Xcode13、iOS15で対応したこと・変わったこと・気づいたことをここにまとめていく。
Contents
公式の改訂履歴
Xcode 13に、チームで開発するためのパワフルな新機能が加わりました。これらの新機能は、Xcode Cloudや、GitHub、Bitbucket、GitLabでの共同作業機能に最適です。Xcode内でプルリクエストの作成、レビュー、コメント、マージを直接行うことができるほか、コード上でチームメンバーのコメントを直接確認することもできます。また、2つのバージョンのコードファイルをすばやく比較することも可能です。
Xcode
- 新しいナビゲータアイコンと常時表示される下部のバーが追加され、XcodeのUIがさらに洗練されました。
- Reportナビゲータの新しい「Cloud(クラウド)」タブには、Xcode Cloudのワークフローとビルド結果が表示されます。
Xcode Cloud
- Xcodeに直接組み込まれているクラウドベースのツールを使用して、Appをビルド、テスト、配信することができます。
- クラウドで複数のテストを同時に実行し、テスト結果をReportナビゲータに表示することができます。
- App Store Connectでワークフローの表示や編集、ビルド結果の確認などを行うことができます。
- TestFlightを使用して、ビルドをテスターに自動的に配信することができます。
ソースコード管理の統合
- プルリクエスト機能が一新され、ソースコードの変更のレビュープロセスがXcodeと密接に統合されました。
- コードのレビューモードには、インラインの差分モードが新たに追加され、現在作業中のソースコードを参照しながら差分を確認できるようになりました。
テスト
- テストが失敗または合格するまで実行することができます。また、指定した回数実行することもできるので、失敗率に関するデータを収集できます。
- XCTestは、メモリトラッキングや、iPadOSのカーソル操作のテストに対応するようになりました。
エディタ
- Swiftのコード補完がより高速かつ確実なものになりました。
- Swiftのシンタックスのハイライト機能がより速く、信頼性の高いものになりました。
デバッグ
- 列のブレークポイントにより、サブラインでブレークポイントを解決できます。
- 選択的なシェーダデバッガでは、大規模なシェーダ内でデバッグする関数を選択できるので、大規模なシェーダのイテレーションやデバッグに要する時間を短縮できます。
その他の改善点
- TestFlightのAppからのクラッシュレポートが、Xcode Organizerに数分で表示されるようになり、ユーザーのフィードバックも含めることができるようになりました。
- Xcodeエディタは、Vimユーザーが頻繁に使用するショートカットキーや編集モードの多くに対応するようになりました。
- InstrumentsにMetalによって高速化されたGPUタイムラインビューが新しく実装され、大きなトレースでもスムーズな操作性を実現しました。
- InstrumentsのCPU Profilerのテンプレートでは、サイクルベースのプロファイリングが可能です。
- 新しいHTTPネットワークトレースツールは、デベロッパやプライバシー調査員が、HTTPベースのネットワークトラフィックをデバッグおよび分析したりするのをサポートします。
