この記事では、Firebase
ユーザーにクラッシュすると言われても、自分の端末ではうまく行っていて、調査が進まない。。という場合があるかと思います。そんな時は、ユーザーのクラッシュログを収集することで解決できます。
どんな端末で、どのファイルで、何行目で、どんなタイミングで、どんな操作をした時にクラッシュしたのかが丸わかりです。
Contents
そもそもFirebaseとは?
Firebaseとは、Google社が運営している(2014年にGoogleが買収)クラウドサービスの一つで、モバイルアプリ・Webアプリのバックエンド機能を提供してくれるサービスです。
無料であらゆる機能が使えます。このFirebaseがあれば、バックエンドの知識がそれほどなくても、簡単に機能が作れてしまいます。
今回は、それらの機能の一部のログ収集について解説していきたいと思います。
Firebase Crashlyticsとは?
Firebaseの中のクラッシュした際にログを収集してくれるサービスです。
Firebase Crashlyticsを使ってみる
以下の手順でやっていきたいと思います。
- Firebaseアカウント登録
- CocoaPodsでプロジェクトに追加
- Firebaseの設定
- クラッシュさせる
- コンソールでクラッシュログ確認
1. Firebaseアカウント登録
そもそもFirebaseを使ったことないよ。という方は、以下の記事を参考にアカウントを作成してください。
 【Xcode/Swift】Firebaseの導入の仕方・使い方〜アカウント作成から詳しく解説〜
【Xcode/Swift】Firebaseの導入の仕方・使い方〜アカウント作成から詳しく解説〜
2. CocoaPodsでプロジェクトに追加
「Firebaseアカウント登録」で、Firebase/Analyticsを追加した手順と同じように、CocoaPodsでFirebase Crashlyticsをプロジェクトに追加します。
pod 'Firebase/Crashlytics'
3. Firebaseの設定

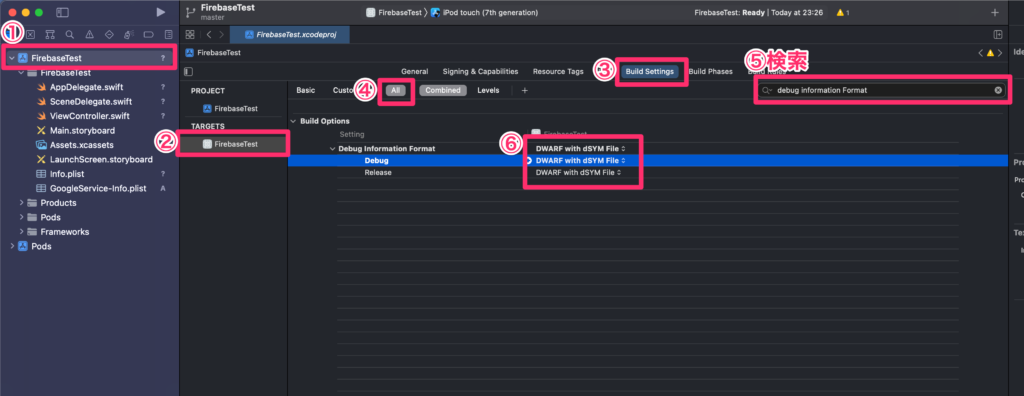
①プロジェクトを選択
②TARGETSを選択
③Build Settingsを選択
④Allを選択
⑤debug information Formatで検索
⑥全てを、DWARF with dSYM Fileに変更

