この記事では、今更という感じですがStoryboardを使ったUIScrollViewの使い方を解説していきたいと思います。
最近、StoryboardにてUIScrollViewを使う機会が結構あるのですが、毎回記事を見ながらじゃないとうまく作れないしちょっとめんどくさいので、UIScrollViewを使う手順書的な感じでまとめていきたいと思います。
以下のような画面を作成する手順を紹介していきたいと思います。
UIScrollViewの実装方法
まずはUIScrollViewを配置します。

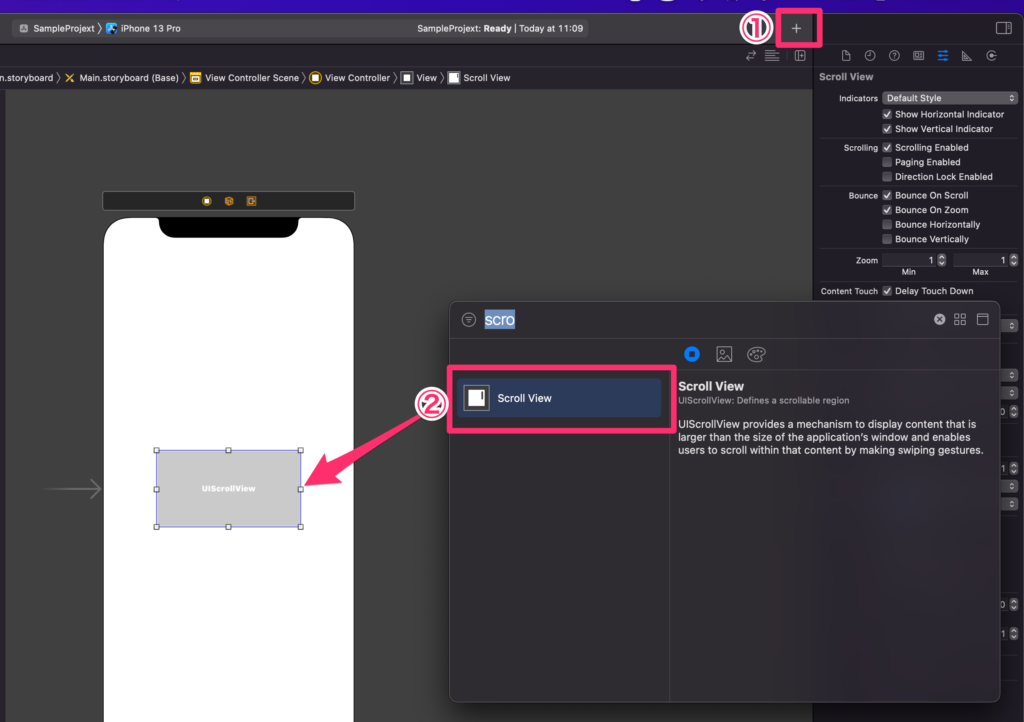
①右上の+ボタンをクリック(command + shift + L)
②ScrollViewを画面の真ん中ら辺にドラッグ&ドロップ

