この記事では、AppStoreのスクリーンショット画像について、注意点や作成のコツについて解説していきたいと思います。リリース前の確認として読んでください。
Contents
スクリーンショット画像とは?
まず、スクリーンショット画像というのはなんのことを言ってるかというと、以下の画像のことです。

この画像は適当に作ってはいけません。理由としては、一番リジェクトされやすい&インストール数にとても影響するからです。なので、良い機能を付け足すよりも、良い画像を作った方がインストール数は上がります。
ということで、この記事では、スクリーンショット画像の注意点と画像の作成のコツを紹介していきたいと思います。
スクリーンショット画像の注意点
まずは、リジェクト(却下)されない画像作りを意識しましょう。
スクリーンショット画像には、厳密なルールがあります。このルールを破ってしまうとリジェクト(却下)されてしまいます。なので、最低限以下のルールはしっかりと守ってください。
ルール1:サイズは厳密に
以下のサイズの通りに作成してください。少しでもサイズが違うとアップロードできません。
| iPhone 5.5インチ | iPhone 6.5インチ | iPad 12.9インチ (第3世代) |
iPad 12.9インチ (第2世代) |
|---|---|---|---|
| 1242×2208 | 1242×2688 | 2048×2732 | 2048×2732 |
※iPad非対応の場合は、iPhone5.5とiPhone6.5の二つだけでOKです。
ルール2:スクリーンショットを入れないといけない。
必ず、1枚はスクリーンショットを載せてください。そのアプリに画面に存在しないレイアウトを書いたりするとリジェクトされる可能性があります。
ルール3:アプリ内広告を載せてはいけない。
アプリのスクショを撮るときは、必ずバナー広告などを非表示にしてスクショをとってください。広告を載せてアップロードするとリジェクトされる可能性があります。
ルール4:必ずiPhoneのフレームを使う。
スクリーンショット画像内の端末は必ずiPhoneでないといけません。Androidのような見た目の端末にしてしまうとリジェクトされる可能性があります。
なので、以下の2パターンどちらかの方法で端末の画像を作成することをお勧めします。
パターン1:公式からフレームをダウンロードする方法
パターン2:Mockviewというアプリを使う方法
スクリーンショットのサイズに応じて、フレームを変える必要があります。iPhone6.5インチの場合は、ノッチありのフレーム(M字ハゲ)を使用してください。iPhone5.5インチの場合は、ホームボタンありのフレームを使用してください。iPad 12.9インチは、iPadのフレームを使用してください。
ルール5:Apple製品は必ず正式名称で記載する
iphoneではなく、iPhoneです。
iPhoneXSではなく、iPhone Xsです。
AppleWatchではなく、Apple Watchです。
Appleの製品名は必ず、正式名称で記載してください。
スクリーンショット画像の作り方
上記のルールを踏まえた上で、スクリーンショットの作り方を解説していきたいと思います。
1. 横か縦か
まずは、横で書くか縦で書くかを決めます。

横で書くと、大きく表示されるかつ、まだ採用しているアプリが少ないので、とてもインパクトがあります。
しかし、横の場合だと、2枚目のスクリーンショットを見るには、そのアプリの詳細に入ってスクリーンショットをスクロールしなければなりません。そのため、2枚目が見られる確率が、縦と比べて圧倒的に下がってしまいます。
まぁ、好みになりますが、まずは縦で書くか横で書くかを決めましょう。
(個人的には縦の方が良さそうと感じています。)
2. 構成を考える
次に構成を考えましょう。一番無難な構成としては、スクショ1枚+文字です。
縦の場合

