この記事では、Xcode15、iOS17で対応したこと・変わったこと・気づいたことをここにまとめていきます。
Xcode15は最新のMacOSのVentura 13.5以降にアップデートしないとインストールできません。
そして、Sonomaにアップデートすると、Xcode14以前が使えなくなります。そのため、Xcode15を入れるときはしっかりと考えてから入れましょう。
Contents
- Xcode公式の改訂履歴
- Xcode15で変わったこと
- インストールが激早だった。
- Welcome to Xcode画面がカッコよくなった!
- 最初の画面でSwiftDataが選択できるようになった。
- プレビューの記述が超シンプルになった。
- コード補完が賢くなった①
- コード補完が賢くなった②
- 待望の引数自動改行機能!control + mは絶対覚えよう
- Assetsに入れた画像を.から呼べるようになった。
- Assetsに入れた色も.から呼べるようになった。
- ローカリゼーションが進化した。
- ドキュメント
- ブックマーク機能
- 現在の開発環境と異なる開発環境のコードが少し暗くなるようになった。
- 推奨される数値が候補で表示されるようになった。
- SwiftUIの制限がなくなりました!!
- シミュレーターが選択されててもArchiveできるようになった!
- Gitタブが強化された。
- OSLogが統合!
- .cornerRadiusが非推奨になった。
- クイックアクション機能搭載!
- visionOS SDKが追加された。
- エディターのFindで漢字変換ができない
- Source Controlから、Integrateに変わった。
- iOS17から使える機能
- Xcode対応したこと
- Xcode15関連記事
- Xcode15関連ツイート
- 他のXcodeバージョン変更対応
Xcode公式の改訂履歴
Xcode 15を使うと、すべてのAppleプラットフォーム向けにアプリを開発、テスト、配信できます。コード補完機能やインタラクティブプレビュー、ライブアニメーションなどの強化により、アプリの開発とデザインをさらに迅速化できます。Gitステージングでコーディング作業を中断せずに次のコミットを作成したり、デザインが一新され、録画ビデオを添付できるようになったテストレポートを活用して、テストの結果をさまざまな角度から分析できます。Xcode CloudからTestFlightおよびApp Storeにアプリをシームレスにデプロイしましょう。優れたアプリの開発がかつてないほど簡単になります。
50%軽量化で高速ビルド!・コード補完強化!
準備を整えてコーディングを開始
Mac App Store上のXcode 15は50%軽量化され、すべてのプラットフォーム向けにシミュレータランタイムがダウンロード可能になりました。コード補完が強化され、より安全なコードをさらに短時間で、すべてのアセットを参照しながら作成できます。改良されたコンパイラと一新されたリンカは、Appleシリコンのマルチコアアーキテクチャ向けに最適化されており、プロジェクトをより高速にビルドできます。
Localizationが進化してる!?
常に整理整頓
新しいブックマークナビゲータを使うと、コード内のランドマークをトラッキングしたり、タスクを整理したりできます。ローカリゼーションアセットは新しい文字列カタログで合理化され、レビューやアップデートを一箇所で行うことができます。Xcode 15は、ドキュメントが刷新され、美しい新デザインとリアルタイムでのプレビュー機能が特徴です。
SwiftとSwiftUI
Swift、SwiftUI、Xcode 15がまるで1つの機能のように連携します。新しいSwiftマクロを活用するXcodeプレビューはさらに使いやすくなり、SwiftUI、UIKit、およびAppKitで機能します。新しいインタラクティブなタイムラインは、ウィジェットの開発とデザインに役立ちます。また、各種のプラットフォームやデバイスを対象とした作業もさらに簡単になりました。プレビューキャンバスでプラットフォームやデバイスを選び、どの環境でもアプリが適切に表示されることを確認できます。
便利なデバッグ機能
ソースエディタのマクロの機能を使ってブレークポイントを設定し、生成されたコードに簡単に飛べます。構造化されたコンソールを使って、デバッグのアウトプットに簡単にアクセスできます。
Xcode15で変わったこと
インストールが激早だった。
Xcodeのインストールは毎回数十分、ひどいときは数時間かかりますが、今回は数分でインストールできました。
ファイルサイズは50%も小さくなったようです。
ちなみに、私はXcodesを使ってインストールしました。詳しくはこちら
 【Xcode】Xcodes.appを使ってみる。
【Xcode】Xcodes.appを使ってみる。
Welcome to Xcode画面がカッコよくなった!