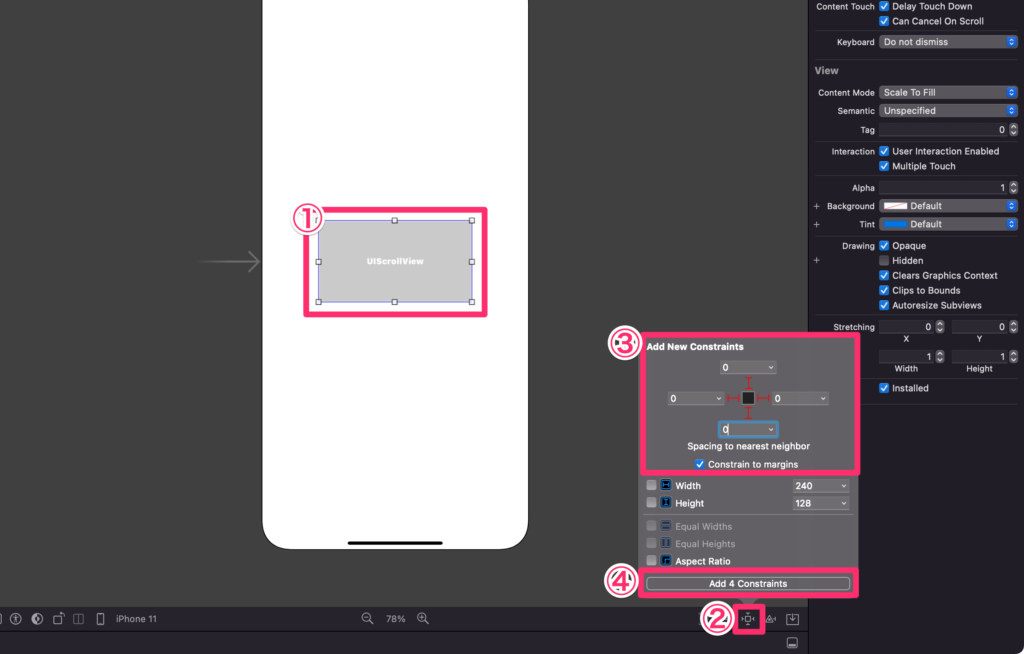
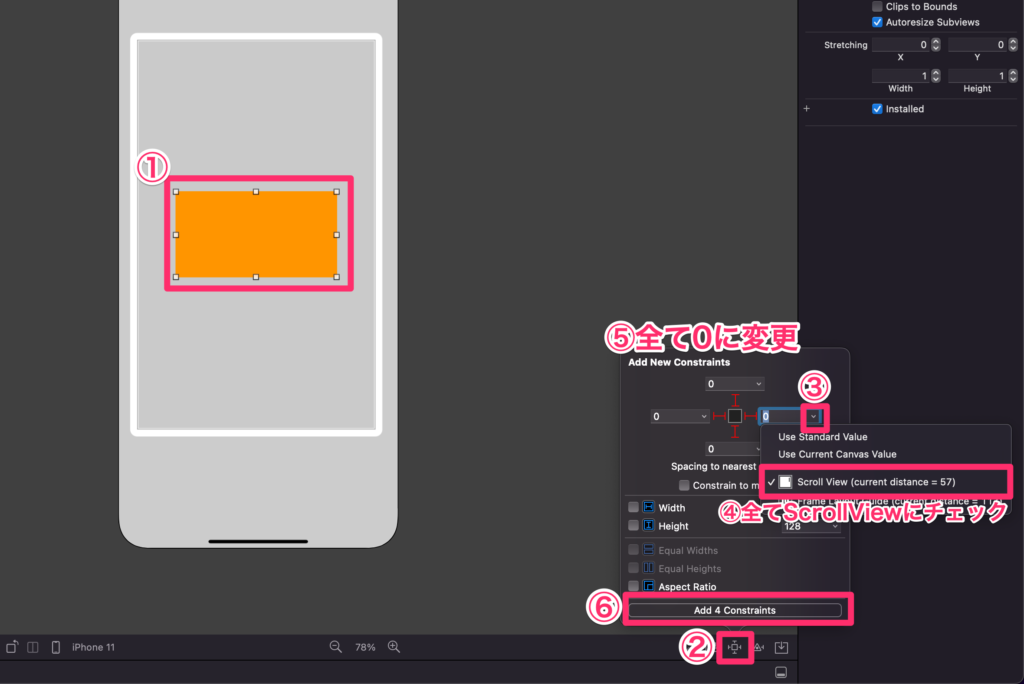
①ScrollViewを選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③上下左右全て0に設定する
④Add 4 Constraintsをクリック

