この記事では、Xcode14、iOS16で対応したこと・変わったこと・気づいたことをここにまとめていきます。
公式の改訂履歴
Xcode 14には、すべてのAppleプラットフォームでAppを開発、テスト、配信するために必要なものがすべて含まれています。SwiftとSwiftUIのシンプルさとパワーを活用し、新しいマルチプラットフォームApp体験の実現、強化されたエディタ機能を利用した、より高速なコーディング、Xcode CloudからTestFlightやApp Storeに移行してテスト、デプロイを始めたりすることができます。
Xcode14のリリースノートについてはこちら
ダウンロードリンクはこちら
対応したこと
Macのアップデート
macOS Monterey 12.5以上でないとXcode14を立ち上げられないため、バージョンアップが必要でした。
iPhone実機のデベロッパモードをON
iOS16から、iPhoneの設定でデベロッパモードという項目が追加された。これをONにしていないと実機でビルドできない。
 【Xcode/Swift】実機エラー:「To use iPhone xx for development, enable Developer Mode in Settings → Privacy & Security.」の解決方法
【Xcode/Swift】実機エラー:「To use iPhone xx for development, enable Developer Mode in Settings → Privacy & Security.」の解決方法
ちなみに、実機でのプレビューも同じようにデベロッパモードをONにしなければならない。
 【Xcode/Swift】Xcode14で、実機のプレビューを実行するとエラー:「FailedToConnectToDTServiceHubError」について
【Xcode/Swift】Xcode14で、実機のプレビューを実行するとエラー:「FailedToConnectToDTServiceHubError」について
iOS16のCollectionViewの挙動がおかしい

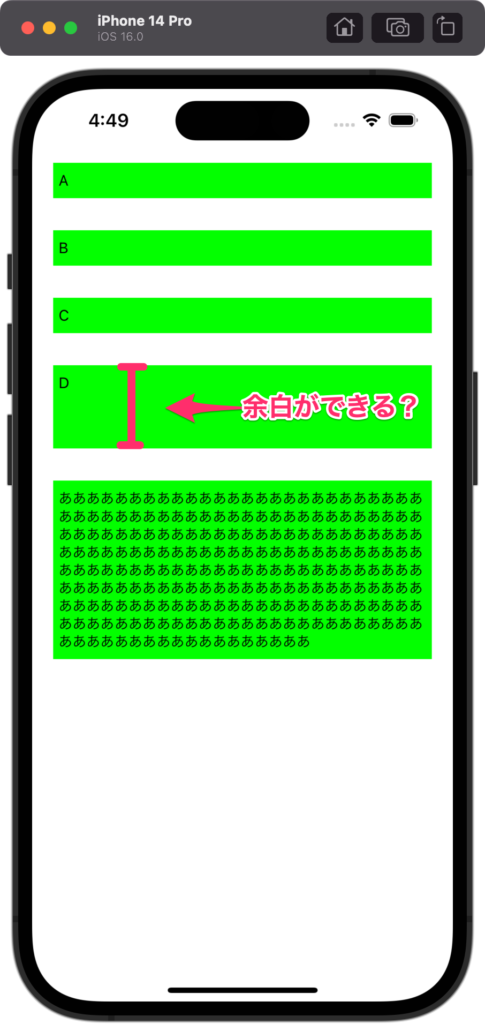
CollectionViewにTextViewを表示させて、TextViewの高さに合わせてセルの高さを決めているのですが、なぜか一つ下のTextの値が大きい場合、それに引っ張られて余白ができてしまいます。
対応方法
iSO16のUICollectionViewFlowLayoutのバグだったため、UICollectionViewCompositionalLayoutを使う。
var config = UICollectionLayoutListConfiguration(appearance: .plain) config.separatorConfiguration.bottomSeparatorVisibility = .hidden let layout = UICollectionViewCompositionalLayout.list(using: config) collectionView.collectionViewLayout = layout
iOS16 で CollectionView 周りなんかおかしくない??
— tomeo (@tomeo_apps) September 14, 2022
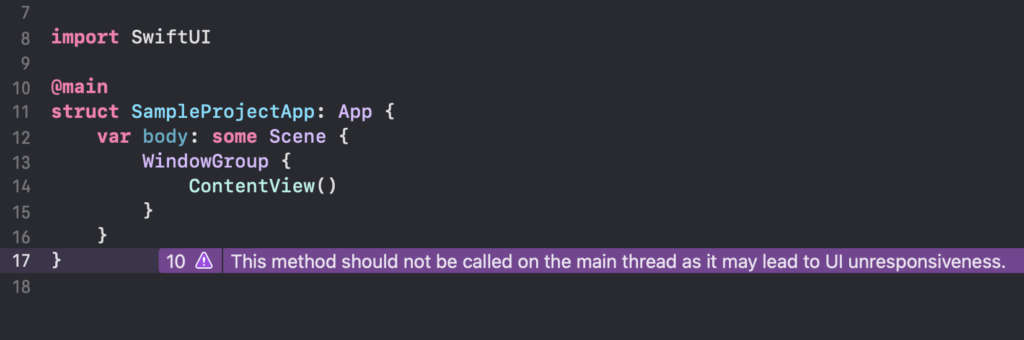
紫のエラー:This method should …
Xcode14からSwiftUIにて、プロジェクト名.swiftで紫のエラーが発生するようになりました。これはAppleのバグっぽいので今のところ無視してOKです。

