このページでは、UIの実装方法から基本的な使い方について解説します。

UITabBarControllerとは画面を切り替えられるメニューのことです。
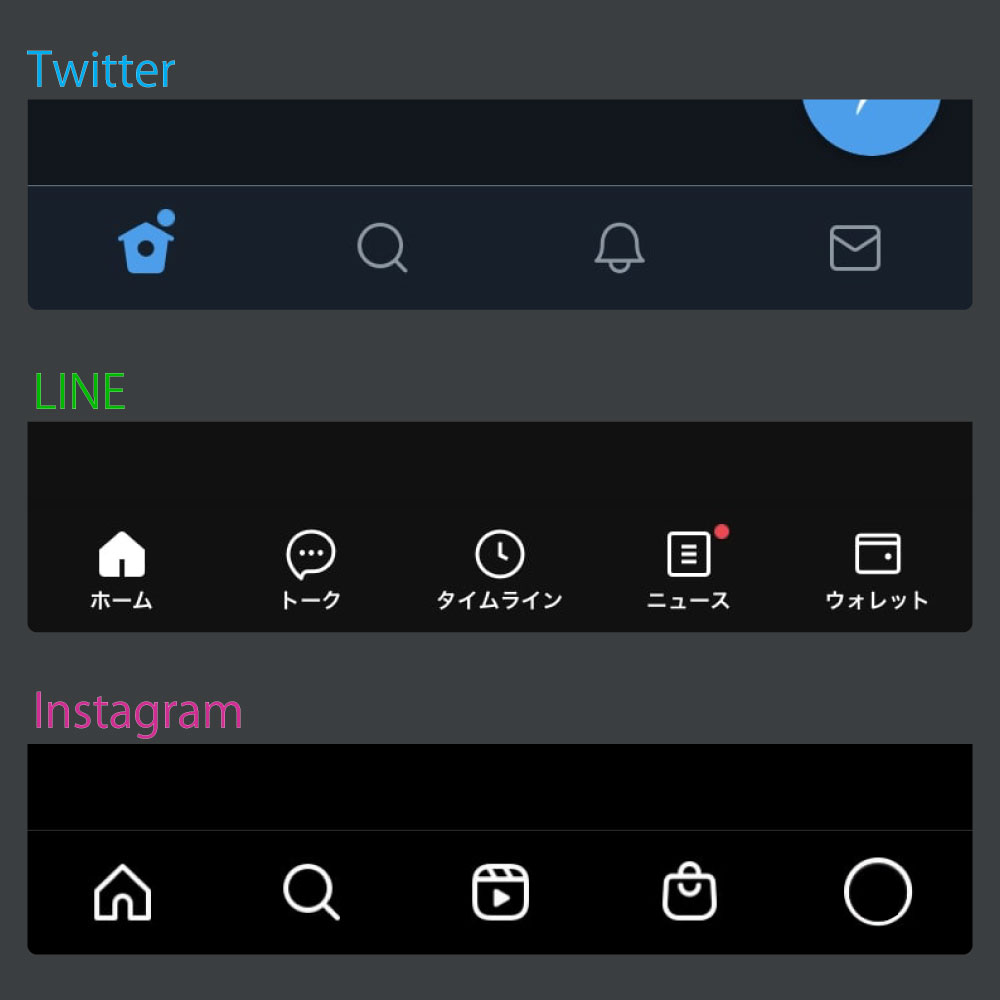
Twitter、 LINE、 Instagramなどでも使われています。
色々なアプリに使われているUITabBarControllerですが、意外と簡単に実装できます。
今回はそんなUITabBarControllerの実装方法から基本的な使い方を紹介していきたいと思います。
Contents
UITabBarの実装方法
UITabBarControllerの作成方法は主に2パターンあります。
パターン①:Embed inから実装