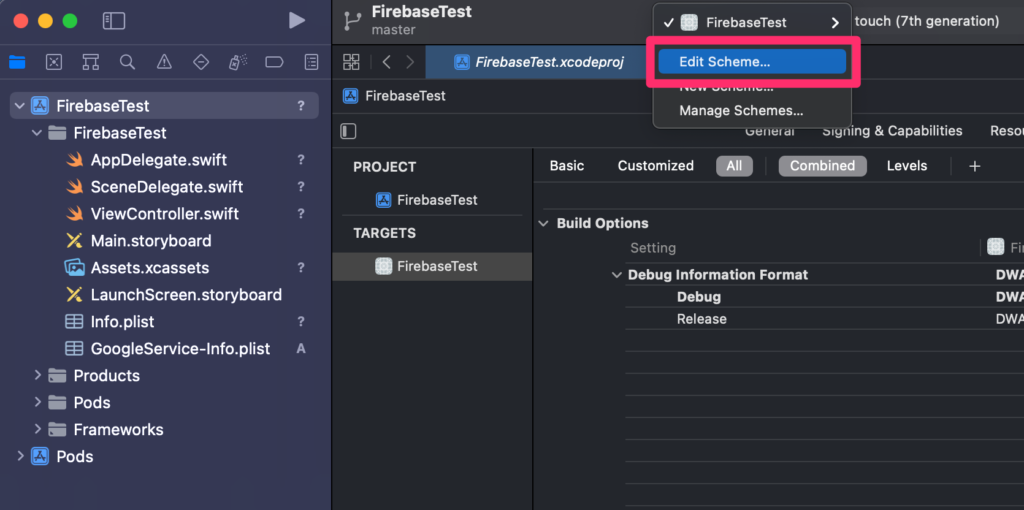
EditSchemeをクリック

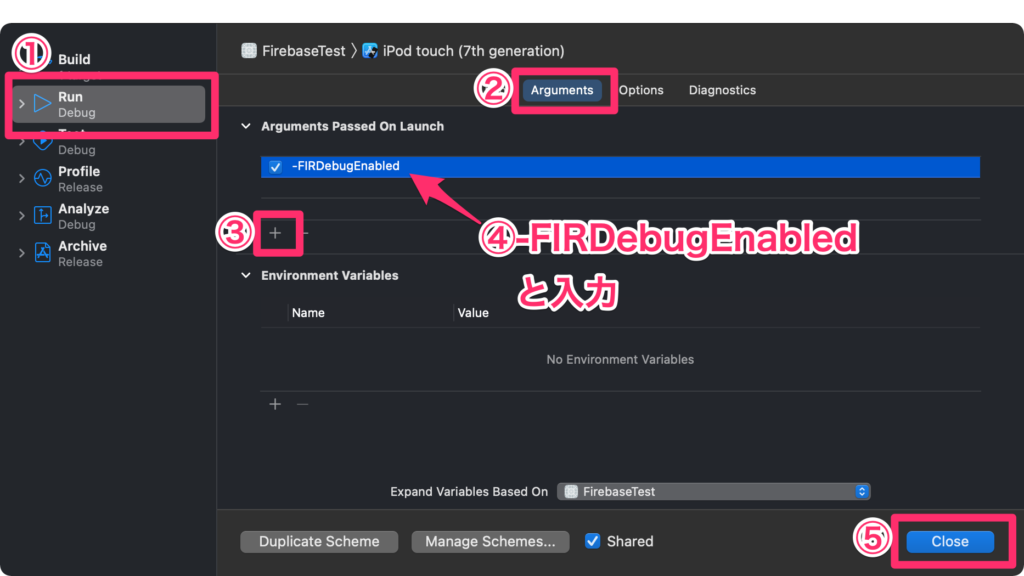
①Runを選択
②Argumentsを選択
③+ボタンをクリック
④-FIRDebugEnabledと入力
⑤Closeをクリック

