この記事では、「R.swift」というライブラリの使い方について解説していきたいと思います。
R.swiftとは?
R.swiftというライブラリは、Storyboardや画像などのリソースファイルにすぐアクセスできるライブラリです。
例えば、R.swiftを使わないで異なる画面にコードで遷移しようとしたら、以下のように記載します。
@IBAction func tappedButton(_ sender: Any) {
let storyboard = UIStoryboard(name: "Next", bundle: nil)
let nextVC = storyboard.instantiateViewController(withIdentifier: "Next") as! NextViewController
self.present(nextVC, animated: true)
}
Storyboardの情報を取得して、その中のボードも取得してからやらないといけません。
ですが、R.swiftを使えば以下のように簡潔に書くことができます。しかも、"Next"などの文字列を使っていないので、スペルミスも防ぐことができます。
@IBAction func buttonAction(_ sender: Any) {
if let nextVC = R.storyboard.next.instantiateInitialViewController() {
self.present(nextVC, animated: true)
}
}
というように、R.swiftは効率よくスペルミスも防いでくれる使いこなせば実装が楽になるライブラリです。
使い方
使うためには少しScriptを用意したりなどやや面倒ですが、この設定ができたらかなり楽になります。
ライブラリ導入
まずは、以下のcocoapodsでライブラリを導入してください。
pod 'R.swift'
cocoapodsのやり方がわからない方は以下の記事を確認してください。
 【Xcode/Swift】CocoaPodsの使い方を徹底解説
【Xcode/Swift】CocoaPodsの使い方を徹底解説
スクリプト追加
ビルドしたときに、R.generated.swiftを生成するスクリプトを作ります。

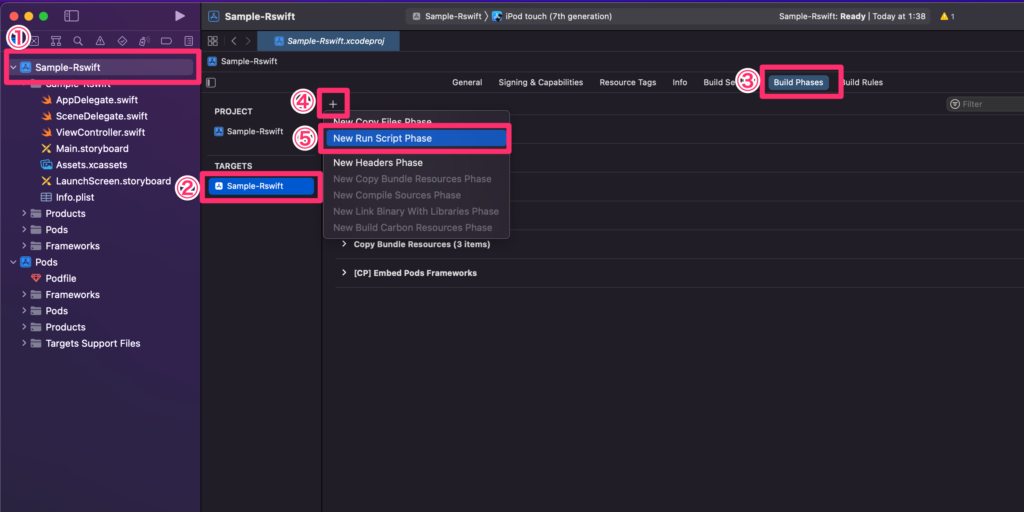
①プロジェクトを選択
②TARGETSを選択
③Build Phases
④+ボタンをクリック
⑤New Run Script Phase