シンプルになった!Xcodeの周りの反射してるような影は良い!好き。
ただ、3つの選択肢の末尾の…は必要なのか?省略してるの?にしては余白あるけど、、

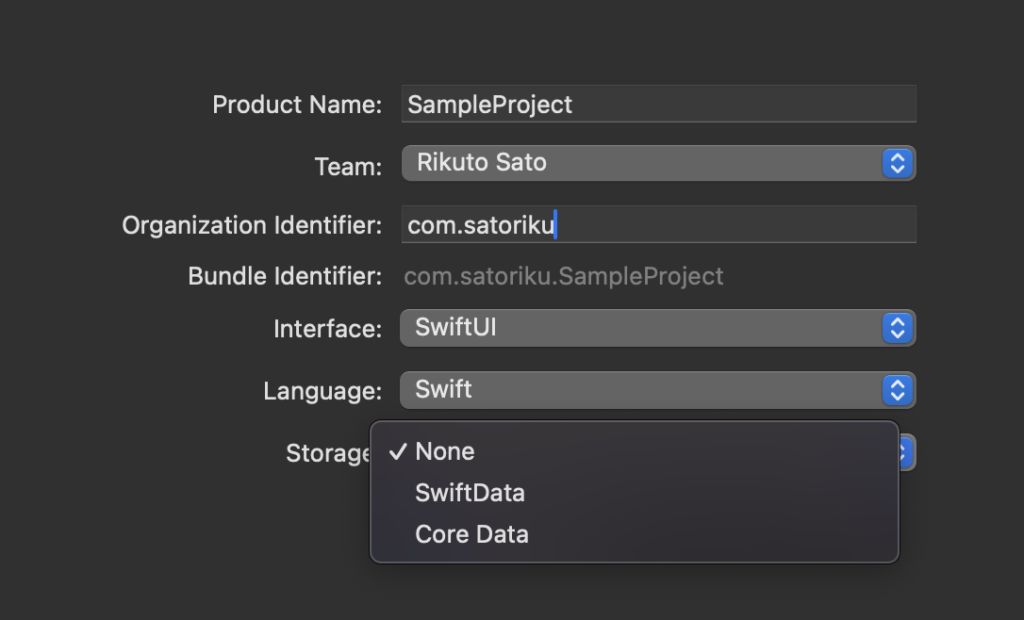
最初の画面でSwiftDataが選択できるようになった。

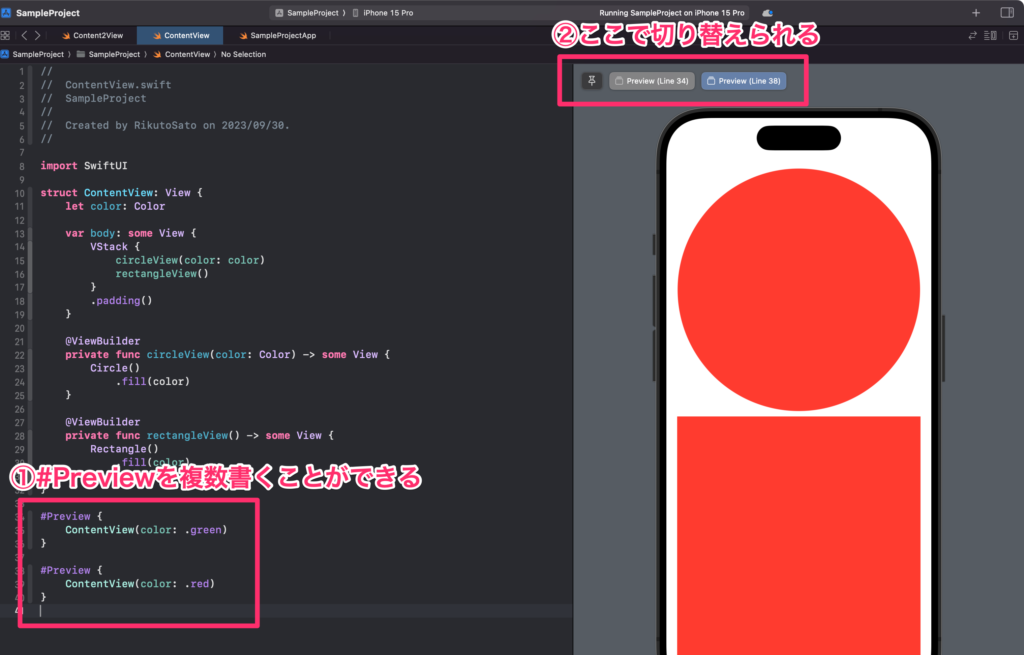
プレビューの記述が超シンプルになった。
#Previewだけになりました。
#Preview {
ContentView()
}
ちなみに、UIKit、Storyboardでもこの#Previewを使うとプレビューが表示できたりします。
さらに、#Previewは複数記述可能で、プレビューをタブで切り替えられるようになっています。

この機能以外と使えるかもですね。色々なプロパティを同時に確認できますし。
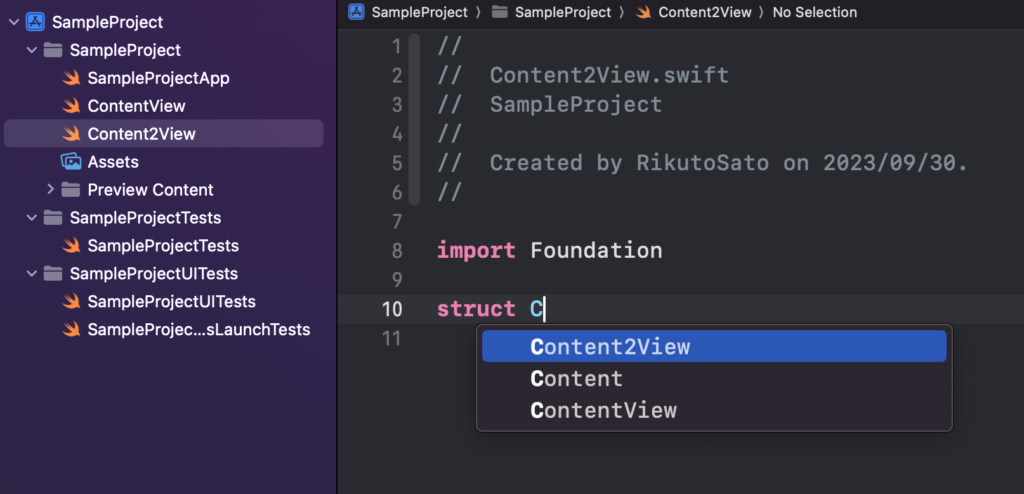
コード補完が賢くなった①
ファイル名の保管ができるようになりました。classとかでも同じようにできます。

コード補完が賢くなった②
コード補完がプルダウンで選べるようになりました。
でも、そこまでこれは嬉しくはないですね。。例えば、.frame(maxWidth: , maxHeight: )を出したいときは、プルダウンで選択するよりも、.framaxwmaxhって書いてから候補で選ぶっていうふうにするので、こういうのに慣れてる方にはあんまり使わないんじゃないかなぁって思います。
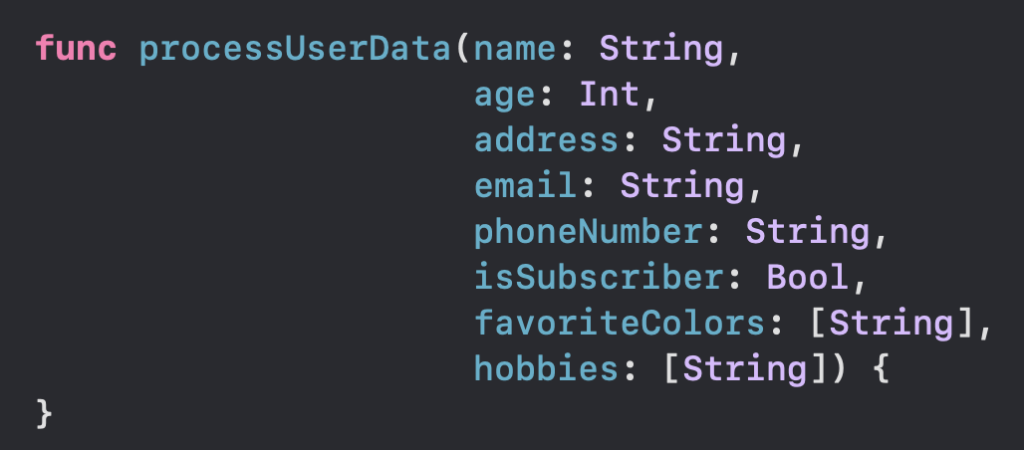
待望の引数自動改行機能!control + mは絶対覚えよう
引数にカーソルを合わせてcontrol + mを押すと、引数が自動で改行されるようになります。これはかなり便利ですね!
ただ、私は、以下のように(で改行しない派です。。。。改宗するしかないのか。。。まぁでも上記のショートカットキーをやってからちょっと変えるだけでよくなったのは良いか。