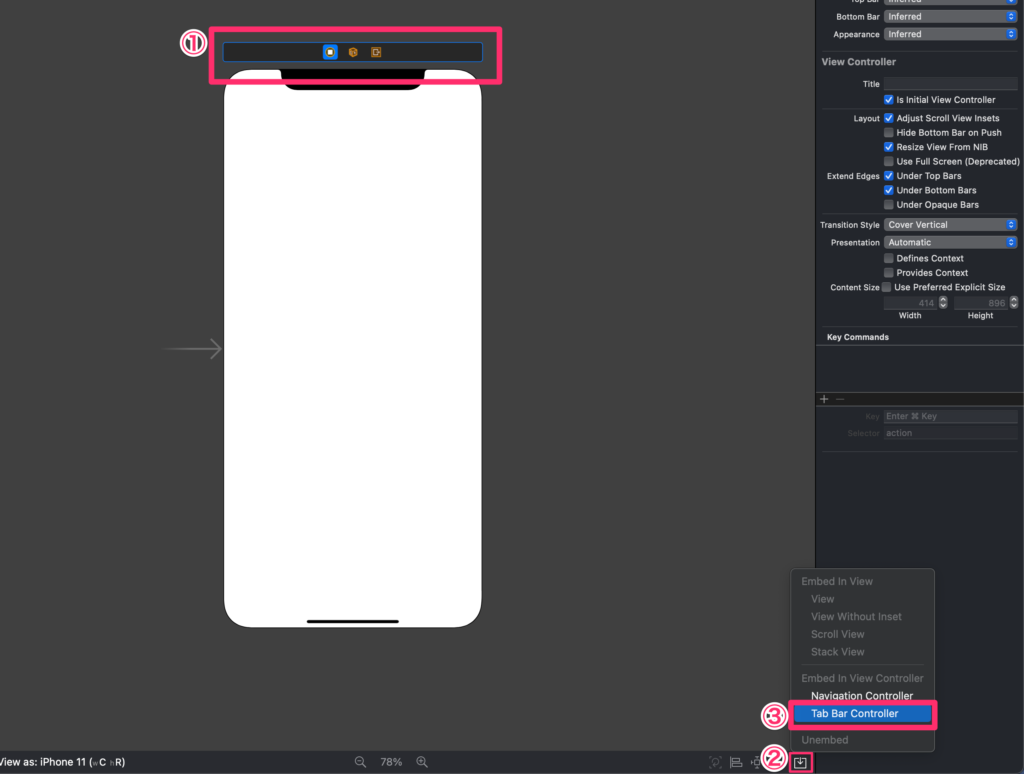
①ボードの上のバーを選択
② ![]() (Embed In)をクリック
(Embed In)をクリック
③Tab Bar Controllerをクリック
たったこれだけでUITabBarControllerが実装できます。