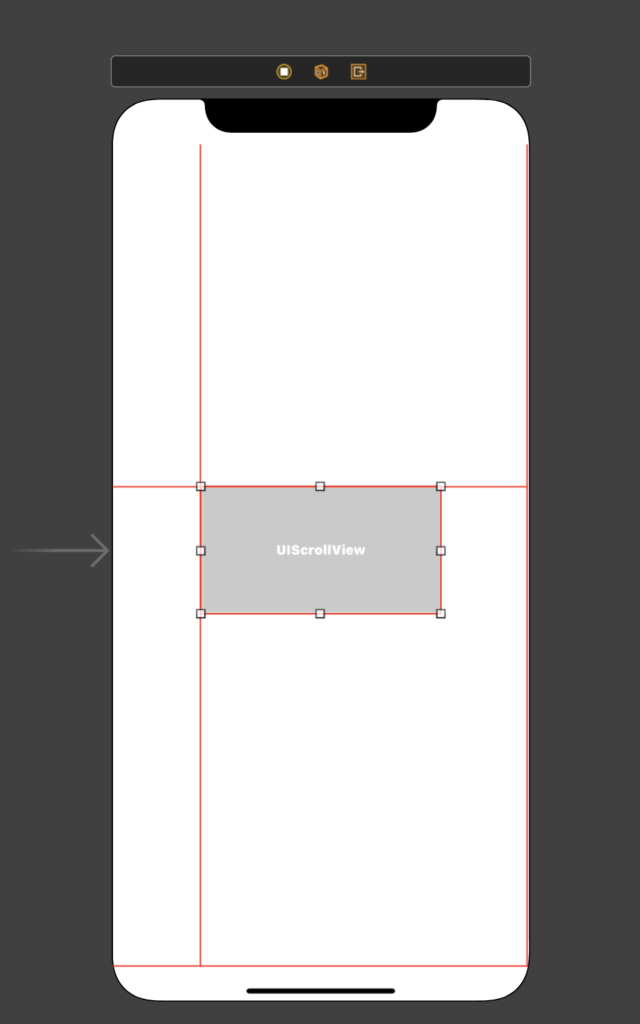
まだここでは制約がエラーになっていますがご安心を
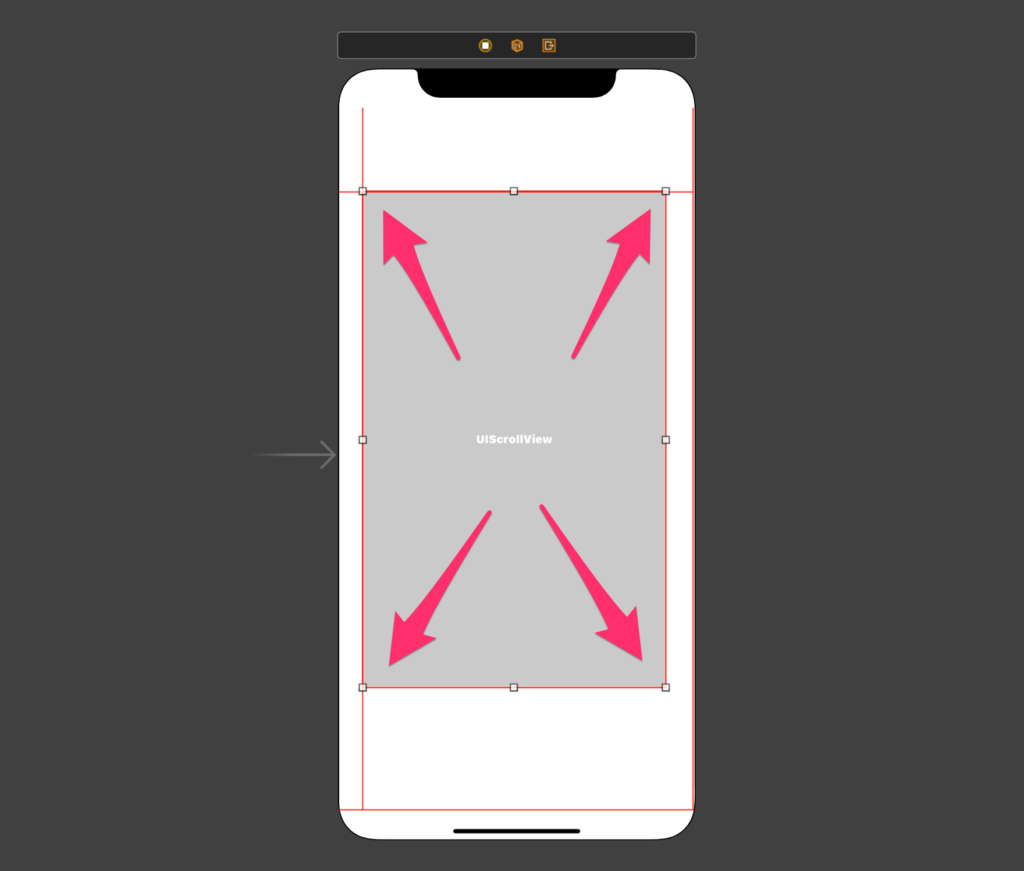
ScrollViewを以下のように画面からはみ出ない程度に広げてください。

次にScrollViewの上のViewを配置します。

command + shift + Lを押してオブジェクトウィンドウを表示し、ScrollViewの上にViewをドラッグ&ドロップ
ViewとScrollViewが同じような色なので分かりづらいです。なので、Viewに色をつけておきましょう。

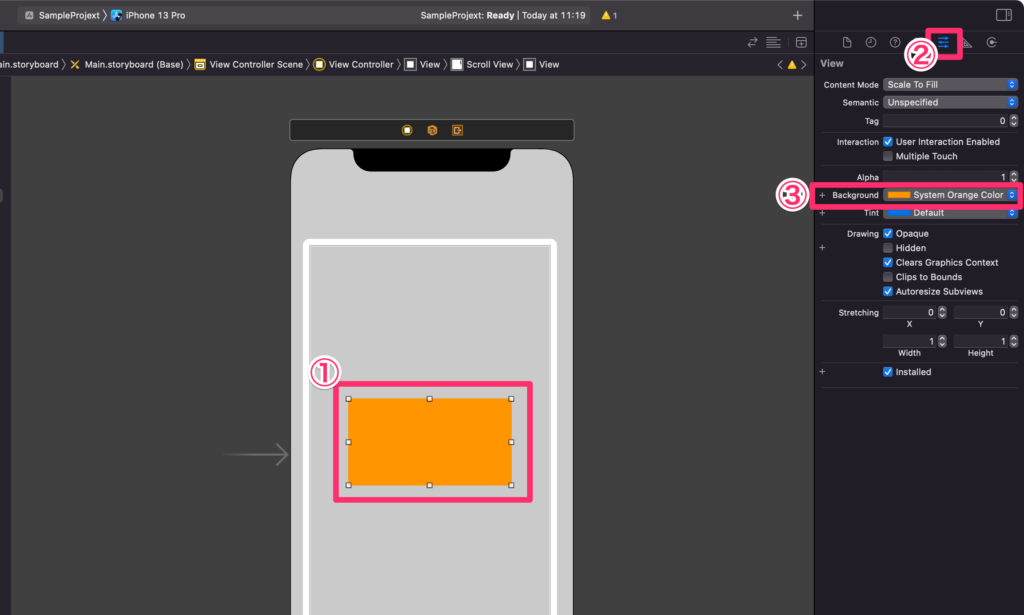
①Viewをクリック
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③Backgroundをオレンジに変更
ViewにAutoLayoutをつけます。ここが一番重要な場面なので、慎重に行ってください!