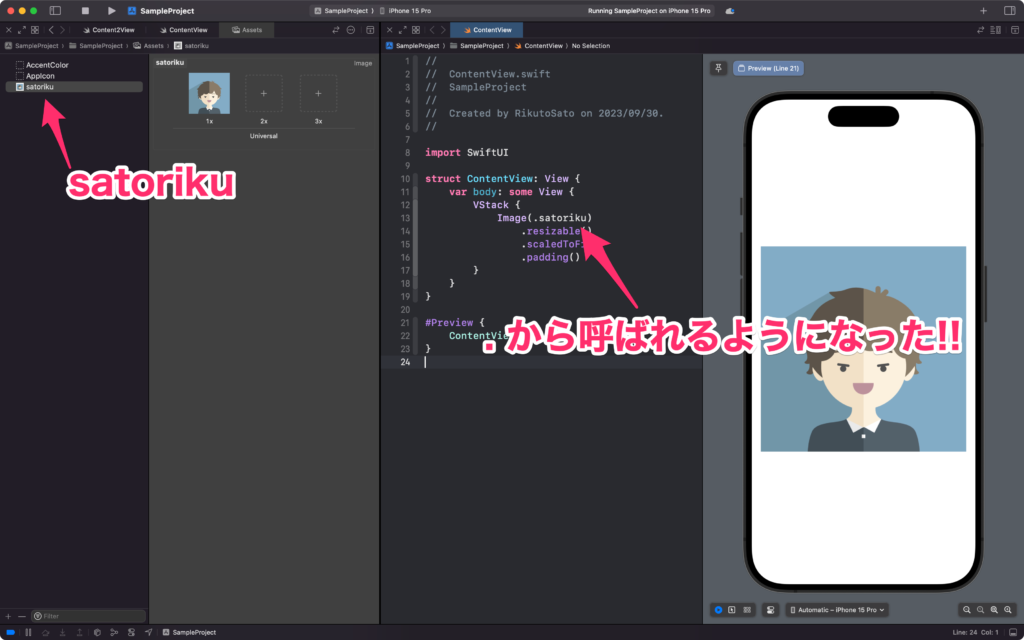
Assetsに入れた画像を.から呼べるようになった。
これはとても嬉しい!

ちなみに、UIKitは、UIImage(resource: .satoriku)というふうに書きます。
今までは、ImageのExtensionを作ったり、文字列だけ定義したりして使っていましたが、もうその必要はなくなるようです!
だったら、sysytemNameもやってほしかった。sysytemNameは補完できずでした。。Symbolは探すの面倒なのだよ。

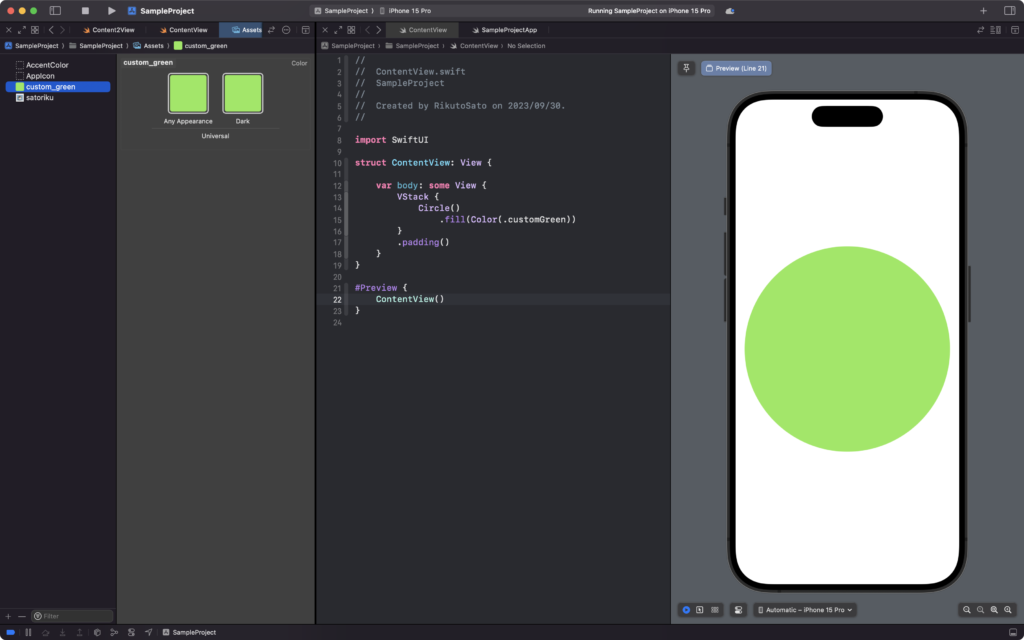
Assetsに入れた色も.から呼べるようになった。
画像と同じく色も.から指定できるようになりました!

