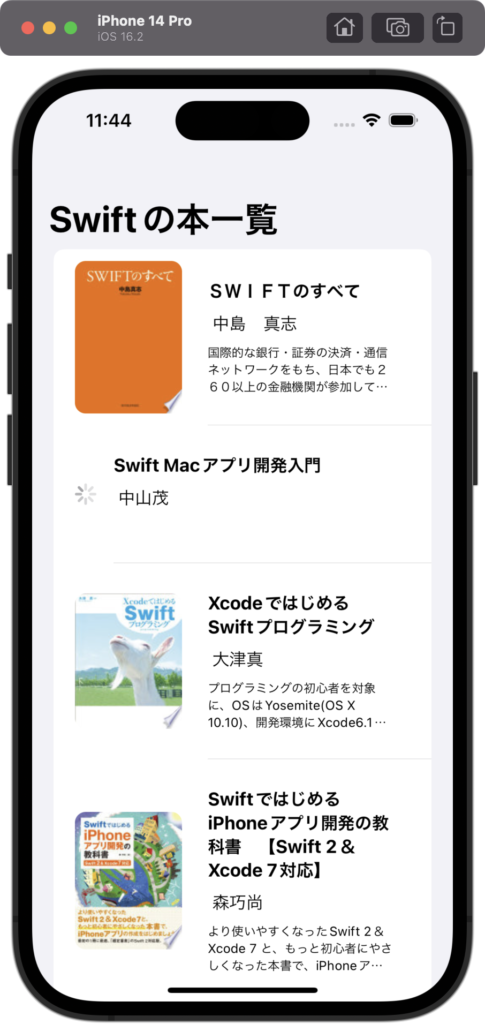
GoogleBooksAPIを使って本のデータを取得し表示するコードをここに載っけます。

こんな感じでリストに本の情報を表示するだけです。
実装方法
- SPMでSwiftJSONをインストール
- ATSを無効にする
- コードを貼り付ける
1. SPMでSwiftJSONをインストール
SPMで以下のURLで検索してインストール
https://github.com/SwiftyJSON/SwiftyJSON
2. ATSを無効にする
以下の記事を参考にATSを無効にする
 【Xcode/Swift】APIエラー:App Transport Securityの解決方法
【Xcode/Swift】APIエラー:App Transport Securityの解決方法
3. コードを貼り付ける
以下のコードをContentView.swiftに貼り付ける。
import SwiftUI
import SwiftyJSON
struct Book: Identifiable {
var id: String
var title: String
var authors: String
var desc: String
var imageUrl: String
}
struct ContentView: View {
@State var books = [Book]()
@State var url = ""
var body: some View {
NavigationStack {
List(books) { book in
HStack {
if let imageString = book.imageUrl {
AsyncImage(url: URL(string: imageString)) { image in
image
.resizable()
.scaledToFit()
.frame(width: 100)
.cornerRadius(10)
} placeholder: {
ProgressView()
}
}
VStack(alignment: .leading, spacing: 10) {
Text(book.title)
.fontWeight(.bold)
Text(book.authors)
Text(book.desc)
.font(.caption)
.lineLimit(3)
.multilineTextAlignment(.leading)
}
.padding()
}
}
.navigationBarTitle("Swiftの本一覧")
}
.onAppear {
getBooksData()
}
}
private func getBooksData() {
let keyword = "swift"
let url = "https://www.googleapis.com/books/v1/volumes?q=\(keyword)"
let session = URLSession(configuration: .default)
session.dataTask(with: URL(string: url)!) { data, _, err in
if let err {
print(err.localizedDescription)
return
}
guard let booksData = data else { return }
let json = try! JSON(data: booksData)
let items = json["items"].array!
items.forEach {
let id = $0["id"].stringValue
let title = $0["volumeInfo"]["title"].stringValue
let authors = $0["volumeInfo"]["authors"].array!
var author = ""
authors.forEach {
author += " \($0.stringValue)"
}
let desc = $0["volumeInfo"]["description"].stringValue
let imageUrl = $0["volumeInfo"]["imageLinks"]["thumbnail"].stringValue
DispatchQueue.main.async {
self.books.append(Book(id: id, title: title, authors: author, desc: desc, imageUrl: imageUrl))
}
}
}.resume()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
これで実行してみると、リストが表示されているはずです。
参考文献