①Viewをクリック
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③数値の右側の∨をクリック
④全てScrollViewにチェックを入れる
⑤全て0にする
⑥Add 4 Constraintsをクリック
いつもここの指定を忘れてしまってScrollViewがうまくかないことが多いです。

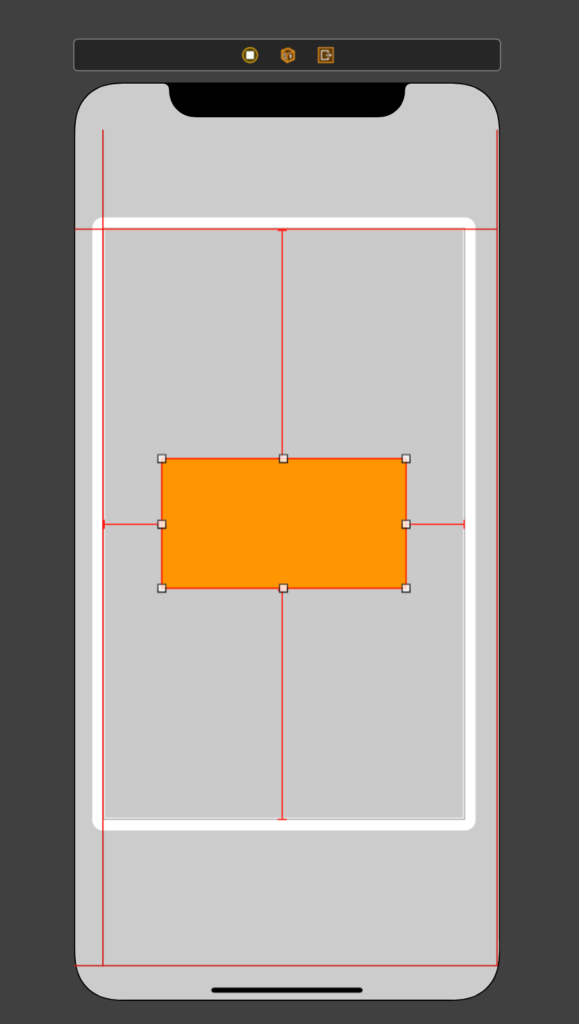
制約をつけるとこのような感じになります。まだエラーなのでご安心を

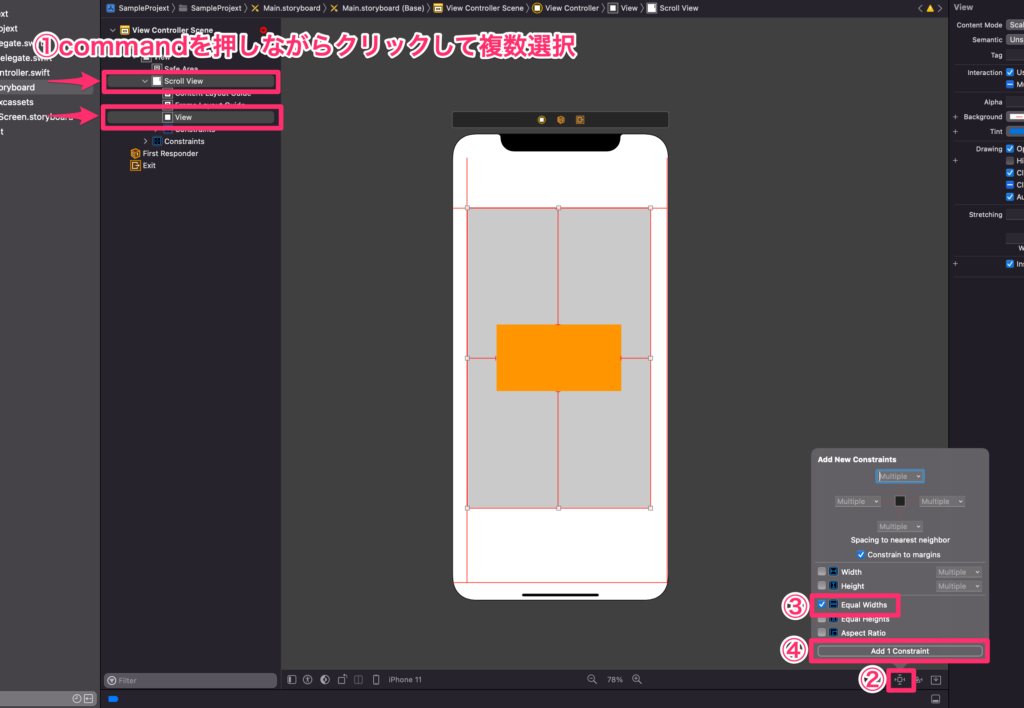
①commandを押しながらScrollViewとViewをクリックして複数選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③Equal Widthsにチェック
④Add 1 Constraintをクリック