対応したこと
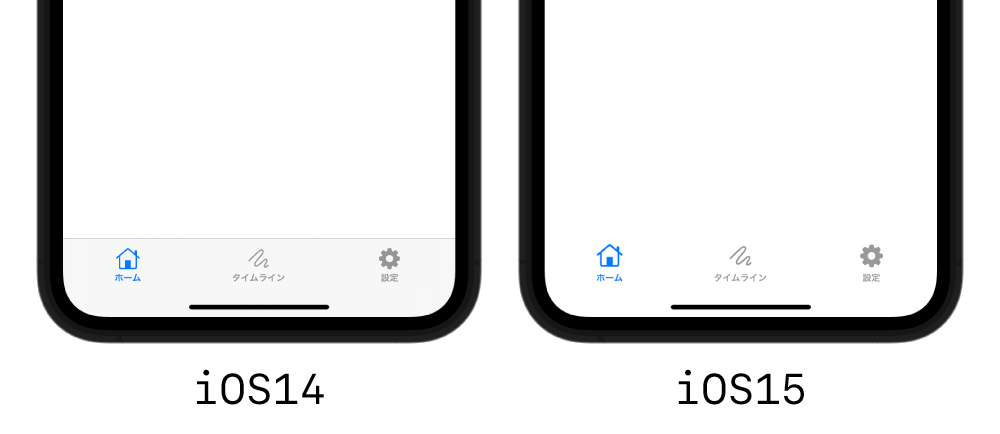
タブバーの透過対応

iOS14以前では、タブバーの背景がグレーになっていたが、iOS15から透過するようになった。(他のコンテンツがタブバーにかぶるとグレーになる。)
対応としては、以下のように背景にグレー(#f8f8f8)を指定する。
iOS15からscrollEdgeAppearanceが追加されたため、standardAppearanceと同じように設定を入れる
let appearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.backgroundColor = UIColor(red: 248/255, green: 248/255, blue: 248/255, alpha: 1.0)
UITabBar.appearance().standardAppearance = appearance
if #available(iOS 15.0, *) {
UITabBar.appearance().scrollEdgeAppearance = appearance
}
ナビゲーションバーのbarTintColorが透明になる
タブバーと同じ理由で、ナビゲーションバーも透過するようになった。以下の対応を行う。
コードで変更する方法
以下のようにナビゲーションバーのbarTintColorを指定する
scrollEdgeAppearanceとstandardAppearanceに同じ設定を入れてあげる
let appearance = UINavigationBarAppearance() appearance.configureWithOpaqueBackground() appearance.backgroundColor = .red navigationController?.navigationBar.standardAppearance = appearance navigationController?.navigationBar.scrollEdgeAppearance = appearance
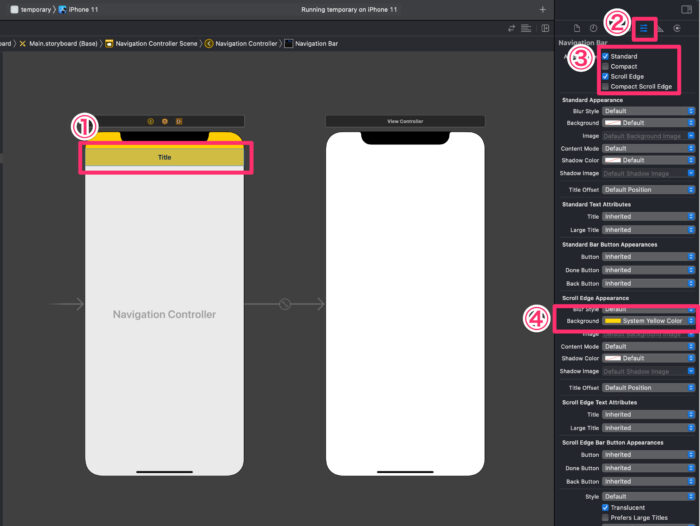
Storyboardで変更する方法

①大元のナビゲーションバーをクリック
② ![]() (Show the Attributes inspector)を選択
(Show the Attributes inspector)を選択
③AppearancesのStandardとScroll Edgeにチェック
④Scroll Edge AppearanceのBackgroundを任意の色に変更
ライブラリのアップデート(毎回)
 【Xcode/Swift】Module compiled with Swift 5.4.2 cannot be imported by the Swift 5.5 compiler: パス
【Xcode/Swift】Module compiled with Swift 5.4.2 cannot be imported by the Swift 5.5 compiler: パス
変わったこと・気づいたこと
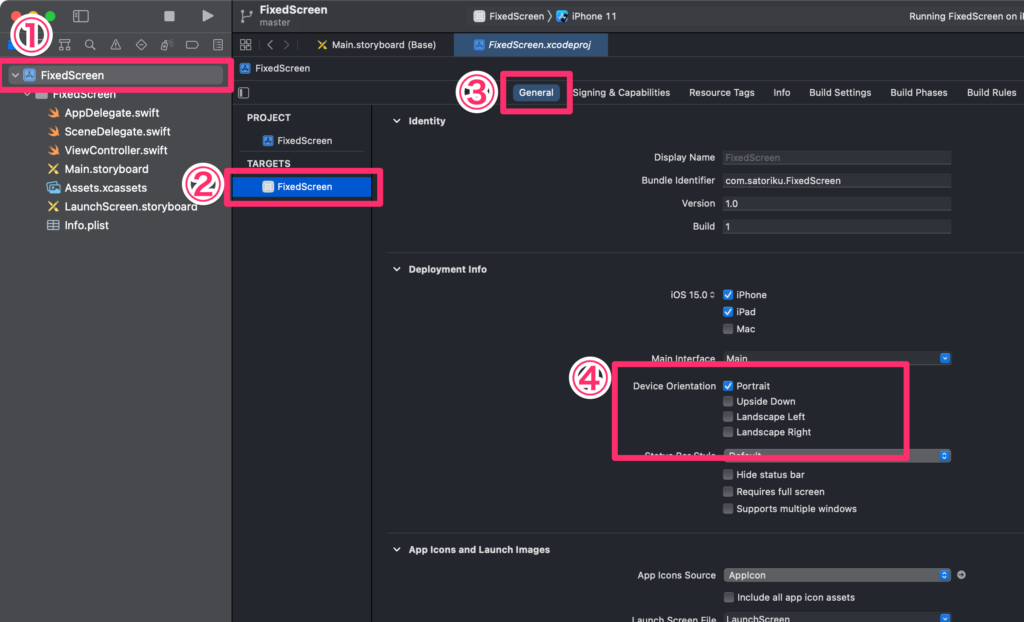
Device Orientationが効かなくなってる?