横の場合

3. 文章を考える
次に、スクリーンショット画像に載せる文章を考えましょう。
自分は、メリットではなくベネフィットを伝えるということをしています。
例えば、グラフ機能の紹介の場合は、
メリット:「入力した数字を細かくグラフにまとめます!」
ベネフィット:「細かくまとめられたグラフを見ることで、やる気がグッと上がります!」
というように、ちょっと例が良くないかもですが、メリットではなく、そのメリットがあることでどんな体験や変化があるのかを記載することを意識しています。
このベネフィットについては、セールスコピー大全という本に細かく記載されていて結構面白いので見て見てください〜
それと、ダウンロード実績など載せることで、安心してダウンロードができます。
よく「ダウンロード数No.1」とか「1秒間に3ペアがマッチング!」とか実績を書いてるスクショがありますよね。あれです。
4. スクリーンショットを撮る
スクリーンショットはXcodeのシミュレーターで撮ることが多いです。
理由としてはキャリアや無駄な位置情報などのアイコンが表示されないからと、9:41に時間を固定することができるからです。
以下のコマンドをターミナルで打つと、シミュレーターが9:41固定になります。詳しくはこちら
xcrun simctl status_bar "iPhone 11 Pro Max" override --time '9:41'
Appleの公式のスクショはもちろん、色々なアプリのデモで9:41になっています。
これは、なぜかというと、2007年に初めてiPhoneが発表されたAppleイベントが関係しています。
スティーブ・ジョブズがそのAppleのイベントで、9時から発表を初めて、9時42分頃にiPhoneの発表が行う想定だったため、スライドなどのiPhoneの時刻を9:42に設定したそうです。それから1分縮まって9時41分が定着したのが関係しています。
5. デザインにこだわる
あとは、デザインにこだわるだけです。自分が意識している9つのポイントをご紹介したいと思います。
ポイント1:ページをまたぐ
これは定番ですね。

ポイント2:見せたい部分を強調する
見せたい部分を強調することでどこのことを説明しているのかが分かりやすくなります。

ポイント3:若干のグラデーションを入れる
ちょっとグラデーションを入れるだけでクオリティがかなり上がります。

ポイント4:重ねる
同じようなスクショの場合は、このように一つにまとめましょう。

ポイント5:背景にアイコンを散りばめる
アプリ内で使用したアイコンを散りばめることで、ポップな印象を与えることができます。

ポイント6:背景にウェーブを入れる
グラデーションと同じく、背景にウェーブを入れることでクオリティがグッと上がります。

ポイント7:文章にコントラストをつける
伝えたい文字を強調することで伝わりやすくなります。

ポイント8:ダウンロード実績を記載する
ダウンロード実績などを記載することで、安心してインストールしてもらえます。

ポイント9:3Dにしてみる
3Dにすることでもっとクオリティを上げることができますが、デザイン初心者がこれをやってしまうと逆に微妙になってしまうこともあります。。

ポイント10:逆にシンプルにしてみる?
一周回ってシンプルが良くなることって結構あります。。笑
というか、大手企業のアプリはなぜかシンプルです。



![]()
というように、いろいろとデザインを良くするポイントがありますので、余裕があればいくつか取り入れて見てください。
参考にしたいプレビュー

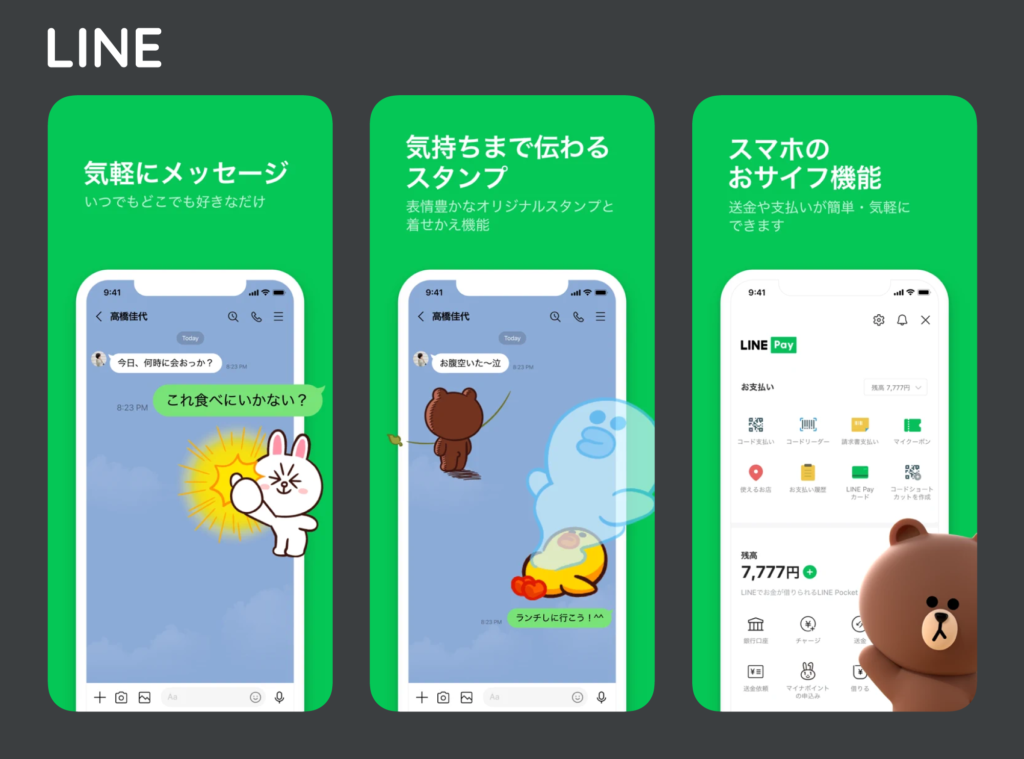
- シンプル
- 文字+イラスト+スクショ
- フレームが白くて可愛い
- 9:41