現時点でもエラーなのでご安心を

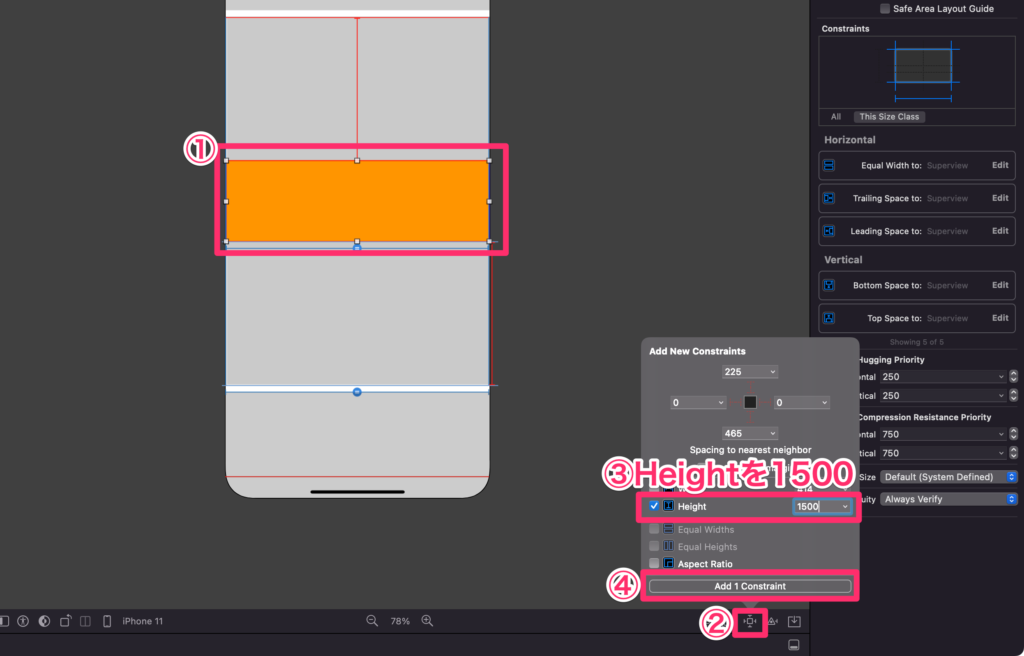
①Viewを選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③Heightを1500に設定
④Add 1 Constraintをクリック

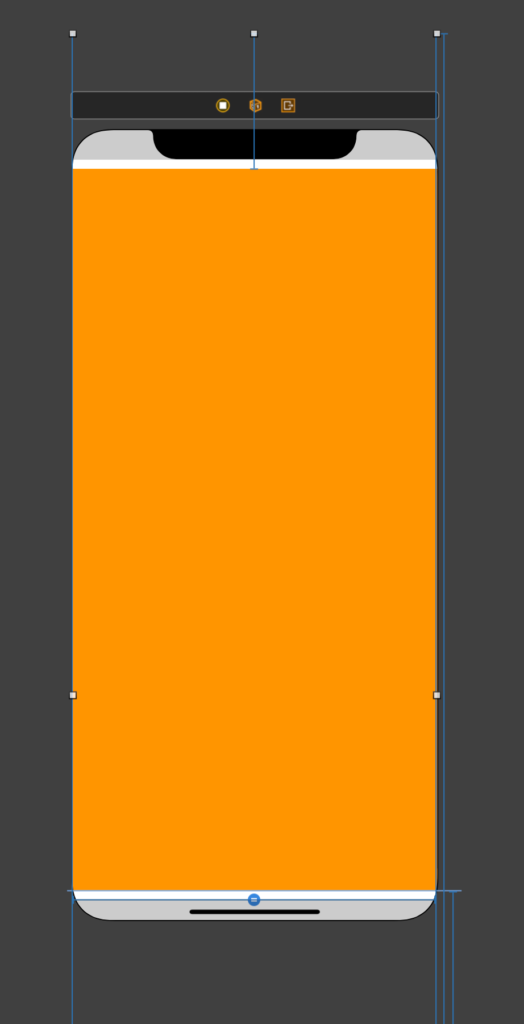
これでScrollViewの制約にエラーがなくなりました!
これで、ScrollViewをうまく配置することができました。
![]()
上記の手順でScrollViewが作れますが、現状、高さが1500ピクセル固定になってしまっています。要は中のオブジェクトが何もない状態でも1500ピクセルスクロールできてしまいます。
これだと、ちょっと良くないので中にオブジェクトを配置し、そのオブジェクトの高さと上下の制約でScrollViewの高さを決めるようにしてちょうど良くしていきましょう。

