このページでは、UIImagePickerControllerを使ったカメラ機能と、アルバムから画像の保存、取得方法の実装方法から基本的な使い方について解説します。
カメラ機能の実装方法
まずは、カメラ機能の実装方法をご紹介します。
ボタンを押したらカメラが起動する簡単なアプリを作っていこうと思います。

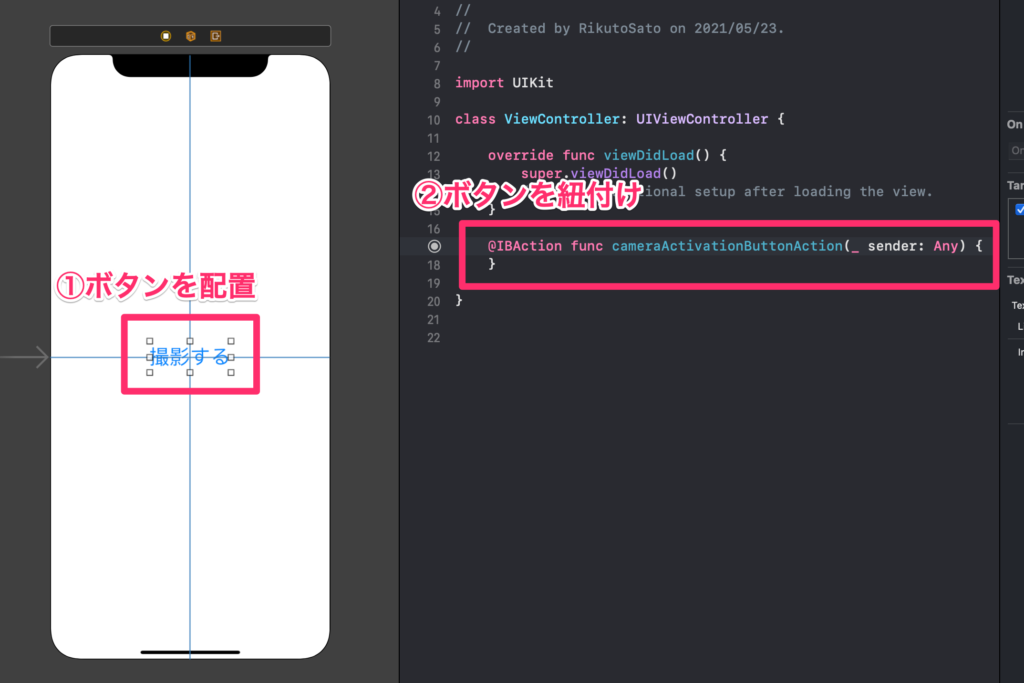
①ボタンを配置し、名前やAutoLayoutをつける
②ボタンをcameraActivationButtonActionという名前でActionで紐付ける
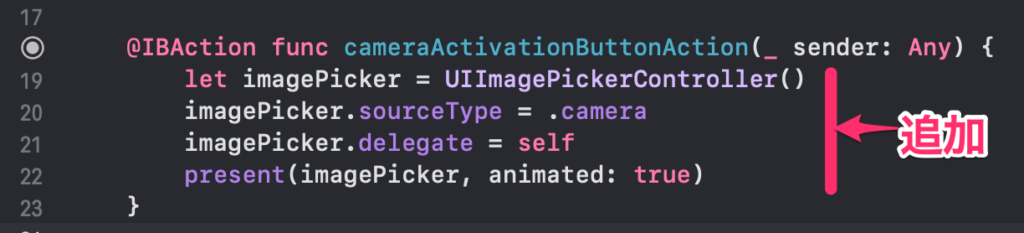
以下のコードをcameraActivationButtonActionの中に記述
let imagePicker = UIImagePickerController() imagePicker.sourceType = .camera imagePicker.delegate = self present(imagePicker, animated: true)


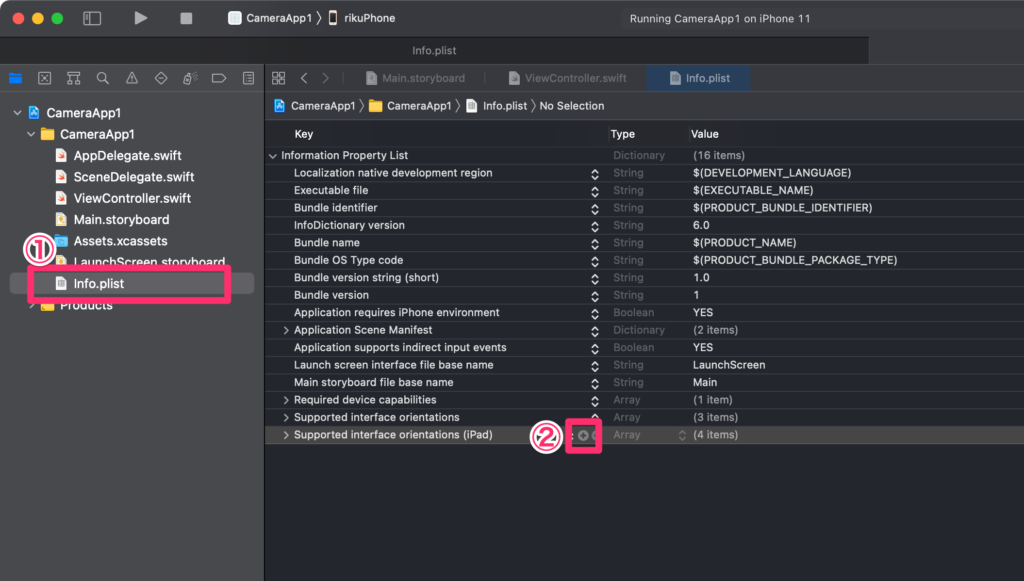
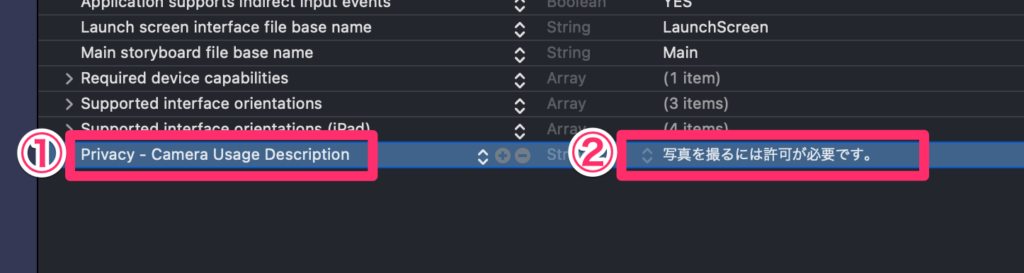
①左のメニューからInfo.plistを選択
②一番下の行のプラスボタンで行を追加