実行してみると、このように下にバーが出てきてItemというボタンが生成されています。
タブバー完成!
パターン②:Objectsウィンドウから実装

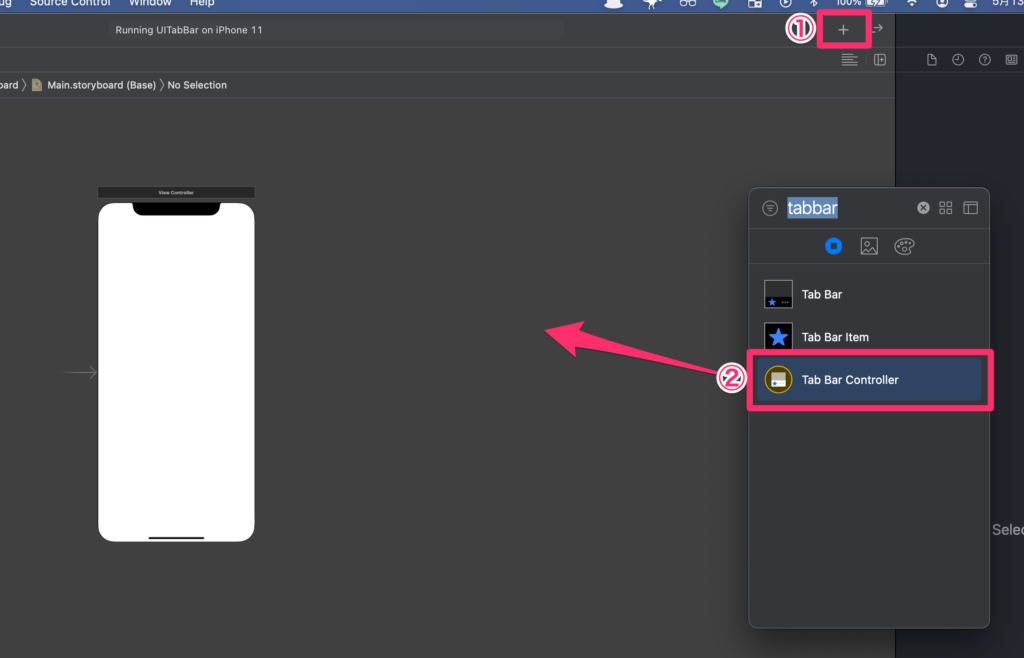
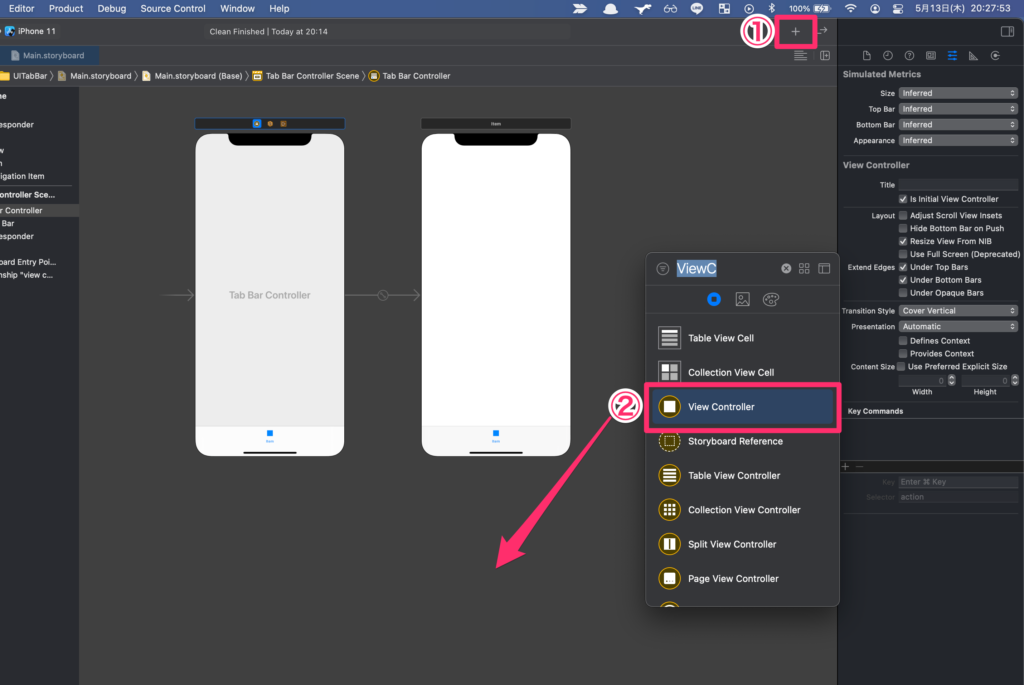
①右上のプラスボタンをクリック(command + shift + L)
②Tab Bar Controllerを開いているところにドラッグ&ドロップ