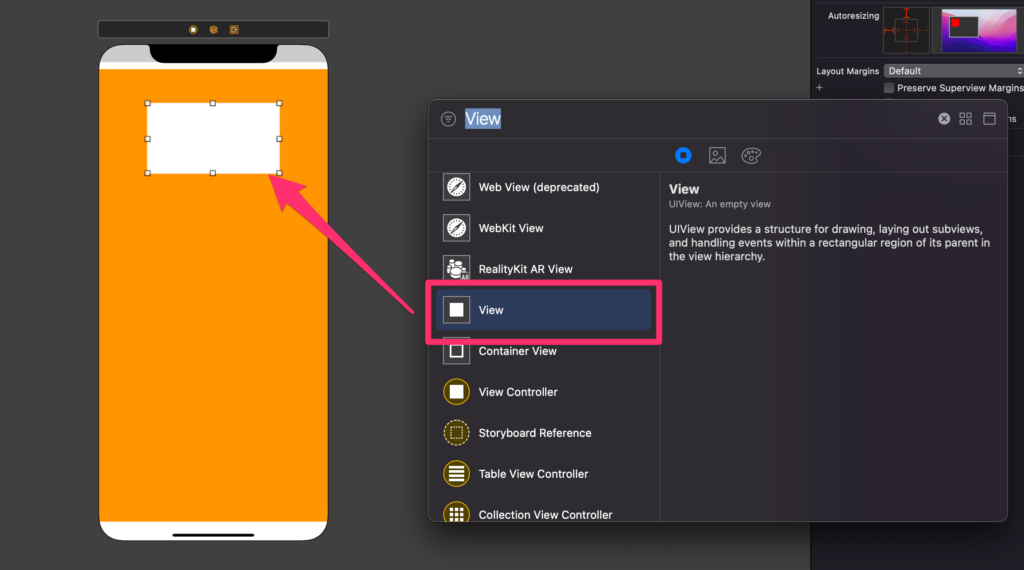
command + shift + Lでオブジェクトウィンドを開き、Viewを画面の上にドラッグ&ドロップ

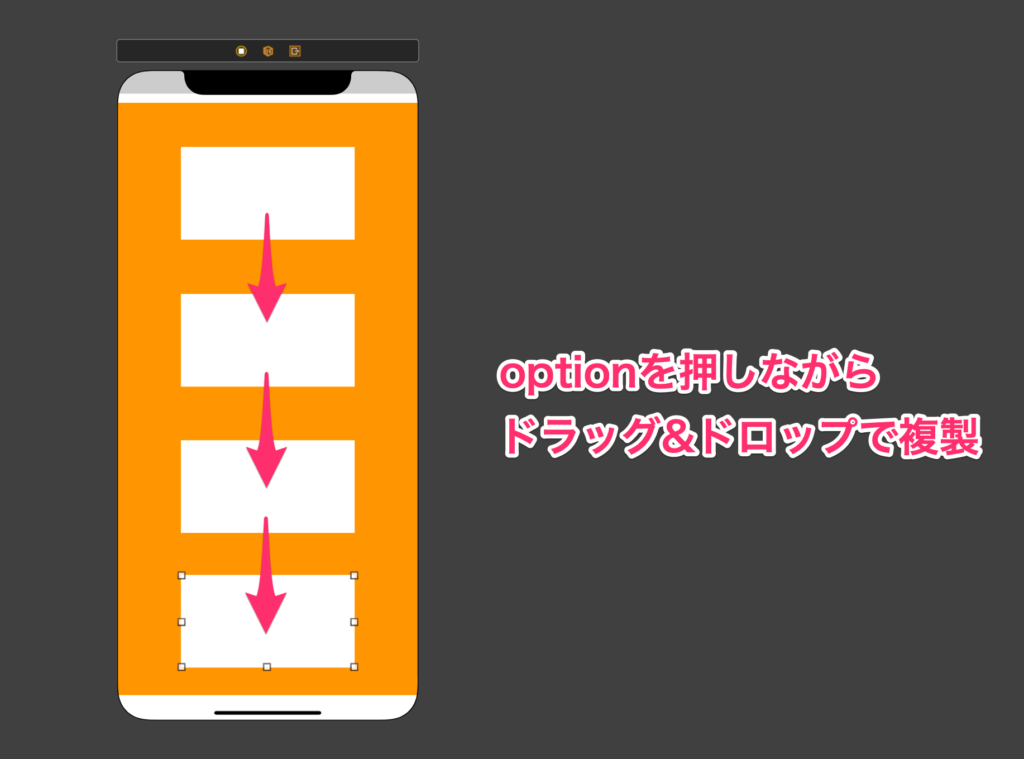
optionを押しながらドラッグ&ドロップしてViewを複製
次にそれぞれのViewに制約をつけていきます。

