この記事では、画面の回転を固定する方法を紹介します。また、Xcode13から何故か効かない理由に関しても解説しています。
画面回転とは?
シミュレーターを起動し、command + ←を押すと、以下のように画面が回転します。


アプリによっては、画面を横にしたときに、横向きにしたくない場合があると思います。あと、横のレイアウトに対応するのがめんどくさいとかで縦画面固定にすることがよくあります。
今回はその方法を2パターンご紹介します。
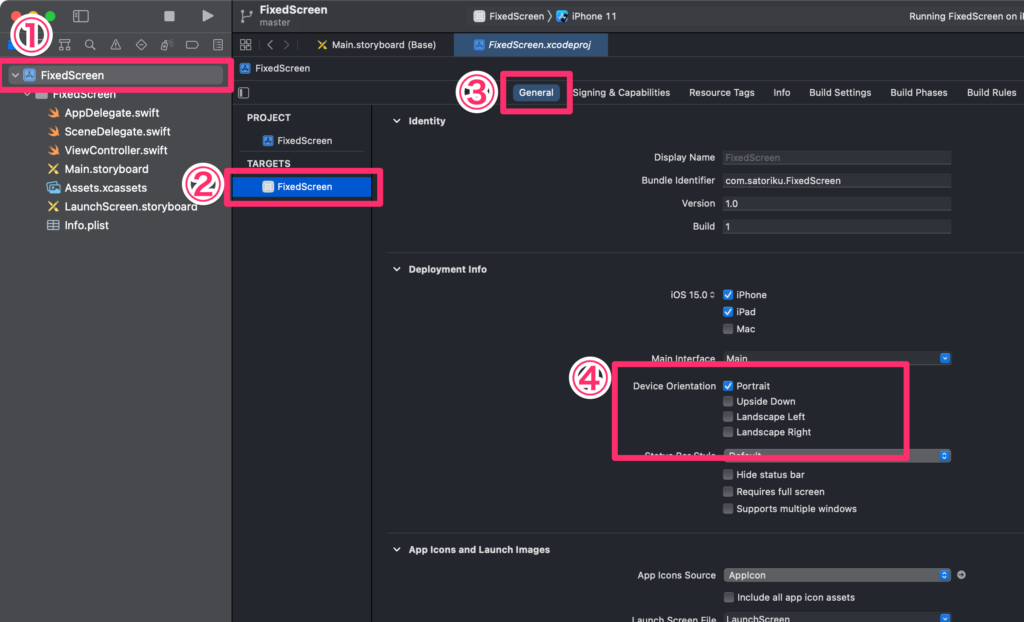
パターン1:xcodeprojで設定する方法

①プロジェクト名をクリック
②TARGETSをクリック
③Generalをクリック
④Device OrientationをPortraitのみにチェックを入れる
| プロパティ | 意味 |
|---|---|
.portrait |
通常の向き |
.portraitUpsideDown |
逆さま |
.landscapeLeft |
左向き |
.landscapeRight |
右向き |
Xcode13だと効かない件
上記の設定でできるはずだが、Xcode13で新規プロジェクトを作成すると、上記の設定が効かないです。。。
参考 Device Orientation BugApple Developer ForumsXcodeの画面固定のチェックボックス、どれにチェック入れようが入れまいがなーんも変わらんくてブチ切れてる
— ハンバーグ2 (@Hamburg_Ag2O) October 7, 2021
理由
Info.plistで設定できていたSupported interface orientations (iPhone)の位置が変更されたから。(Xcode13のバグ?)
解決方法

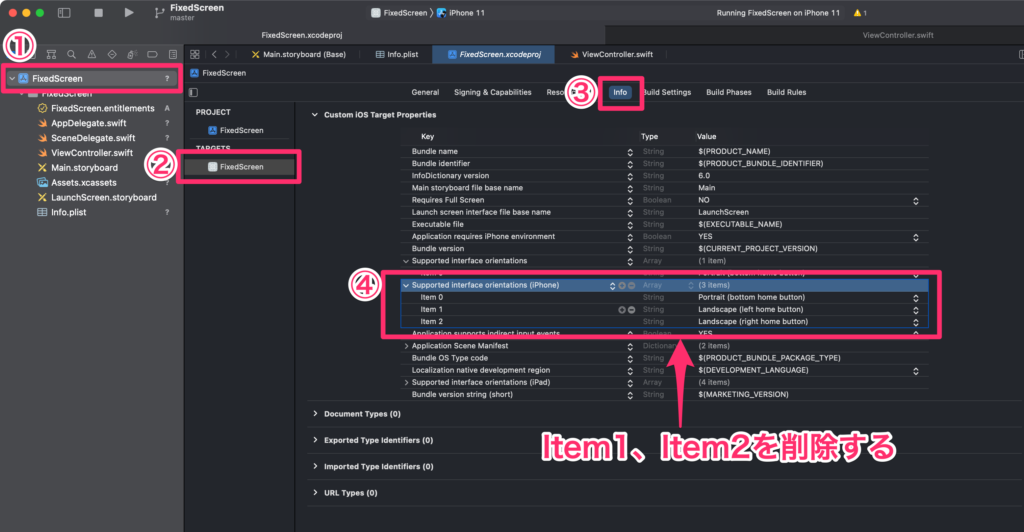
①プロジェクトを選択
②TARGETSを選択
③Infoを選択
④Supported interface orientations (iPhone)の中身を書き換える
上記の設定は、GUIでInfo.plistの内容を書き換える設定です。それが効かないので、直接変えちゃおうという話です。
プロジェクト内のInfo.plistにはありませんので、必ずTERGETSの中のInfo.plistを修正してください。
ちなみに、
Supported interface orientations (iPhone)Supported interface orientations (iPad)Supported interface orientations
の3種類あります。上記の対応のようにiPhoneだけやるとiPhoneだけになります。おそらく、GeneralのチェックマークがSupported interface orientationsにのみ聞いてるっぽいです。なのでiPadもやるとなると、iPadも上記のようにitem0(Portrait)以外削除してください。
パターン2:コードで書き換える
こちらの方が正確で柔軟に修正できます。
以下のコードをViewControllerに貼り付ける。こちらのコードは回転そのものをさせないようにする。
override var shouldAutorotate: Bool {
return false
}
return trueにすると回転するようになる。
ただ、上記のコードだけでは、横画面状態でアプリ開いた時、そのまま横画面で表示されてしまう。そのため、以下のコードも付け足す。
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return .portrait
}
ちなみに、.portraitのところを変えると、縦画面以外にも固定できる。