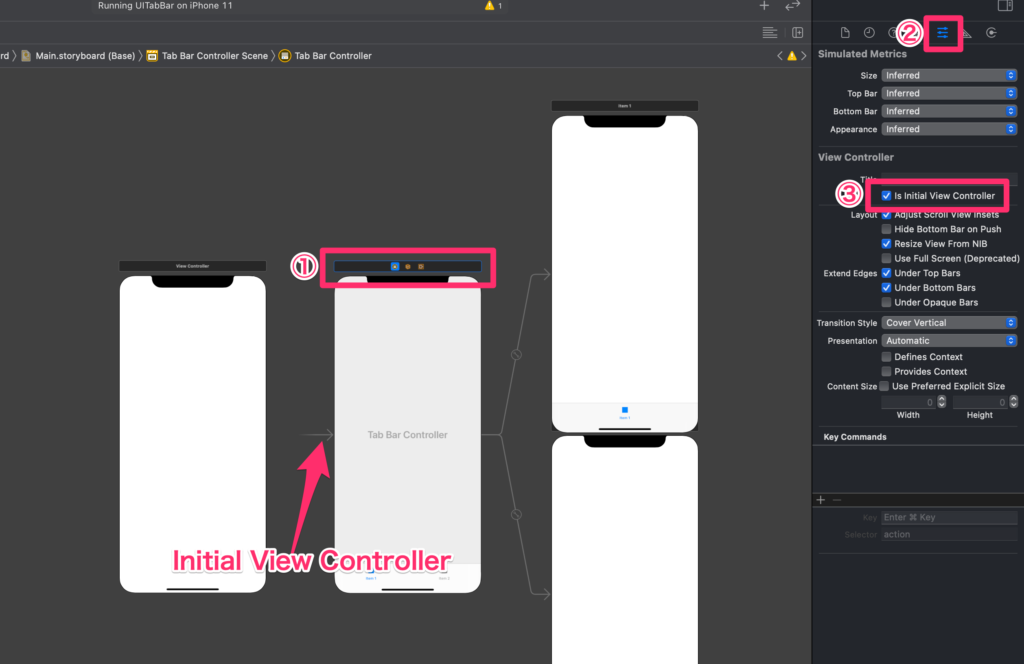
①Tab Bar Controllerの上のバーをクリック
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③Is Initial View Controllerにチェックを入れる

実行して確認するとこのように、タブが2つできています。
タブバー完成!
パターン①とパターン②の違いは、最初の画面を使って実装するか、新しい画面で実装するかの違いです。
自分はよくパターン①の方法で実装することが多いです。
UITabBarの基本的な使い方
画面の追加方法

①右上のプラスボタンをクリック
②ViewControllerを空いているところに配置

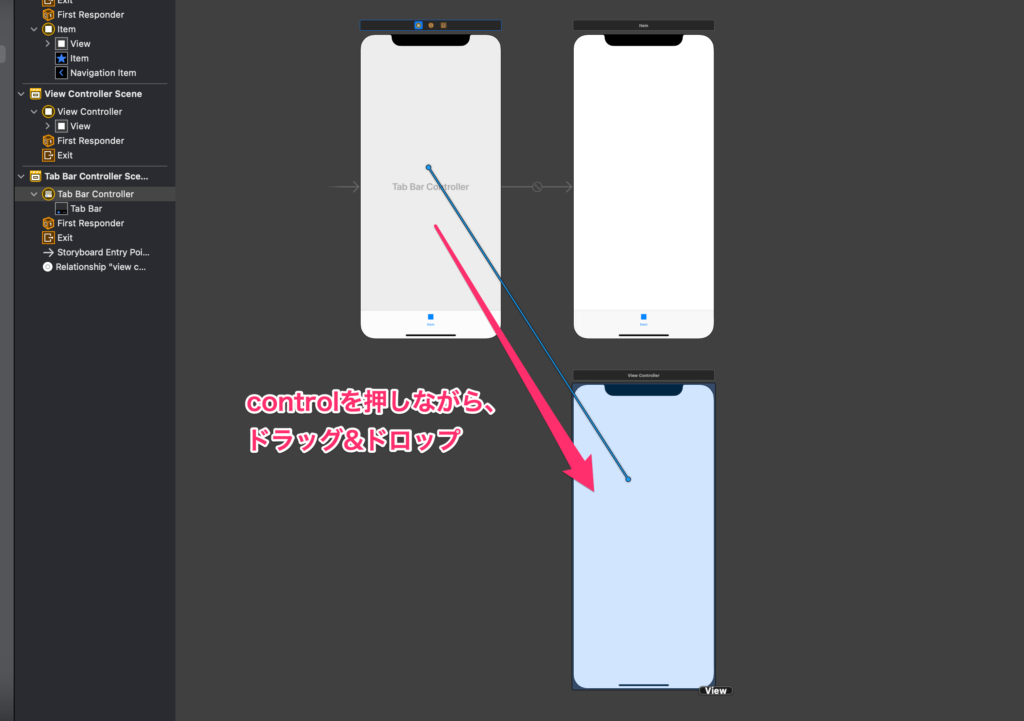
Tab View Controllerと書いていることろをcontrolを押しながらドラッグ&ドロップ