 【Xcode/Swift】@mainでの紫のエラー:This method should not be called on the main thread as it may lead to UI unresponsiveness.
【Xcode/Swift】@mainでの紫のエラー:This method should not be called on the main thread as it may lead to UI unresponsiveness.
変わったこと・気づいたこと
インストールが早くなった!
容量が30%縮小されたということで、インストールが早くなりました。確かにインストールが10分くらいで終わった気がします。。前まではインストールに3時間以上かかってたりするのでここは最高のアップデートですね。
Xcode 14 beta のダウンロードとインストール、本当に早くて快適(Intel Mac でも
— トビ (@tobi462) July 6, 2022
そうなんです。快適です。
プロジェクト作成時のコードに画像が追加された
今までTextだけでしたが、Xcode14からImageが追加されました。
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
}
}
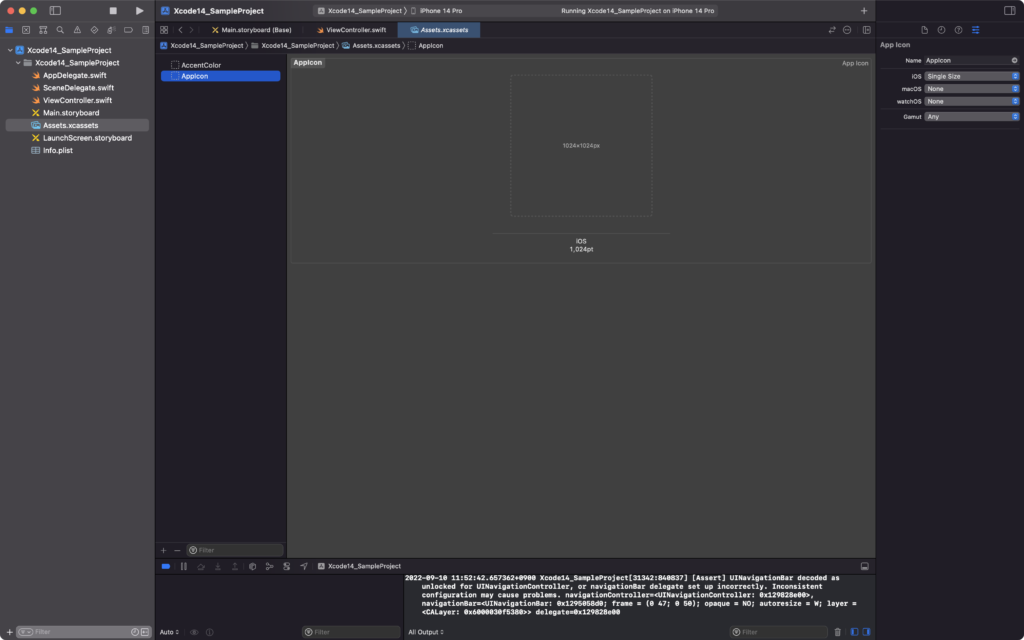
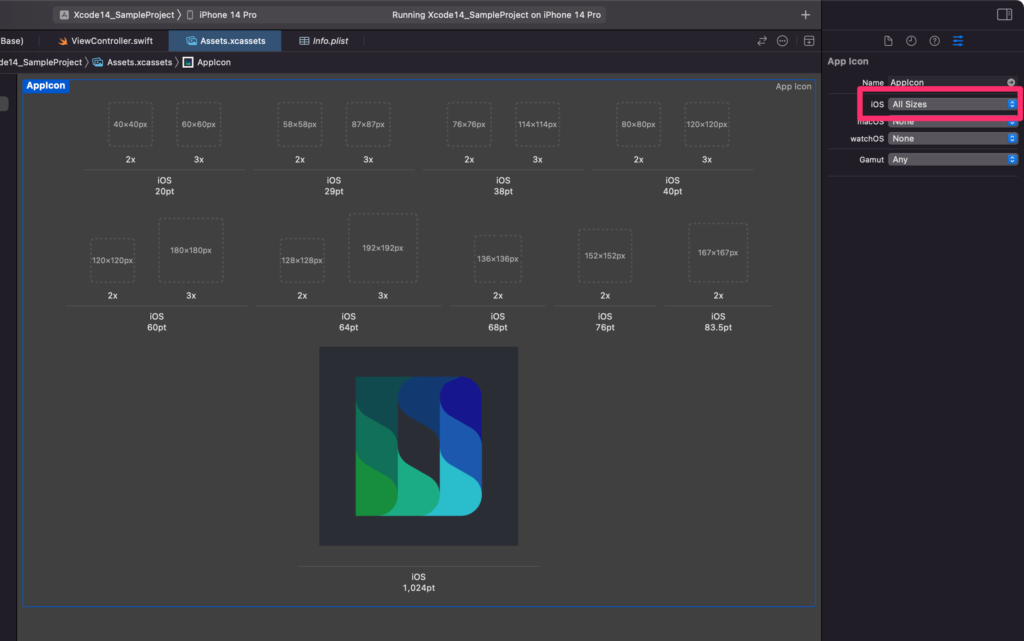
AppIconが一つになった

