この記事では、SwiftUIを覚えたての自分が、2週間で一つのアプリを開発してリリースするまでの過程を公開していきたいと思います。
年末年始からやっとSwiftUIの勉強を始めました。今回、アプリ開発する第一の理由は、SwiftUIに慣れることです。
ちなみに、おすすめのSwiftUIの参考書は以下にまとめています。
 【2022年版】SwiftUIのおすすめの参考書や動画を紹介!SwiftUI学習を徹底まとめ
【2022年版】SwiftUIのおすすめの参考書や動画を紹介!SwiftUI学習を徹底まとめ
Contents
iPhoneアプリ開発日記
1日ごとに行ったことを書いていきたいと思います。
1日目:開発するアプリ決め
1日目は、どのようなアプリを開発するのかを考えました。候補は3つで、
SwiftUI学習アプリは、SwiftUIの知識をつけてからじゃないと開発できないと思ったので却下。
本レビューアプリはいつかしっかりと本気で開発したいと思ったので却下。
ということで、カラーピッカーアプリを開発することにしました。
カラーピッカーアプリのイメージは、イラストやデザイン作成時にどんな色にしようかなと思ったときに役立つアプリをイメージしています。
2日目:アプリの機能決め
2日目は、どのような機能を組み込むかを決めました。とりあえず、いろいろなカラーピッカーアプリを確認してアイデアを貯めていきます。
Webアプリのカラーピッカーツール
Webアプリで、カラーピッカーツールはたくさんあります。
このサイトでたくさんのカラーピッカーツールが紹介されていますので、一つ一つ見ていきました。
参考 【2021年版】もう配色デザインには迷わない!すごい無料カラーパレットツール83個まとめPhotoshopVIPSimple Color Palette Generator

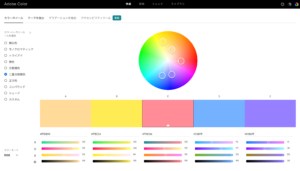
こちらは、2色の配色を選べるWebアプリです。このツールは自分もよく使います。このブログのデザインを作るときにも使いました。

ちなみに、次の画面はこんな感じです。さらに色の明度が4つほど選べます。このWebアプリはかなり役立ちますし、機能的にも簡単そうなので、アプリに組み込みたいです。
決定2色の配色を選べる機能
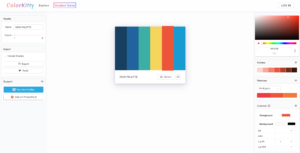
Color Picker

こちらは、補色からいい感じの色を見つけられるWebアプリです。選択すると、下の可愛いデザインの配色が変わります。こんな感じの機能があったらとてもワクワクしますね。この機能も組み込みたいところですが、少し難しそうです。。
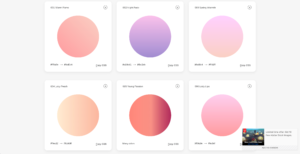
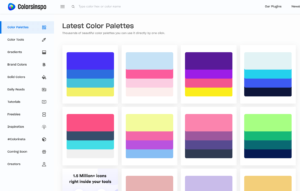
Colorsinspo

こちらは、おすすめのパレットやグラデーションがみれるアプリです。この機能もとてもいいですが、あらかじめいい感じのパレットやグラデーションを用意するのが、めんどくさそうですね。でも、いつかは実装してみたいです。
決定おすすめのパレットやグラデーションを表示する機能
スマホアプリのカラーピッカーツール

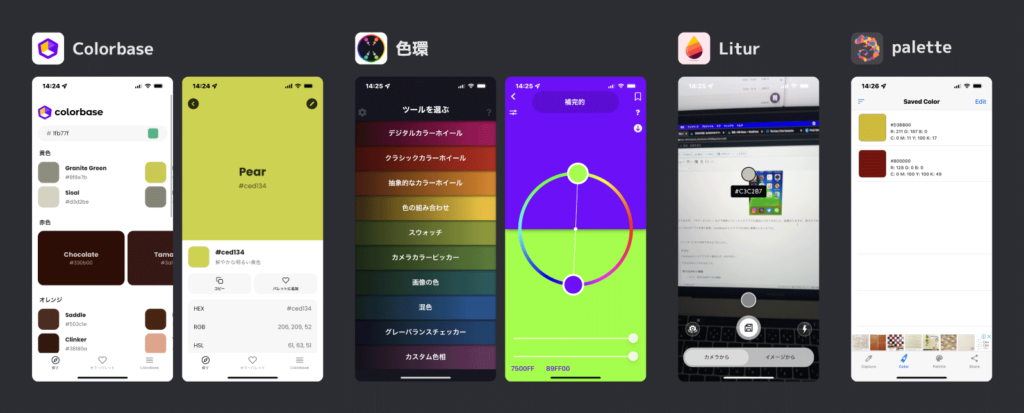
とりあえず、「カラーピッカー」などで検索してヒットしたアプリを適当に入れてみました。色々と参考になったアプリはあるのですが、以下の4つのアプリがかなり参考になりました。