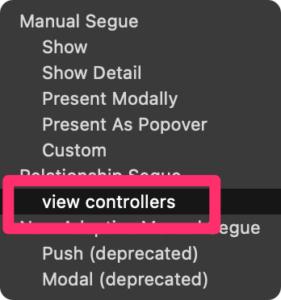
view controllersを選択

タブバーが追加されているか確認しましょう。
画面追加完了!
アイコンの変更方法

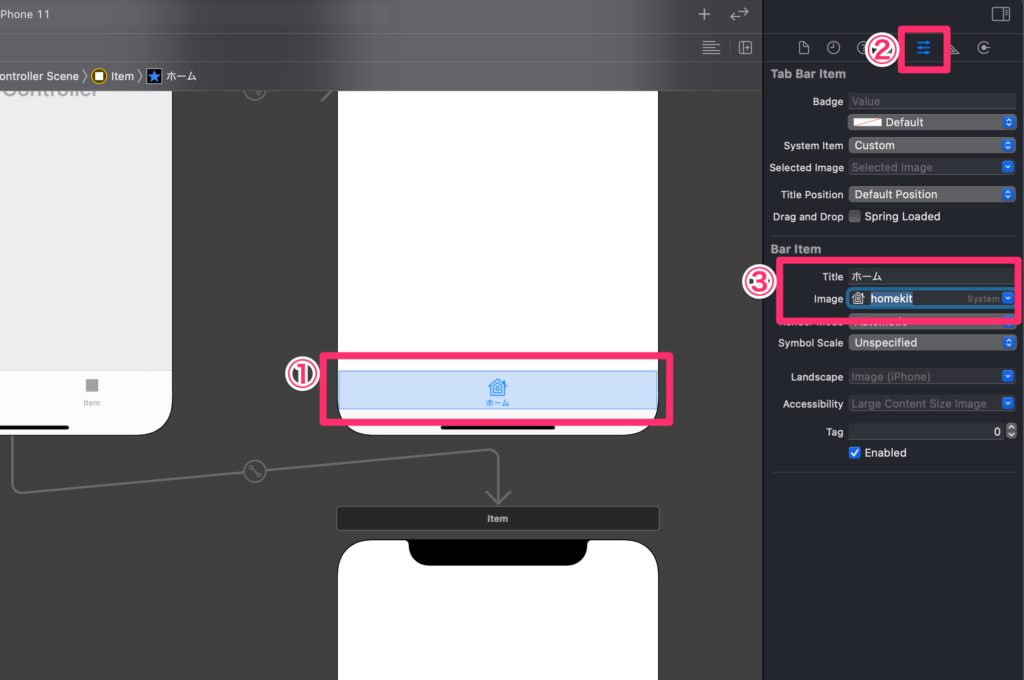
①変えたいタブのタブバーをクリック
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③TitleとImageを変更

このように、アイコンが変更されているか確認しましょう。
アイコン変更完了!
知っておきたいUITabBarのプロパティ
タブバーの高さを変更する方法
extensionか、UITabBarを継承するクラスを作成して紐づけて以下のコードを追記する
override func sizeThatFits(_ size: CGSize) -> CGSize {
var size = super.sizeThatFits(size)
size.height = 100
return size
}
やり方がわからない方はこちら