- 1枚目にアイコンと簡単な説明とRakutenMovileのロゴ
- iPhoneがページを跨いでる
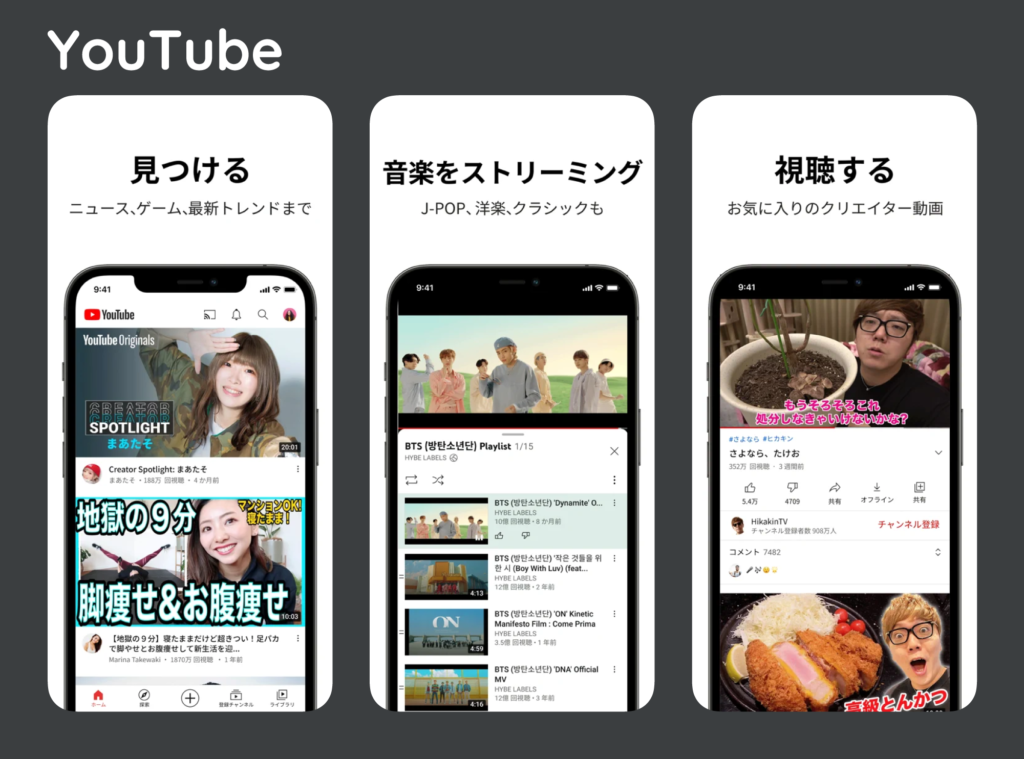
- フレームが白くて可愛い