AppIconが1024*1024だけで良くなりました。
AppIconを全て用意するの大変でしたよね。ツールはあるっちゃあるけどツールを使うとちょっとずれたりして結局手動でやってました。これはかなり楽です。というか今までなんでこれを指定しなきゃいけなかったのかが謎ですね。。
ちなみに、AllSizeを選択するといつも通りに個別にアイコンを指定できます。

プレビュー画面が色々と変わった

色々と変わりました。左下に色々とボタンが配置されています。。
resumeボタンがなくなった
リアルタイムで更新されるようになりました。いちいちResumeを押す必要がなくなりました。というか常に実行状態です。
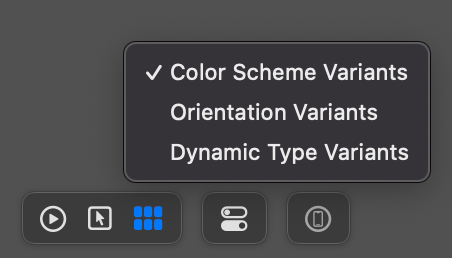
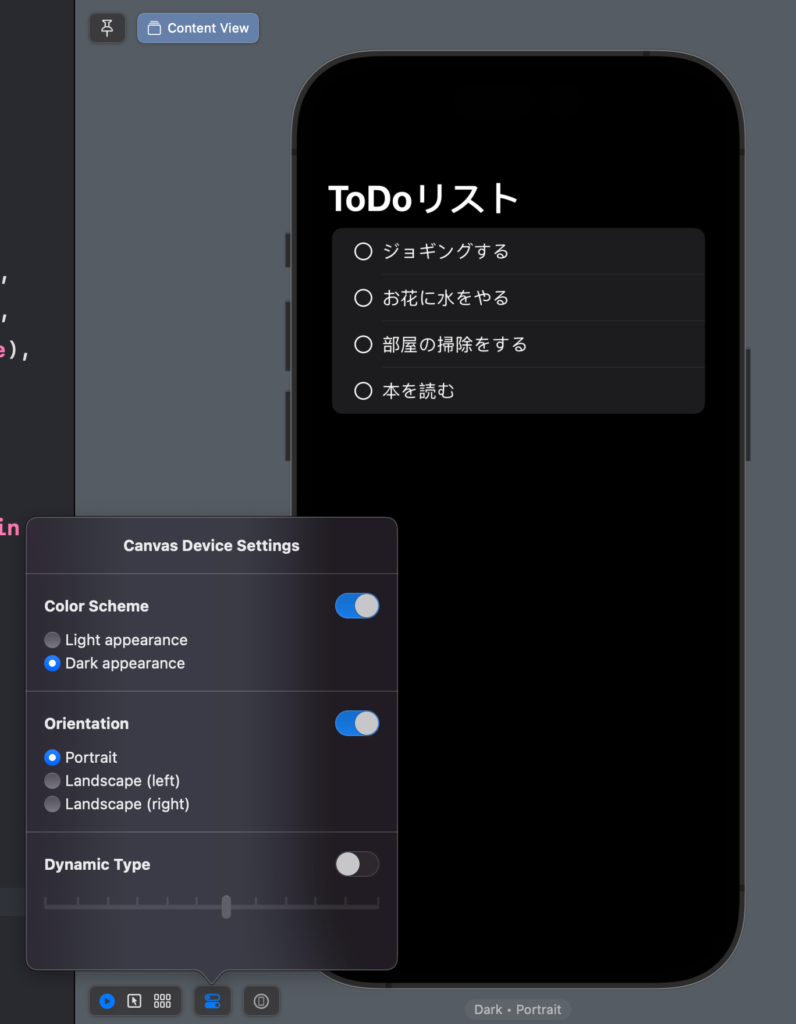
Variants

プレビューの左下にVariants( ![]() )というボタンが追加されました。
)というボタンが追加されました。
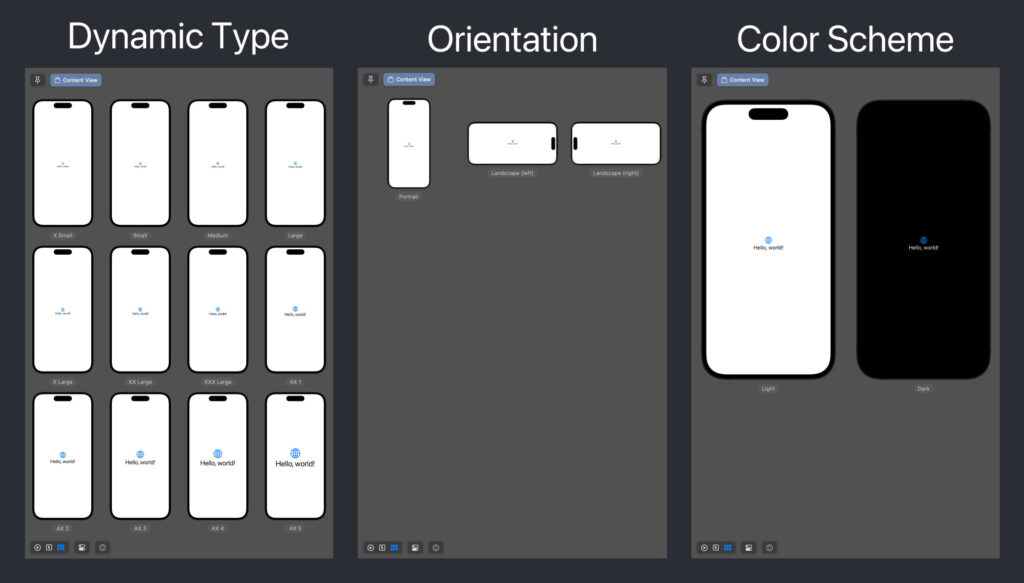
これが素晴らしすぎます。
Color Scheme(ダークモード・ライトモード)と、Orientation(端末の向き)と、Dynamic Type(設定から変えられる文字の大きさ)を同時にチェックすることができます。