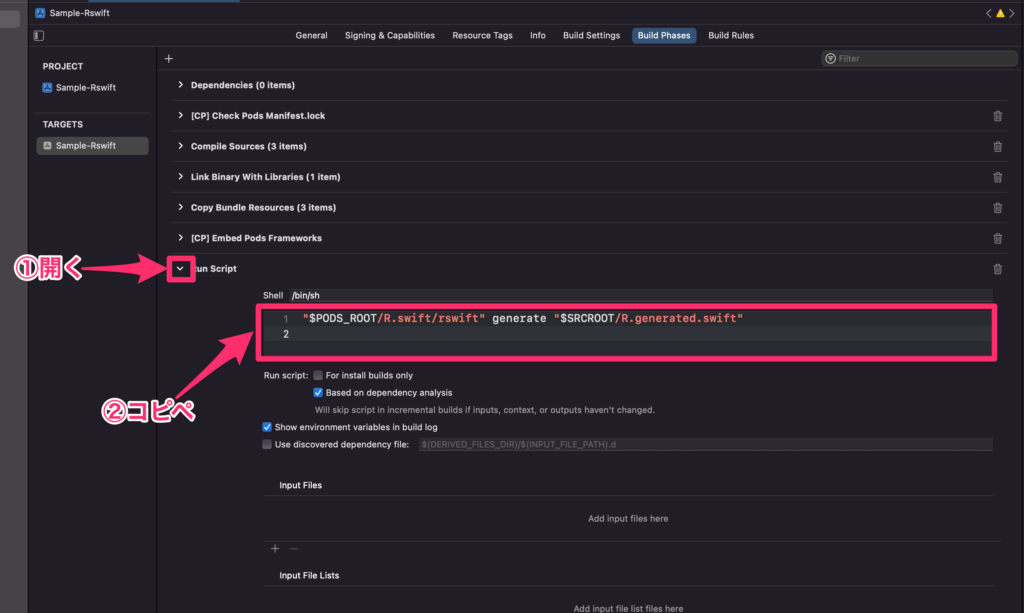
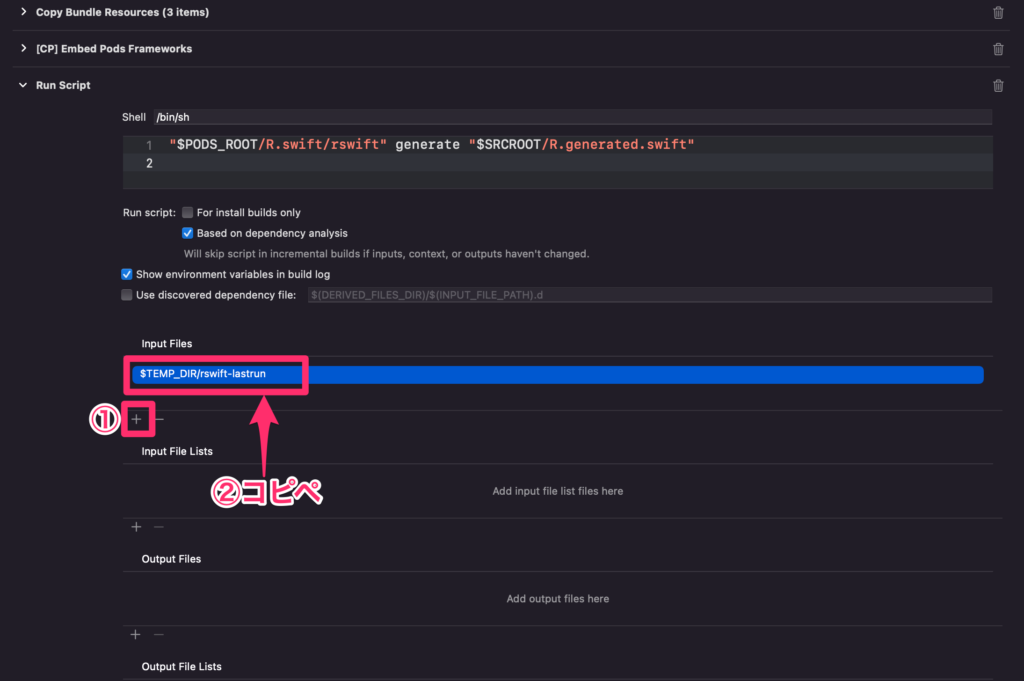
①Run Scriptを開く
②以下のコードをコピペ
"$PODS_ROOT/R.swift/rswift" generate "$SRCROOT/R.generated.swift"

①+ボタン
②以下のコードをコピペ
$TEMP_DIR/rswift-lastrun

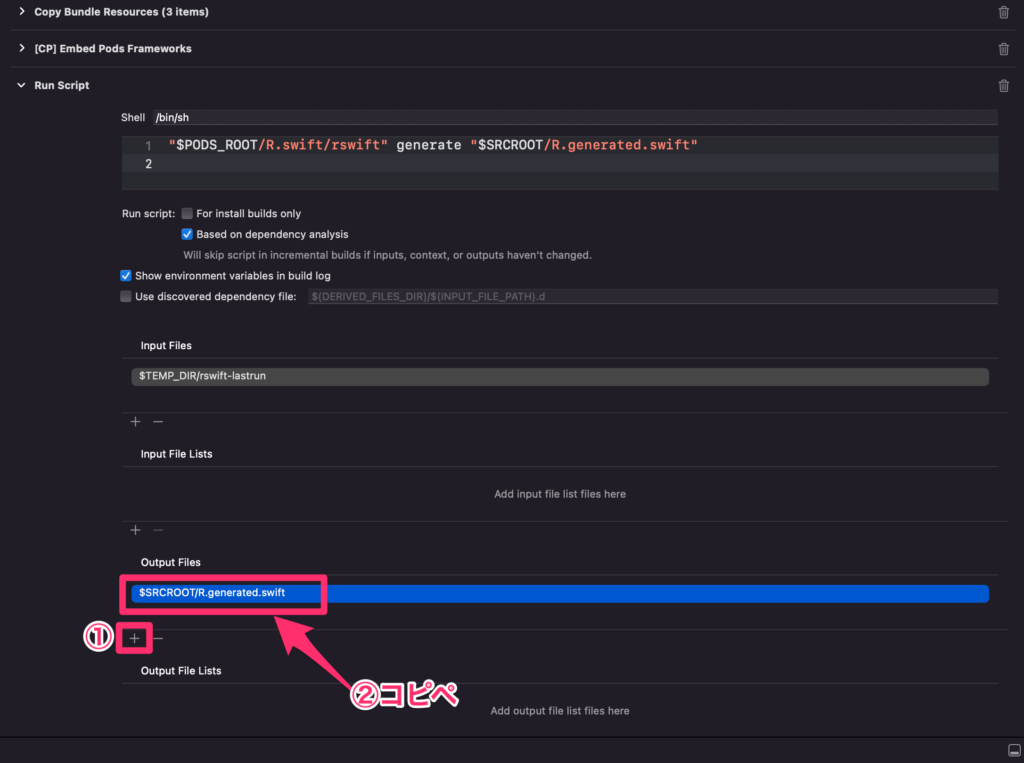
①+ボタンをクリック
②以下のコードをコピペ
$SRCROOT/R.generated.swift
command + bでビルドしましょう。