しかも、custom_greenがちゃんと.customGreenというふうにローワーキャメルケースになってます。
ローカリゼーションが進化した。
これに関しては、別途記事にしようかなと思っています。(やらなそう。。)
ドキュメント
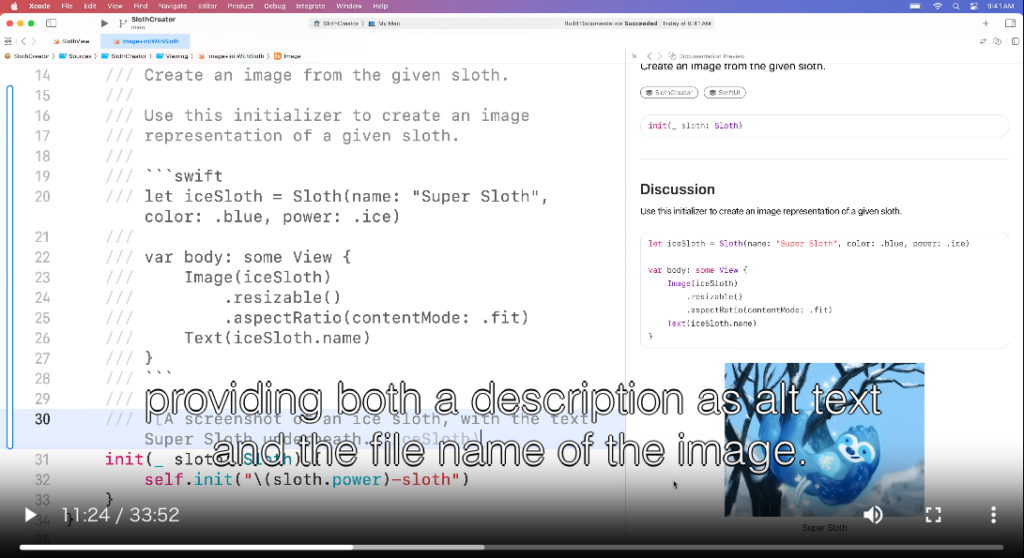
ドキュメントが画像を入れられたり、コードを差し込んだり、色々と使いやすくなったっぽい。
引用元:Apple Developer – (Create rich documentation with Swift-DocC – WWDC23 – Videos)
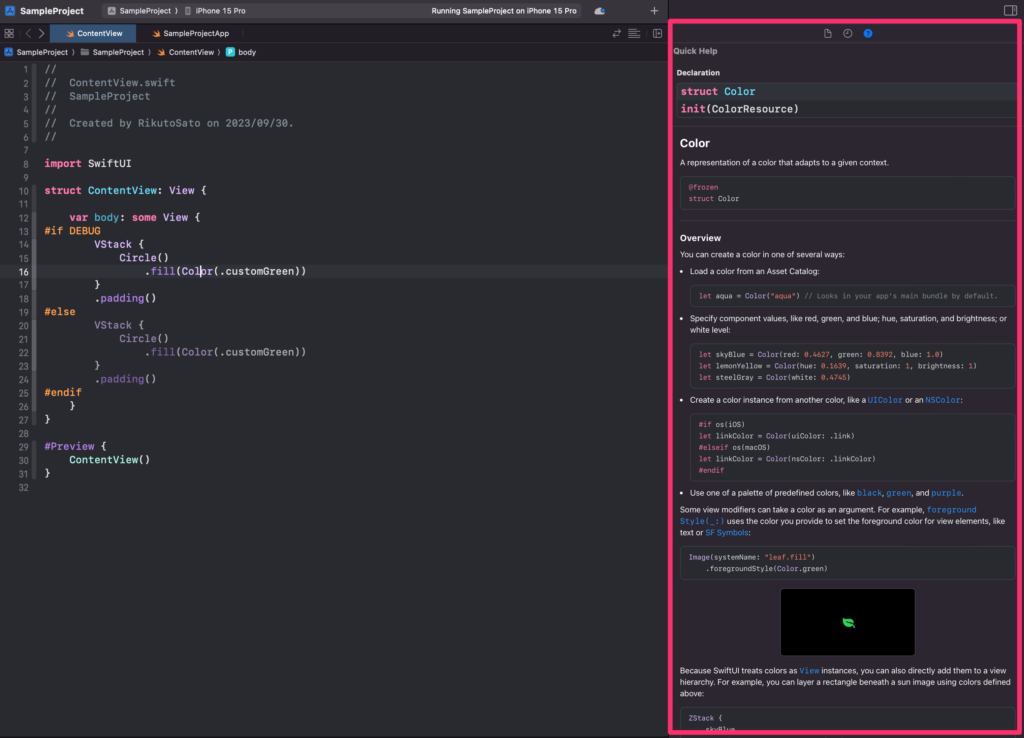
クイックヘルプも見やすくなりました!画像とかも追加されていてわかりやすいです。これから結構見るようになるかもです。