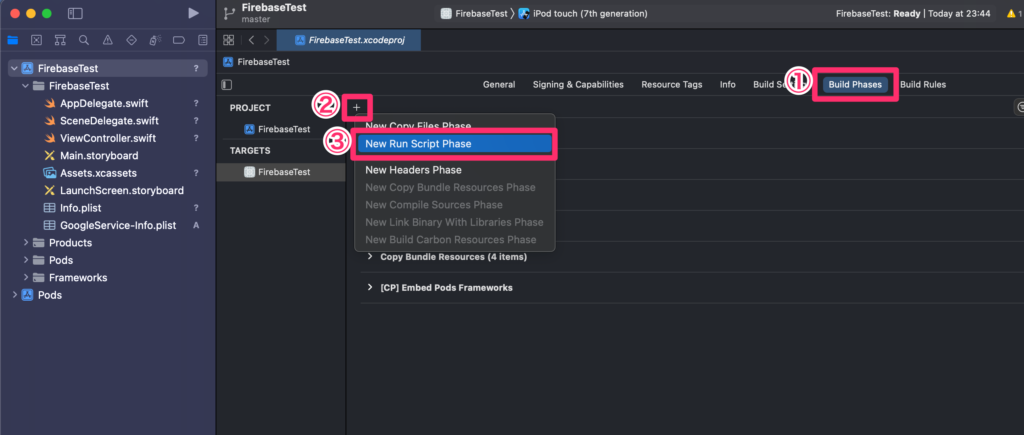
①Build Phasesを選択
②+ボタンをクリック
③New Run Script Phaseをクリック

①Shellの下の欄に以下のコードを追記
"${PODS_ROOT}/FirebaseCrashlytics/run"
②Input Filesの+ボタンを押して追加し、以下のコードを追記
${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}
③Input Filesの+ボタンを押して追加し、以下のコードを追記
$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)
実行してアプリを起動させてください。

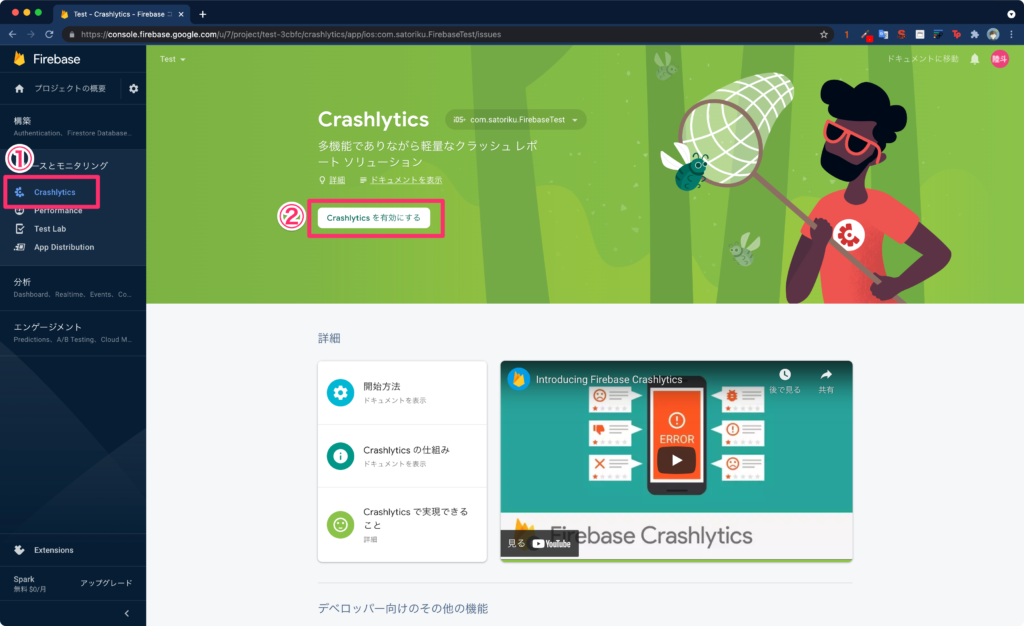
①リリースとモニタリングのCrashlyticsをクリック
②Crashlyticsを有効にするをクリック
ずっとぐるぐる状態になりますが、一旦無視してください。
これで設定が完了しました。
4. クラッシュさせる
では、次にわざとクラッシュさせてレポートが飛ぶか確認しましょう。
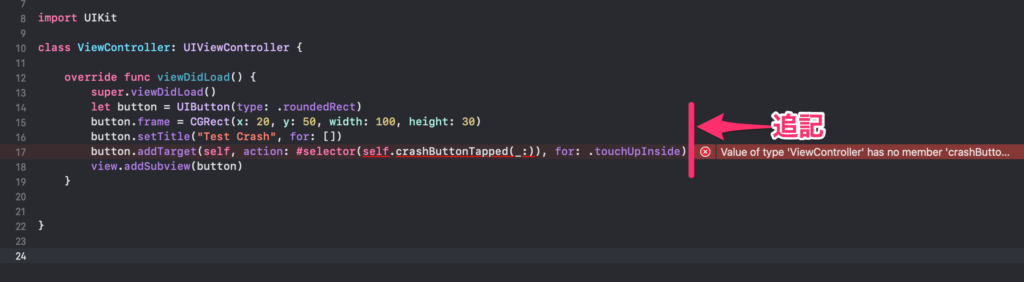
ViewController.swiftのViewDidLoad()に以下のコードを追記してください。現状エラーが発生します。
let button = UIButton(type: .roundedRect)
button.frame = CGRect(x: 20, y: 50, width: 100, height: 30)
button.setTitle("Test Crash", for: [])
button.addTarget(self, action: #selector(self.crashButtonTapped(_:)), for: .touchUpInside)
view.addSubview(button)