プレビュー実行ボタン

プレビューの実行ボタンが左下になりました。
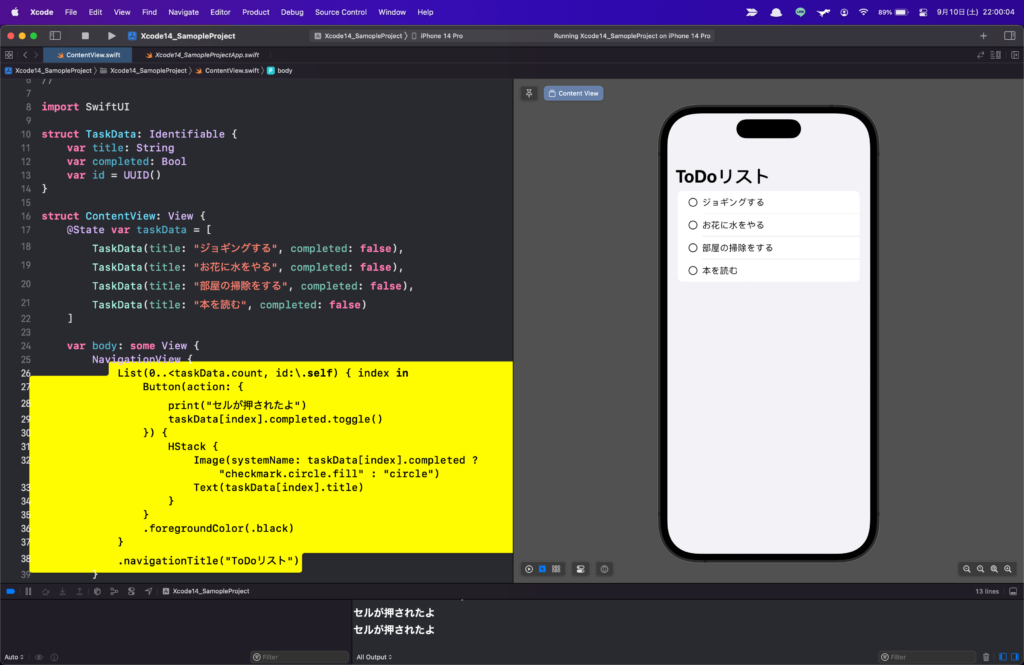
Selectable
そのViewのコードがどこなのかを確認するときは、マウスカーソルマークを押します。その状態でViewをダブルクリックすると、そこのViewのコードが黄色く表示されます。

Device Setting

ここからデバイスの設定ができます。
Preview on Device

ここから実機でプレビューすることができます。
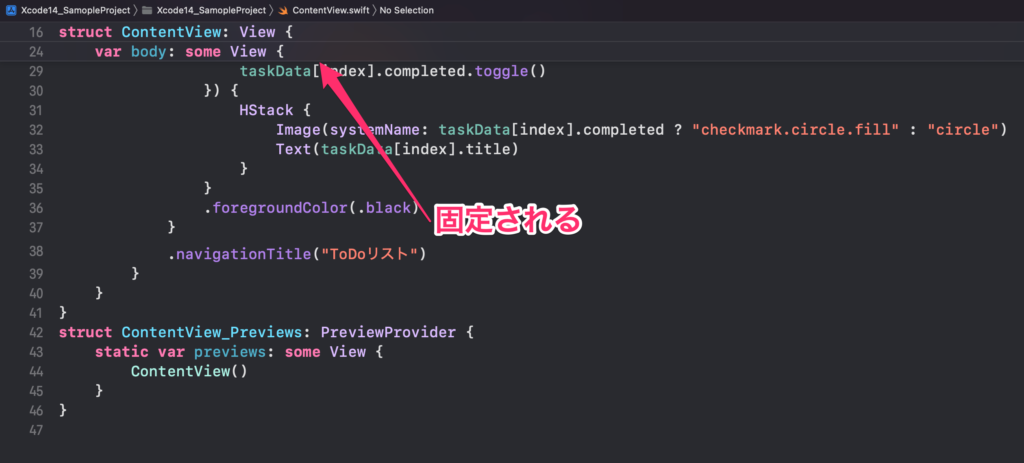
エディタースクロール時にクラス名やメソッド名が固定される
エディター画面でスクロールした時、そのクラス名やメソッド名の行が一番上に固定されるようになりました。
SwiftUIのコーディング中なんか特に楽になります。モディファイアをどのスコープにつけるかを考える際にコードが長いとスクロールしたりリボンで閉じたりしてとてもめんどくさかったのでこれは本当に便利です。