Build SucceededでたらOKです。
ファイルをプロジェクトに追加

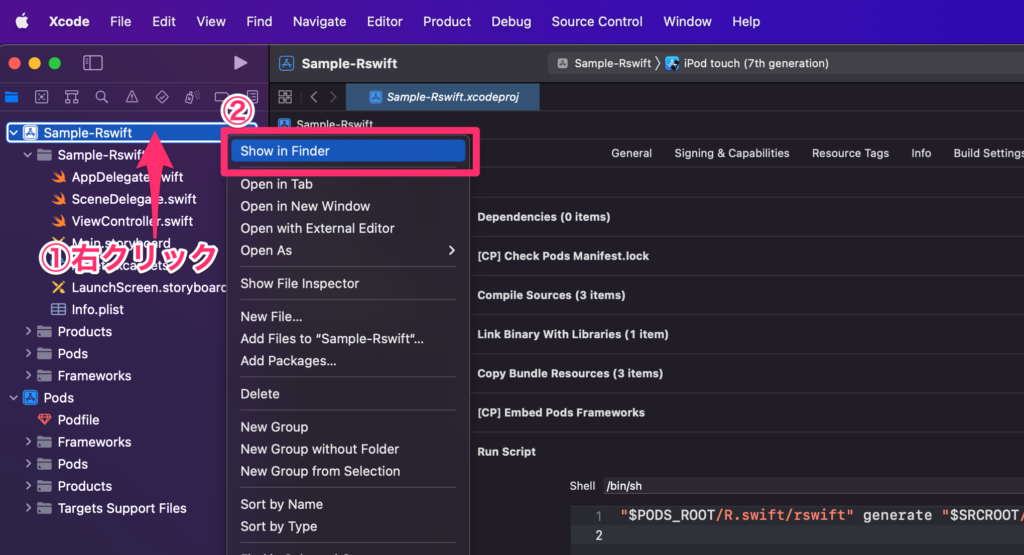
①プロジェクトを右クリック
②Show in Finderをクリック
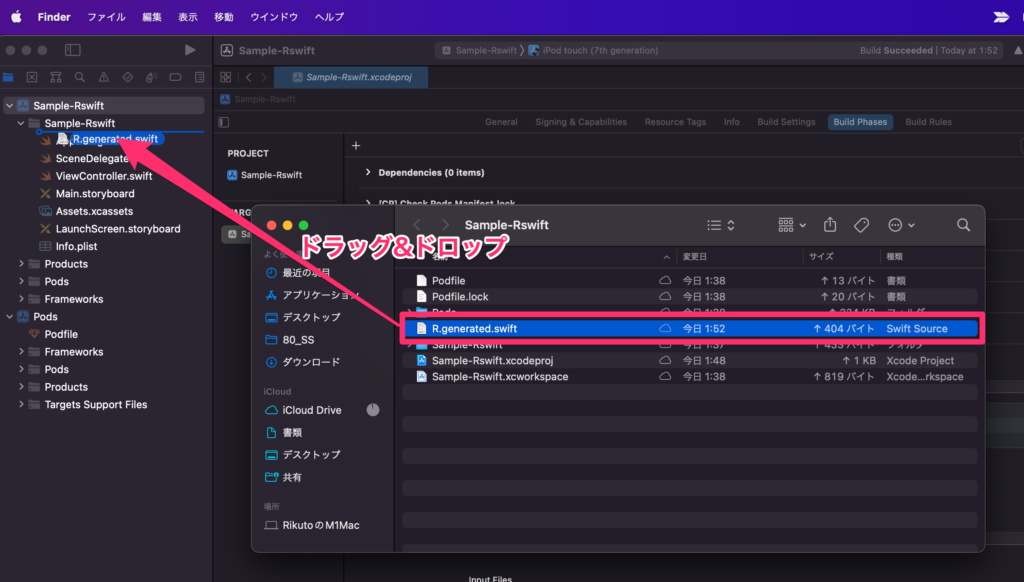
Finderが開きます。R.generated.swiftというファイルがあればOKです。

R.generated.swiftをプロジェクトフォルダにドラッグ&ドロップ

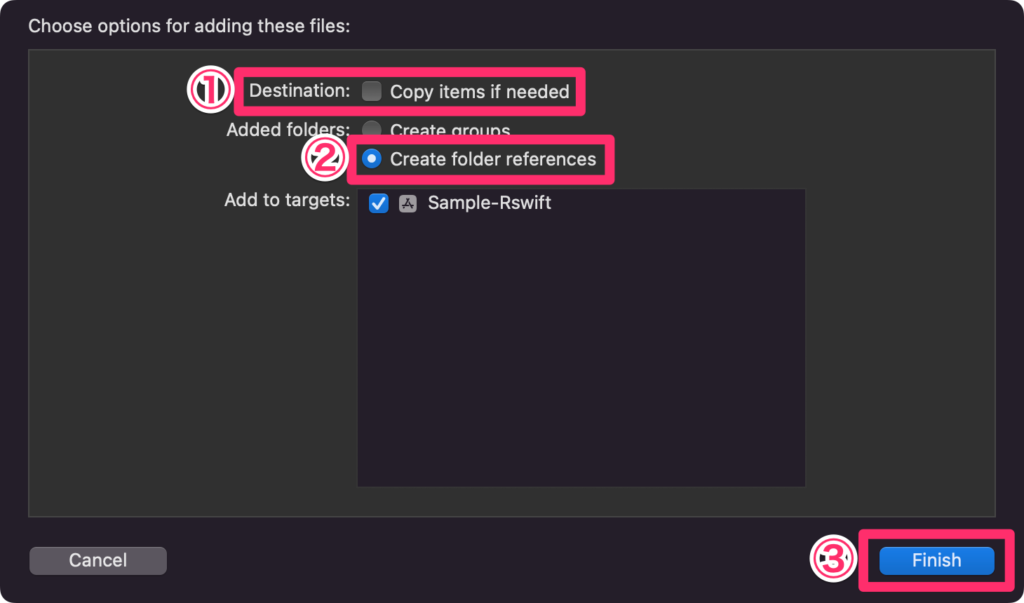
①DestinationのCopy items if neededのチェックを外す
②Create folder referencesを選択
③Finishをクリック
これでファイルの追加ができました。
R.swiftを使って異なるStoryboradに画面遷移実装
では、R.swiftを使って異なるStoryboardに画面遷移させてみましょう。
まずは、Next.storyboardを作ります。
command + nで新規ファイルを追加ウィンドを開いてください。