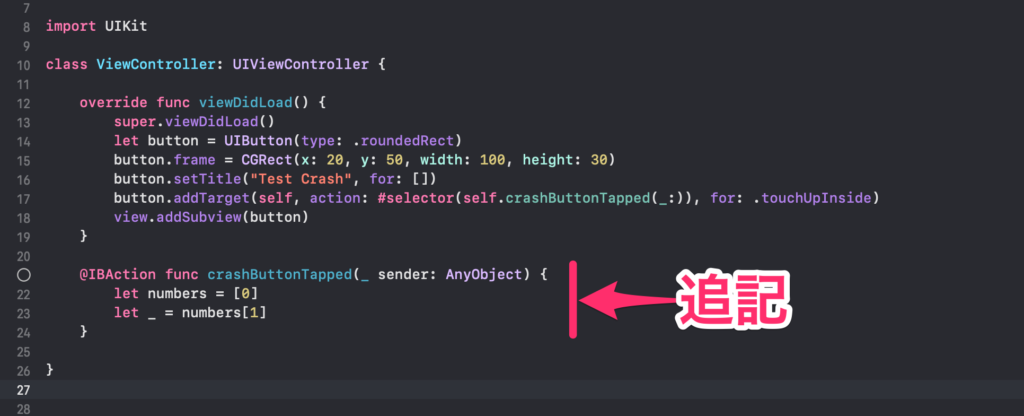
次に、ViewDidLoad()の下に以下のブロックを追記してください。
@IBAction func crashButtonTapped(_ sender: AnyObject) {
let numbers = [0]
let _ = numbers[1]
}