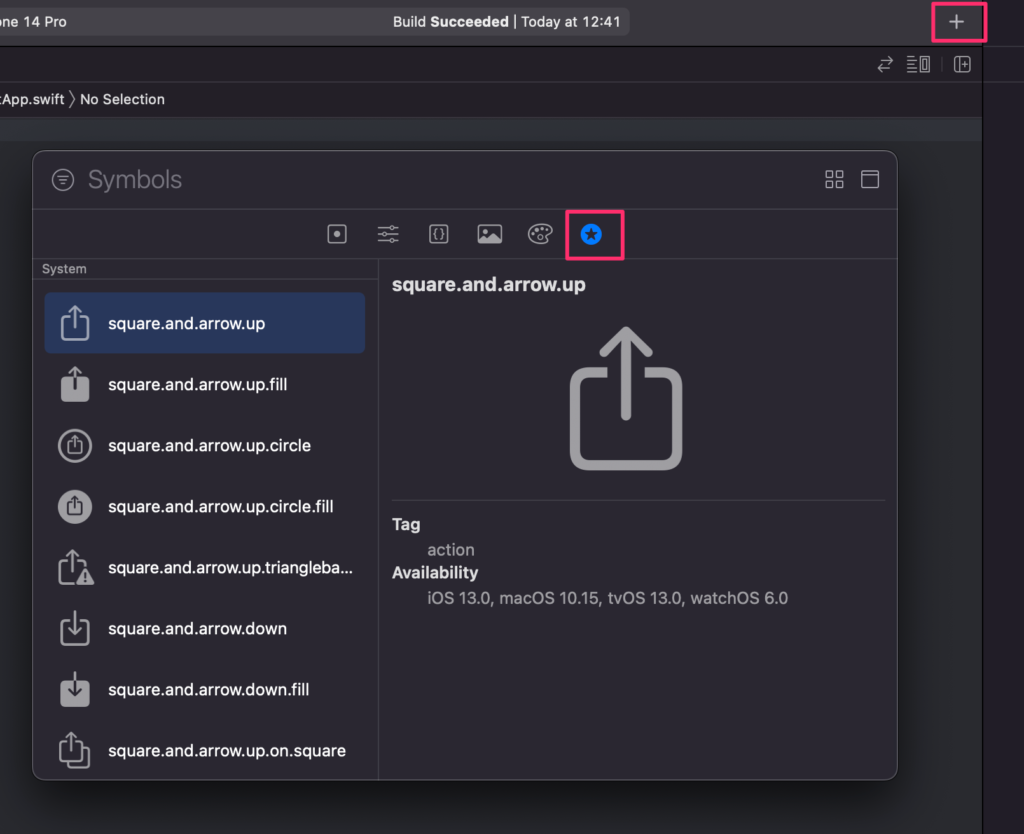
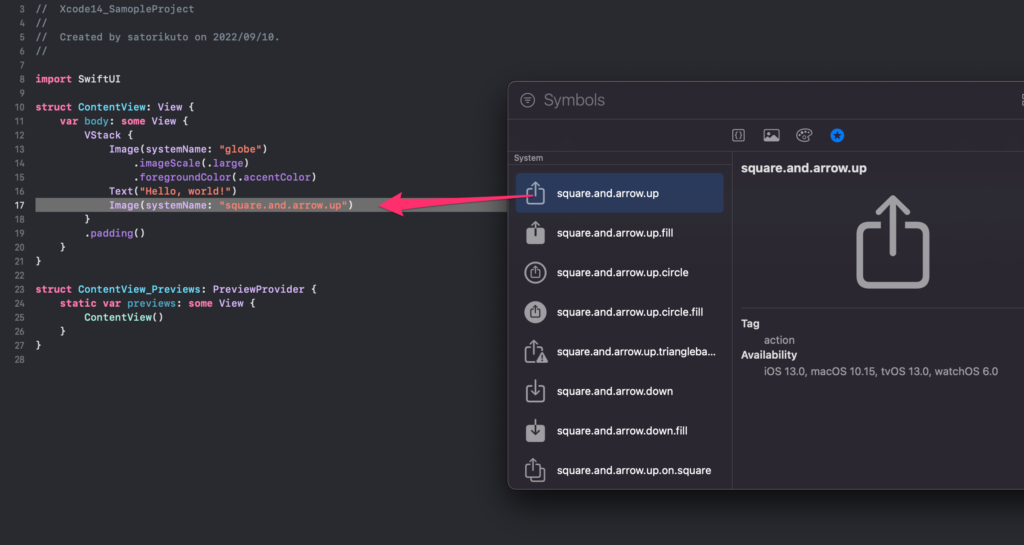
SF Symbols検索機能
今まで、Symbolの名前を調べるには、SF Symbolsというアプリを使って確認しなければなりませんでした。
ですが、Xcode14からはSF Symbolsを使う必要はありません。
右上のプラスボタン(command + shift + L)から![]() を押すと、Symbolsが検索できます。
を押すと、Symbolsが検索できます。