ブックマーク機能
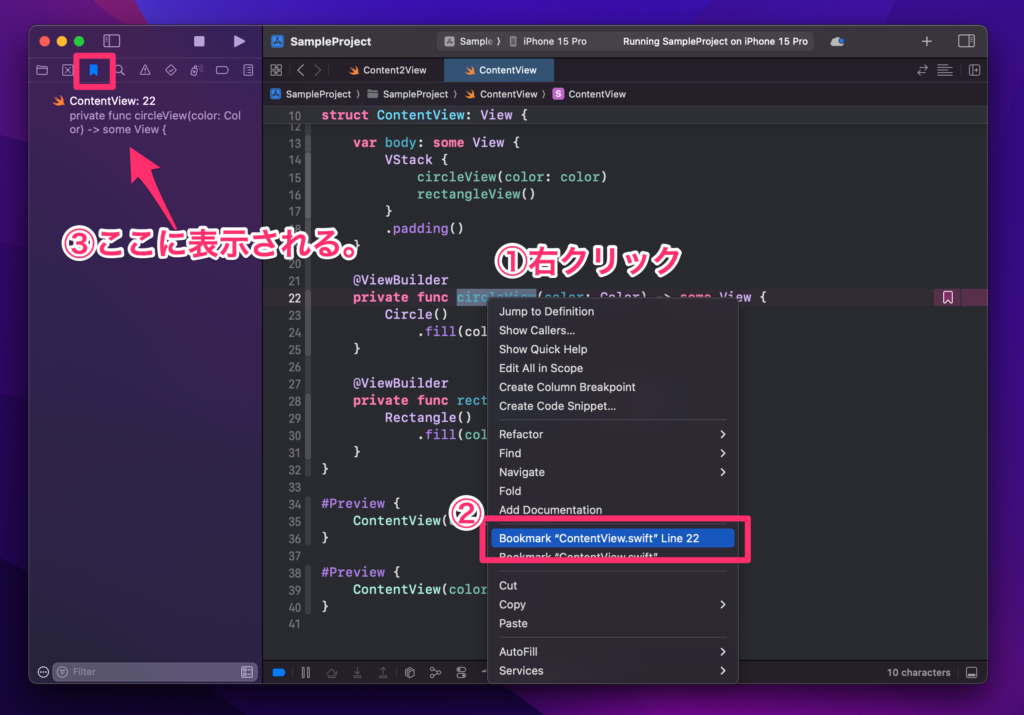
今回、Xcodeにはブックマーク機能が追加されました。

ブックマークしたい行を右クリックして、Bookmarkを選択すると、ブックマークエリアに表示されます。
// TODO: - などの、アノテーションコメントをブックマークするのは、アリかもしれませんね。行のブックマークアイコンを押すと、ちょっとしたコメントをつけられたりもできます!

ブックマークのところで並び替えもグループ化もできるので、個人開発とかならissueはこれだけで完結できるかもですね!
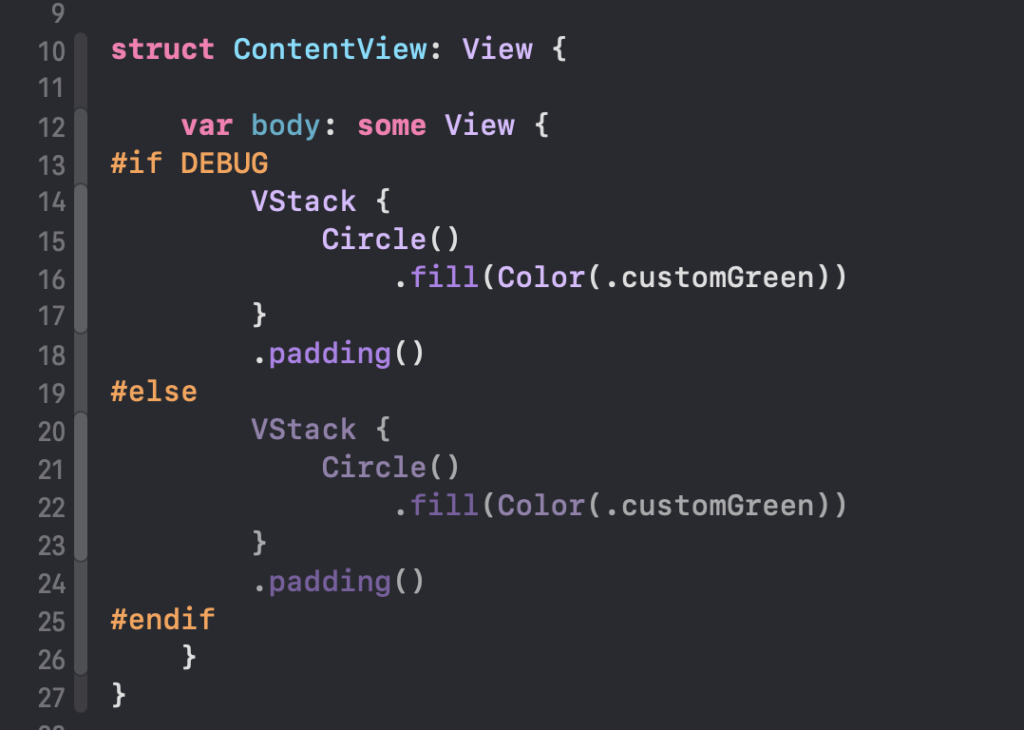
現在の開発環境と異なる開発環境のコードが少し暗くなるようになった。
地味にありがたいかもですね。

推奨される数値が候補で表示されるようになった。
cornerRadiusと打つと、25.0が最初から入力されるようになりました。

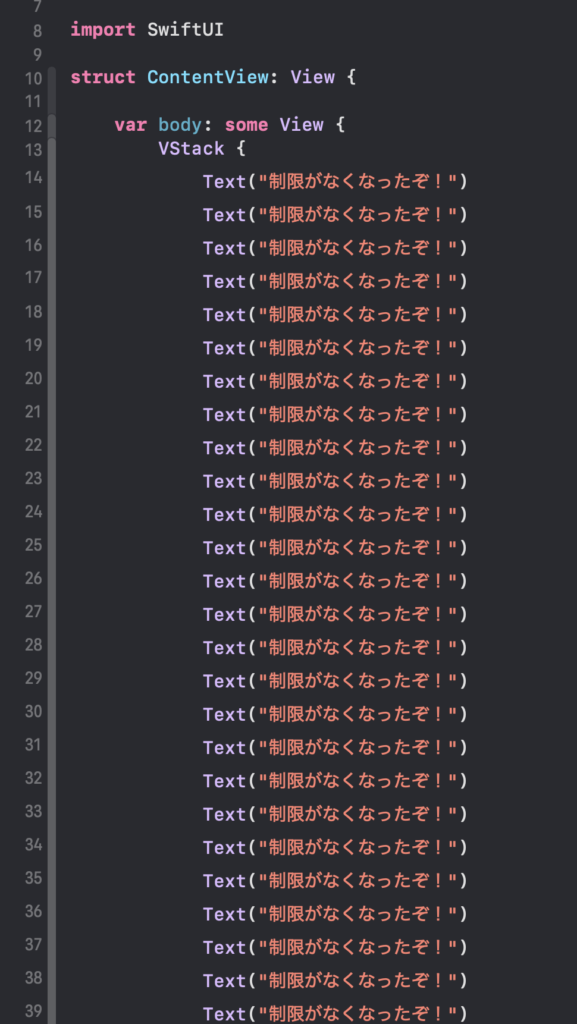
SwiftUIの制限がなくなりました!!
SwiftUIは、一つのスコープに10個までしかオブジェクトを並べられなかったのですが、これができるようになりました!
今までGroupとかでまとめたりしていましたが、その必要がなくなりました!