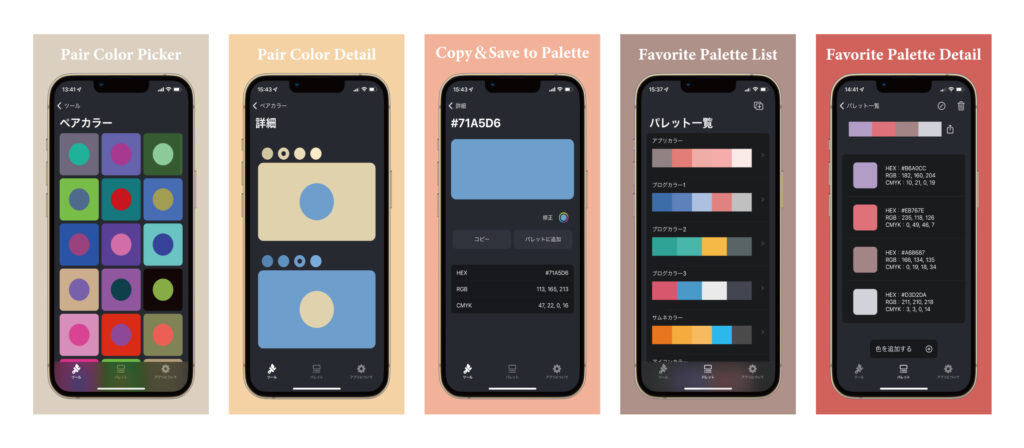
- Colorbaseは、UIがとても美しく、まさに自分がイメージしていたアプリでした。UIを参考にしたいと思います。
- 色環は、色々なツールがあってとても役立つアプリでした。こんな感じにたくさんのツールを作りたいですね。
- Liturは、主にカメラからカラーを抽出するアプリです。できたらこのカメラ機能も組み込みたいところです。
- palette shareは、パレットの構成が良かったです。このパレット構成を参考にしたいと思います。
あと、その他に思ったのが、すぐにパレットの情報を共有できる機能があればいいかなと思いました。
組み込みたい機能まとめ
- タブ1:配色を管理する機能
- SNSに共有
- すぐにパレットからカラーをコピー
- タブ2:色を探せる機能
- カメラから色を抽出
- 2色の配色を選べる機能
- おすすめのパレットを表示する機能
- おすすめのグラデーションを表示する機能
- ランダムで背景色と2つの文字色を表示する機能
- タブ3:色についてや、配色のコツなどのコラム
- RGBについて
- CMYKについて
- 配色のコツ
- タブ4:アプリについて画面
- アプリについて
- 開発者情報
- プライバシーポリシー
- バージョン情報
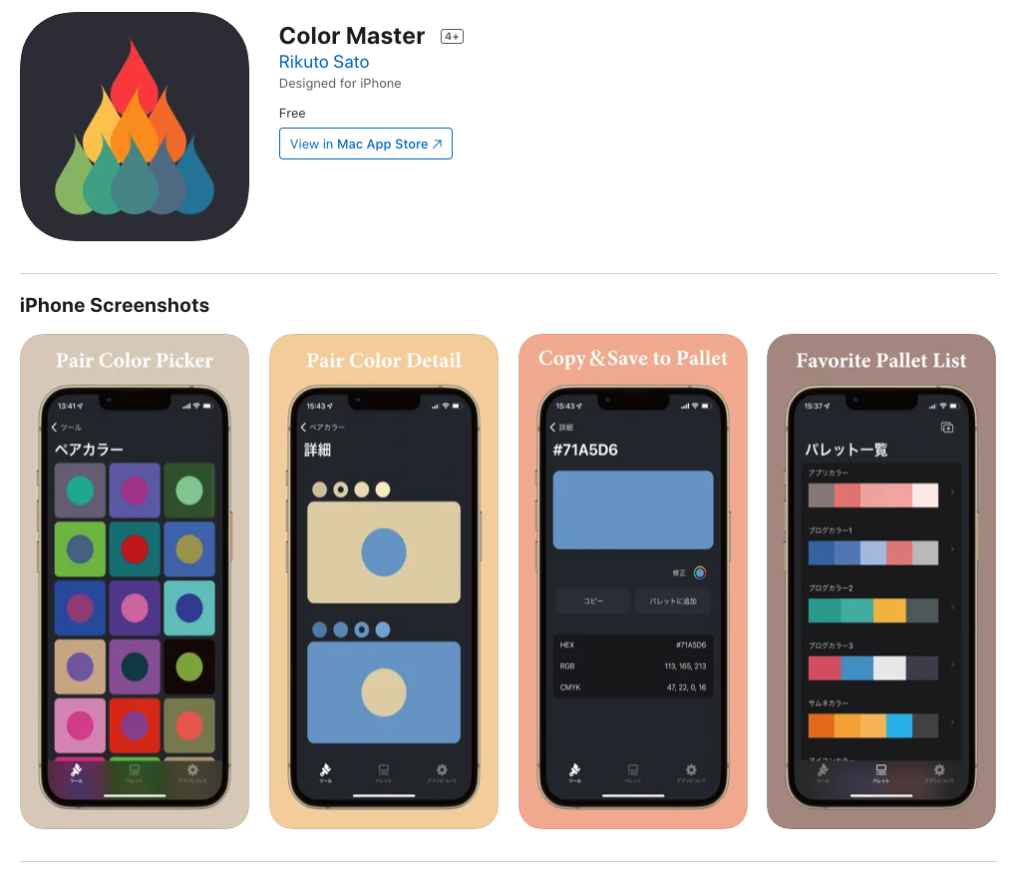
最終的にはこんな機能性があるようなアプリを目指していきたいと思います。
![]()
3日目:設計書作成
3日目は、画面構成を考えて簡単に設計書を書きました。
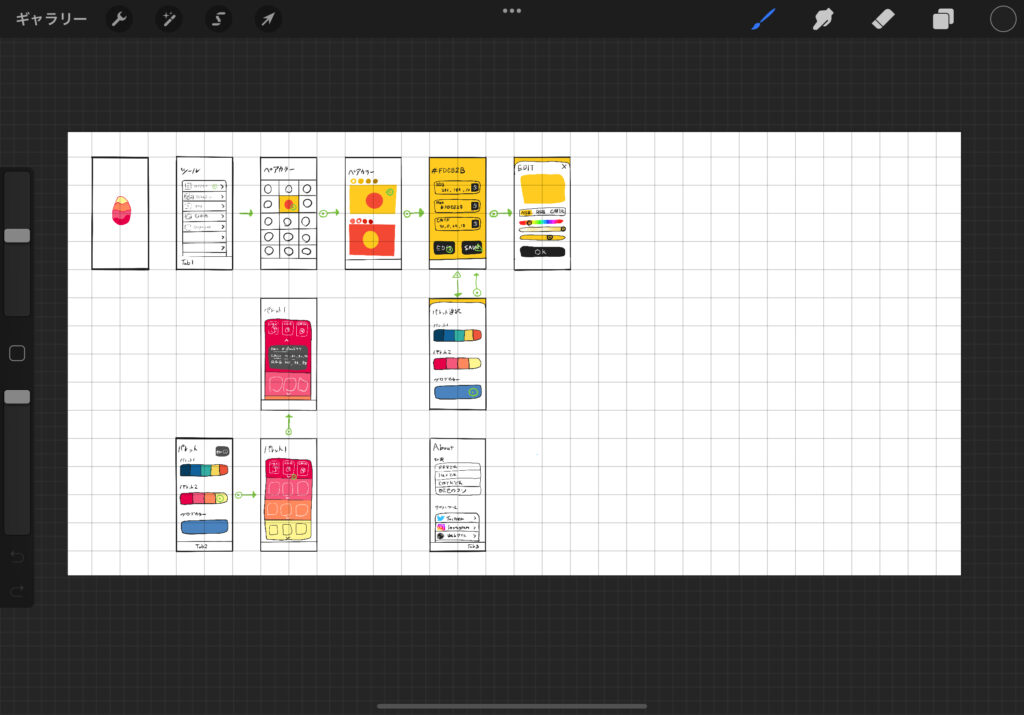
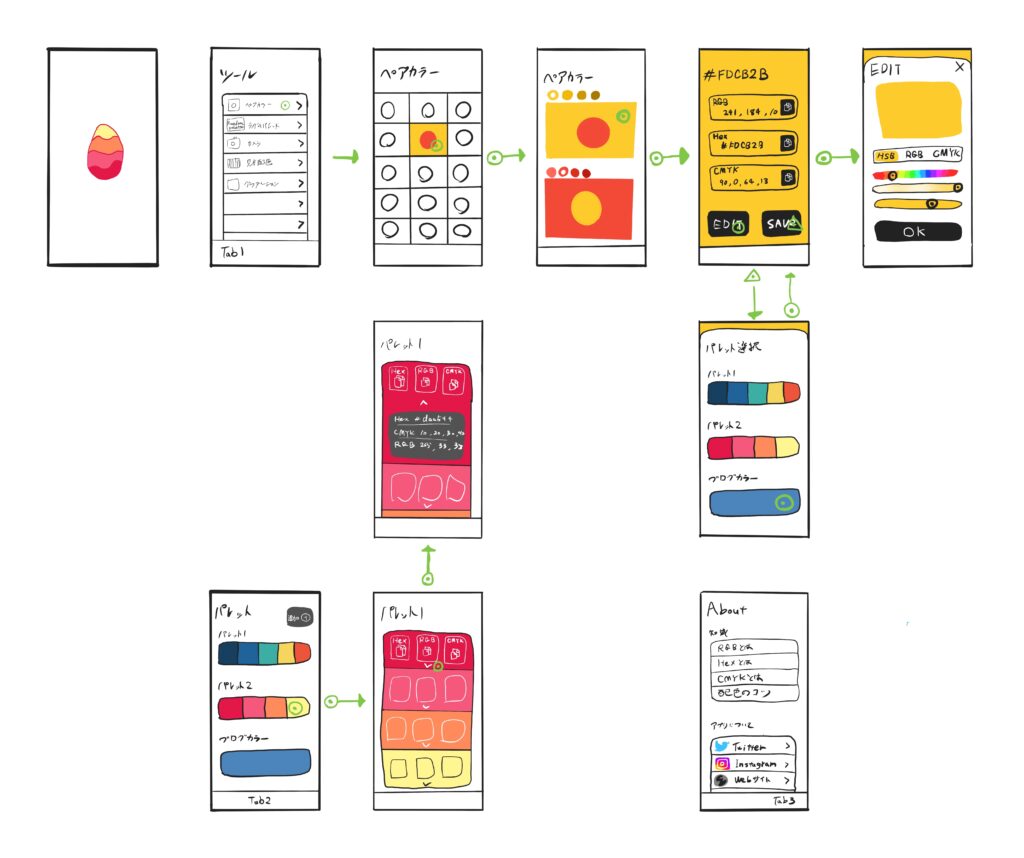
今回は、ProcreateというiPadの絵描きアプリで簡単に画面構成を書きました。本来であればXDとかでやれればかっこいいんですけど、手書きが一番楽ですね。。