そのまま追加することも可能です。

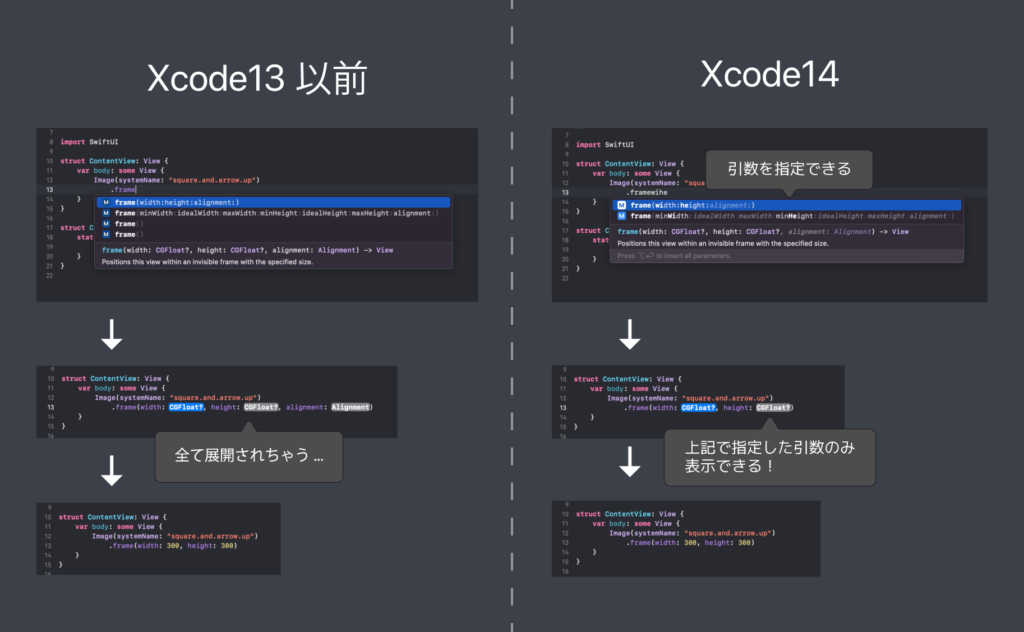
保管時に引数を指定できるようになった
SwiftUIで.frameを指定するときに、widthだけ指定したいときは、保管を使って、heightとalignmentを削除しなければなりませんでした。
しかし、Xcode14からは、引数をそのまま指定することができますので、.frawiというふうに打つと、.frame(width: CGFloat)と入力することができるようになりました。快適さが増しましたね。

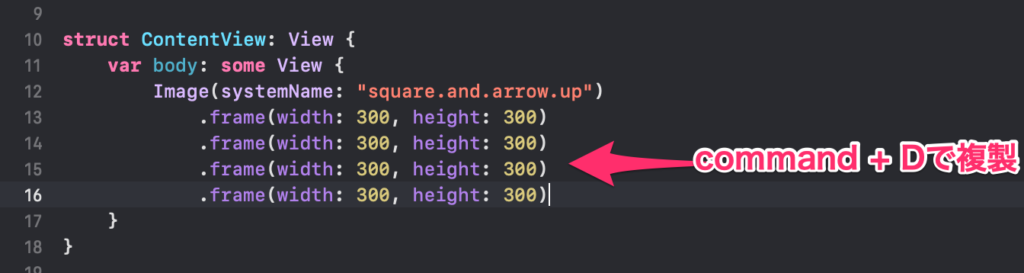
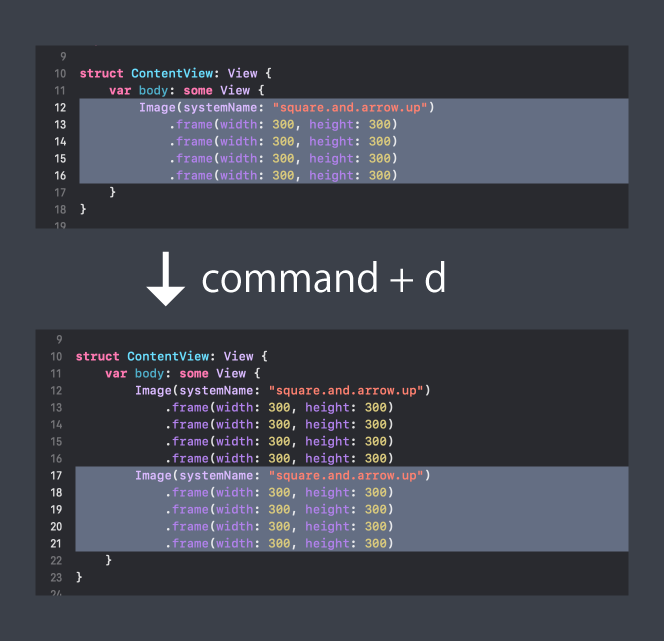
複製
なんと、command + dでエクセルみたいにコードを複製できちゃいます。

