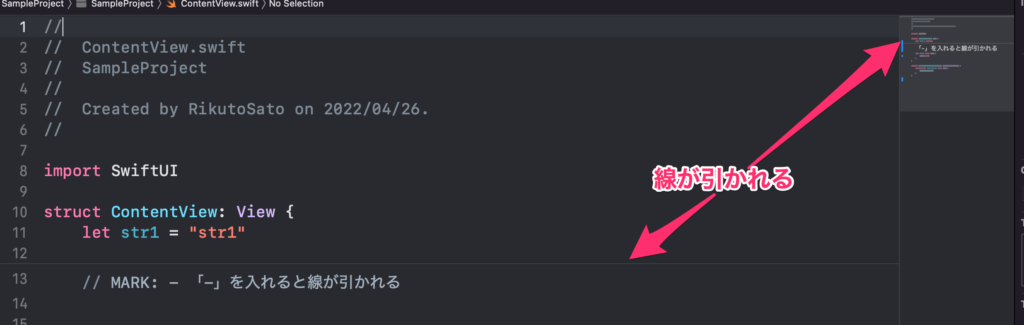
ちなみに、// MARK: - <#ここにコメント#>このように、:の次に - をつけると、ミニマップに線が引かれます。FIXME、TODOでも使えます。

![]()
シミュレーターの操作をショートカットキーで行う
シミュレーターでも、ショートカットキーがあります。
| ショートカットキー | 説明 |
|---|---|
| command + s | シミュレーターでスクショ |
| command + shift + K | 入力をMacのキーボードか、シミュレーターのキーボードかの切り替え |
| command + shift + A | ライトモード、ダークモードの切り替え ↑さっき知りました笑 |
| command + shift + H | ホームボタンの役割 |
| command + shift + H ×2 | マルチタスク |
| command + → | 時計回りに回転 |
| command + ← | 反時計回りに回転 |
| option + ドラッグ | ピンチアウト |
覚えておいたほうが良いショートカットキーとしてはこのくらいですが、もっとあるので調べて使って見てください。
![]()
シミュレーターの時刻を変える
AppleStoreのプレビュー画像のスクショを撮るときに、時刻を9:41に変えてスクショした方がカッコ良いです。
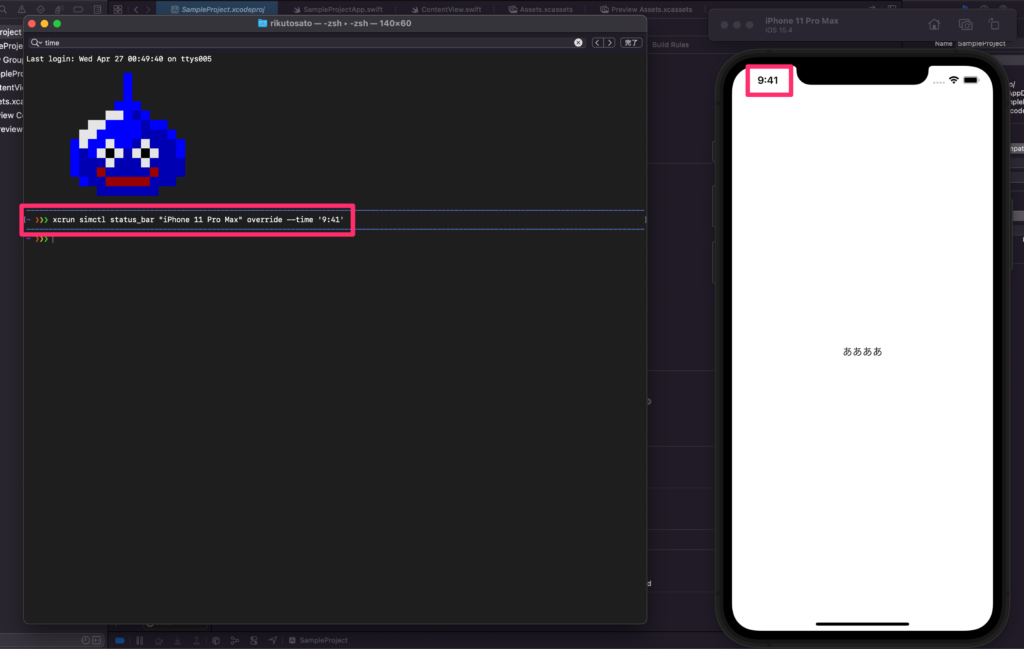
シミュレーターを開いて、そのシミュレーターに対して以下のコマンドをターミナルに打つと時間を変更できます。ここで変更した時間は進みません。
xcrun simctl status_bar "iPhone 11 Pro Max" override --time '9:41'