出来上がった設計書がこちらです。

一旦アプリとして成り立つくらいの機能性のみ設計しました。
![]()
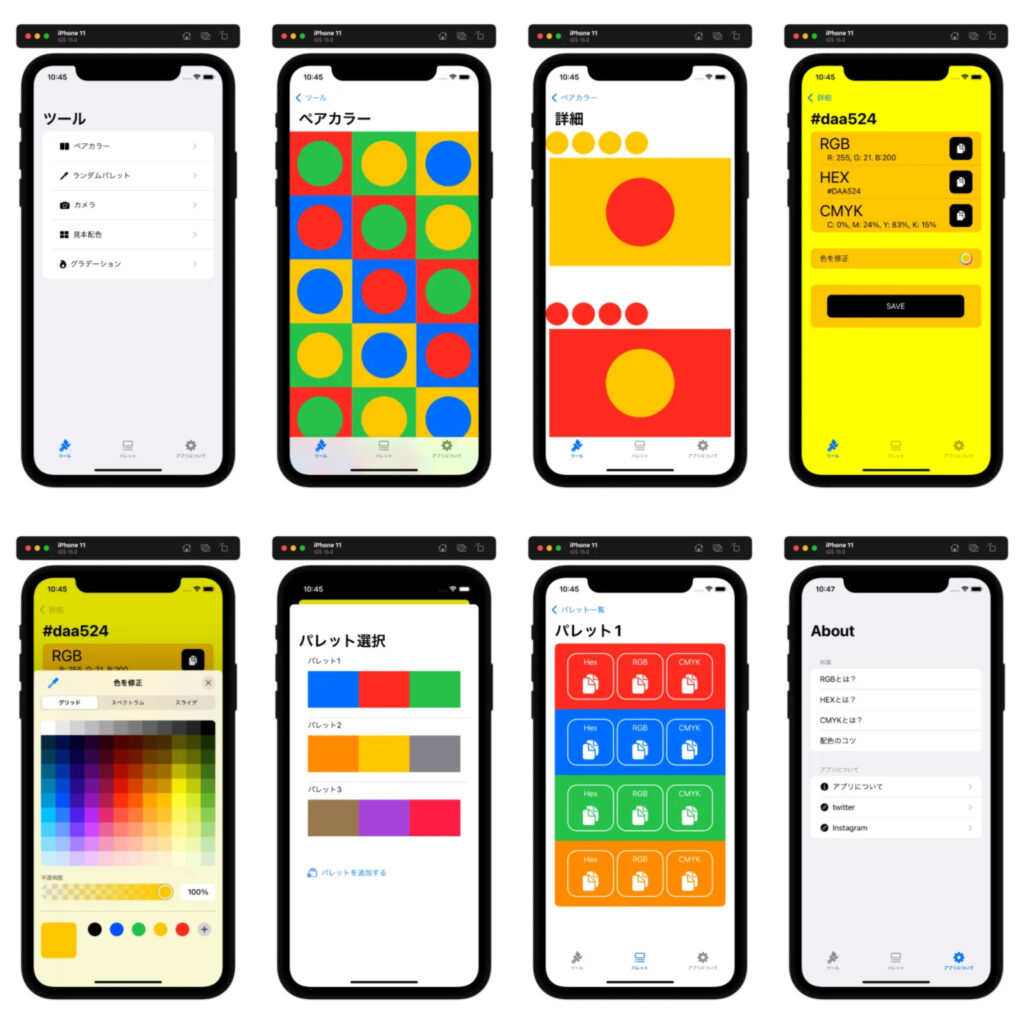
4日目:画面レイアウト実装
4日目は、画面のレイアウトを設計書通りに大まかに作成しました。

