画像をタップしたときに処理を走らせたいということはよくあると思います。
昔の自分は、UIImageViewの上に透明のUIButtonを配置してタップ判定を取得していましたが、もっといいやり方があります。
UIImageViewのタップ判定を取得する方法
今回は2パターンの実装方法を紹介していきたいと思います。
コードで実装する方法
addGestureRecognizerでタップ判定をつける方法です。
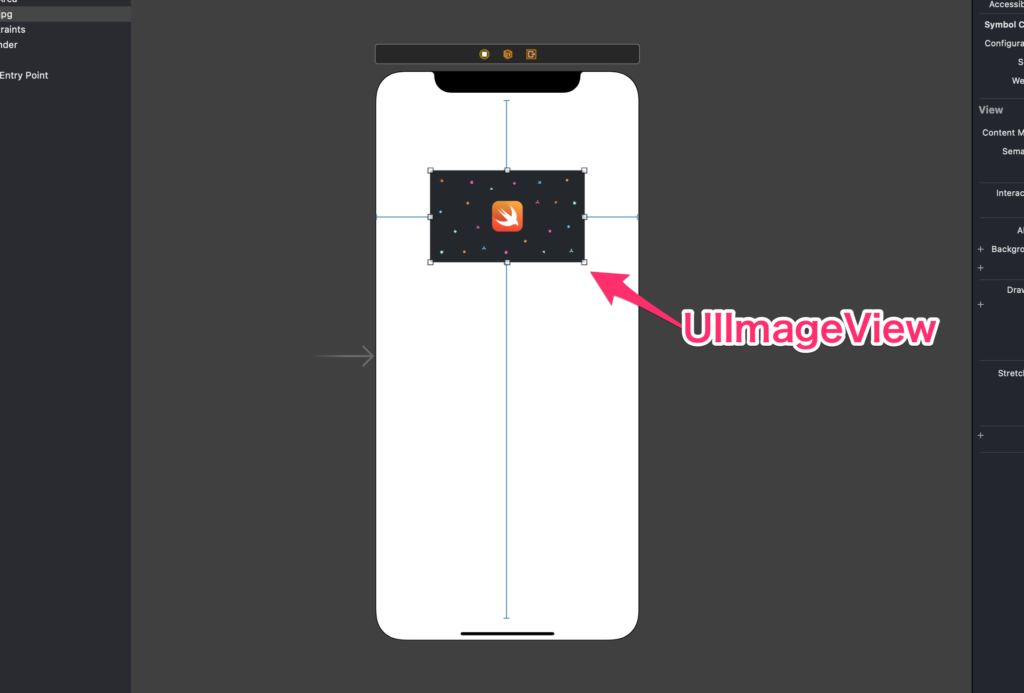
UIImageViewをStoryboardに配置し、紐付けます。
@IBOutlet weak var imageView: UIImageView!
@objcでタップした時の関数を作ります。
@objc func imageViewTapped(_ sender: UITapGestureRecognizer) {
print("タップ")
}
ViewDidLoad()内で、imageViewのisUserInteractionEnabledをtrueにし、imageViewにタップした時に、STEP2で作った関数を#selectorで呼び出します。
imageView.isUserInteractionEnabled = true imageView.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(imageViewTapped(_:))))
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
imageView.isUserInteractionEnabled = true
imageView.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(imageViewTapped(_:))))
}
@objc func imageViewTapped(_ sender: UITapGestureRecognizer) {
print("タップ")
}
}
これで、ImageViewのタップ判定が取得できました。
Storyboardで実装する方法
こちらの方が簡単です。Tap Gesture Recognizerというオブジェクトを使うだけですので。
UIImageViewを配置し、わかりやすいように適当な画像を置いておきます。