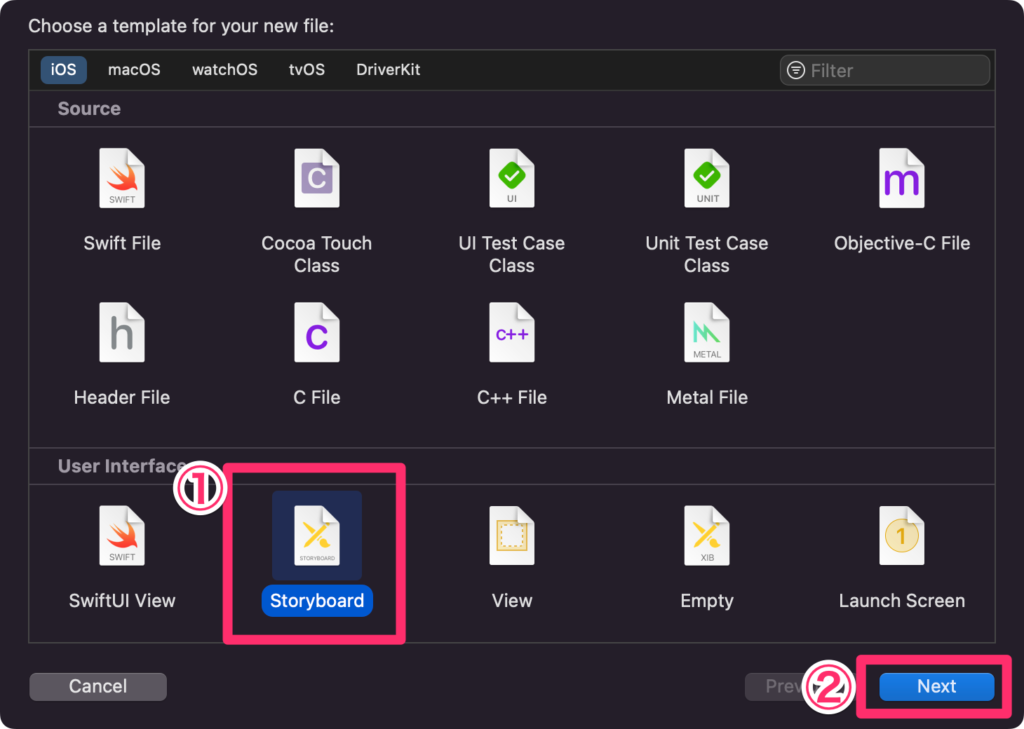
①Storyboardを選択
②Nextをクリック

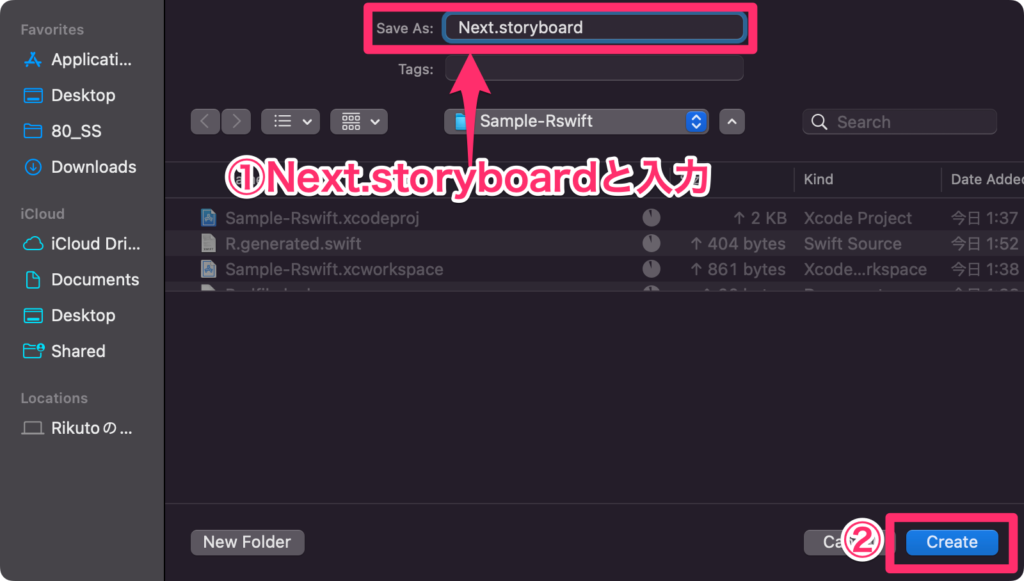
①Next.storyboardと入力
②Createをクリック

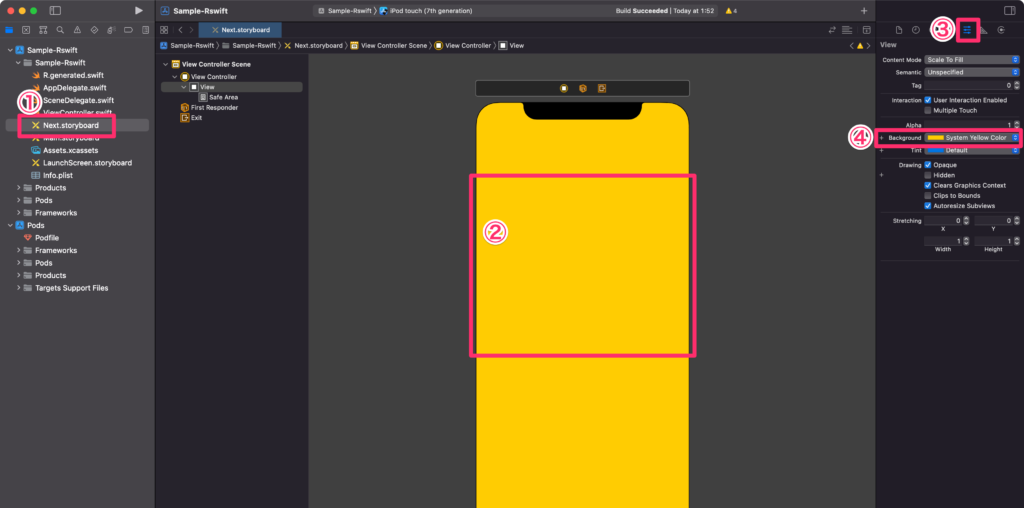
①Next.storyboardを選択
②画面を選択
③ ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