これだけでもだいぶSwiftUIの勉強になりました。List、Rectangle、LazyVGridなどなど色々なオブジェクトに触れました。
そして、アプリの名前は『ColorMaster』に決定しました。寝てるときに思いつきました。
![]()
5日目:画面レイアウト実装
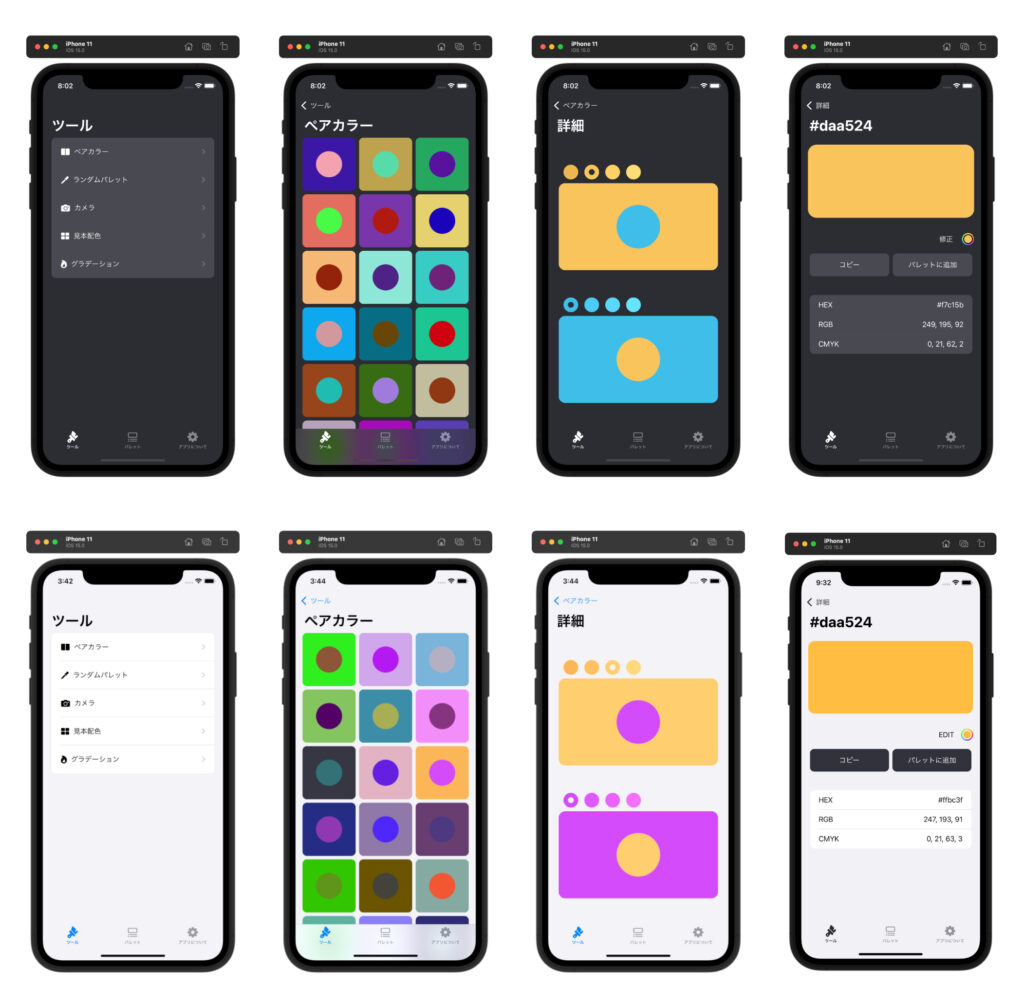
5日目は、画面をしっかりと作りました。今までの自分のアプリはダークモードを無効化して逃げていましたが、今回はちゃんとダークモードも作ります。
SwiftUIの凄さが実感できました。本当に少ないコードでリストなどが実装できます。。Listなんて3行でできますからね。。

ちなみに、ここまでは、以下の参考書を見ながらやれば大体実装できます。
![]()
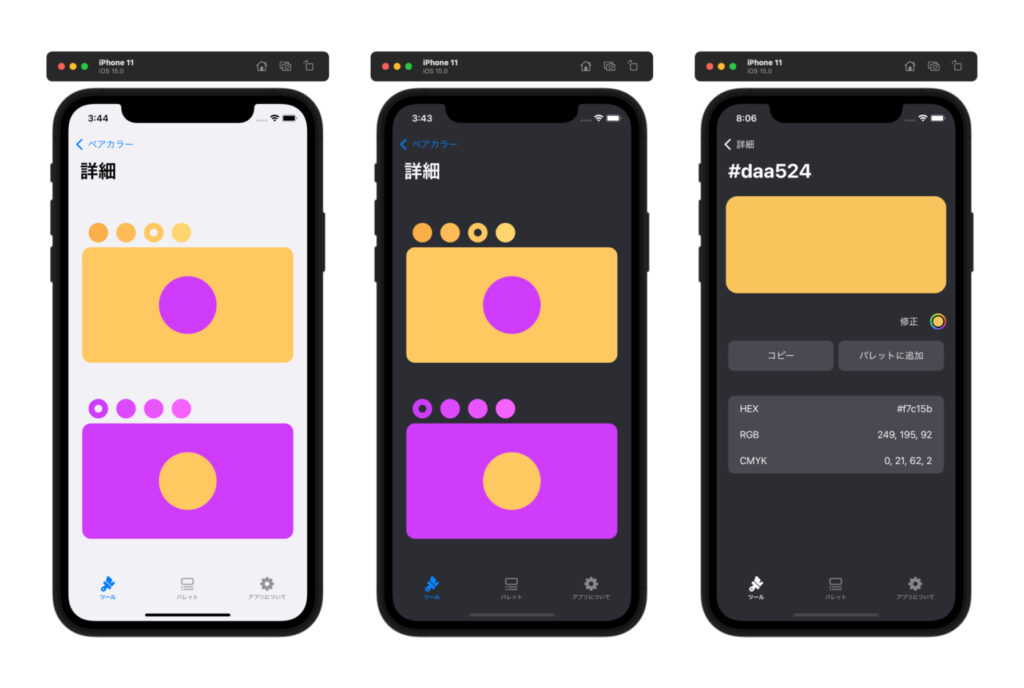
6日目:機能実装
6日目は、機能を実装し始めました。取得した色をHEXやRGB、CMYKに変換するなどの処理を一通り行いました。

