
このように、UIButton、UILabelの角を丸くする方法を解説します。
やり方はコードで指定する方法と、Storyboard上で指定する方法の2パターンあります。
Contents
コードで指定する方法
UIButtonの角を丸くする方法
button.layer.cornerRadius = 10
UILabelの角を丸くする方法
UILabelの場合、clipsToBoundsというのをtrueにしてあげないといけません。
label.layer.cornerRadius = 10 label.clipsToBounds = true
ちなみに、radiusはラディウスって読むんじゃなくて、レイディアスって読みます。専門学校の先生がずっとラディウス、ラディウスって言ってたからずっと勘違いしていた。。。間違いやすい読み方についての記事はこちら
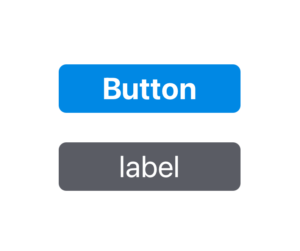
![]()
Storyboardで指定する方法
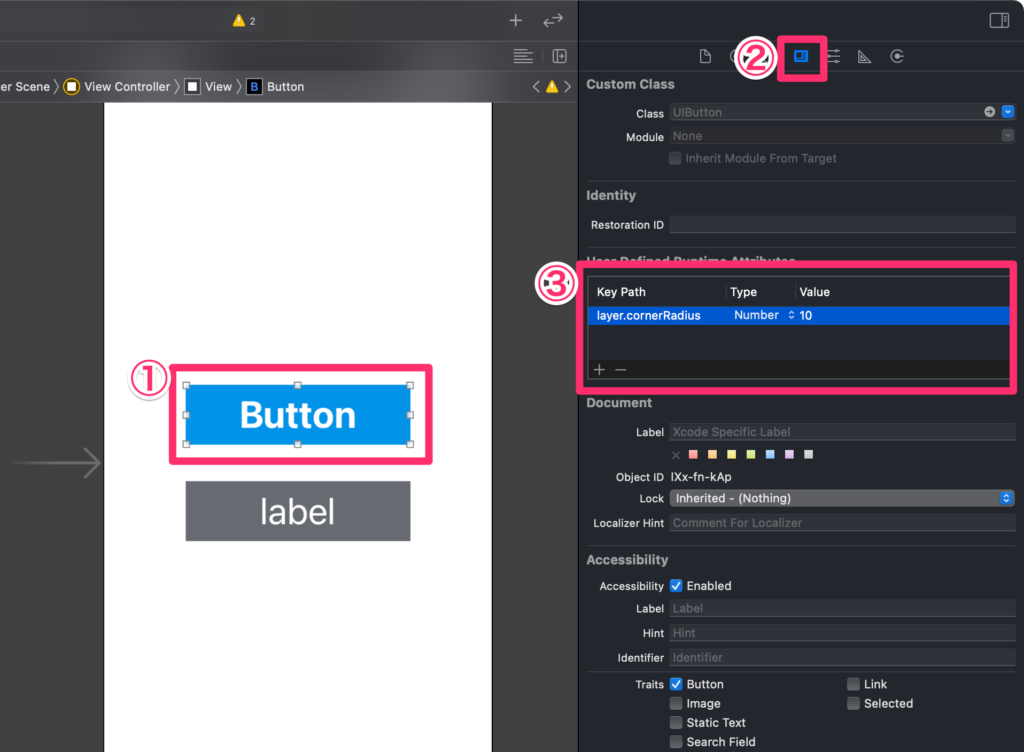
UIButtonの角を丸くする方法

①Buttonを選択
② ![]() (Show the identity inspector)を選択
(Show the identity inspector)を選択
③プラスボタンを押して、以下のプロパティを追加
| Key Path | Type | Value |
|---|---|---|
layer.cornerRadius |
Number | 10 |
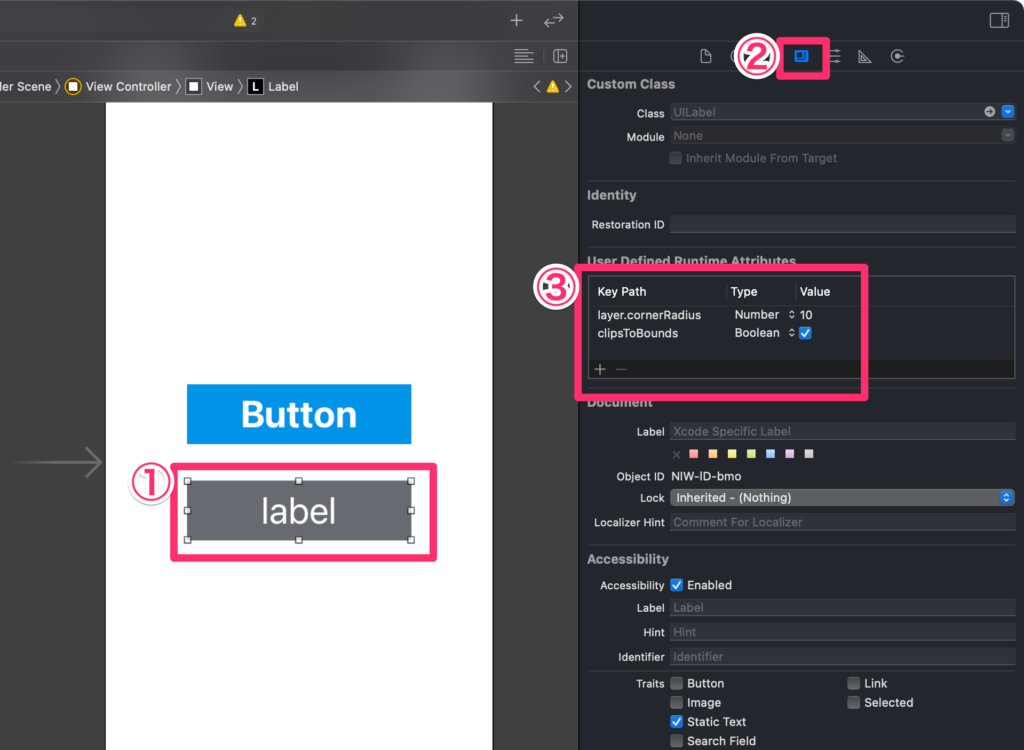
UILabelの角を丸くする方法

①Labelを選択
② ![]() (Show the identity inspector)を選択
(Show the identity inspector)を選択
③プラスボタンを押して、以下のプロパティを追加
| Key Path | Type | Value |
|---|---|---|
layer.cornerRadius |
Number | 10 |
clipsToBounds |
Boolean |