Book Masterをリリースする際に、Guideline 4.8のリジェクトを受けたので、その内容・対応方法を解説します。
リジェクト内容
Guideline 4.8 – Design – Sign in with Apple
Your app uses a third-party login service, but does not offer Sign in with Apple. Apps that use a third-party login service for account authentication need to offer Sign in with Apple to users as an equivalent option.
Next Steps
Please revise your app to offer Sign in with Apple as an equivalent option for account authentication.
Resources
– Get Sign in with Apple sample code.
– View Sign in with Apple design requirements.
– Learn about the benefits of Sign in with Apple.Please see attached screenshot for details.
ガイドライン4.8-デザイン-Appleでサインイン
アプリはサードパーティのログインサービスを使用していますが、Appleでのサインインは提供していません。アカウント認証にサードパーティのログインサービスを使用するアプリは、同等のオプションとしてユーザーにAppleでサインインを提供する必要があります。
次のステップ
アカウント認証の同等のオプションとしてAppleでサインインを提供するようにアプリを修正してください。
資力
-Appleのサンプルコードでサインインします。
-Appleの設計要件でサインインを表示します。
-Appleでサインインするメリットについて学びます。
詳細については、添付のスクリーンショットを参照してください。
簡単に言うと、Googleでログインできるなら、Appleでもログインできるようにしろ。と言うことです。
そうなんです。Googleでログインしか実装していませんでした。。(Twitterもやろうと思ったけど、ちょっとむずくて挫折。。)
SwiftUIで、FirebaseUIを使ってログイン機能を実装していたのですが、なかなかネットの情報がなくて、このログイン機能を作るの結構大変なんですよね。。最初このリジェクトを食らった時、最悪。。と思いましたが、結構すんなり対応できました。
対応方法
まず、自分の実装方法は、SwiftUIでFirebaseUIを使っての実装です。
FirebaseUIを使ってGoogleログインの方法は以下の記事で解説しています。
 【Xcode/Swift】Firebase Authenticationを使ってGoogleのサインイン機能を実装する方法
【Xcode/Swift】Firebase Authenticationを使ってGoogleのサインイン機能を実装する方法
ここにAppleのサインインを追加するという対応なのですが、意外と簡単でした。

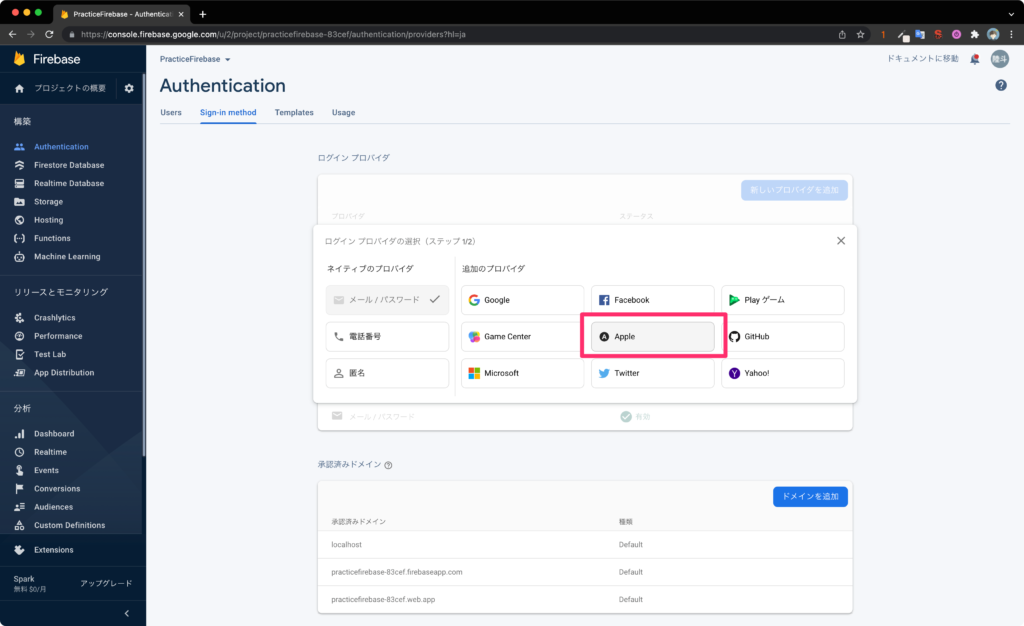
①Authenticationを選択
②Sign-in methodを選択
③新しいプロバイダを追加をクリック