④BackgrouondをSystem Yellow Colorに変更

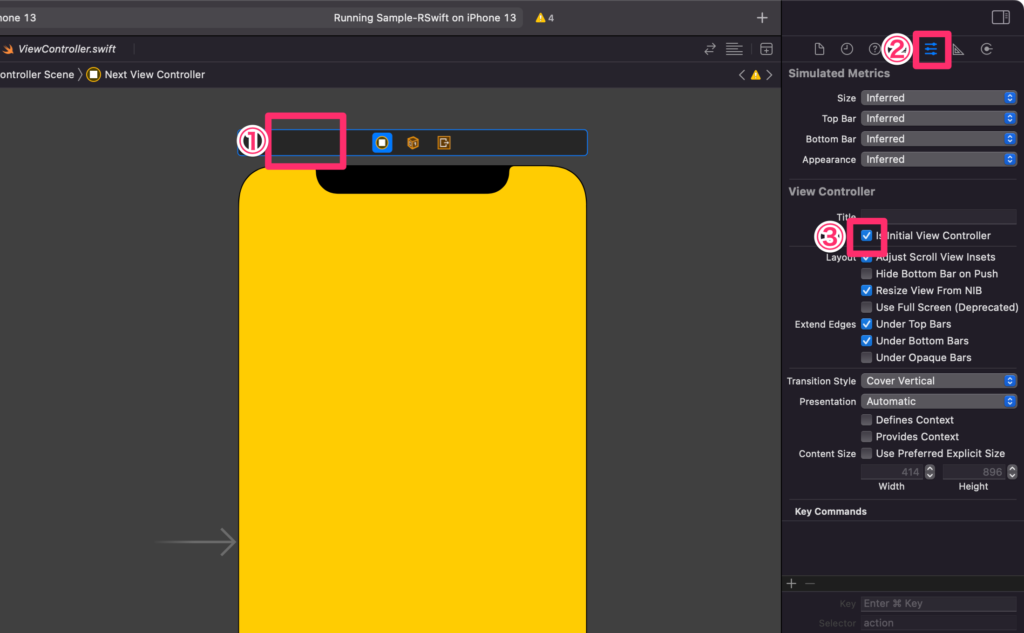
①バーをクリック
② ![]() (Show thie Attributes inspector)をクリック
(Show thie Attributes inspector)をクリック
③Is Initial View Controllerにチェック
NextViewController.swiftを作りましょう。
command + nで新規ファイルを追加ウィンドを開いてください。