シミュレーターを終了させてもう一度立ち上げると、時間が元に戻ります。
Appleの公式のスクショはもちろん、色々なアプリのデモで9:41になっています。
これは、なぜかというと、2007年に初めてiPhoneが発表されたAppleイベントが関係しています。
スティーブ・ジョブズがそのAppleのイベントで、9時から発表を初めて、9時42分頃にiPhoneの発表が行う想定だったため、スライドなどのiPhoneの時刻を9:42に設定したそうです。それから1分縮まって9時41分が定着したのが関係しています。
![]()
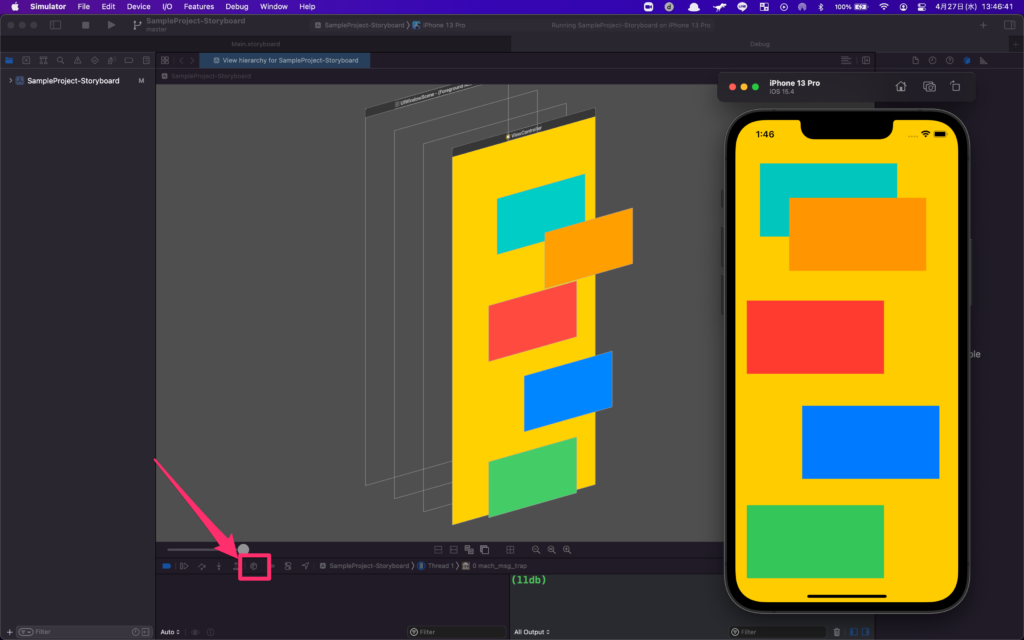
Viewの重なり具合をデバッグする
AutoLayoutではいい感じになのに、なぜか画面が表示されなかったり伸びちゃったりする時ありますよね。。
そういうときに便利なのが、このデバッグ方法です。
command + rで実行してから、以下のボタンを押すと、画面の重なりや何がどのViewなのかというが詳しく分かります。

