プッシュ通知とは?

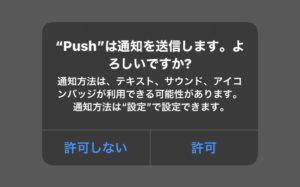
この通知のことです。
実装方法

まずは、このような、通知を許可してもらうアラートを表示させます。
ここで許可してもらわないと通知を送れません。
STEP.1
通知の許可アラート
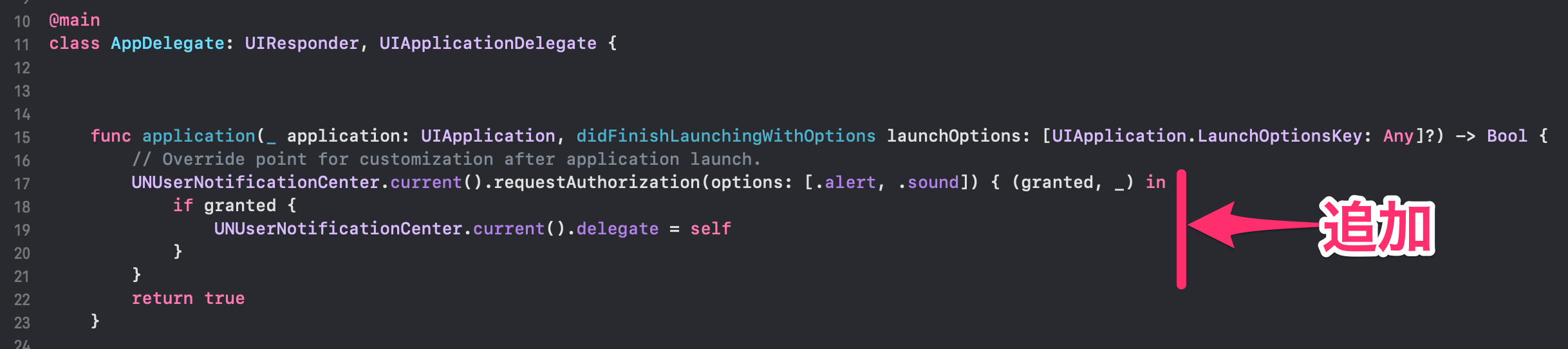
以下のコードをAppDelegate.swiftのdidFinishLaunchingWithOptionsに追記します。この状態ではエラーですが、次の手順で消えますので安心を。
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound]) { granted, _ in
if granted {
UNUserNotificationCenter.current().delegate = self
}
}

STEP.2
ファグラウンドでも通知を受け取る
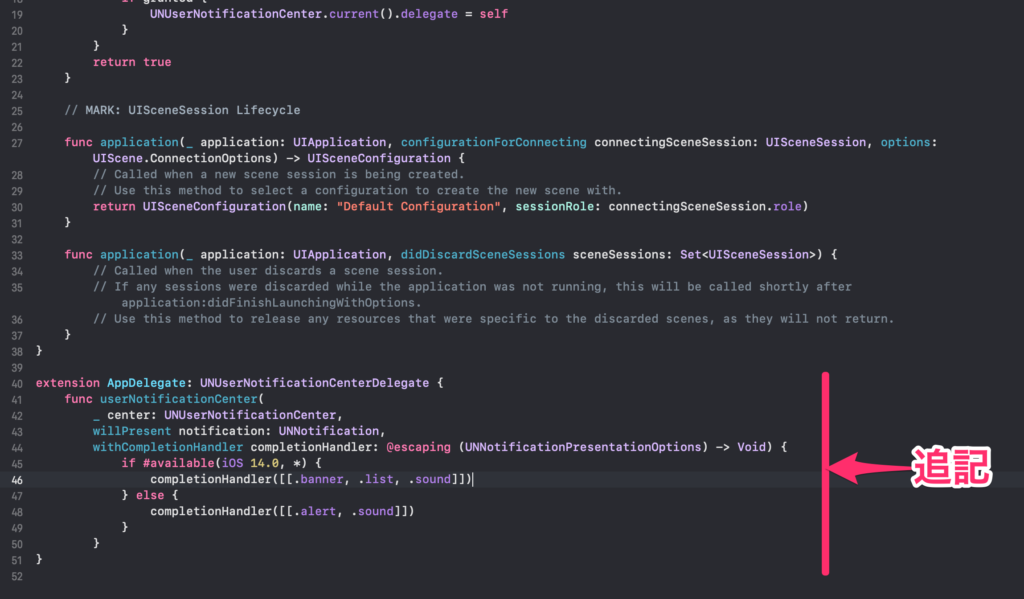
以下のコードをAppDelegate.swiftの一番下に追記してください。
extension AppDelegate: UNUserNotificationCenterDelegate {
func userNotificationCenter(
_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
if #available(iOS 14.0, *) {
completionHandler([[.banner, .list, .sound]])
} else {
completionHandler([[.alert, .sound]])
}
}
}