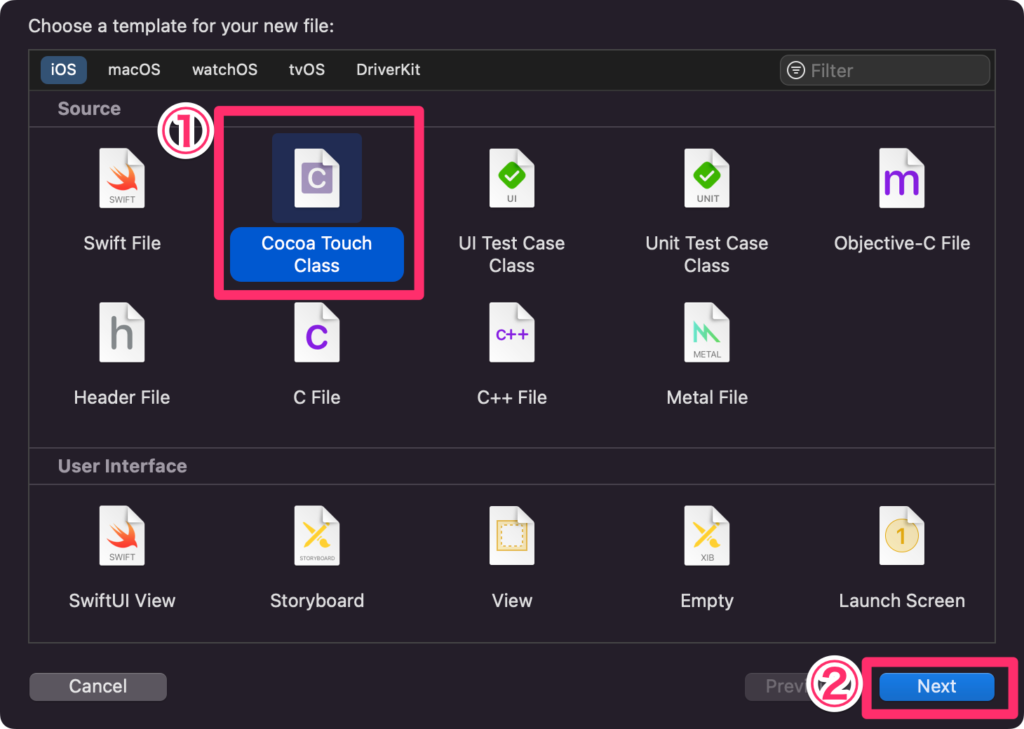
①Cocoa Touch Classを選択
②Nextをクリック

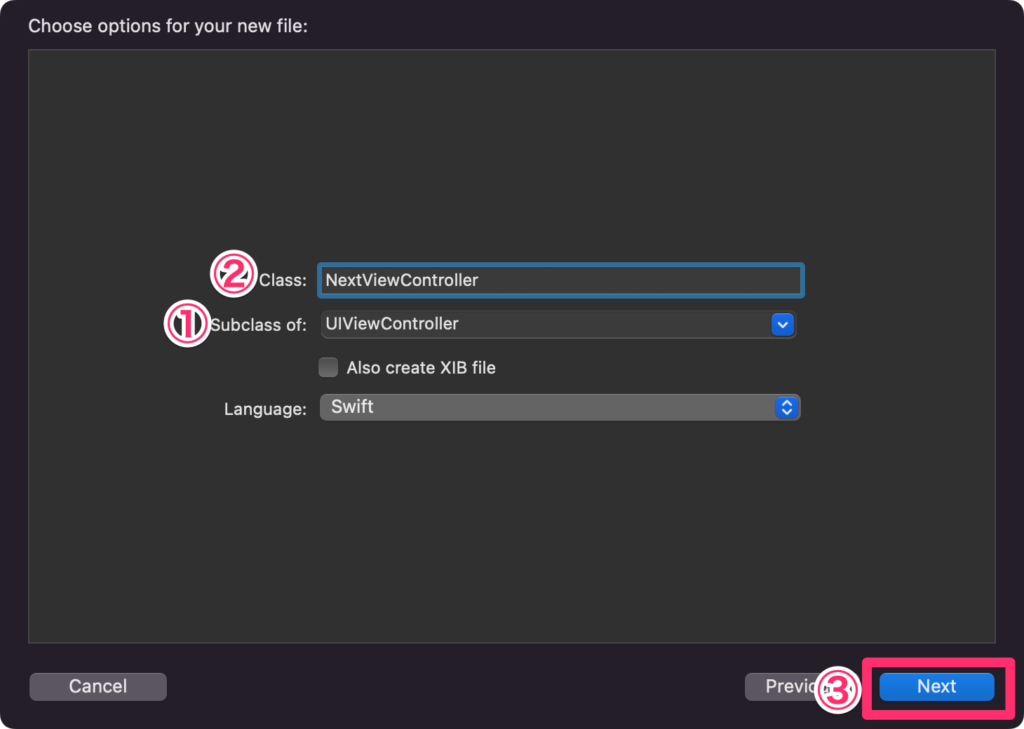
①Subclass of:をUIViewControllerに変更
②ClassにNextViewControllerと入力
③Nextをクリック