実行の仕方ですが、普通に実行するだけだと、クラッシュレポートとして送信されません。
以下の手順で確認してください。
①実行する(command + r)
②停止する(command + .)
③シミュレーターを開き、アプリを起動する
④左上のTest Crashボタンをタップ(クラッシュ)
⑤もう一度アプリを開く←ここでやっとクラッシュレポートが送信される。
停止せずに、ボタンを押してしまうと、Xcodeのデバッグモードになってしまい、クラッシュレポートが送信されません。
これでクラッシュレポートが送信されたと思うので、コンソールをみてみましょう。
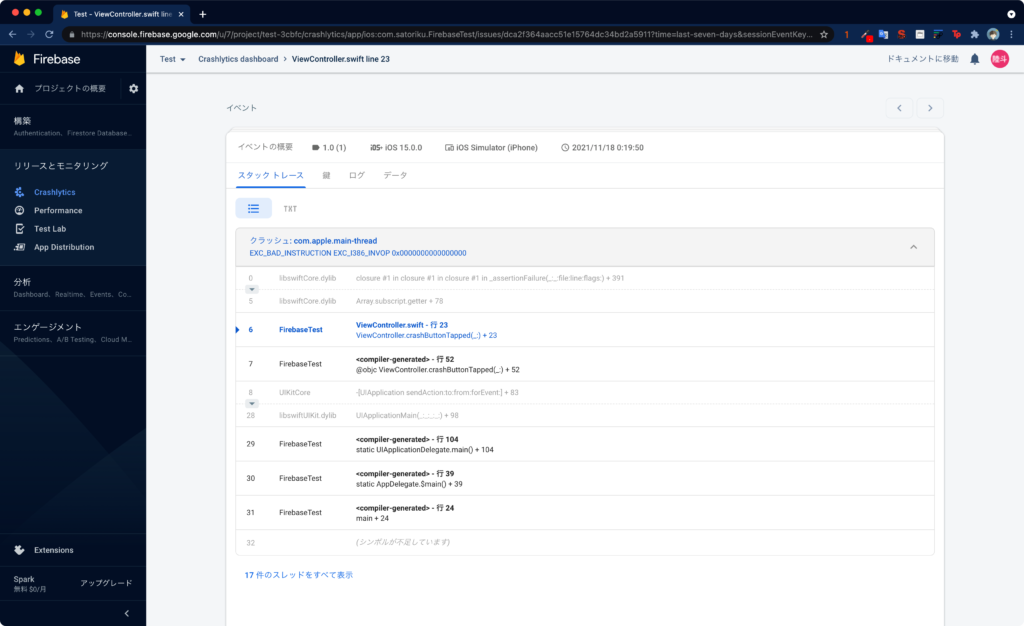
5. コンソールでクラッシュログ確認
Firebaseでクラッシュレポートを確認してみましょう。
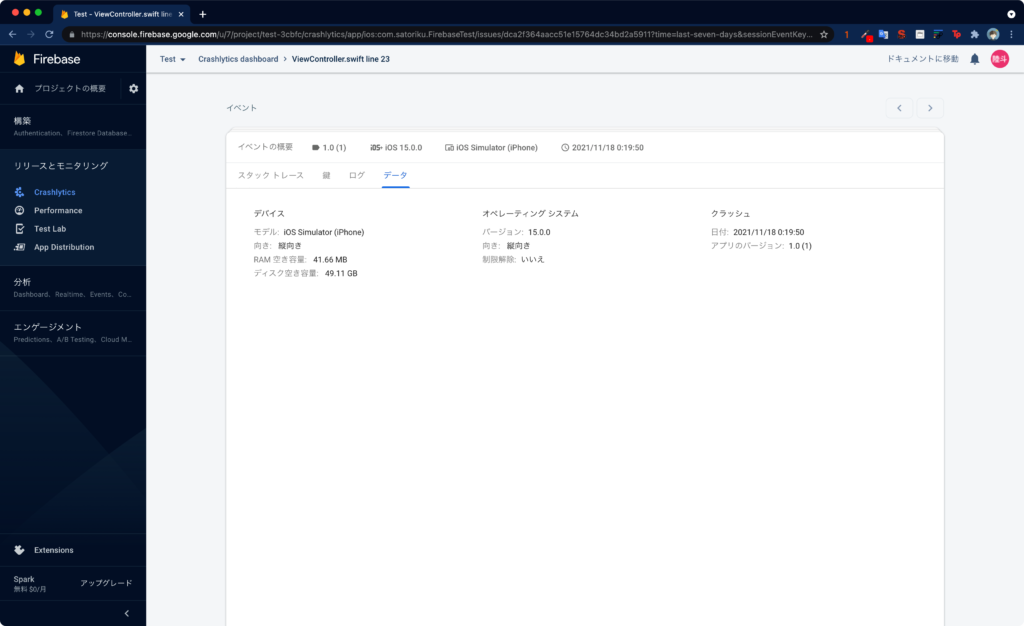
Crashlyticsタブに、クラッシュ時の色々な情報が記載されています。

クラッシュ時の手順

クラッシュした端末の詳細

などなど詳しい情報が取得できます。他にもFirebase関係の記事をこれから書いていこうかと思います。