![]()
上級者編
上記で紹介したことはもう全部知ってるよと言う方にオススメのテクニックです。この項目なら流石に知らないものはあるんじゃないか!
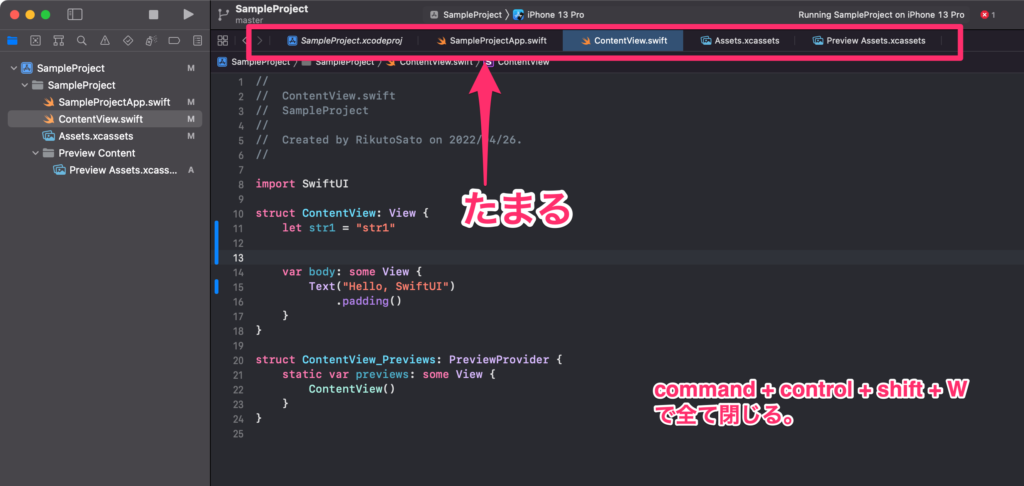
一気にファイルを閉じる
大きなプロジェクトになってくると、たくさんのファイルを扱わないといけなくなり、タブにどんどんファイルが溜まっていきますよね。。
そう言うときは、command + control + shift + Wで全てのファイルを閉じることができます。

![]()
複数端末で素早くレイアウト確認する
iPhone13、iPhoneSE、iPod touchなど、画面のサイズが違う端末でレイアウト確認するときに、毎回スキーマを変えて実行するのは面倒ですよね。。
そう言うときは、確認したい端末をいくつか開いてビルドしてから.appファイルをドラッグ&ドロップすることで、スキーマを変えずに複数端末で開けます。
以下の動画では、緑のViewを赤に変更してビルドして、ドラッグして複数端末で開いています。
![]()
他人にコードを送るときに<#ここにID#>を使う
他人にコードを送るときに、ここはIDを入れてねというところを、<##>で書こうと、送ってもらった相手は非常にわかりやすく書きやすい。
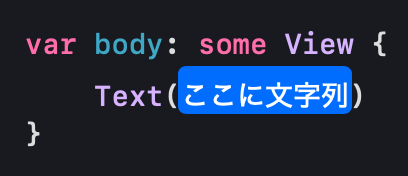
例えば、以下のようなコードをXcodeにコピペすると、
Text(<#ここに文字列#>)

このように、青く表示される。
こうすることで、ここに任意の文字を入れるんだなというのが初心者でも一瞬でわかります。
![]()
Docコメントを使う
Docコメントで、メソッドの説明を書くことができます。以下のように記載します。
class SampleObject {
/// サンプルメソッド
///
/// - Attention: Watch out for this!
/// - Author: Tim Cook
/// - Authors:
/// John Doe
/// Mary Jones
/// - Bug: This may not work
/// - Complexity: O(log n) probably
/// - Copyright: 2016 Acme
/// - Date: Jan 1, 2016
/// - experiment: give it a try
/// - important: know this
/// - invariant: something
/// - Note: Blah blah blah
/// - Precondition: alpha should not be nil
/// - Postcondition: happy
/// - Remark: something else
/// - Requires: iOS 9
/// - seealso: [Apple web site](www.apple.com)
/// - Since: iOS 9
/// - Todo: make it faster
/// - Version: 1.0.0
/// - Warning: Don't do it
///
/// - Parameters:
/// - paramA: パラメータAの説明
/// - paramB: パラメータBの説明
/// - Returns: 戻り値の説明
func sampleMethod(paramA: String, paramB: String) -> String {
return paramA + paramB
}
}
自分はほぼ個人開発なのであまり使ったことはないです。。
参考 Swift Documentation Quick GuideUSE YOUR LOAF![]()
ヘッダーコメントをカスタマイズする
XcodeでSwiftファイルなどを作成すると、一番上にコメントでそのファイルの情報が書かれています。
// // ContentView.swift // SampleProject // // Created by RikutoSato on 2022/04/26. //
このコメントを変更することがきます。
変更の仕方は以下の記事を参考にしてください
参考 【Xcode】ヘッダーコメントのカスタマイズカピ通信![]()
デバッグをショートカットキーで行う