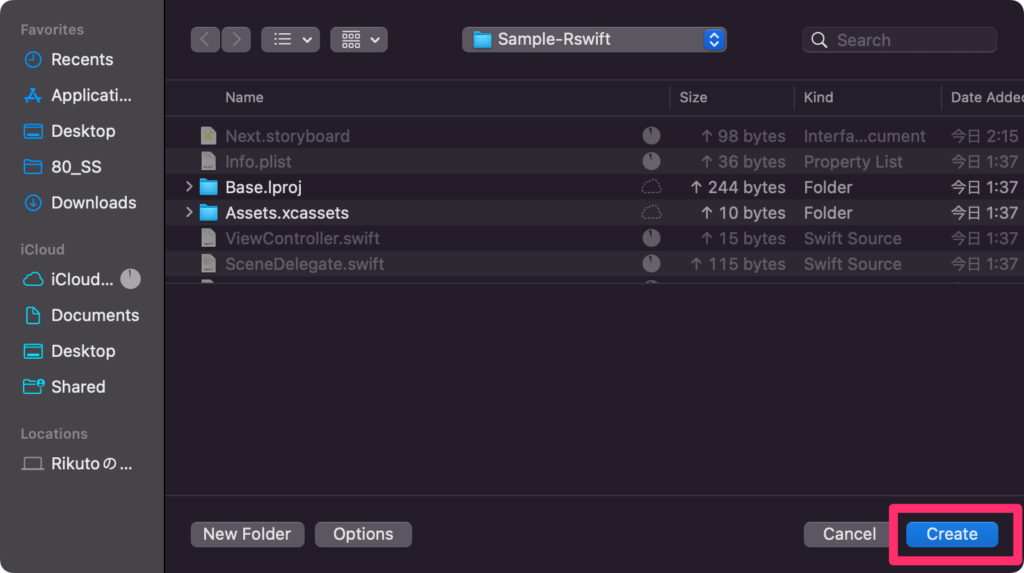
Createをクリック

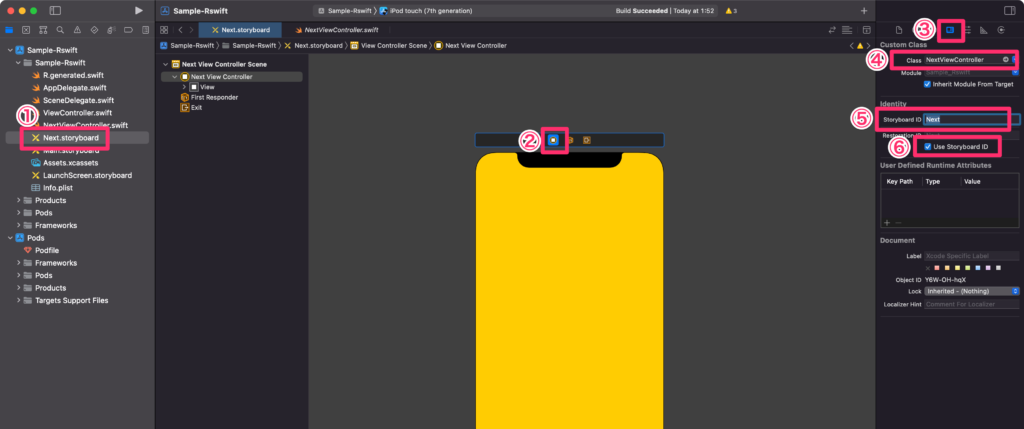
①Next.storyboardを選択
②ボードのバーの左のアイコンをクリック
③ ![]() (Show the identifier inspector)を選択
(Show the identifier inspector)を選択
④ClassにNextViewControllerを選択
⑤Storyboard IDにNextと記載
⑥Use Storyboard IDにチェック
command + bを押してください。

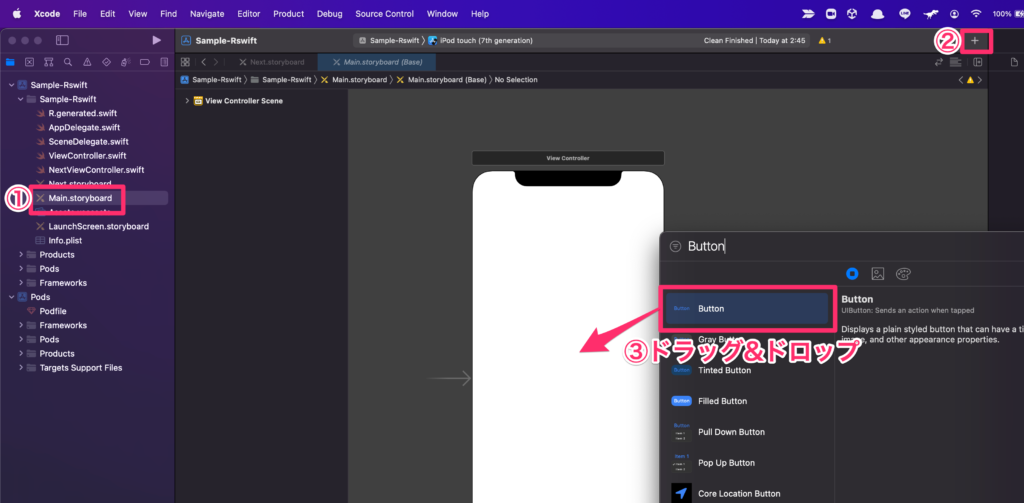
①Main.storyboardを選択
②左上の+ボタンをクリック
③Buttonをドラッグ&ドロップ
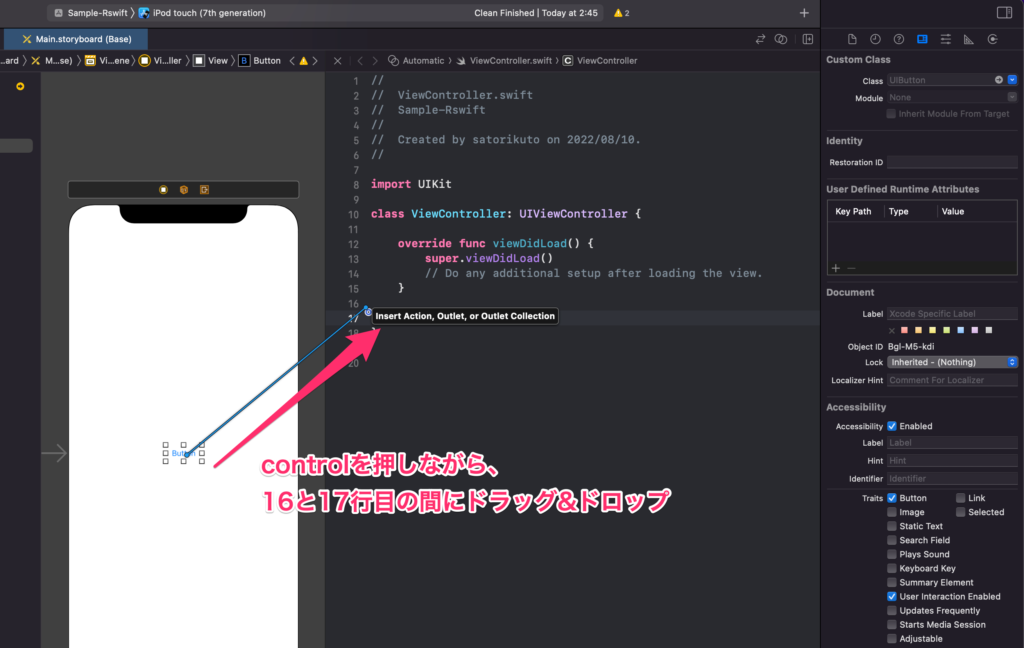
command + option + control + Enterを押して二分割(できない場合はoptionを押しながらViewController.swiftを選択)