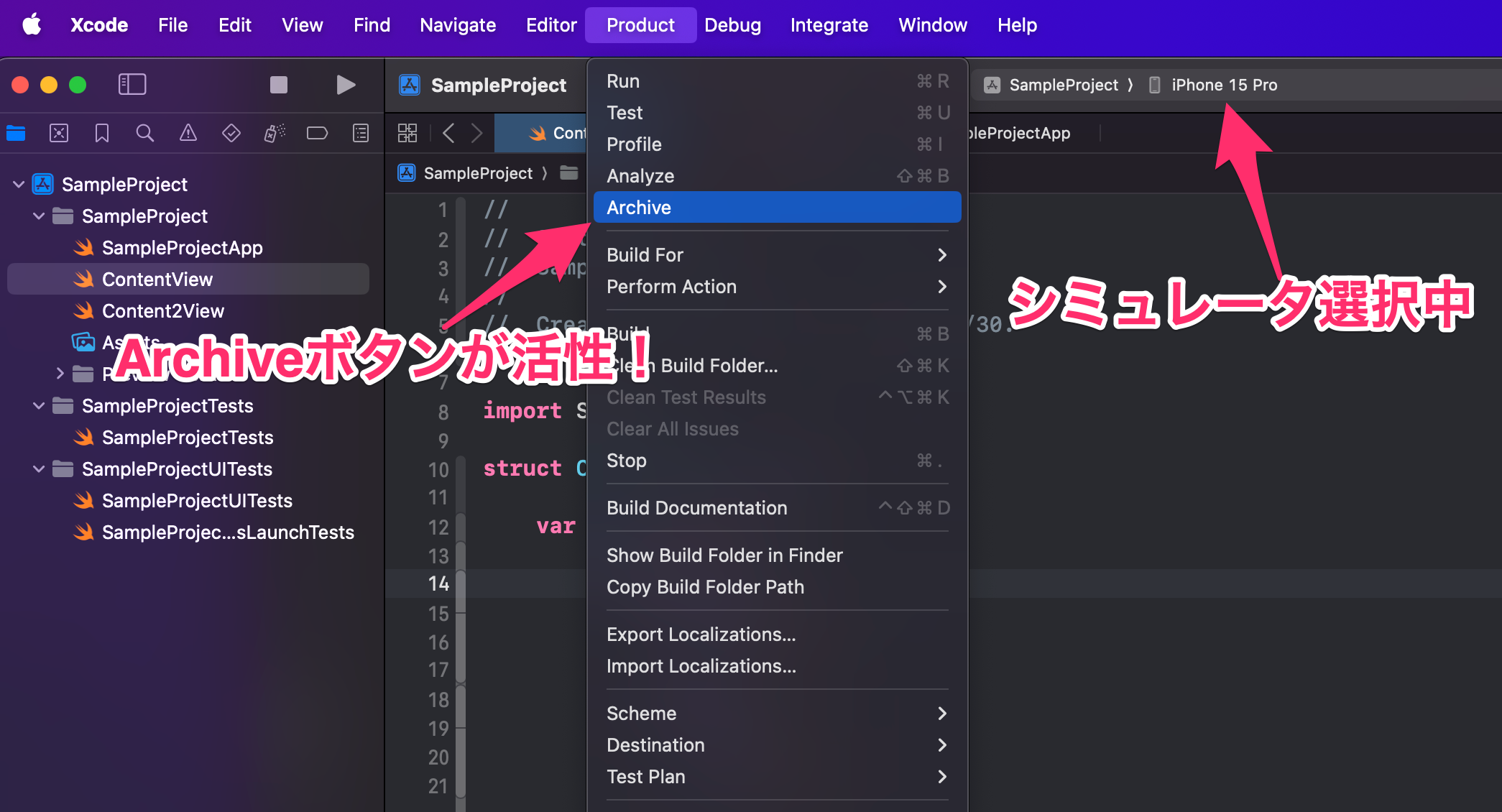
シミュレーターが選択されててもArchiveできるようになった!
逆になんで今までシミュレーター選択時はダメだったんだろう

Gitタブが強化された。
Gitタブが強化されたっぽいですが、Gitは主にターミナルで使ってるので、何がよくなったかいまいち分からず。割愛。
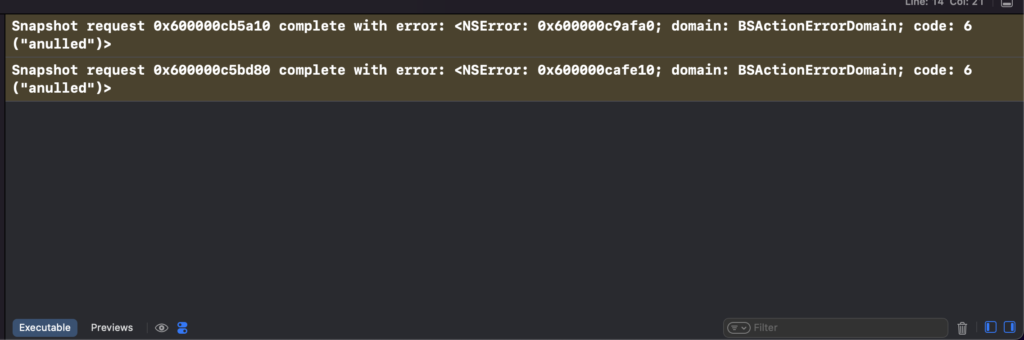
OSLogが統合!
OSLogがデフォルトでついてくるようになりました!しかもハイライトされてるし、結構便利な反面、邪魔かも。(非表示にもできますが)