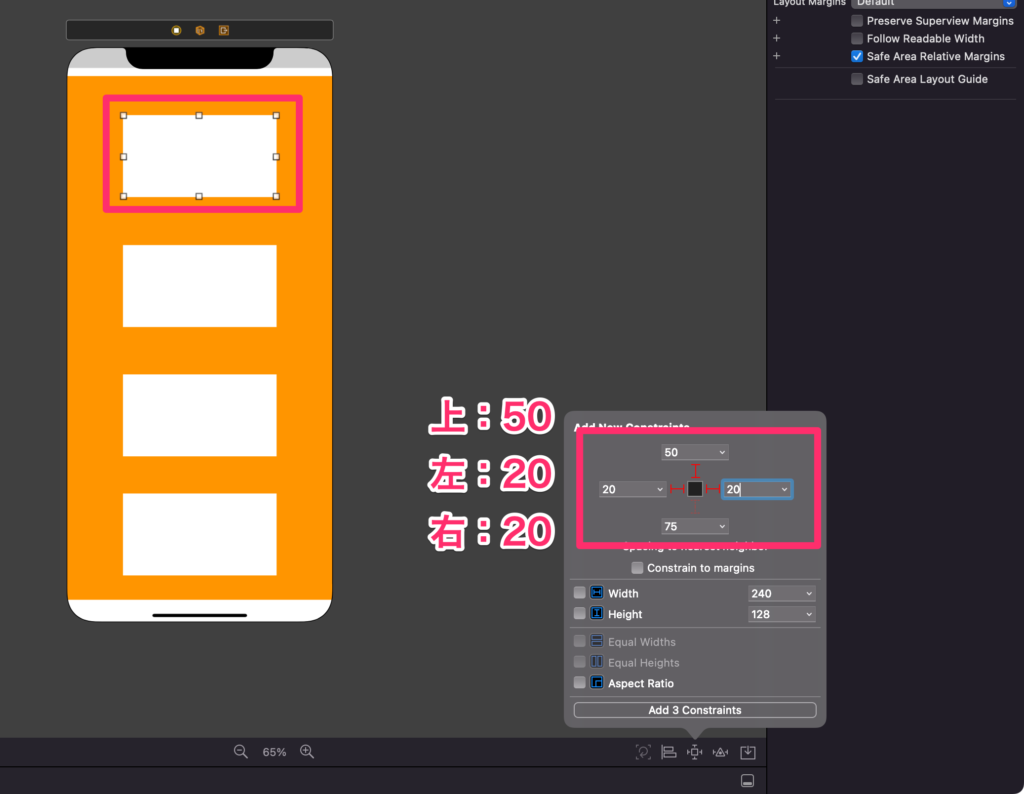
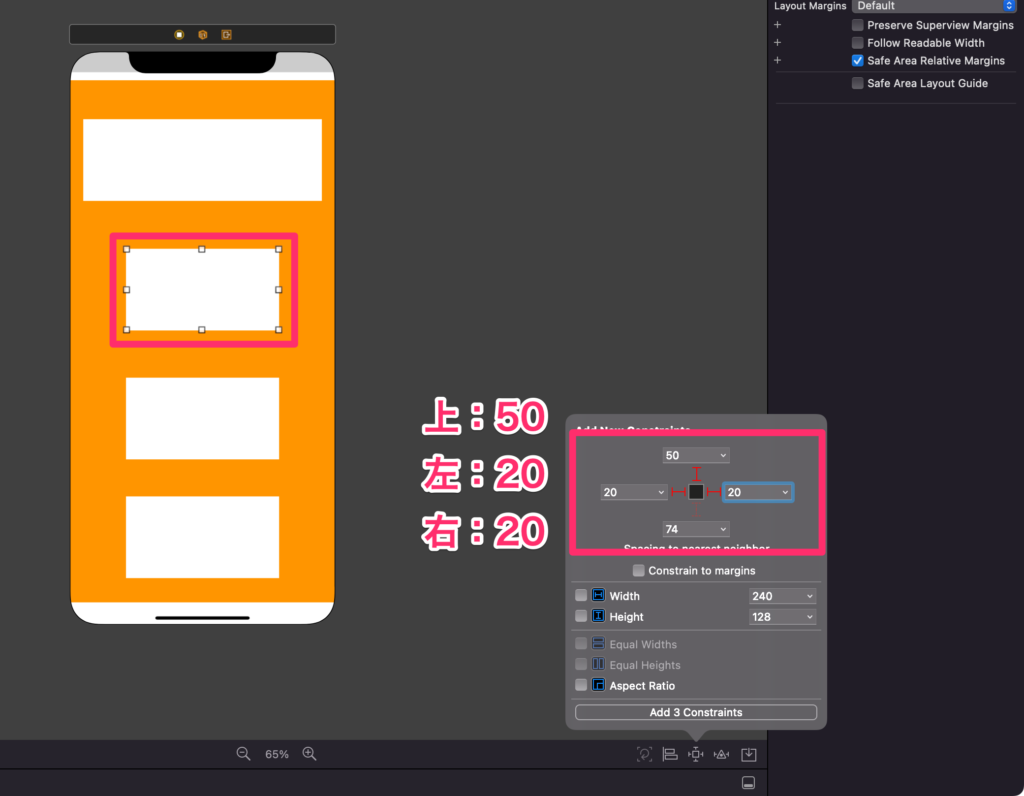
一番上は、上に50、左右に20でつけてください。