- 左上から右下にかけてグラデーション
- 部分強調
- 9:41

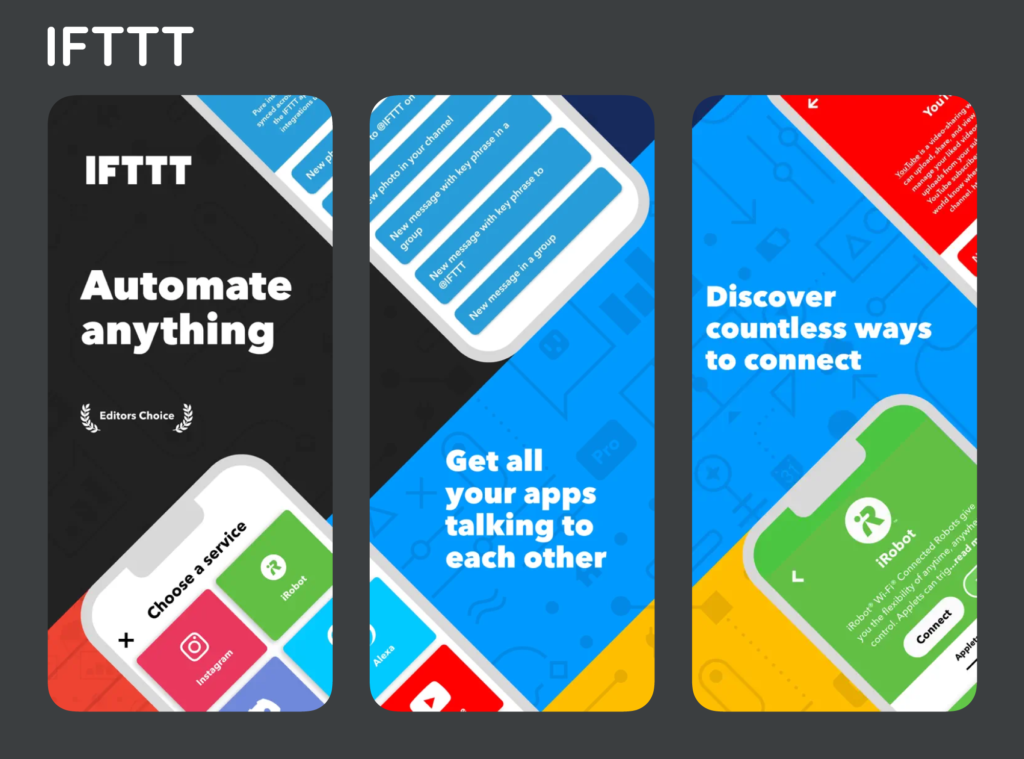
- ページを跨いでる
- なかなか見ない構成。。。

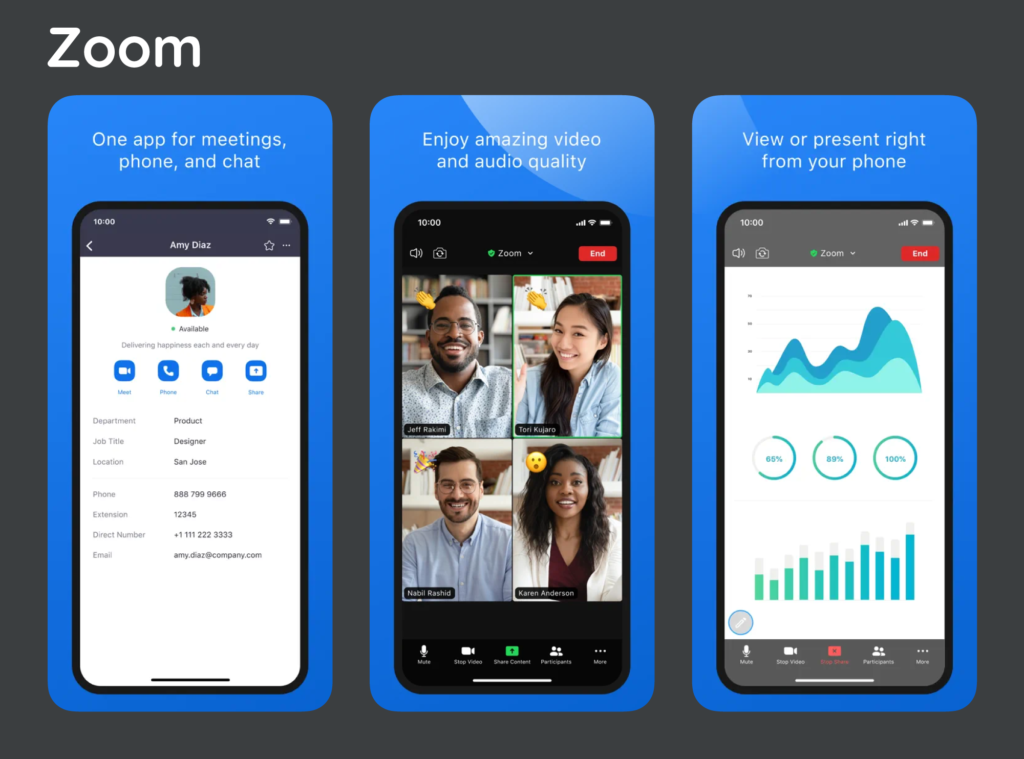