要は以下の記事のように、OSLogを組み込む必要がなくなった?
 【Xcode/Swift】XCGLoggerを使ってアプリログを出力する方法(ロギング)
【Xcode/Swift】XCGLoggerを使ってアプリログを出力する方法(ロギング)
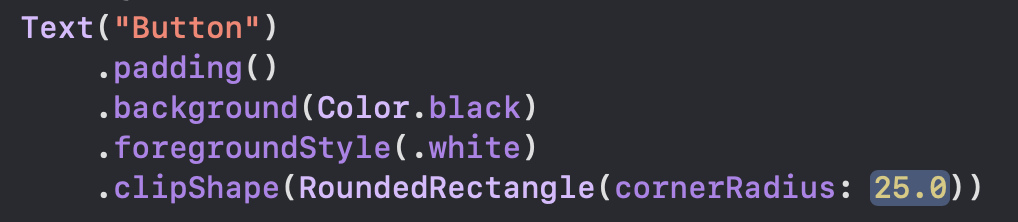
.cornerRadiusが非推奨になった。

これからは以下のように、.clipShape(RoundedRectangle(cornerRadius: 40))を使うようにしましょう。
Text("テキスト")
.padding()
.background(Color.black)
.foregroundStyle(.white)
.clipShape(RoundedRectangle(cornerRadius: 40))
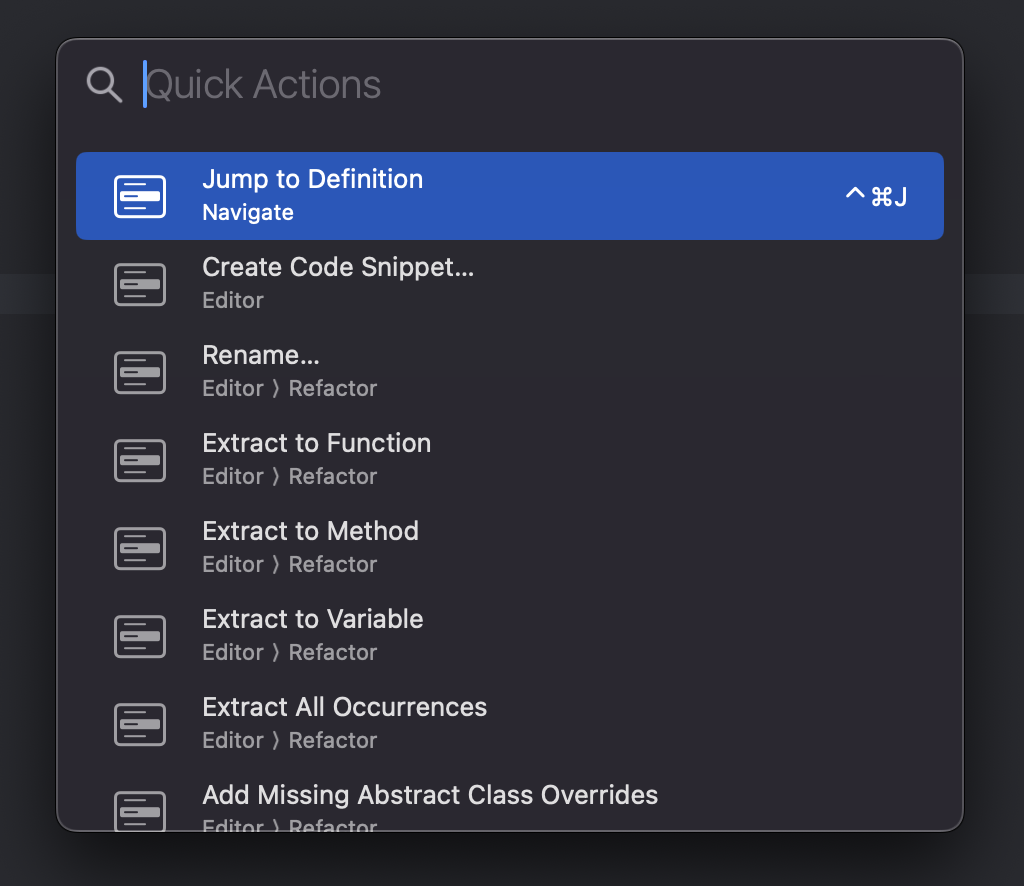
クイックアクション機能搭載!
command + shift + Aを押すと、以下のようなパネルが表示されます。helpみたいなものですが、結構これは使えるかもです。

例えば、Archiveしたいときは、Productから選ぶ必要はないです!
command + shift + Aを押して、arと検索するとArchiveが一番上に出てくるので、Enterを押すと、アーカイブが実行されます。(でもそれくらいか。)
visionOS SDKが追加された。
まだ触ってないです。30%くらいVision Pro買おうかなぁと思ってます。
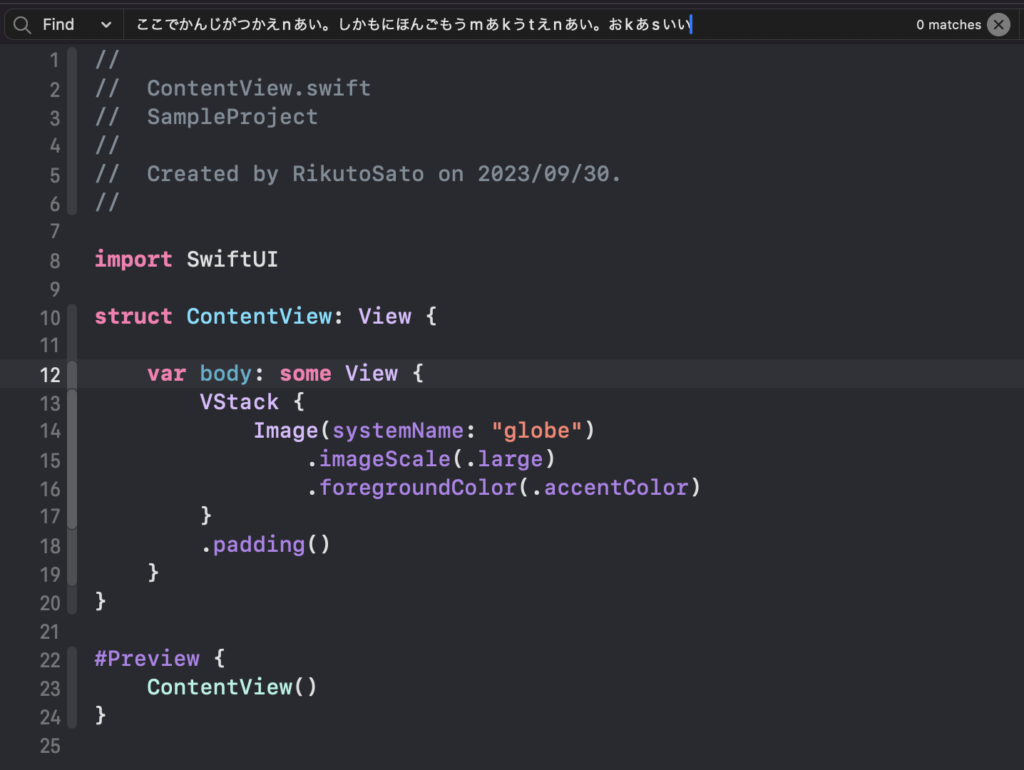
エディターのFindで漢字変換ができない
エディターのFindで漢字変換ができないバグが見つかりました。