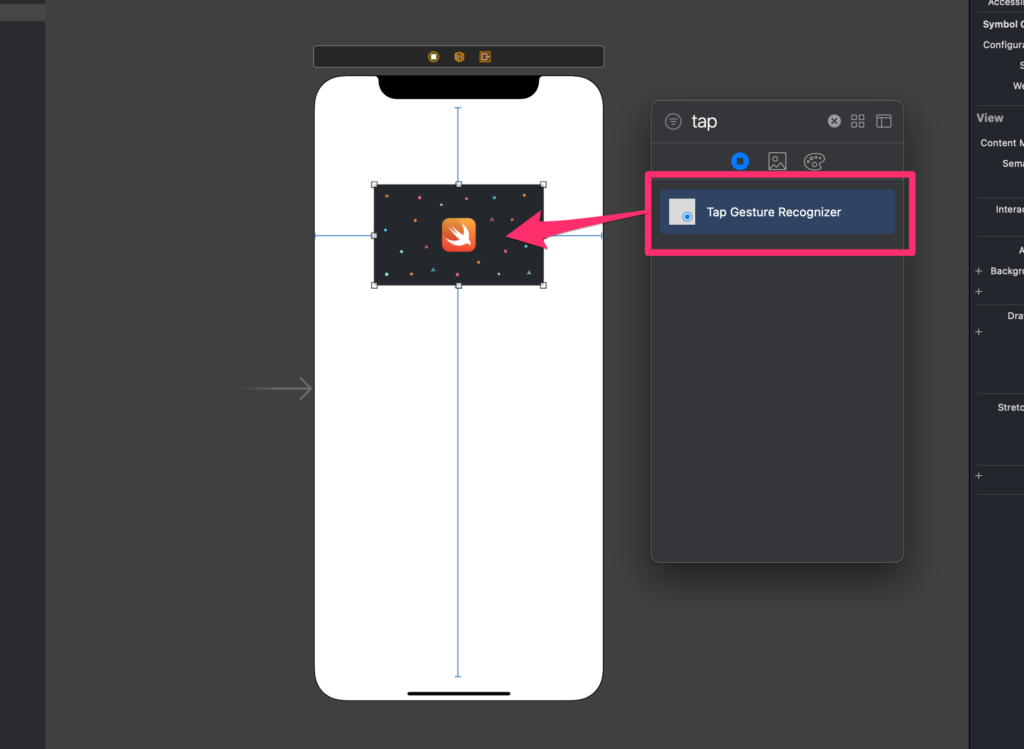
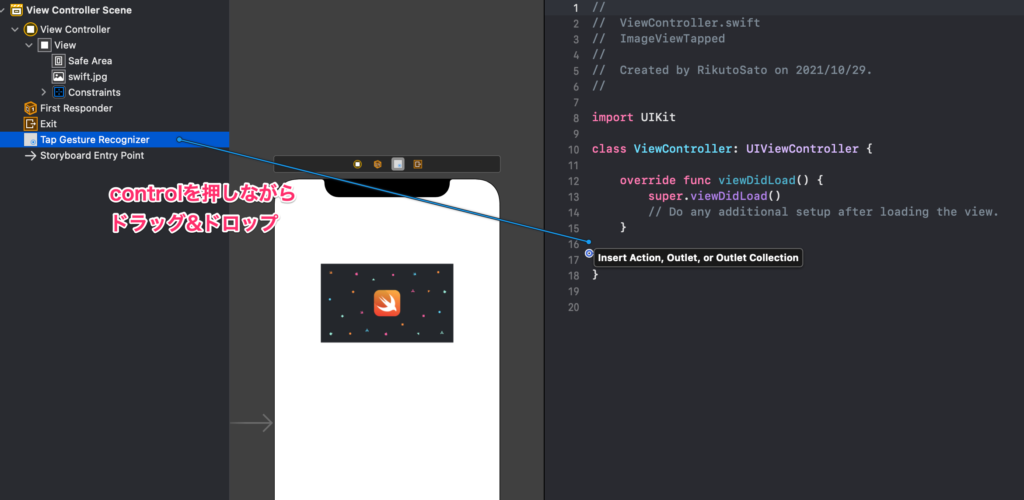
Tap Gesture RecognizerというオブジェクトをUIImageViewの上に配置します。


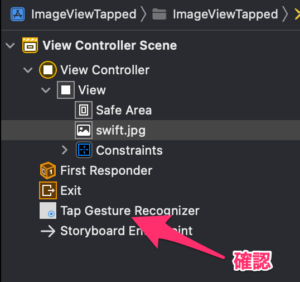
この時、左のメニューの下の方に、Tap Gesture Recognizerが追加されていることを確認してください。

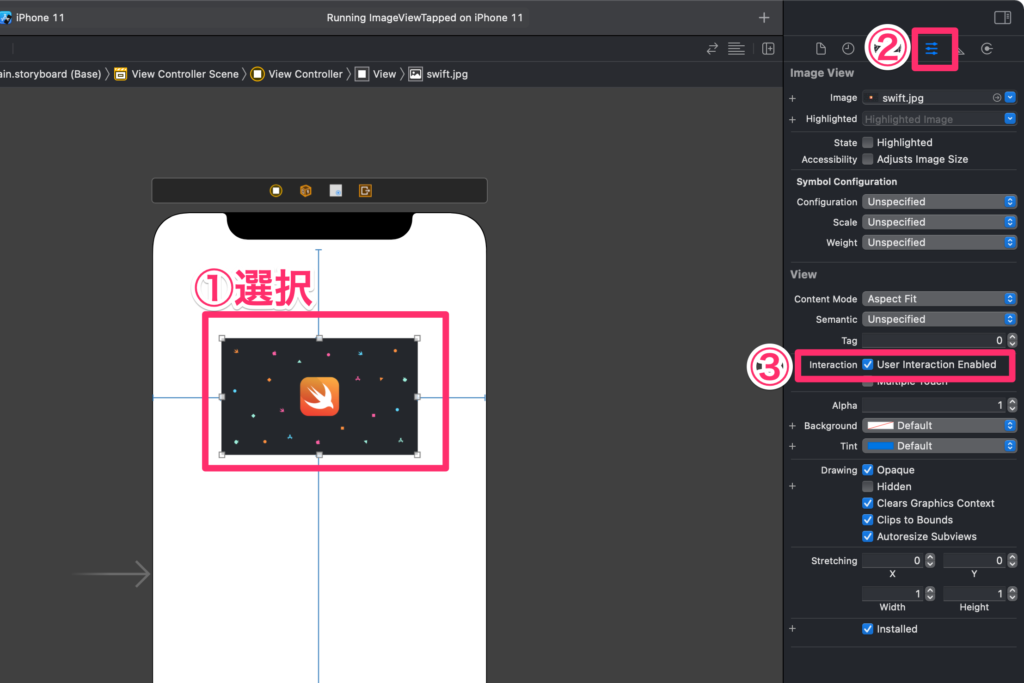
①ImageViewを選択
② ![]() (Show The Attributes inspector)をクリック
(Show The Attributes inspector)をクリック
③User Interaction EnabledのチェックをONにする
あとはUIButtonみたいに、Tap Gesture RecognizerをIBActionで紐付けるだけです。

紐付けたIBAction内に確認するためにprint("タップ")と記述しておきましょう。
@IBAction func imageViewTapped(_ sender: Any) {
print("タップ")
}
これで、ImageViewのタップ判定が取得できました。
パターン①よりもシンプルで簡単だと思います。
参考文献