①左側に、Privacy - Camera Usage Descriptionと入力
②右側に、写真を撮るには許可が必要です。と入力
シミュレーターでは、カメラ機能を確認できないので、iPhoneの実機をMacにつないで確認しましょう。

ボタンを押すと左のようなアラートが表示され、OKを押すとカメラが立ち上がるはずです。
これで、カメラ機能が完成しました。
撮った画像を使う方法
上記のカメラ機能で、撮った写真を扱う方法を紹介していきたいと思います。
画面に用意したViewにカメラで撮った写真を貼り付けたいと思います。

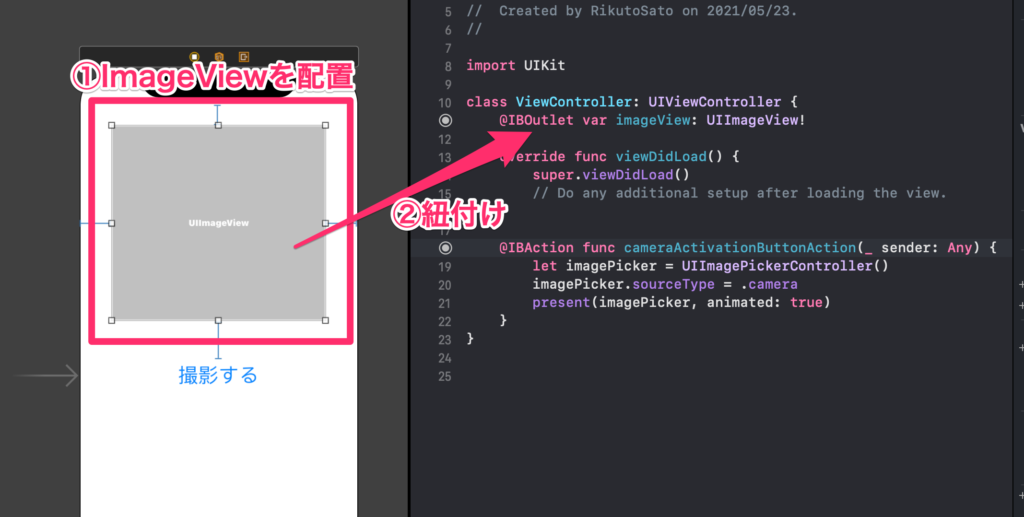
①ImageViewを配置し、AutoLayoutをつける
②imageViewという名前で紐付ける。
classの右側に以下の二つのDelegateを記述しましょう。
- UIImagePickerControllerDelegate
- UINavigationControllerDelegate
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
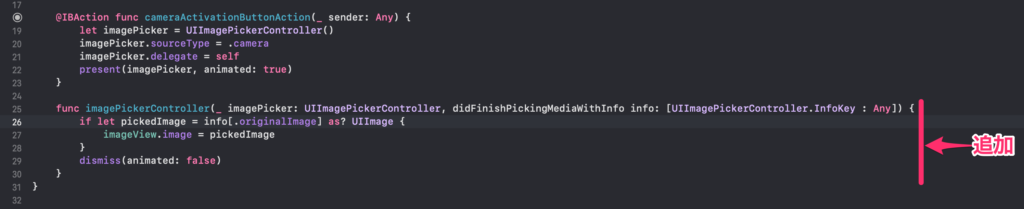
撮影して[Use Photo]を押したときに呼ばれる関数を追記し、その中でimageViewに画像を設定する。画像を設定したら、カメラウィンドウを閉じる。
func imagePickerController(_ imagePicker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let pickedImage = info[.originalImage] as? UIImage {
imageView.image = pickedImage
}
dismiss(animated: false)
}

実行して確認しましょう。
おそらく、撮った写真がimageViewに設定されるはずです。
完成
UIImagePickerControllerで写真の撮影日時を取得する方法
以下のようにUse Photoを押したときに呼ばれる関数で、メタデータから撮影日時を取得します。
func imagePickerController(_ imagePicker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
guard let metadata = info[.mediaMetadata] as? NSDictionary,
let exif = metadata.object(forKey: kCGImagePropertyExifDictionary) as? NSDictionary,
let dateTimeOriginal = exif.object(forKey: kCGImagePropertyExifDateTimeOriginal) else { return }
print("dateTimeOriginal\(dateTimeOriginal)")
}