画面の回転を固定したい時に、上記のように、チェックを入れると思うのだが、これがなぜか効かなくなってる。。。
おそらくXcode13のバグだと思います。Info.plistの項目が無くなったから、反映できなくなってるんですよね。
対応方法を以下の記事にまとめてます。
 【Xcode/Swift】画面の回転を固定する方法を2パターン紹介〜Xcode13からDevice Orientationが効かなくなった?〜
【Xcode/Swift】画面の回転を固定する方法を2パターン紹介〜Xcode13からDevice Orientationが効かなくなった?〜
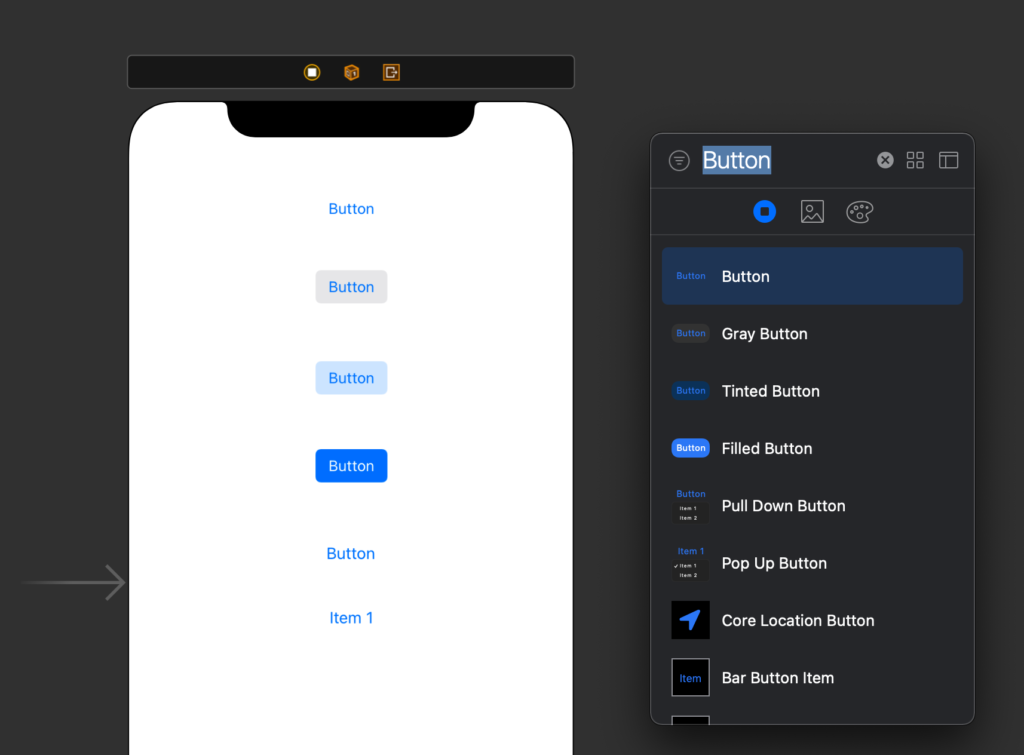
Buttonが増えてる。
iOS15のLocation Buttonとかも追加されてる。。

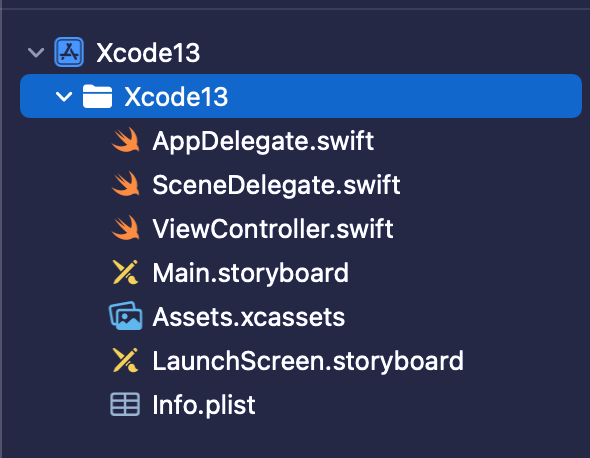
アイコンが変わってる。
あと、プロジェクト名.appだけが入ってるフォルダ、Productsフォルダがない。

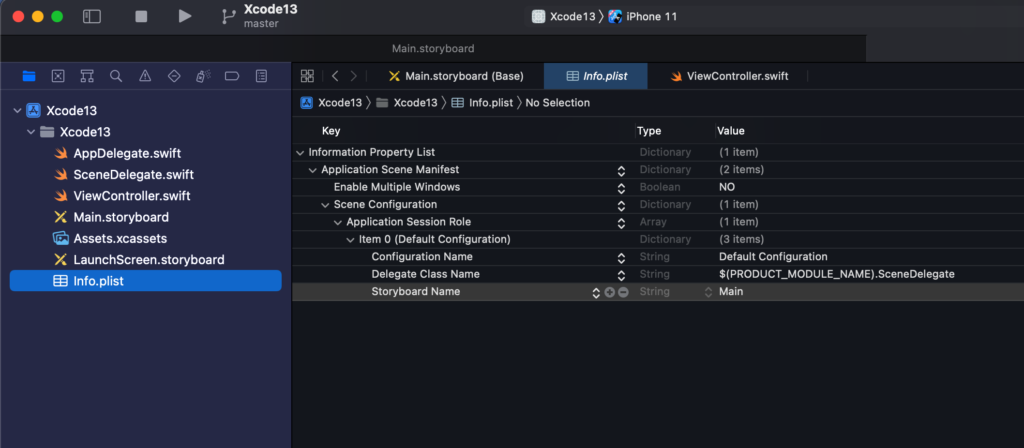
Info.plist内の項目が少ない。

Xcode13関連の記事
参考 Xcode13から追加されたXCTestの連続実行を試す。Qiita 参考 Xcode13、iOS15に対応するshtnkgm 参考 iOS 15 に対応する (Xcode 13.0)Zenn 参考 マネーフォワード MEのiOS 15対応Money Forward Engineers' BlogXcode13関連のツイート