ちなみに、複数行の複製も可能です。

https://twitter.com/PR_iOS/status/1567884487601561601
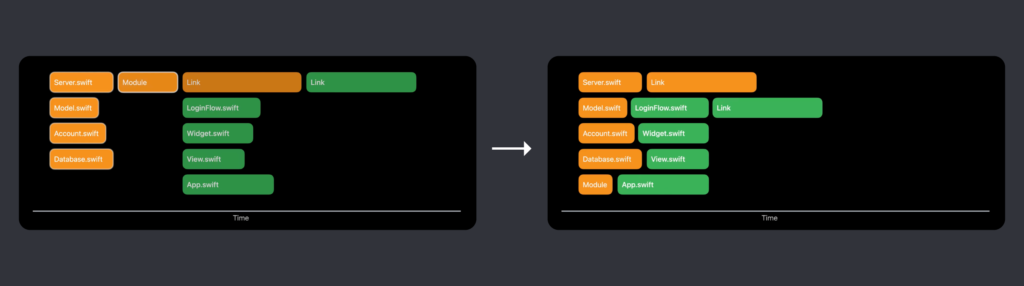
ビルドがめっちゃ早くなった
並列処理を行なってビルド改善されました。25%も早くなりました。ビルド以外にも色々と早くなってます。

シミュレーターの切り替えが楽になった

最近使ったシミュレーターがRecent欄から選べるようになりました。

検索もできるようになってます。
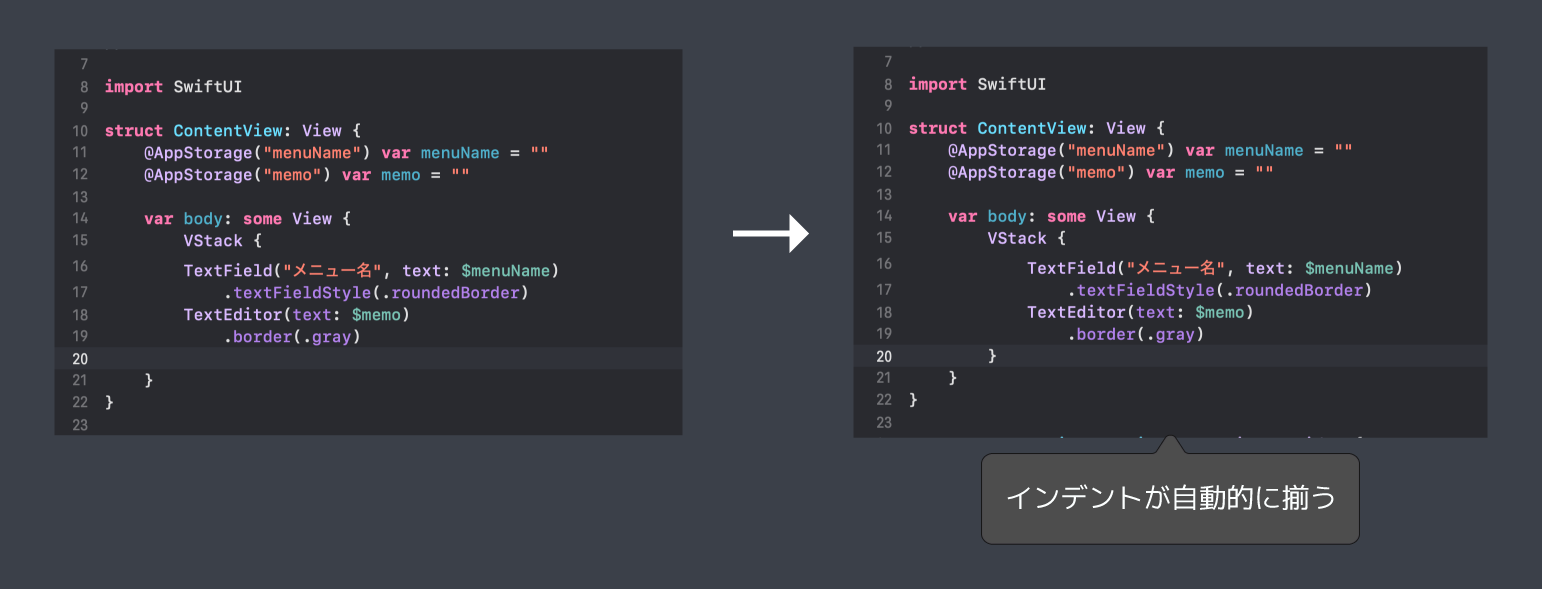
インデントが自動的に揃う
以下の例だと、VStackのかっこ閉じを入力した時にインデントが自動的に揃いました。