ここら辺が参考になりました。ColorをUIColorにキャストしてやりました。
![]()
7日目:画面レイアウト実装
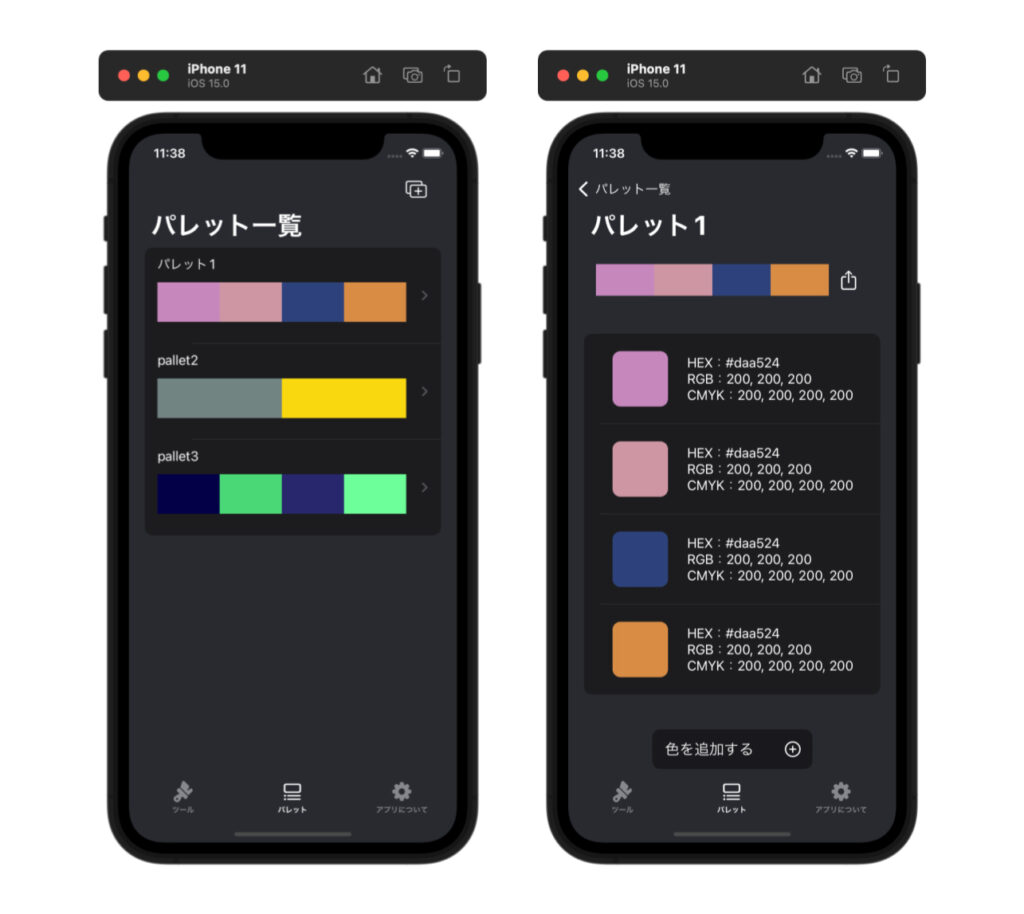
7日目は、パレット一覧画面をしっかりと作り込みました。

パレットの追加を、テキスト付きアラートか、ハーフモーダルかで悩んみました。
ハーフモーダルだと、タブバーの後ろに生成される形だったので、今回はテキスト付きアラートを使うことにしました。
テキスト付きアラートに関しては以下の記事を参考に実装しました。
参考 【SwiftUI】TextField付きAlertを表示する.NET ゆる〜りワーク![]()
8日目:機能実装・画面レイアウト実装
8日目は、画面のレイアウトを修正しつつ、データ保存周りの実装を行いました。今回はとりあえず、UserDefaultsで管理することにしました。
リストの更新などちょっとSwiftUI独特で難しかったです。とりあえず、パレットに追加するところまで実装できました。

インスタでリア友に自慢するために動画を撮りました。それがこちら
参考 Xcode - SwiftUI Listの更新をしたい。teratail![]()
9日目:機能実装
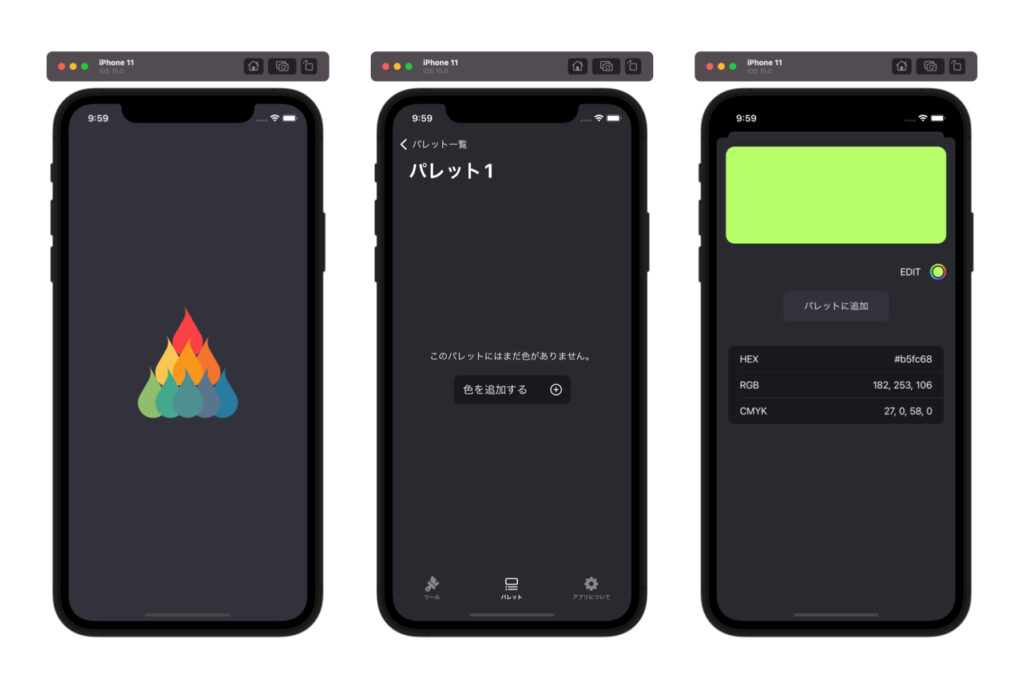
9日目は、パレット新規作成画面のレイアウトと、起動画面を作成しました。ある程度SwiftUIにも慣れてきて、レイアウトの実装などはネットの記事を見なくても書けるようになってきました。