Xcode15、ここのファイル内検索で漢字変換できなくなってないか…??? pic.twitter.com/JVrV2ziph9
— 崎山圭@iOSエンジニアで工学博士でiOSプログラミング個人講師 (@sakiyamaK) September 21, 2023
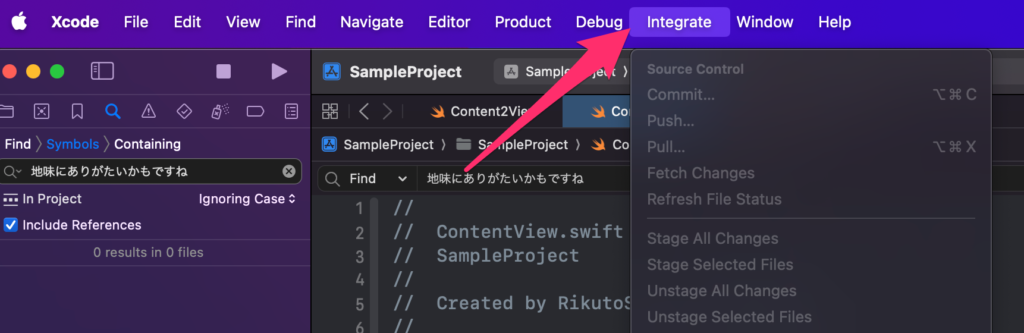
Source Controlから、Integrateに変わった。
Gitの操作が、Source Controlから、Integrateに変わりました。

iOS17から使える機能
次に、iOS17以降で使える機能について解説していきたいと思います。
ScrollView内で特定の位置までスクロールできる機能
scrollPositionにindexを入れると、そのindexまでスクロールできます。すごく簡単に実装できるようになりましたね。
struct ContentView: View {
@State private var scrollPosition: Int?
var body: some View {
VStack {
Button("25の位置までスクロール") {
withAnimation {
scrollPosition = 25
}
}
ScrollView {
ForEach(0..<500, id: \.self) { index in
Text("\(index)行目")
}
.scrollTargetLayout()
}
.scrollPosition(id: $scrollPosition)
}
}
}
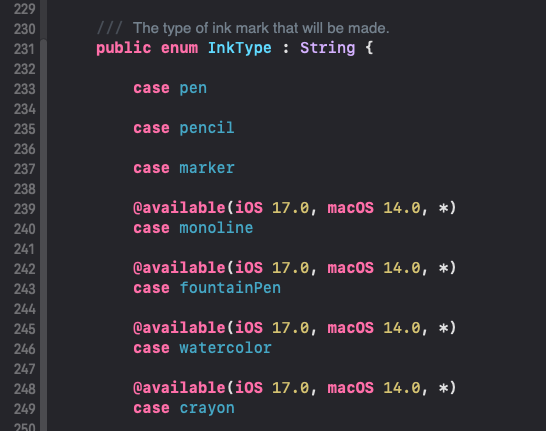
ブラシのタイプが増えた
PKInkingToolのInkTypeが4つ増えました。筆のようなものが欲しいのですが、、、

Xcode対応したこと
Realmでビルドエラー
以下の記事の通り、バージョンをアップデートするだけ。
 【Xcode/Swift】Xcode15にて、Realmで「Cannot find ‘assumeOnActorExecutor’ in scope」というエラーが表示される。
【Xcode/Swift】Xcode15にて、Realmで「Cannot find ‘assumeOnActorExecutor’ in scope」というエラーが表示される。
ignoring duplicate libraries: ‘-lc++’, ‘-lz’エラー
 【Xcode/Swift】Xcode15にて警告:ignoring duplicate libraries: ‘-lc++’, ‘-lz’
【Xcode/Swift】Xcode15にて警告:ignoring duplicate libraries: ‘-lc++’, ‘-lz’
Xcode15関連記事
参考 What's new in Xcode 15 ざっくりまとめZenn 参考 Xcode15 RCでビルド(Archive)したらCycle inside <TARGET>; building could produce unreliable results.エラーが発生したcovelline blog 参考 Xcode15でWidgetのマージンが変わった件をプレビューと共に対応したZenn 参考 .cornerRadiusが非推奨になったQiita 参考 「VisionOS SDK」を含む「Xcode 15 Beta 2」が公開!Vision Proのシミュレーターを使ってみよう!WebAR Lab 参考 String Catalog の PracticeZenn 参考 Xcode 15.0 アップデート後、CocoaPods経由でインストールした Firebase Apple SDK でコンパイルエラーが発生する酢ろぐ! 参考 「iOS 17」SwiftUIの新たな19本の機能とビュー(コード例付き)(WWDC 2023)QiitaXcode15関連ツイート
https://twitter.com/v_pradeilles/status/1665866840227315712
https://twitter.com/v_pradeilles/status/1668220349731995650
https://twitter.com/Aivars_Meijers/status/1706893495292613043
他のXcodeバージョン変更対応
 【Xcode/Swift】Xcode14対応、iOS16対応。対応したこと・変更点・気づいたことまとめ
【Xcode/Swift】Xcode14対応、iOS16対応。対応したこと・変更点・気づいたことまとめ
 【Xcode/Swift】Xcode13対応、iOS15対応。対応したこと・変更点・気づいたことまとめ
【Xcode/Swift】Xcode13対応、iOS15対応。対応したこと・変更点・気づいたことまとめ