Appleを選択

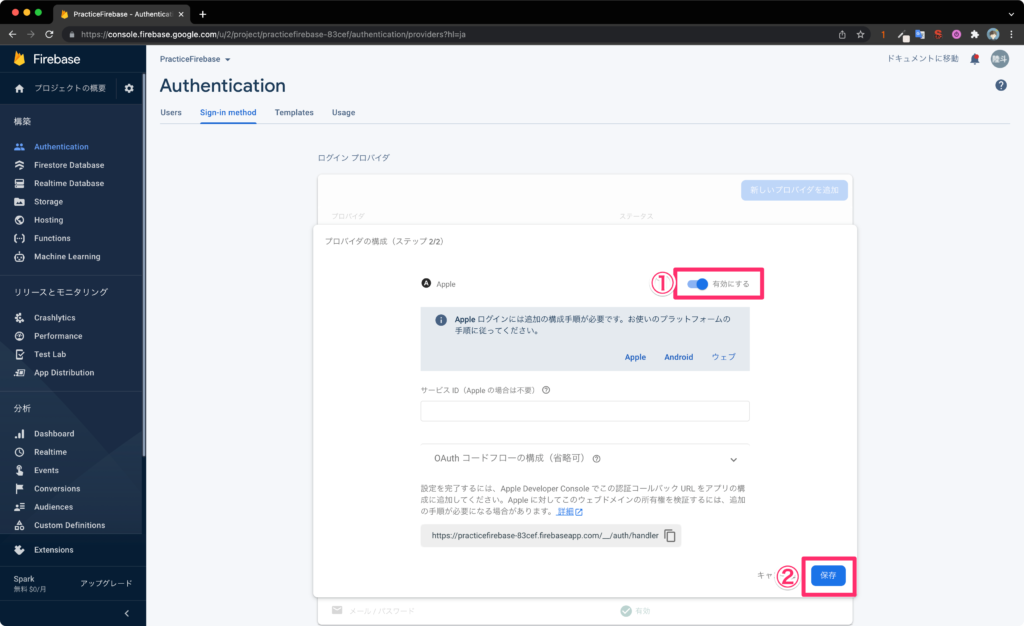
①有効にする
②保存をクリック

①プロジェクトを選択
②TARGETSを選択
③Signing & Capabilitiesを選択
④+ Capabilitiesをクリック
⑤Sign in with Appleを検索してダブルクリック
providersにFUIOAuth.appleAuthProvider()を追加します。
func makeUIViewController(context: Context) -> UINavigationController {
let authUI = FUIAuth.defaultAuthUI()!
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(authUI: authUI),
FUIOAuth.appleAuthProvider(),
]
authUI.providers = providers
authUI.delegate = context.coordinator
return authUI.authViewController()
}
importをFireabesUIでまとめてやらずに、個々でimportしてる場合cocospodsで、pod 'FirebaseUI/OAuth'で追加し、import FirebaseOAuthUIを追記してください。
これで、一応ログインができるようになります。
しかし、ユーザー名・ユーザープロフィール画像が取得できませんでした。。ユーザープロフィール画像の取得は仕様的に無理らしいです。
Firebase Auth でサポートされている他のプロバイダとは異なり、Apple では写真の URL が提供されません。
ユーザー名は、取得できると思うのですが、SwiftUI&FirebaseUIを使った実装のサンプルコードがネット上になかったため、すぐに実装できそうになかったので、諦めて、「名無しさん」で登録して自分でユーザー名を変えてもらうという実装で妥協しました。。(後でちゃんと実装します。)
画像もGoogleなら、名前の頭文字をどでかくアイコンに表示されますが、今回はそれもないので、デフォルト画像を作ってそれを適用させました。

これで一応、リジェクト対応はできました。
参考文献