SwiftUIは、Info.plistで起動画面を作るんですね。。
![]()
10日目:機能実装
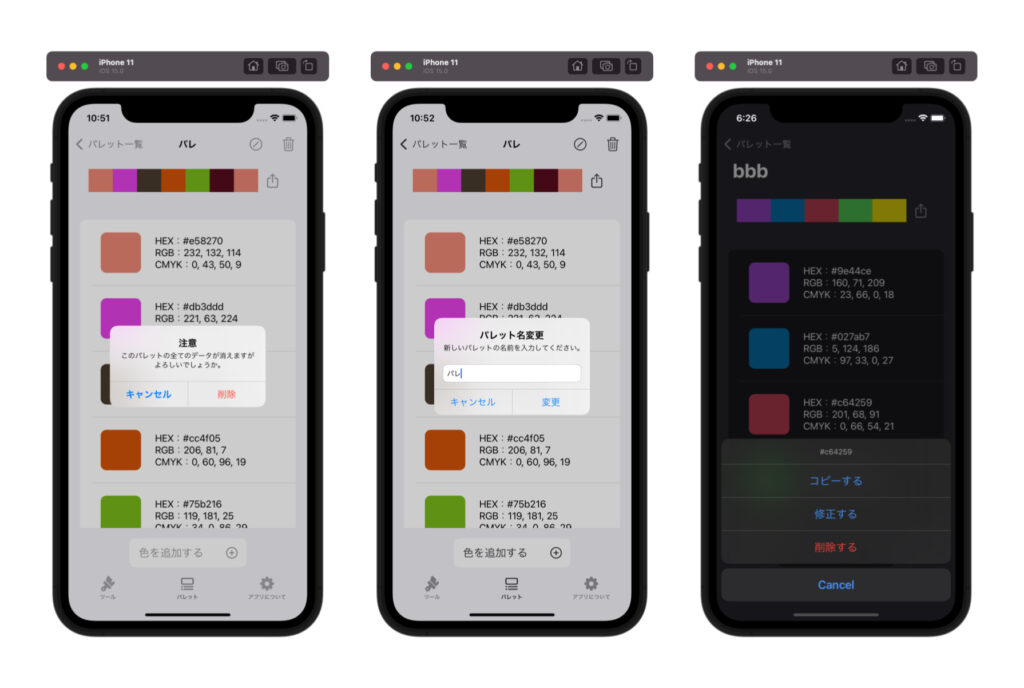
10日目は、パレットの削除・名前変更と、パレット詳細画面で色を押下した時のアクションを実装しました。これで大体の機能は作成できました。

カピ通信というサイトがSwiftUIについてしっかりと網羅されていてわかりやすいですね。
参考 【SwiftUI】confirmationDialogの使い方カピ通信![]()
11日目:機能実装、アイコン作成
11日目は、このアプリについて画面を実装しました。

あと、アイコンが決定しました。超お気に入りです。
![]()
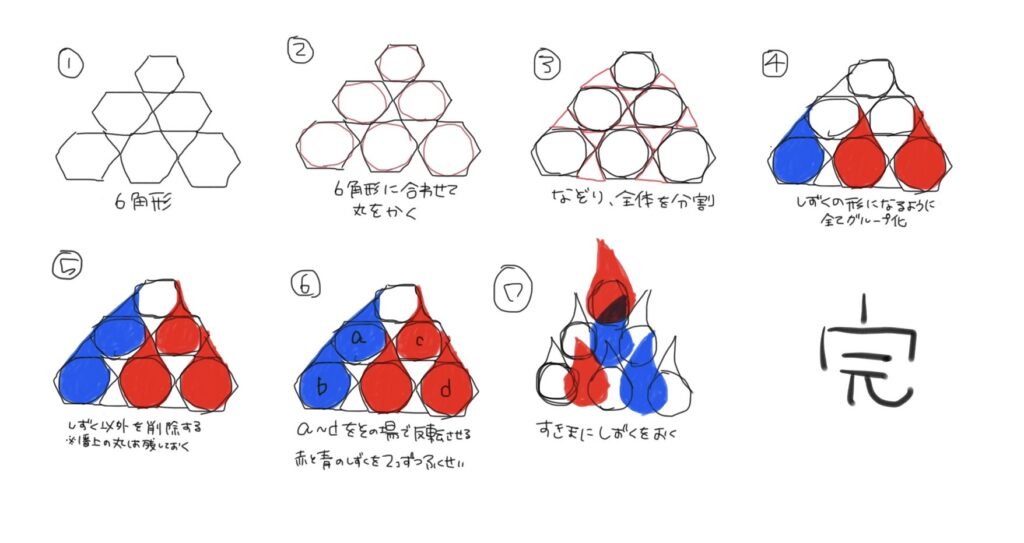
このアイコンは、なんとなく作ったわけではなく、法則性があり、しっかりと設計して作っているので、この画像さえ見れば誰でも全く同じアイコンが作れます。自分はこのように洗練されたアイコンがとても好きです。

ちなみに、バランスを取るために、全体をちょっと上にずらしています。

ちなみに色は、#287CA0 #59758D #4E908F #45A98D #91BD6E #F4732F #F9961E #FAC754 #FB4146です。
早速カラーパレットに入れておきました笑
![]()
12日目:テスト・バグ修正
12日目は、テスト・バグ修正を行いました。リリースできる最低限の機能性は実装しましたので、もうリリースしちゃおうかと思いました。
ちなみに、簡単すぎる内容だと、4.2 Minimum Functionalityというリジェクトでアプリがリリースできません。つまり、機能が少ないクソアプリはリリースできません笑
テスト
実機にインストールして動かしたり、小さい画面の端末で動かしたりしました。
結果、以下のバグを発見しました。
- パレットから色を削除した直後に、「色を追加する」を押すと落ちる。
- 小さい端末(iPod touch)だと、レイアウトが崩れてしまう。
- 横画面にするとレイアウトが崩れてしまう。
- パレットの色がない時、透明にならない。
- 起動画面の画像が伸びてしまう。
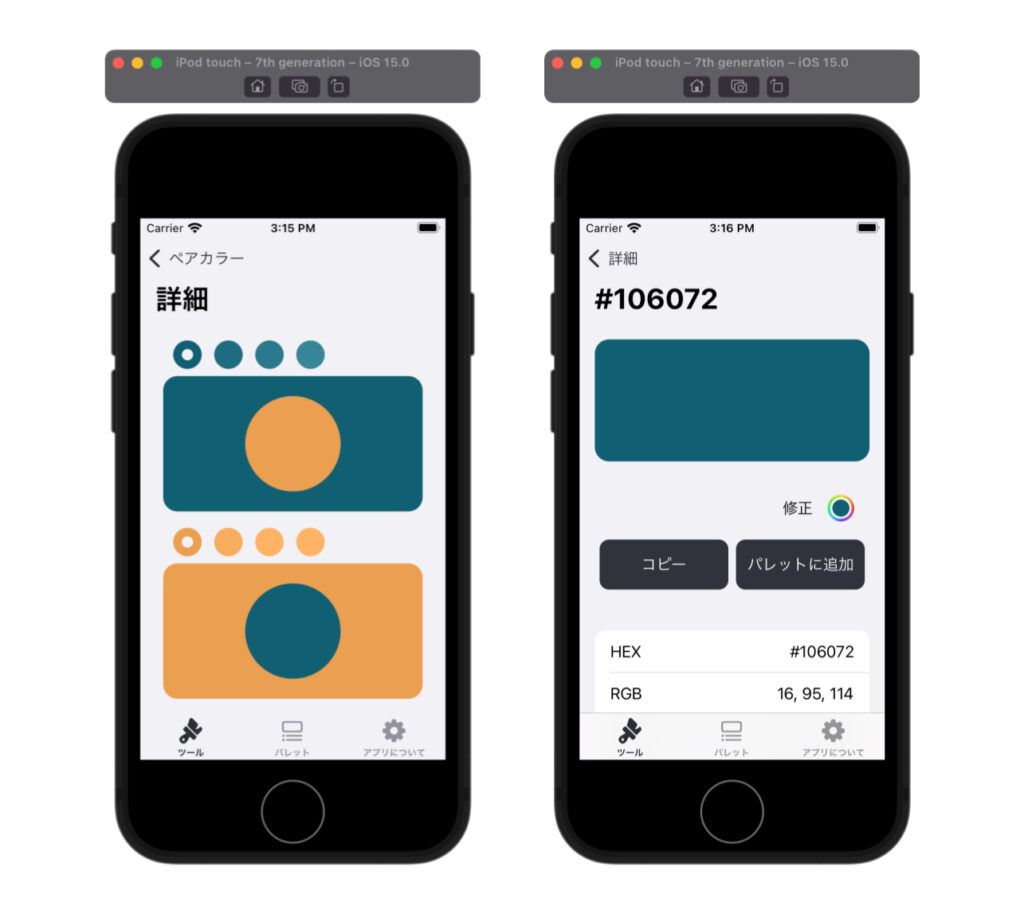
iPod touchだと以下のように画面が崩れてしまいました。。。