- スクショだけ。
- 大手企業は凝る必要は無い?
- 9:41

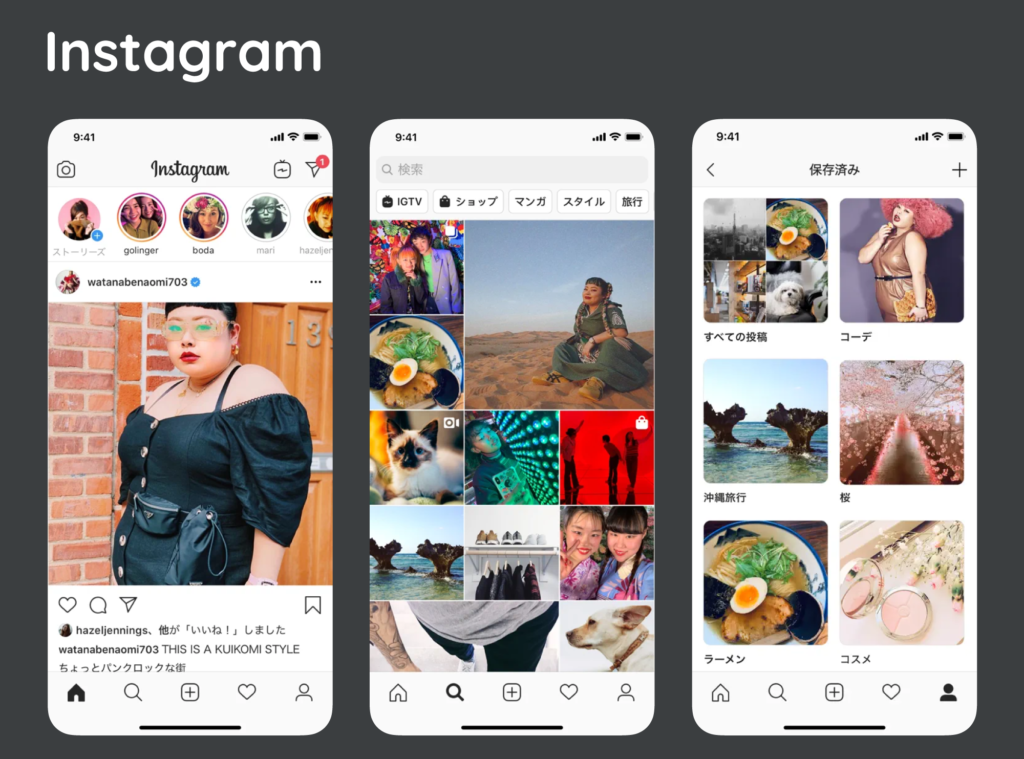
- ページを跨いで3D空間が作られている
- ページを跨いでる
- 1枚目にロゴと簡単な紹介文