https://twitter.com/krips/status/1533973589925449729
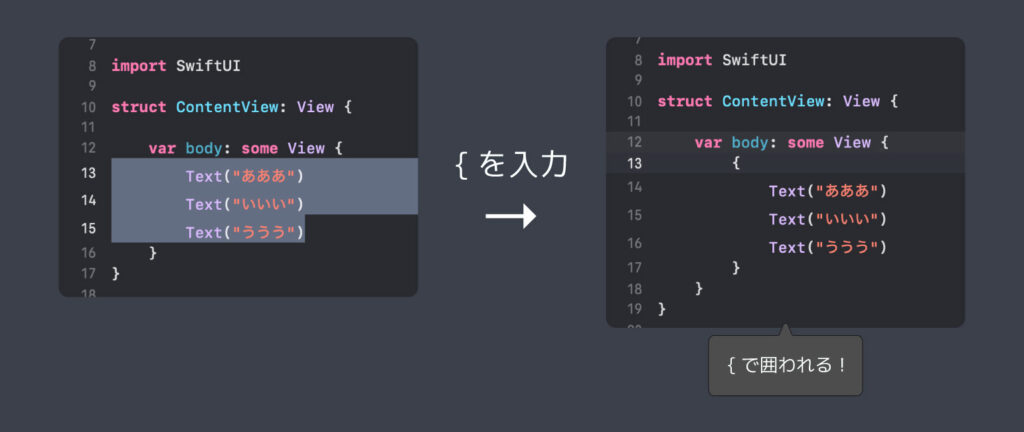
{で囲うのが楽になった
以下の例だと、TextをVStackで囲いたいというときに、選択して{を入力すると、画像のように{}で囲われますので、あとはVStackを追加するだけです。
これは地味にありがたいですね。


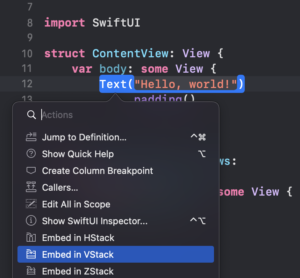
ちなみに、Xcode13以前で同じようなことをするには、Textをcommandを押しながらクリックして、Embed in VStackをクリックしていました。
この操作がちょっとだるいので、結局普通にVStackを作ってそこに切り取って貼り付けていましたね。
In Xcode 14, if you select a block of text and type {, it embeds the block in a closure and puts the cursor in the beginning of the closure so you can define it. Works great for SwiftUI!. pic.twitter.com/82LN4fVgDG
— Ed Sánchez (@edwardsanchez) September 14, 2022
Xcode14関連の記事
参考 Xcode14 iOS16 NavigationBarのタイトルが消える問題(UIKit)Qiita
navigationItem.titleが効かなくなったわけではなさそう。上記の記事はbetaなのでもしかしたらRC版で修正されたのかも
AppIconの挙動
参考 Xcode14: 既存アプリのAppIconサイズを1種類に切り替え(Single Size)【WWDC 2022】fuwamaki-mediaXcode14関連の動画
公式の動画
https://developer.apple.com/videos/play/wwdc2022/110427/
iOS Academy
あきお Swift
Xcode14関連のツイート
Xcode 14 Beta からfastlaneのAppStore Connectへのアップロードが(デフォルトで)できない問題の解決方法|freddi https://t.co/zKkWNZLGEv #zenn
— freddi(Yuki Aki) @翻訳本発売中 (@___freddi___) September 7, 2022
投稿し直し
Xcode 14 の新機能
— ゆ (@yuzuriha501) September 8, 2022
デバイスごとにアイコンを用意しなくても自動生成してくれるようになるの地味に助かる
自作スクリプトで1024×1024の画像から書き出す作業すら要らなくなるな
What's new in Xcode – WWDC22 – Videos – Apple Developer https://t.co/U9uBIbeBo1
19:30~ pic.twitter.com/q2FPA2gO1f
https://twitter.com/PR_iOS/status/1567884487601561601
WidgetKit animation _clockHandRotationEffect no longer support in Xcode 14. How to call the private API in SwiftUI ? pic.twitter.com/S9C9kW70sG
— everettjf (@everettjf) September 9, 2022
The UI controls on the SwiftUI preview canvas have been updated quite a bit in Xcode 14. If you're looking for `.sizeThatFits` layout: it's still there! Use the Attribute Inspector to set it. Super useful for List rows like the one in this screenshot. pic.twitter.com/ZtjgJf6jtL
— Peter Friese (@peterfriese) September 12, 2022
Date など標準の型が、Xcode 14 から Sendable に準拠してくれるのありがたい…!
— ウホーイ (@the_uhooi) September 12, 2022
今までは @ unchecked Sendable で回避していたからな…。#iosdc #a
https://twitter.com/SkyArts_dot_com/status/1569147786872127489
今晩のiOS 16のリリースを前にアプリの対応アップデートも多数来てる!#iOS16 #Apple pic.twitter.com/WsgEHiidWu
— Taisyo (@taisy0) September 12, 2022
他のXcodeバージョン変更対応
 【Xcode/Swift】Xcode13対応、iOS15対応。対応したこと・変更点・気づいたことまとめ
【Xcode/Swift】Xcode13対応、iOS15対応。対応したこと・変更点・気づいたことまとめ
 【Xcode/Swift】Xcode 15対応、iOS17対応。対応したこと・変更点・気づいたことまとめ
【Xcode/Swift】Xcode 15対応、iOS17対応。対応したこと・変更点・気づいたことまとめ