起動画面が時々このように伸びてしまいます。。
バグ修正
以下のバグは、サクッと修正できました。
どちらもrange系のエラーでした。Thread 1: Fatal error: Index out of range
- パレットから色を削除すると、落ちる。
- パレットの色がない時、透明にならない。
iPod touchのレイアウト崩れは、例えば、高さを200で指定していたところを、画面の高さの1/4みたいに、画面の比率で指定をして対応しました。

横画面にするとレイアウトが崩れてしまうバグは、単純に横画面を非対応にしました。
ちなみに、Xcode13では変わらず横画面の制御が効きませんでした。。
 【Xcode/Swift】画面の回転を固定する方法を2パターン紹介〜Xcode13からDevice Orientationが効かなくなった?〜
【Xcode/Swift】画面の回転を固定する方法を2パターン紹介〜Xcode13からDevice Orientationが効かなくなった?〜
起動画面はちょっとうまく行く時とうまくいかない時があったので、一旦無視しました。笑
![]()
13日目:リリース作業
13日目は、リリース作業を行いました。まさに『
リリースの際は、昔自分が書いた記事を見ながらリリースしました。ブログ書いてるとこういうときに役立つので、やはりエンジニアはブログは書くべきですね。
【画像なし早見】2020年版AppStoreに公開するまでの全手順まとめ
そして、App Storeにアップロードする画像も作成しました。

画像はAdobeのIllustratorを使って作りました。このiPhoneの画像はシミュレーターをスクショしたのではなく、Mockviewというアプリを使って作りました。スクショを入れるだけでこのように美しい画像が作れます。

ちなみに、AppStoreに載せる画像は、6.5インチと5.5インチの2種類作成しなければなりません。
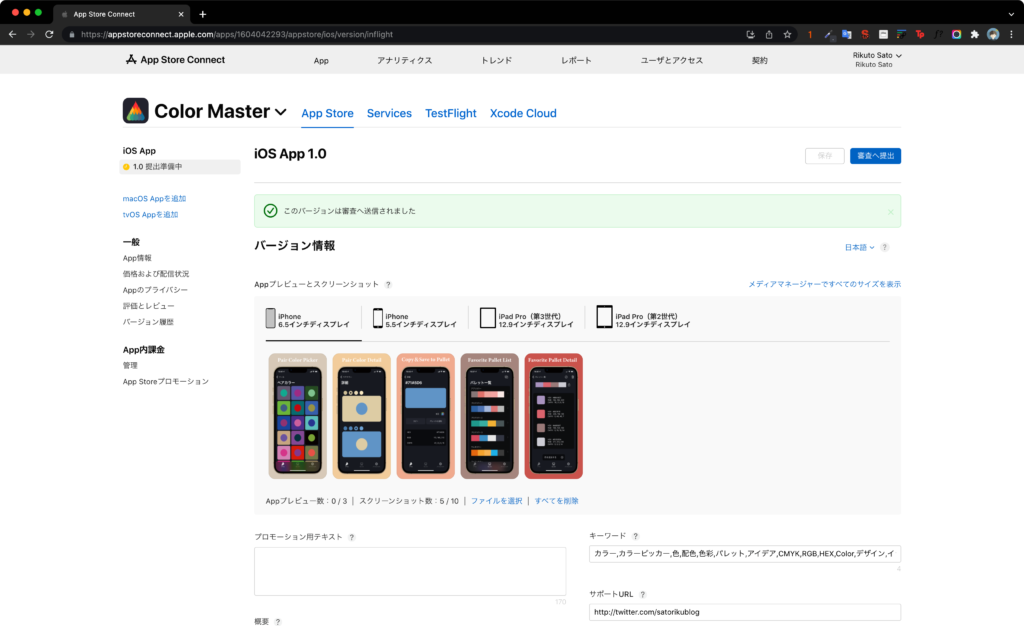
そして色々と項目を記述して、審査へ提出!

![]()
14日目:ついにリリース!
14日目(その日の深夜)、ちょうどやりきった間に満ちながら、ファンタスティックビーストを見てるときに、Appleからリリースできたよというメールが届きました。

で、メールが来てすぐAppStoreで確認しましたが、アプリはありませんでした。。とりあえず、ファンタスティック・ビーストを全部見終わってからもう一度AppStoreで見てみると、ちゃんとリリースできてました!!