- ページ跨いでる
- 3D
- フレームが白で可愛い
- 9:41

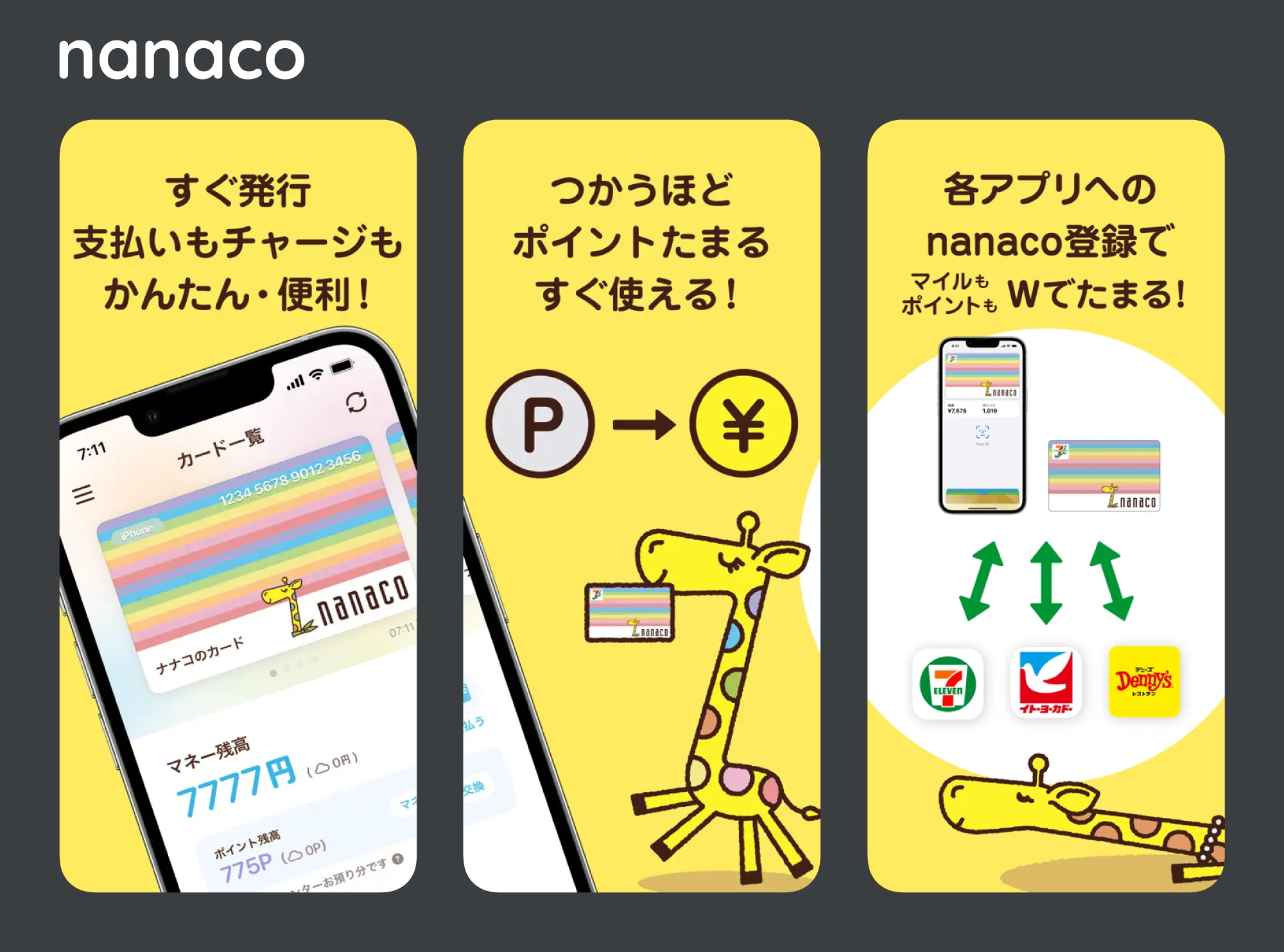
- ページを跨いでる
- キリンのキャラクターが可愛い
- 9:41ではなく、7:11(セブンイレブン)

- ページを跨いでる
- 背景にアイコンを散りばめている
- 左から右にかけてグラデーション
- 1枚目にアイコンと簡単な説明を入れてる
- 部分強調
- 9:41
![]()
まとめ
機能を追加するよりも、案外スクリーンショット画像を変えた方がインストール数に影響があったりしますので、この記事を見て改善できるところがあったら改善して見ましょう。
また、スクリーンショット画像制作をご依頼していただければ、お引き受けいたします!ご相談ください。
お問い合わせ先:satorikuto1064@gmail.com
参考文献