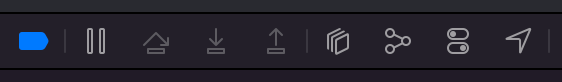
デバッグのボタンが小さいんですよね。。特によく使うcontinueとstepoverはショートカットキーで行っています。
![]() (continue):command + control + y
(continue):command + control + y![]() (step over):F6
(step over):F6![]() (step in):F7
(step in):F7![]() (step out):F8
(step out):F8
ただ、F6、F7、F8とかFnキーを打つのがちょっとだるいんですよね。なので、Xcodeの設定でショートカットキーを変更するか、キーボードのcapslock、右のshift、右のcommand、など使わないのでこれらにFnキーを割り当てるのもありです。
Karabiner-Elementsというアプリをインストールすればキーボードを自由自在に変えられます。
![]()
無駄なログを非表示にする
printデバッグするときに、色々と制約のエラーのログだったり、いろいろなログが表示されて見づらい時があります。
そのようなときに以下の設定を行うと、ログが表示されなくなります。
command + shift + ,を押すと以下のウィンドウが開けます。

![]()
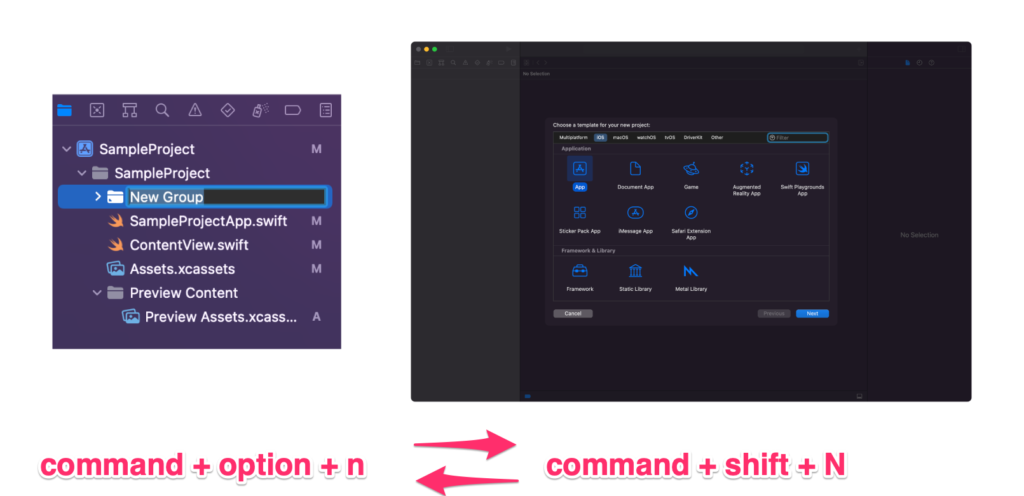
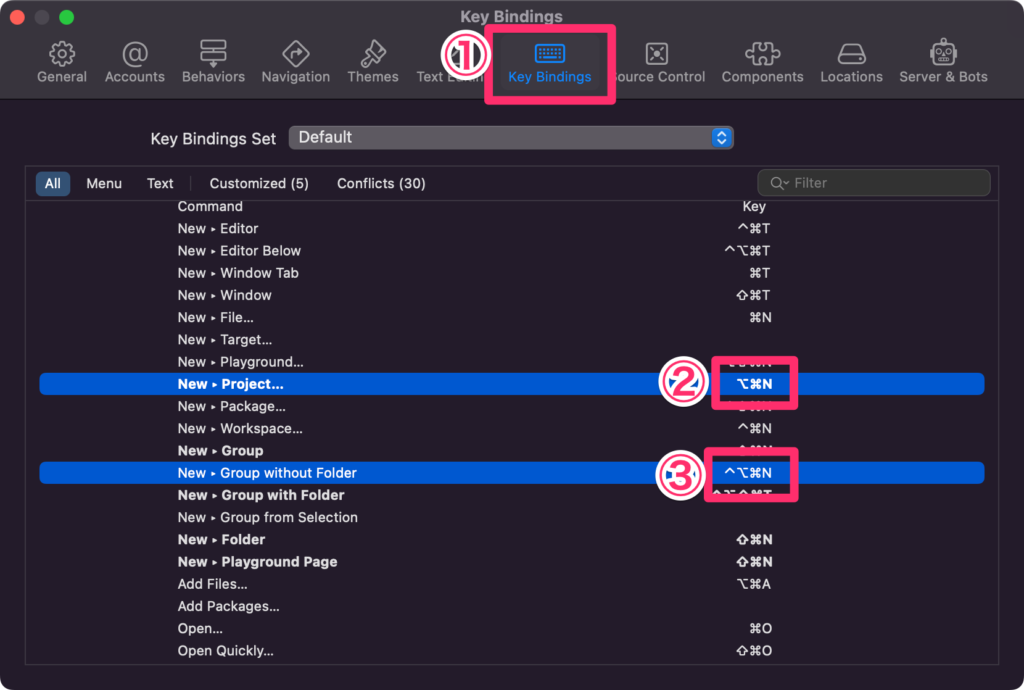
ショートカットキーをカスタマイズする
自分は、New GroupとNew Projectのショートカットキーを逆にしています。