二つ目も、上に50、左右に20をつけてください。

三つ目も同じく、上に50、左右に20をつけてください。

一番下は、上に50、左右に20、下に50をつけましょう。

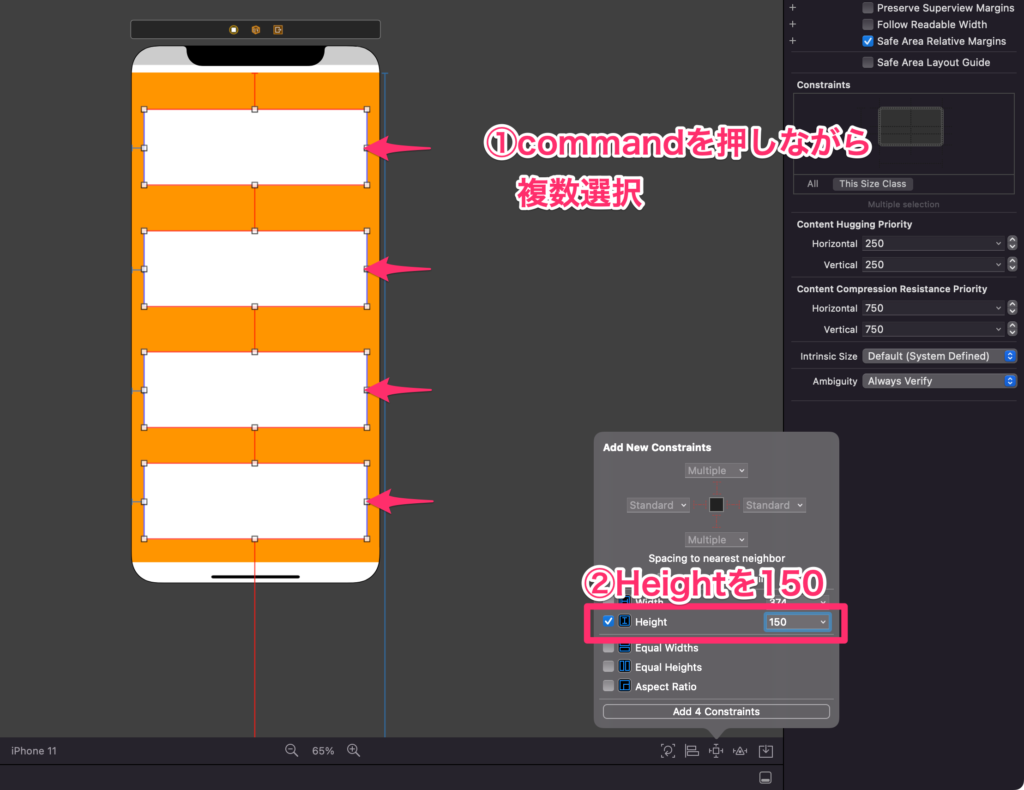
①commandを押しながら全てのViewを複数選択
②Heihgtを50に設定
こうすると、エラーになります。
理由としては、ScrollViewの中のViewの高さは1500という指定なのに、中身の制約が上から50、150、50、150、50、150、50、150、50の850だからです。ここで矛盾が生じてしまっているからエラーになります。
なので、scrollViewの中のViewの高さの制約を削除しましょう。

height = 1500というところを選択し、Deleteキーで削除してください。

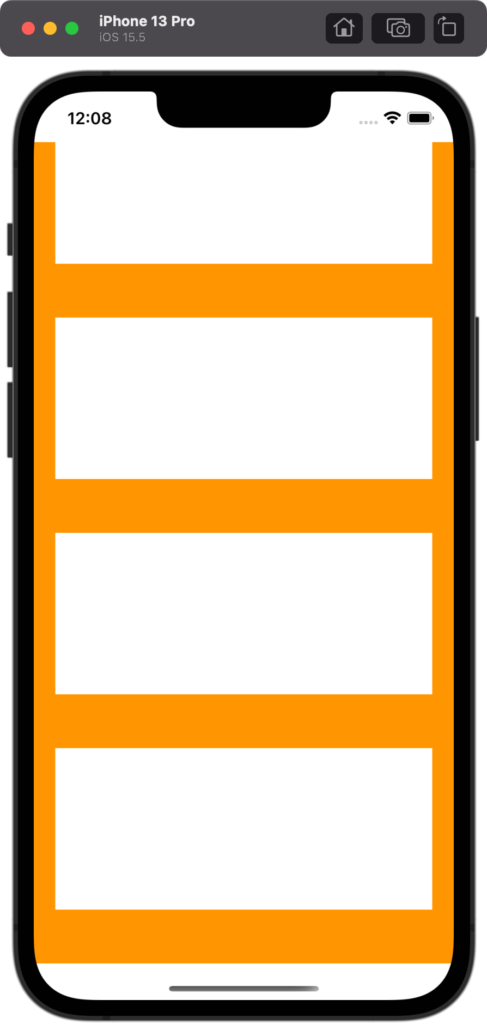
これで実行してみると良い感じな高さになっているかと思います!