Xcode(13 beta 3)くんの補完、こんなに賢かったっけ? pic.twitter.com/0tckHQHLKx
— ロクネム (@_rockname) July 23, 2021
https://twitter.com/_rockname/status/1421418681880383488
#Xcode13 でプロジェクト作成時のLife Cycleオプションが削除されている。AppDelegateを使いたい場合は自分で実装する必要がある。(UIApplicationDelegateが必要なシーンってまだまだあるよな、、通知対応とか別アプリからのファイル受け取り対応とか)#Xcode pic.twitter.com/80o9mVkHDl
— KOZE (@ko_ze_) September 22, 2021
Xcodeの画面固定のチェックボックス、どれにチェック入れようが入れまいがなーんも変わらんくてブチ切れてる
— ハンバーグ2 (@Hamburg_Ag2O) October 7, 2021
他のXcodeバージョン変更対応
 【Xcode/Swift】Xcode14対応、iOS16対応。対応したこと・変更点・気づいたことまとめ
【Xcode/Swift】Xcode14対応、iOS16対応。対応したこと・変更点・気づいたことまとめ
 【Xcode/Swift】Xcode 15対応、iOS17対応。対応したこと・変更点・気づいたことまとめ
【Xcode/Swift】Xcode 15対応、iOS17対応。対応したこと・変更点・気づいたことまとめ
参考文献