option + command + nで新しいフォルダが作れるのですが、Finderや他のツールではcommand + shift + Nが多いです。自分はそれに結構慣れているので、ここでよくcommand + shift + Nを押しちゃうことがあります。command + shift + Nを押すと、新しいプロジェクトが開かれるのでいちいち消さないといけないのが面倒でした。
そのため、これに慣れる前に新しいプロジェクトを開くショートカットキーと、新しいフォルダーを作るショートカットキーを入れ替えました。
command + ,で以下のウィンドウが開けます。

このように、ショートカットキーを自分の思い通りに変更することができます。
![]()
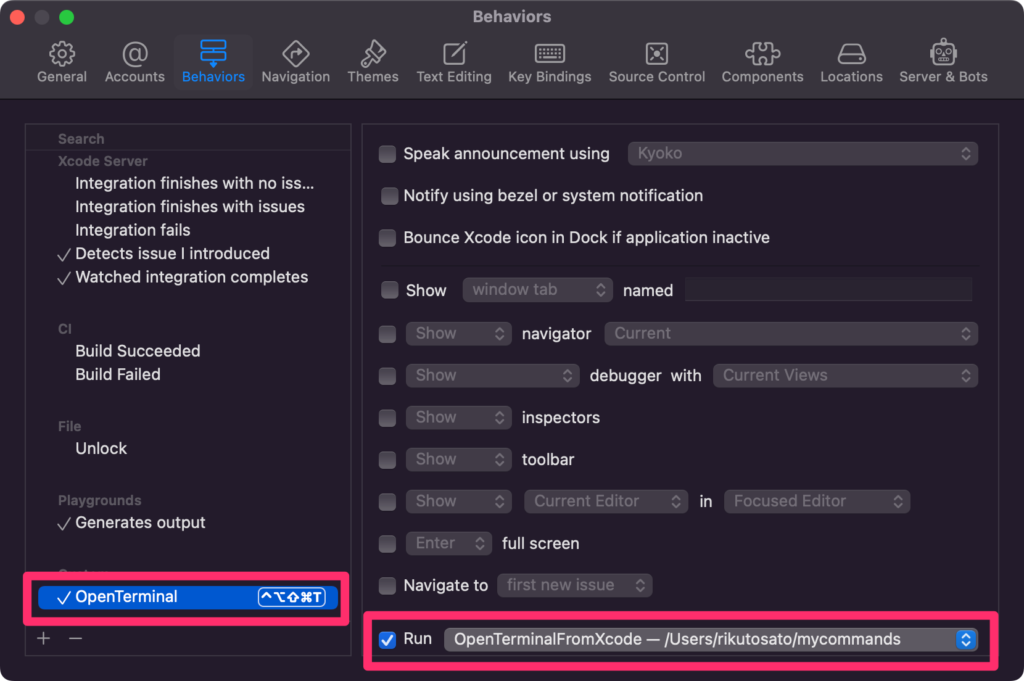
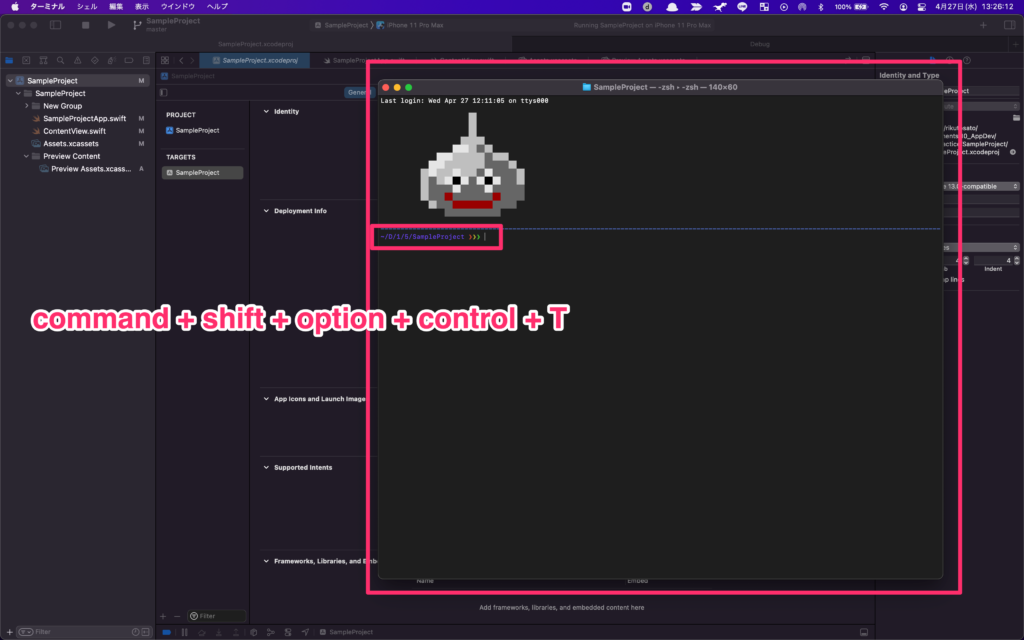
現在のXcodeプロジェクトをターミナルで開く
ターミナルxed .と打つとXcodeでそのプロジェクトを開けますが、その逆はできません。
そこで、スクリプトを作ってやるとできます!それからショートカットキーを割り当てて一瞬でそのプロジェクトのターミナルを開くことができます。
以下のシェルを作って
#!/bin/bash open -a Terminal "$(dirname $XcodeProjectPath)"
以下のようにそのシェルにショートカットキーを割り当てます。

このような設定をすると、command + shift + option + control + Tでそのプロジェクトのパスでターミナルが開けます。

詳しい手順については以下の記事を確認してください
 【Xcode】Xcodeで現在のプロジェクトフォルダのターミナルを開く方法
【Xcode】Xcodeで現在のプロジェクトフォルダのターミナルを開く方法
![]()
ここまでXcodeに関するテクニックをまとめました。一つでもためになったら、Twitterなどで共有していただければ嬉しいです!
逆にこういうテクニックもあるよ!という方がいたらTwitterのDMで送っていただければありがたいです。この記事に追加します。
これからもXcodeのテクニックや面白いカスタマイズがありましたらこの記事を更新していきたいと思います。