そして、色々と操作して確認してみたら、、、
プレビューの画像のパレットのスペルが違うことに気がつきました。。。笑
palletではなく、paletteでしたね。。palletはすのこ?のことらしいです。パレットと打ってMacの変換に任せてたので、完全に勘違いしてました。。(codeも、、、)

あと、起動画面もやっぱり引き伸ばされていましたね。。あとで修正しないと。。

![]()
今後のアップデート予定
とりあえず、今ある課題としては、
- 起動画面の画像引き伸ばしの修正
↑修正済み:対応方法はこちら - paletteのスペルミス
↑修正済み - 濃すぎる色の微調整が機能しない
- Navi遷移した状態でタブボタンを押した時に、トップに戻るようにしたい。
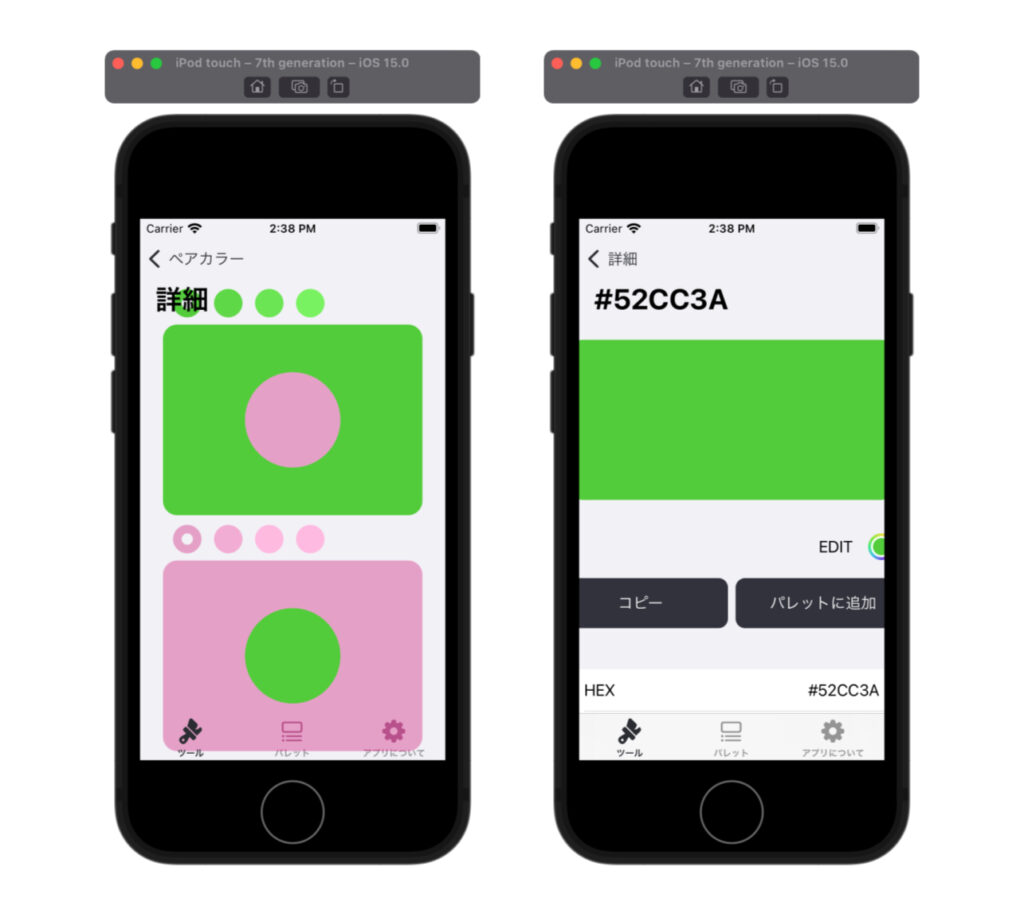
- ペアカラー画面で、リロードできるようにしたい。
↑実装済み
まずはこの課題の修正を行っていきたいと思います。
ちなみに、このアプリはSwiftUIを勉強するために作成したアプリです。なので、マネタイズも何も考えていないので、趣味程度でアップデートしていけたらなという感じです。カラーパレット機能は普通に使えそうなので、自分で普通に使うと思います。
何か要望などありましたら、ぜひ教えてください。頑張って実装します!
このアプリを作ってる途中に書いた記事
合計で26記事書きました。まだ、適当にメモ書き程度でしか書いてないので、この後しっかりと一つ一つ記事を書いてアウトプットしていきたいと思います。もし、このように技術のアウトプットブログを立ち上げたい方がいましたら、MENTAで教えていますので、気軽にご相談ください。
- 【SwiftUI】プレビューで複数の端末を表示する方法
- 【SwiftUI】タブバーのタップ判定を取得する方法
- 【Xcode/SwiftUI】紫のエラー:runtime: SwiftUI: No symbol named ‘ ‘ found in system symbol set
- 【SwiftUI】ブラウザで外部リンク(Webサイト)を開く方法~Link~
- 【SwiftUI】アラートの使い方を徹底解説
- 【SwiftUI】下から出てくるダイアログ、ConfirmationDialogの実装方法を解説
- 【Xcode/Swift】windowsで警告:’windows’ was deprecated in iOS 15.0: Use UIWindowScene.windows on a relevant window scene instead
- 【SwiftUI】SNSへのシェア機能の実装方法~UIActivityViewController~
- 【SwiftUI】Info.plistを使ってLaunchScreenを実装する方法
- 【Xcode/Swift】クリップボードにコピーする方法
- 【Xcode/SwiftUI】条件分岐が多すぎる際に起こるエラー:The compiler is unable to type-check this expression in reasonable time; try breaking up the expression into distinct sub-expressions
- 【SwiftUI】モーダルを画面を閉じる方法(dismiss)
- 【SwiftUI】@マーク系をまとめて解説『@State、@Published、@ObservedObject、@EnvironmentObject』
- 【SwiftUI】paddingの使い方を徹底解説
- 【SwiftUI】ButtonのborderでcornerRadiusが指定できなくなった件について
- 【SwiftUI】カラーピッカーを作る方法
- 【SwiftUI】SwiftUIでSegmentedControlを作る方法
- 【SwiftUI】モーダル遷移の仕方
- 【SwiftUI】Textの使い方について解説
- 【SwiftUI】図形の描画『Rectangle()・Circle()』の使い方について解説
- 【SwiftUI】LazyVGridの使い方を徹底解説
- 【Xcode/Swift】SwiftUI開発とStoryboard(UIKit)開発の違い
- 【SwiftUI】TabBarの使い方について解説
- 【SwiftUI】NavigationBarの使い方について解説
- 【SwiftUI】Listの使い方を徹底解説
- 【SwiftUI】起動画面の画像が引き伸ばされる件について(launch screen)
まとめ
このアプリ一つを作成するだけで、だいぶSwiftUIとはどんなもんなのかがわかりました。
勉強方法としては、とりあえず、参考書で手を動かして、簡単なアプリを作ってみるというのがベストな方法だと思います。
そして、SwiftUIについてなのですが、まだStoryboardで実装した方が良いかなと思いました。。ただ、ウィジェットなどSwiftUIでしか作れない機能が今後どんどん追加される可能性もあるので、これから作成するアプリはSwiftUIで作った方が良いのかなとか思いました。(まぁでもStoryboardで作って一部をSwiftUIで作るみたいな方法もあるらしい。)
これからYouTubeでSwiftUIの解説動画を作るためにしっかりと勉強していきたいと思います。