controlを押しながらドラッグ&ドロップ

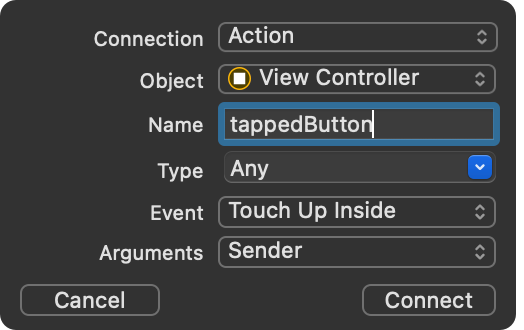
NameにtappedButtonと入力し、Connectをクリック
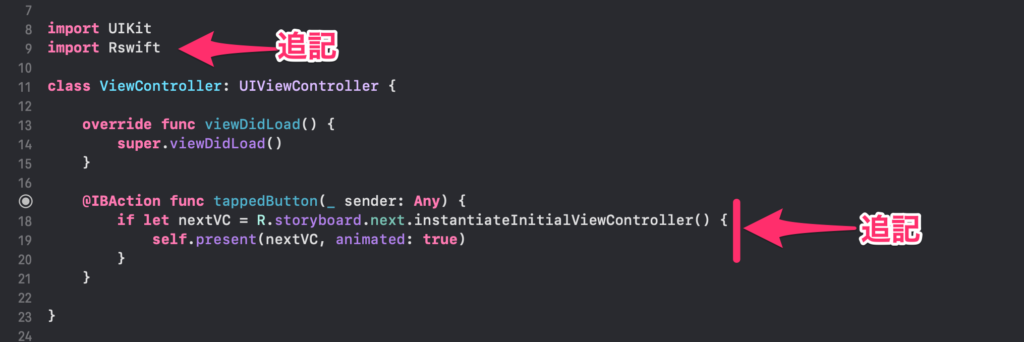
ViewController.swiftに以下のように記載
import UIKit
import Rswift
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func tappedButton(_ sender: Any) {
if let nextVC = R.storyboard.next.instantiateInitialViewController() {
self.present(nextVC, animated: true)
}
}
}

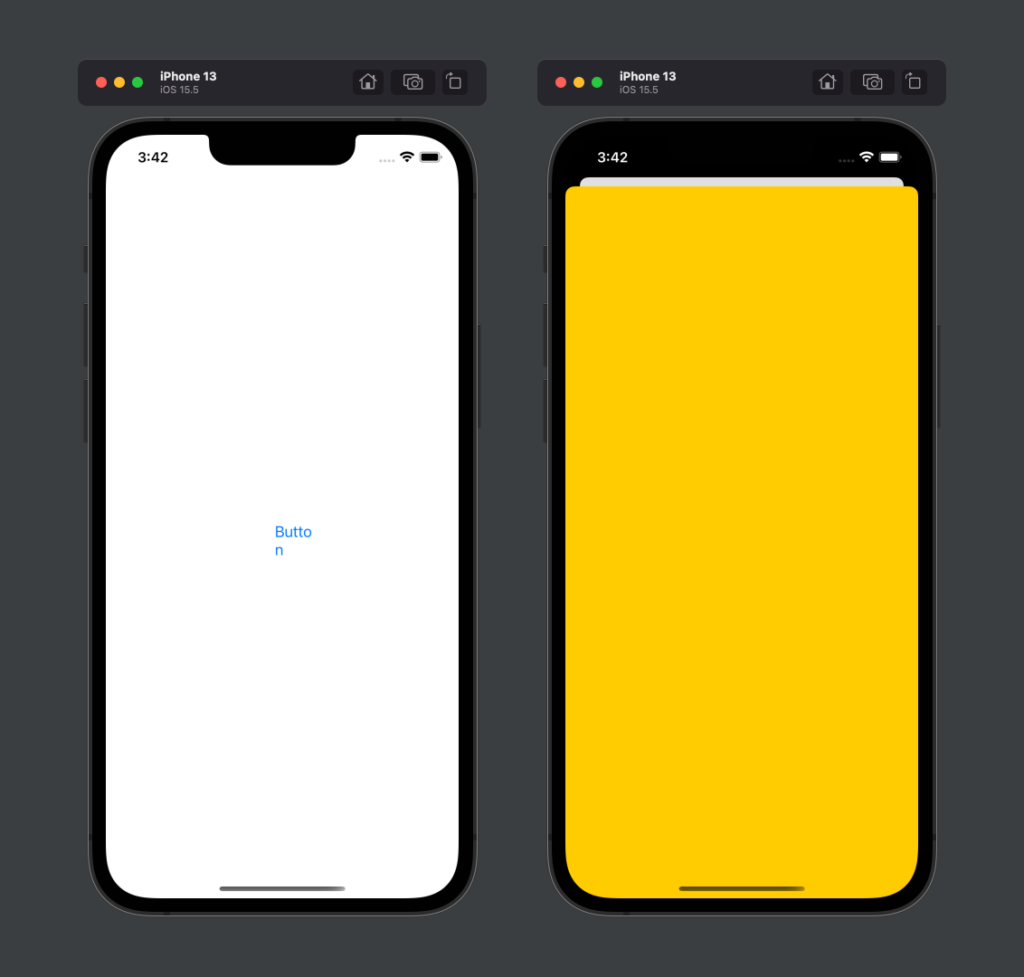
これで、ボタンを押したら異なるStoryboardにたった3行で画面遷移できるようになってるかと思います!

まとめ
このライブラリは、行数を減らすというだけではなく、StoryboradのID違いのコーディングミスや、アプリのクラッシュを防げるので、Storyboardを使った個人開発ではマストで入れておきたいライブラリだと思います!
参考文献