これで、通知のアラートの表示ができました。
STEP.3
通知のリクエストを送る
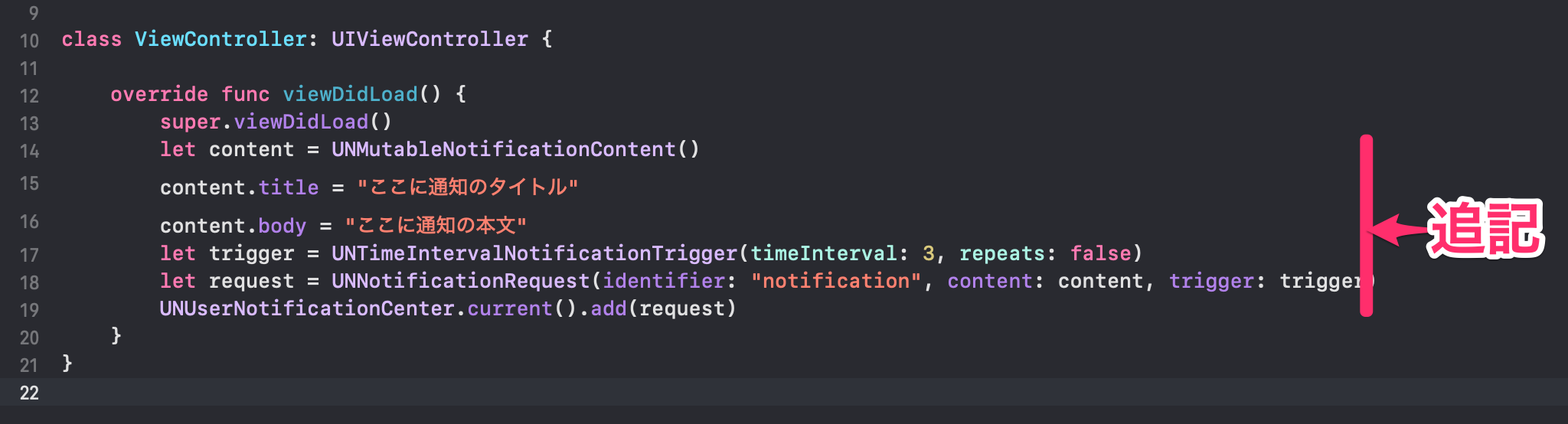
以下の5行のように、書いて通知のリクエストを送ります。今回は、適当にViewController.swiftのViewDidLoad()内に書いておきます。
let content = UNMutableNotificationContent() content.title = "ここに通知のタイトル" content.body = "ここに通知の本文" let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 3, repeats: false) let request = UNNotificationRequest(identifier: "notification", content: content, trigger: trigger) UNUserNotificationCenter.current().add(request)

これでローカル通知の実装が完了しました。
通知の削除
以下のコードで通知を全て削除できます。
let center = UNUserNotificationCenter.current() center.removeAllPendingNotificationRequests()
参考文献